
アイコン作成方法を学んでみよう
皆さん、こんにちは!Design Switchです 🐶。前回は「UIデザイナーの成長を助けてくれるサービスサイトのまとめ」についてご紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ。
今回は、アイコンの作成方法について学んでみましょう。アイコン作りは簡単そう見えますが、実は、アイコン作りは簡単なものではないのです😭 アイコン作りは、一人で複数作ることが難しく、px単位で調整したり他のアイコンとの整合性を合わせるのがとても大変です。しかし、コツがあるのは確かです!今回は、そんなアイコン作成の方法を共有したいと思います!
アイコンのテイストを決めよう
まず最初に、アイコンのテイストを決めましょう!
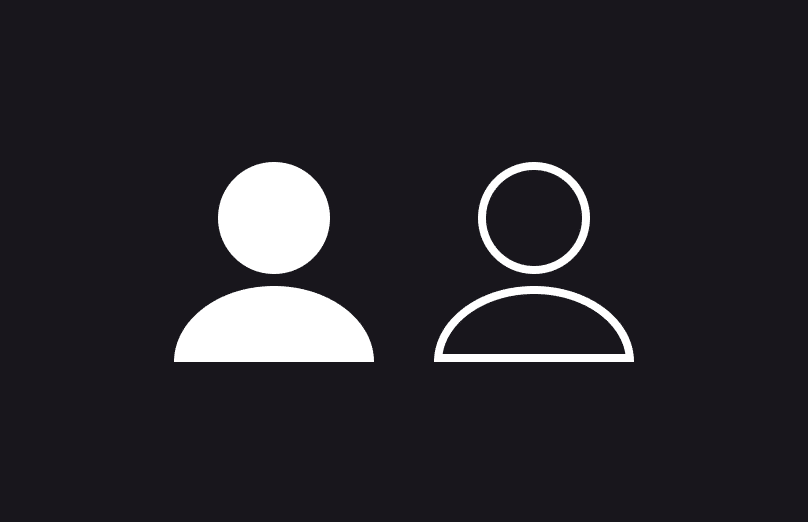
実はアイコンには、いろんなテイストが存在しています。例えば塗りで表すアイコンもあれば線で表現するアイコンもあります。黒塗りだと重い印象があり、線だと軽い印象がありますね。

続いて、余白の有無です。余白ありだと人が抽象的に見えて、余白なしだとより人が具体的に見えますね。

他にも、上半身の下のラインが消えたものや、首に向かうラインが途中で切れているもの、首と上半身の間の余白が首のラインに合わせて切り抜かれているもの、上半身が四角いものなど、様々なテイストがあります。

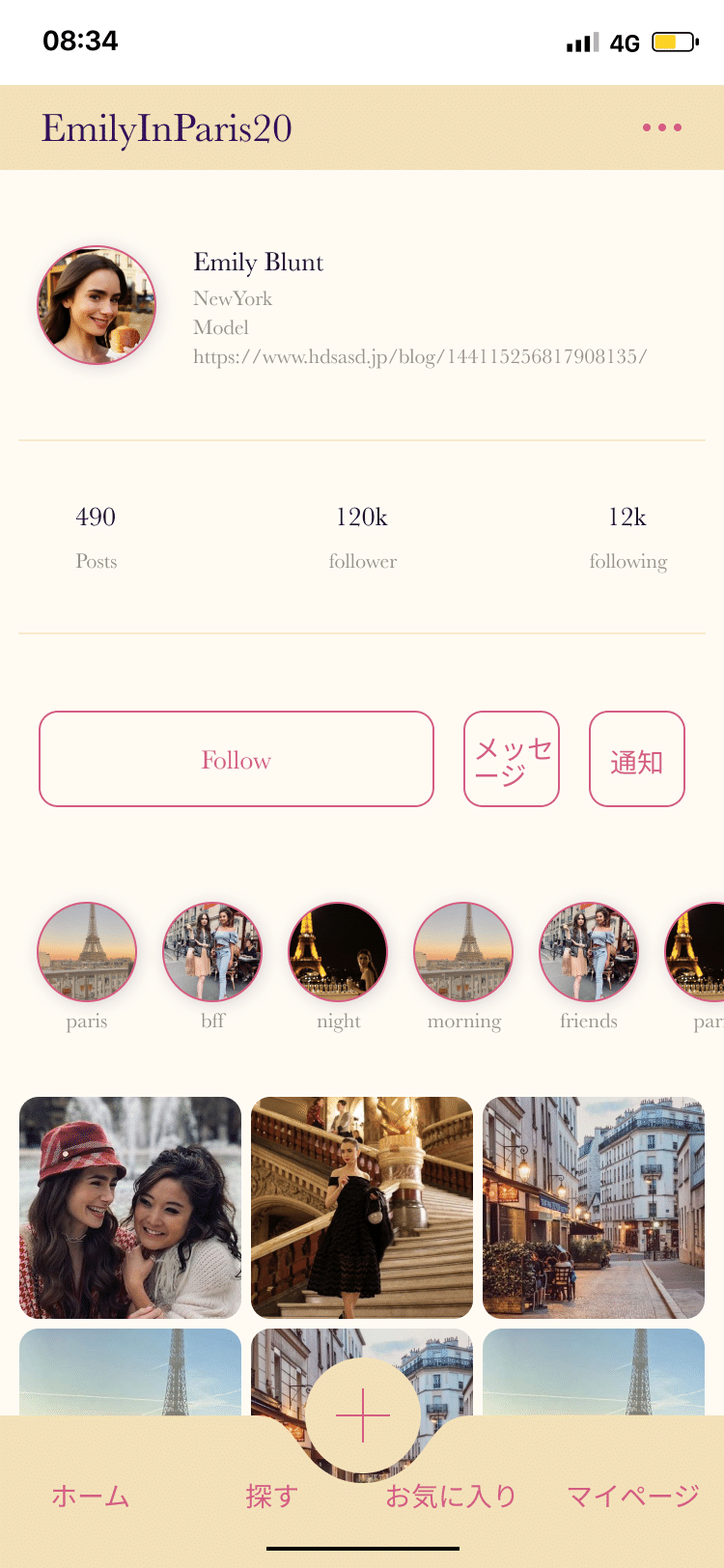
このような様々あるアイコンのテイストの中から、webサイト全体の雰囲気に合わせてテイストを決めていきます。今回は、以下のページに合いそうなタブのアイコン(ホーム、探す、お気に入り、マイページ)を作成していきましょう。

まず、このページのデザインの言語化をします。言語化については、こちらの記事を参考にしてください。(手順1:テイストの雰囲気を言語化の箇所)
すると、このデザインには、細い線で情報が区切られていたり、ボタン自体も塗りではなく線でできているので、繊細で上品な印象があります。なので、アイコンも塗りではなく、細い線を使用したものがマッチしそうです。
また、フォントはセリフ体であり、英文字の止めの部分が繊細にデザインされています。そういった部分からアイコンも抽象度の高いデザイン性の高いものにするのがいいのではないかと思います。このような分析結果から、デザインに合ったアイコンの参考をgoogleで探します。
今回は、参考としてアイコンとして以下のようなアイコンを選びました。
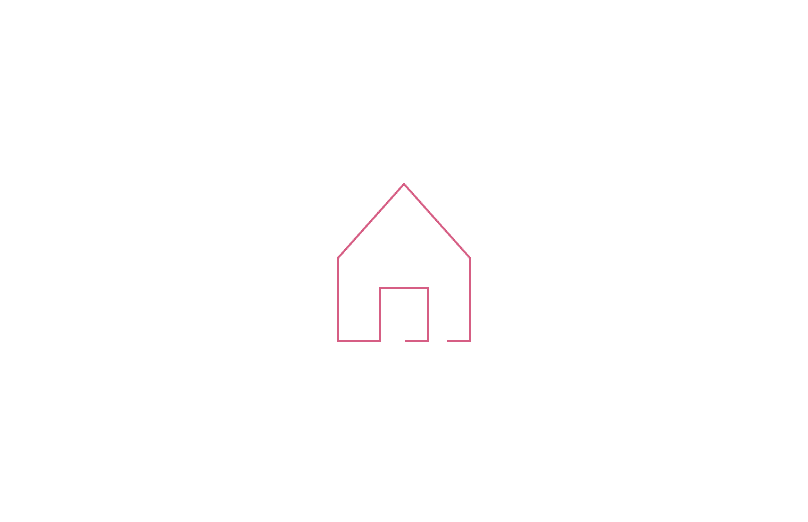
このページ自体から、フォントや線の細さから上品で高級な印象を受けたので、アイコンの中の線を完璧につながないことで、ジュエリーのような細部にこだわり、精密に作られているアイコンにしました。

スタイルを当てる
参考が決まれば、次は、デザインに合うようにスタイルを変えてみましょう。まずは、色の選定です。ボタンやストーリーなどユーザーが押せる部分は、ピンク色が使われているので、タブのアイコンの線もピンク色にするのがいいでしょう。
次に、線の種類の選定です。
ページ内で使われている線は、よくみると先端が丸みがかっています。また、ボタンの角や写真の枠も丸みがかっています。こういった面から、アイコンで使用する線も丸みがかったものが雰囲気に合うでしょう。加えて、線の太さは、他の線の太さと合わせて1pxにするのがいいでしょう。これらのスタイルを当てて作成したアイコンが以下のものになります。

サイズの調節
次にアイコンのサイズをデザイン用に合わせてみましょう。今回の場合、既に画面右上の点3つの設定アイコン(下の写真参考)が24px*24pxでできています。基本的にはマテリアルデザインで推奨されている通りこの大きさで作成しましょう。
下のデザインの右上の設定アイコンをよくみると、24px*24pxいっぱいでアイコンが作られていないのが分かります。これは、アイソレーションゾーンといって視認性を損なわないために設ける余白になります。初学者にありがちなのは、この余白がまちまちのままでアイコンを大量生産してしまい、同じサイズなのに、なんだかサイズ感の異なるアイコンができてしまうことです。私もこのミスのせいで、あとになって大量にアイコンのサイズを細かく調整しなければいけなくなったことがあります😭

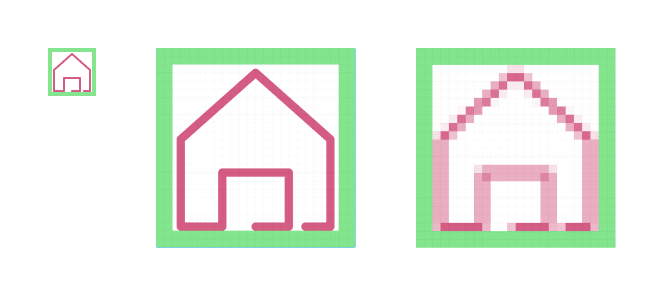
なので作るときには、アイソレーションゾーンを確保してアイコンを作成する必要があります。一番簡単な方は、外枠を作ってその中にもう一つ小さいサイズで内枠を作成して、内枠に収まるようにアイコンを作成する方法です。今回ですと、下の図の緑枠24px*24pxの中に白枠20px*20pxを作成して、20px*20pxの枠の中でアイコンを作成するのがよいでしょう。

このように枠を2つ使ってアイコンのサイズをバッチリ決めてあげることで、同じサイズ感のアイコンを大量に作成することが可能になります。
ピクセル単位での調節
サイズを調節できれば、最後はピクセル単位での調節をする必要があります。下のアイコンを拡大してみましょう。ピクセルのマスから左右0.5pxずつ隙間ができているのが分かります。このピクセルのマスに収まるようにアイコンを微調節します。この微調節をしないと一番右の図のように、実装後にアイコンがぼやけてします恐れがあります。※この問題はjpgやpngなどの画像の場合に発生します、SVGなどのベクター素材の書き出しは問題ないです。iPhone3G~4などの画面解像度時よくこの問題が発生し、高解像度の画像を納品していました...XDやFigmaなどのプロトタイプツールは密度非依存ピクセル(dp,pt)などで画面を作成するためこのような問題はほとんど発生しなくなりました😄

調節後はこのようになります。さっきよりも線がはっきり見えますね!あとは、この繰り返しで、他のアイコンを作成していきます。

タブのアイコンは、全て入れ替えるとこのような感じになりました。

まとめ
🔳 アイコンには様々なテイストがある。
🔳 アイコンを作成する上で、まずテイストの基準となるアイコンが必要となるので、今あるデザインの言語化をし、そのデザインの雰囲気作りを手助けするようなアイコンの参考を探す。
🔳 参考にしたアイコンに現状のデザインで使用しているスタイルを当ててみる。
🔳 アイコンのサイズは、マージンルールや比率を基に大枠を設定し、アイソレーションゾーンを統一・考慮し、作成する。
🔳 アイコンは、実装後にアイコンがボケないように、ピクセルのマス目に収まるように最終調節する。
最後まで読んでいただき、ありがとうございます!アイコン作りの奥深さは伝わりましたでしょうか!?アイコンは、webサイト全体の細かい飾りのようなものになりますが、雰囲気をまとめるのに非常に重要な役割があります。手を抜かずに細部までこだわりましょう!
ちなみにお気づきかもしれませんが、先ほどのデザインはまだ二箇所アイコンにするべきところがあります!そうです。フォローボタンの右側にメッセージと通知ボタンがあります。そこに合うアイコンを試しに作成してみてください!手を動かせば、きっと身につきます!ぜひ挑戦してみてください😁
次回は「Figmaの新機能 FigJamはもう使った?」についてご紹介します、お楽しみに👋
▼ 次の記事
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
