
App Store用のスクリーンショットを作ってみよう!
皆さん、こんにちは!Design Switchです 🐨 前回は「なんでこんな絵が誕生した?アートの歴史背景を知ろう①」について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ!
アプリのUIデザインが終わり実装もほぼ完了、さてアプリ申請準備を進めるかと色々調べているとApp Store用のスクリーンショットが必要なことに気がつきました 😭 スクリーショット作成は頻繁に行う作業ではないため、どのサイズの画像を準備すればいいのか忘れてしまいがちです。そこで今回は、備忘録を兼ねてスクリーショット作成に必要な情報や作り方をまとめて共有したいと思います!
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
アプリ申請に必要なスクリーンショットって?
App Store (iOS)、Google Play ストア (Android)で掲載するアプリの画面キャプチャーや機能を説明する画像がスクリーショットです。※①の画像がスクリーンショットです。このスクリーンショットを見るタイミングは、ユーザがアプリに興味を持ちダウンロードまであと一歩という状況が多いのではないでしょうか。そのため、このアプリは何か、どんなことができるのかをわかりやすく説明する必要があります。ちなみにiOS、Androidともにアプリ申請時に必ずスクリーショットが必要になります。

スクリーンショットの必要枚数と大きさ
スマートフォンのアプリを想定した場合、以下のスクリーンショットを作成する必要があります。
⭐️ iOSの場合
iOSでは以下の3種、合計3枚(各種1枚) 以上必要です。
・6.5インチのサイズ (iPhone XR ~ 12Pro)
1284×2778px (縦向き) または 2778×1284px (横向き)
・5.5インチのサイズ (iPhone 6sPlus ~ 8Plus)
1242×2208px (縦向き) または 2208×1242px (横向き)
・12.9インチのサイズ (iPad Pro第3世代~第4世代) 2048×2738px (縦向き) または 2738×2048px (横向き)
Apple公式情報はこちら
https://help.apple.com/app-store-connect/?lang=en#/dev4e413fcb8
⭐️ Androidの場合
Androidでは以下の1種の2枚以上必要です。
・320~3840px以内のスクリーンショットを2枚上
上記の条件の場合、ある程度自由度が高いため参考サイズを検討してみました。
参考1 FHDサイズ:1080×1920px (縦向き) または 1920×1080px (横向き)
参考2 4Kサイズ:2160×3840px (縦向き) または 3840×2160px (横向き)
Google公式情報はこちら
スクリーンショットを作ってみよう
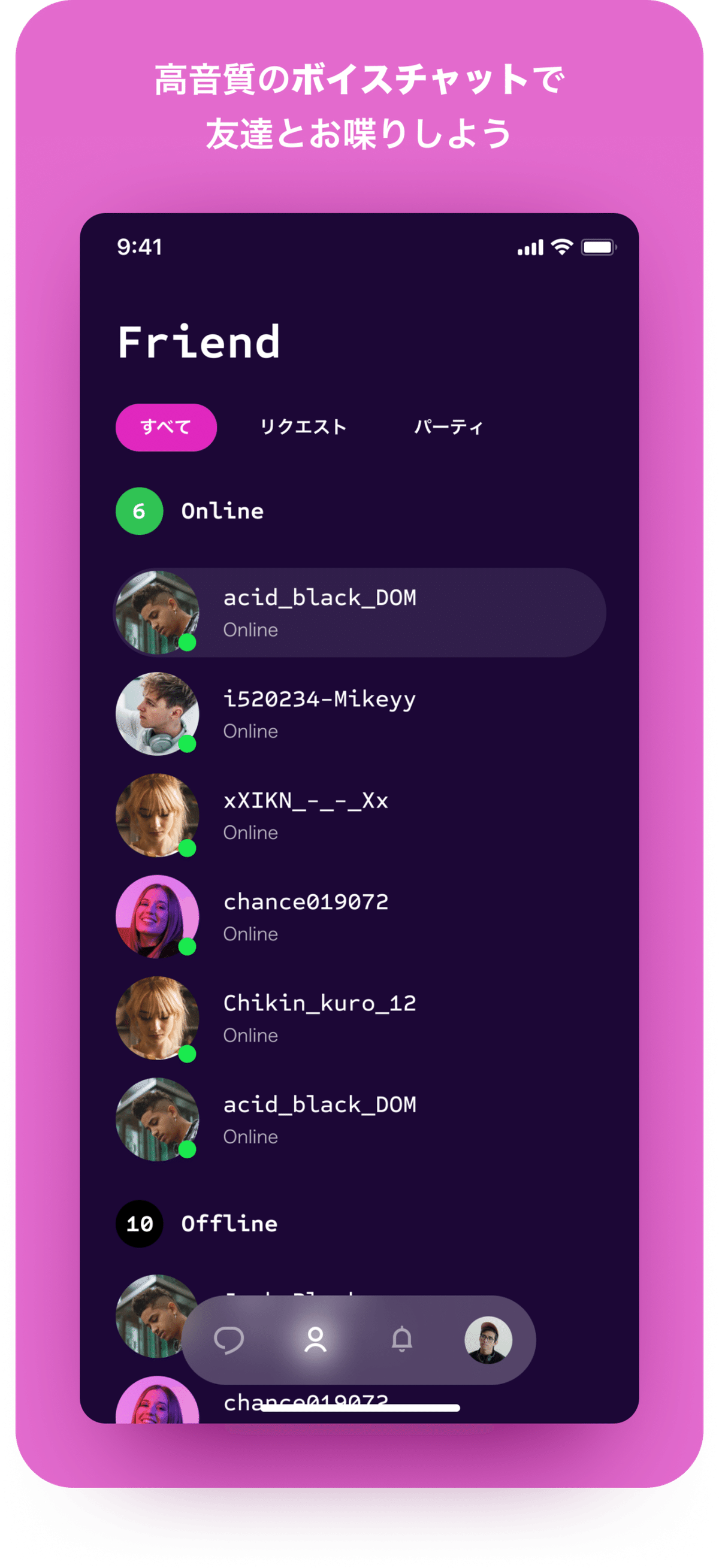
今回は代表例としてiOSを想定して6.5インチのサイズのスクリーンショットを作成したいと思います。構成としてはApp Sroreなどよく見かけるアプリの代表画面と機能説明が記載されているスクリーショットを作ります。ゴールイメージは以下の通りです。

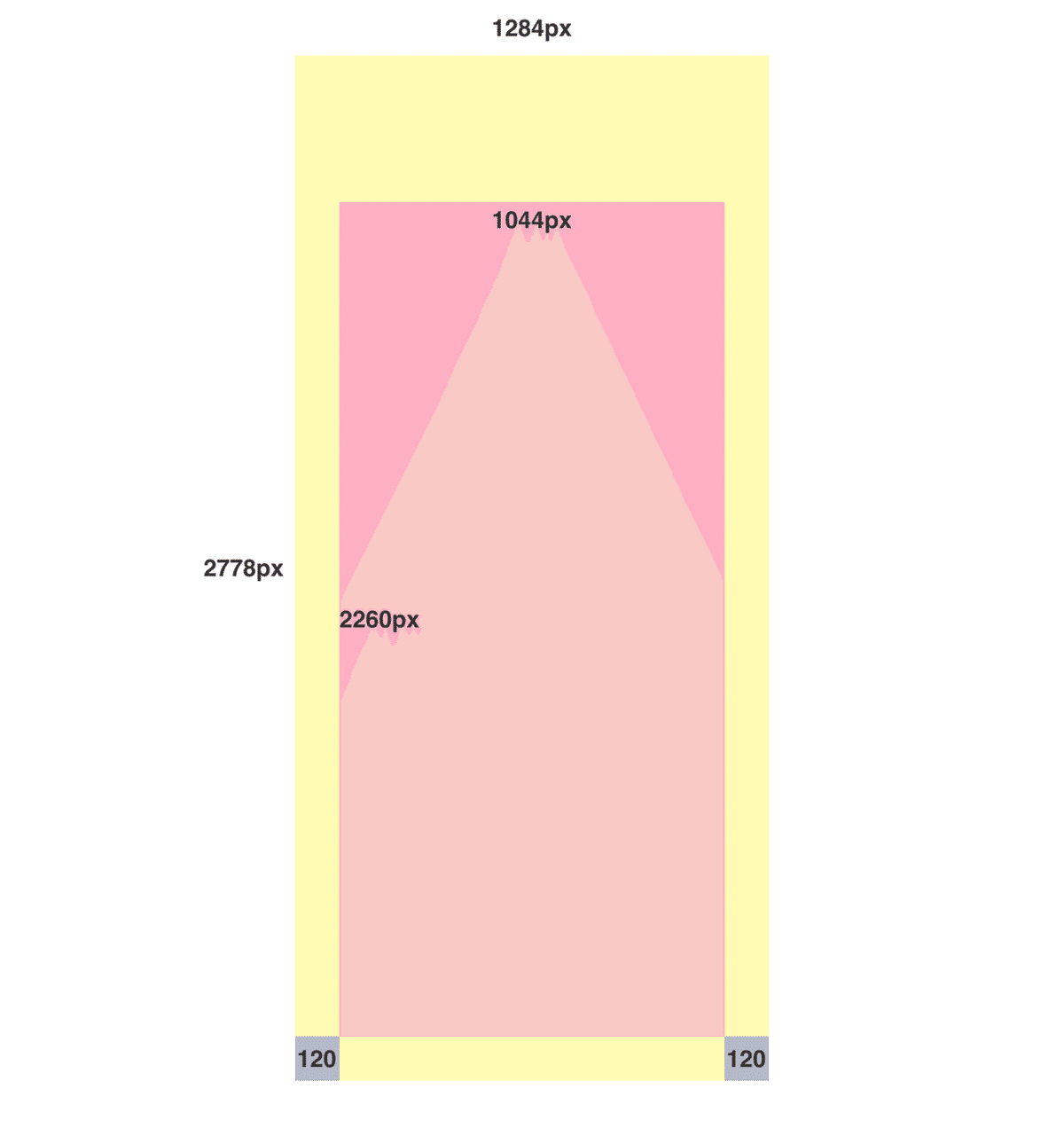
まずはフレームを作成しましょう。フレームのサイズは1284×2778px (黄色のエリア)、アプリの代表画面のサイズは1044×2260px (小数点以下の数値は四捨五入) (赤のエリア)で、周りに120pxの余白を設けましょう。

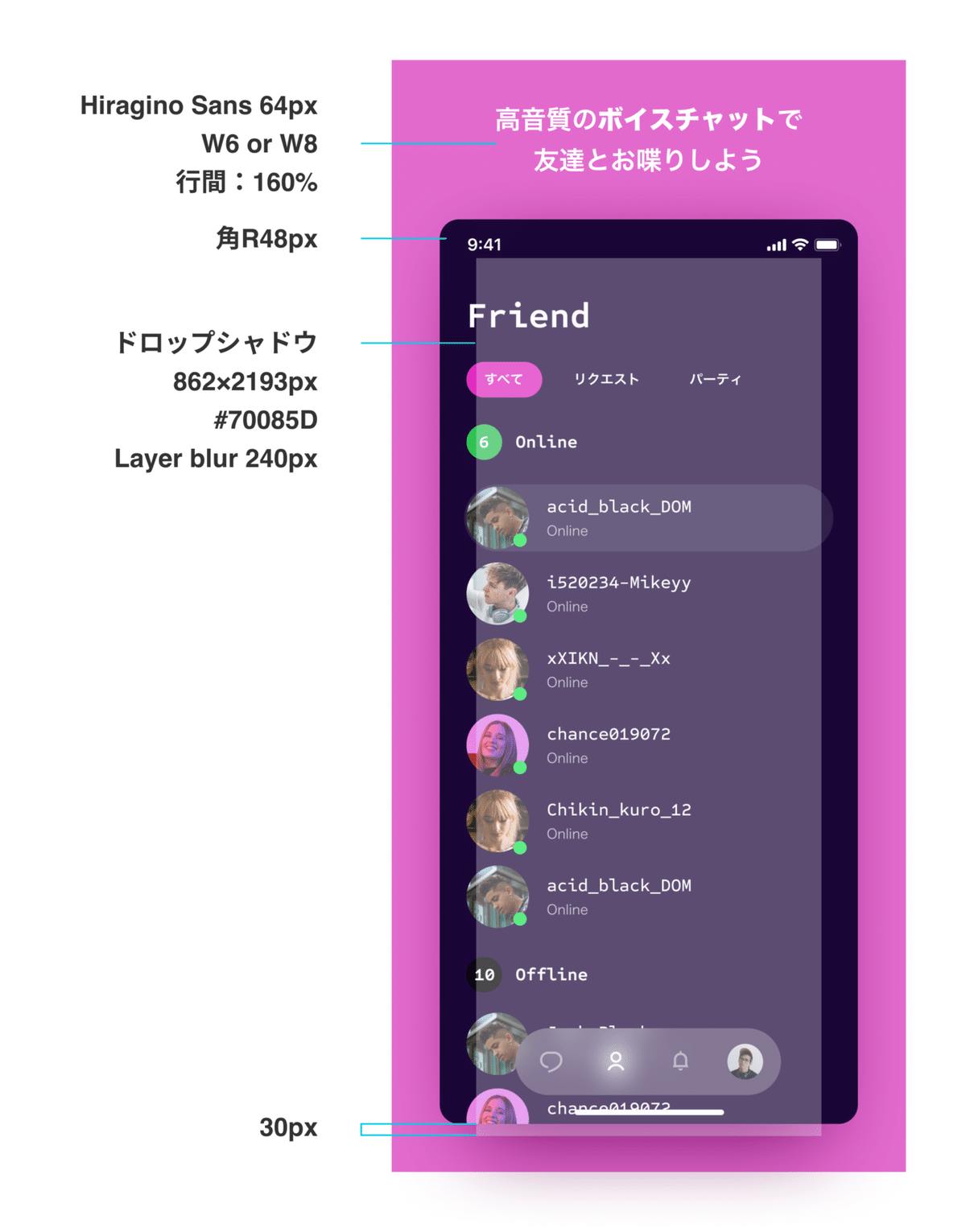
背景色や角R、ドロップシャドウは好みに合わせて変更してください。作成したサンプルについて解説します。
・背景色は#E36BCE (ピンク色)
・ドロップシャドウ色は#70085Dで240pxのLayer blurに設定する
・シャドウの位置はアプリ代表画面の下30pxの位置に配置してください。
・フォントはHiragino Sansを使用し大きさは64px。強調したい文言(ボイスチャットの文言)はW8のフォントウェイト、それ以外はW6を使用します。行間は160%に設定します。
・文字の位置はフレーム上辺から97px下の左右中央に配置してください。
これらの設定を行うことでサンプルのスクリーショットを作成することができます。是非試してみてください✌️

まとめ
アプリ申請に必要なスクリーンショットとはApp Store (iOS)、Google Play ストア (Android)で掲載するアプリの画面キャプチャーや機能を説明する画像のことです。申請に必要なスクリーンショットの数について、iOSの場合は6.5インチ、5.5インチ 、12.9インチの各種1枚合計3枚、Androidの場合は20~3840px以内のスクリーンショットを2枚上が必要です。
みなさんいかがだったでしょうか?スクリーショットはOSに応じてサイズや枚数に制限があるため、いざ作る時に毎回調べて時間がかかり大変ですよね😭 今回は自分も含め同じ境遇の方のためにスクリーショットに関する情報をまとめてみました。お役に立てたら光栄です!今後もデザインする上で毎回じゃないけどいざという時に忘れてしまう情報などを掲載できたらと思いますので今後もよろしくお願いします👋
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
