
UIデザイナーなら知っておきたいゲシュタルトの法則
皆さん、こんにちは👋!Design switchです。前回はUI/UXデザインにおいて大切なことについて紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ。
突然ですがみなさん、ゲシュタルトの法則って知っていますか?この言葉を聞いて一番最初に思いつく言葉がゲシュタルト崩壊だと思うのですが、何か関係があるのでしょうか?今回はこのゲシュタルトの法則とは何かの前にまずはこの法則の基となるゲシュタルト心理学についてみていきましょう!
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
ゲシュタルト心理学とは
そもそもゲシュタルトという言葉の意味を知っていますか?ゲシュタルト(Gestalt)はドイツ語で「姿・形」の意味を持ちますが、それをゲシュタルト心理学では「全体的なまとまりの構造」という意味で使用しています。つまりゲシュタルト心理学とは人間の精神や心理を部分的・断面的にとらえるのではなく、統一的な全体の構造に重点をおいて捉えることを基本概念としている心理学の一つです。
ゲシュタルト心理学の例を一つあげると音楽があります。音楽は一つ一つの音の集合として捉えなく、一つのメロディやリズムなど一つの流れとして捉えますよね。
このゲシュタルト心理学は1910年にMax Wertheimerという人が「運動視の実験的研究」という仮現運動についてのアニメーションの研究を行ったことから始まります(仮現運動とは:実際には動いていないものが動いているように見える現象のこと)。この研究によりファイ現象という静止画の連続によって引き起こされる仮想の運動を知覚する現象を発見し、その後も研究を積み重ねたことによりゲシュタルト心理学の考え方やアプローチが体系化されていきました。ゲシュタルト心理学は現代の心理学や知覚研究の基礎にもなり今も大きな影響を与えている心理学の一つなのです。
ゲシュタルト原則とは
ではそんなゲシュタルト心理学から生まれたゲシュタルト原則とは一体なんなのでしょうか?ゲシュタルト原則とは無意識に見てしまう「見方」に関するさまざまな要因のことで、グループと認識される法則がいくつも存在する。グループと認識される要因をまとめて「群化の法則」「グループ化の法則 」(principles of grouping / Gestalt laws of grouping)とも呼ばれることもあります。
1923年にヴェルトハイマーによって人間がグループと認識する6つの視覚要因を発見したことが、ゲシュタルト原則の発端になります。ゲシュタルの原則は主に近接、類同など10以上の法則があり、近年でも発見され続けています。今回は近接、類同、連続、閉合、共同運命、面積、対称、図と地の8つを紹介していきます。

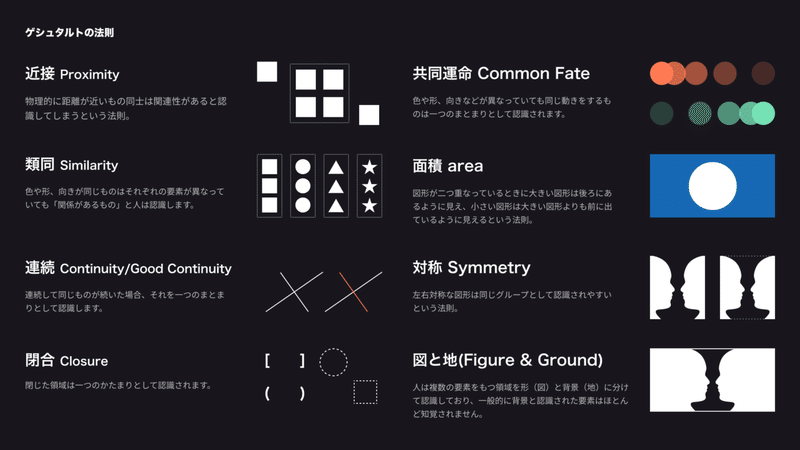
◆ 近接(Proximity)
物理的に距離が近いもの同士は関連性があると認識してしまうという法則。色や形などの要素が異なっていても距離が近ければ一つのグループとして捉えることができます。
◆ 類同(Similarity)
色や形、向きが同じものはそれぞれの要素が異なっていても「関係があるもの」と人は認識します。
◆ 連続(Continuity/Good Continuity)
連続して同じものが続いた場合、それを一つのまとまりとして認識します。これは「良い連続の法則」とも言われているそうです。
◆ 閉合(Closure)
閉じた領域は一つのかたまりとして認識されます。また、人の脳は線が欠けているなどの中途半端な情報をみたときに足りない部分を脳内で勝手に補完し一つのグループとして捉えようとする傾向があります。
◆ 共同運命(Common Fate)
色や形、向きなどが異なっていても同じ動きをするものは一つのまとまりとして認識されます。これは動きがあるということがポイントで、近接や類同の法則よりも強い効果があると言われています。
◆ 面積(Area)
図形が二つ重なっているときに大きい図形は後ろにあるように見え、小さい図形は大きい図形よりも前に出ているように見えるという法則。
◆ 対称(Symmetry)
左右対称な図形は同じグループとして認識されやすいという法則。重要度が同じくらいの情報を複数入れたい場合などは同じ形や色、大きさで統一してあげるのが良いでしょう。
◆ 図と地(Figure & Ground)
人は複数の要素をもつ領域を形(図)と背景(地)に分けて認識しており、一般的に背景と認識された要素はほとんど知覚されません。よく知られている例として「ルビンのつぼ」という有名な図があります。
白い部分を「図」・黒い部分を「地」と認識するとつぼの絵が、逆に黒い部分を「図」・白い部分を「地」と認識すると向きあっている人の顔が見えます。このようにどちらを図とするのかによって見えてくるものが変わってくる場合があります。この図と地を明確にすることでユーザーに安心感を与えられたり、より「図」に集中することができるため「図」を記憶しやすくなるなどのメリットがあります。
まとめ
最後にゲシュタルトの心理学や原則について要約してみました。お時間がない方はこちらをご覧ください。
ゲシュタルト心理学とは
人間の精神や心理を部分的・断面的にとらえるのではなく、統一的な全体の構造に重点をおいて捉えること
ゲシュタルトの原則とは
人の無意識に見てしまう「見方」に関するさまざまな要因のこと
ゲシュタルトの原則の8種類
◆ 近接(Proximity)
物理的に距離が近いもの同士は関連性があると認識してしまうという法則
◆ 類同(Similarity)
色や形、向きが同じものはそれぞれの要素が異なっていても「関係があるもの」と人は認識するという法則
◆ 連続(Continuity/Good Continuity)
連続して同じものが続いた場合、それを一つのまとまりとして認識という法則
◆ 閉合(Closure)
閉じた領域は一つのかたまりとして認識されるという法則
◆ 共同運命(Common Fate)
色や形、向きなどが異なっていても同じ動きをするものは一つのまとまりとして認識されるという法則
◆ 面積(Area)
図形が二つ重なっているときに大きい図形は後ろにあるように見え、小さい図形は大きい図形よりも前に出ているように見えるという法則
◆ 対称(Symmetry)
左右対称な図形は同じグループとして認識されやすいという法則
◆ 図と地(Figure & Ground)
人は複数の要素をもつ領域を形(図)と背景(地)に分けて認識しており、一般的に背景と認識された要素はほとんど知覚されないという法則
今回はゲシュタルト心理学とそれに基づくゲシュタルトの原則についてお話していきましたがいかがだったでしょうか?知っている原則もあれば初めて名前を知った原則もあり記事を書いていて面白かったです。もし何か気になること、記事にしてほしいことの要望などがあれば是非コメント欄に記入していただければなと思います!さて次回はデザインの4つ基本原則についてお話していこうと思っていますのでお楽しみにお待ちください😀!
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
▼ 次の記事
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
