
異文化デザインのための手引き
本記事は北欧のデザインメディア「DeMagSign」の公式翻訳記事です。
元記事はこちら:A Guide To Cross-Cultural Design - By Senongo Apkem
Senongo Akpem著『Cross-Cultural Design』は、デザイナーやデジタル関連の仕事をする全ての人にとって、文化の違いを超えた有益で示唆に満ちた手引書です。この本では、様々なデザイン手法を紹介するとともに、文化をより意識して、より包括的な方法でデザインするための実践的な例やヒントを提供しています。さらに、自分自身の偏見を反省し、社会の仕組みや考え方に文化がどのように影響するかを理解することができます。『Cross-Cultural Design』は、グローバル化した世界でデザイナーになることの意味を新たな視点で捉え、異文化間のデザインプロジェクトに新たな方法でアプローチするためのツールを与えてくれます。
ここでは、書籍『Cross-Cultural Design』から得られた主なポイントを集め、著者のSenongo Akpem氏にインタビューを行いました。Akpem氏は、人間中心のデザインシステム、ブランド戦略、デジタル体験を提供するデザイナー兼クリエイティブディレクターです。
本書から得られた主な気づき
私たちはグローバル化した世界に生きている
異文化間のデザインは複雑なテーマです。文化的な誤解は、不快感や羞恥心、さらには反感すら生み出してしまいます。加えて、デジタル製品の売上や使用率の低下など、企業の収益にも影響を及ぼすこともあります。だからこそ、文化的な要素に対応し、グローバルな顧客が必要としているもの、求めているものに同調したデザイン手法を定義することが重要なのです。
増加の一途を辿るデバイスとより多くのアクセスポイントにより、何十億人もの人々がオンラインに接続し、自分たちの文化に特有の行動や期待値をすべてオンラインに持ち込むようになっています。にもかかわらず、今日(こんにち)のデザインにおける最大の過ちのひとつは、全てのユーザーがWEIRD(Western=西洋的、Educated=教育を受けた、Industrialised=工業化された、Rich=豊かな、Developed=発達した)な文化に出自を持つと思い込んでいることです。
インターネット利用者は全世界の人口の57%に達し、これは43億人に相当します。また、インターネット利用者の37%はオンラインで買い物をしています。
インターフェイスは文化的なプロダクトである
デジタルインターフェイスは、良い意味でも悪い意味でも、私たちの文化のさまざまな部分を再現し、それを増幅する「文化的なプロダクト」です。最も優れたデザインのインターフェイスというものは、人々が望むようなコミュニケーションの対象や、相互のコミュニケーションをより強化するものなのです。したがって、私たちのインターフェイスは、ユーザーである人々が慣れ親しんだメンタルモデルを提供しなければなりません。分類法やインターフェイスの構造がユーザーの期待に沿ったものであればあるほど、私たちのデザインは効果的なものになるでしょう。

文化はまた、私たちの美的感覚にも多大な影響を与えます。欧米のデザイナーは、合理的な書体、すっきりとしたライン、数学的なレイアウトのグリッドなどを概念を普遍的な「良い」デザインとして挙げますが、これらの原則の多くがドイツ生まれのバウハウス運動から生まれたものであることに気付いていません。それよりも、現代の異文化圏の人々が好むものに目を向けるべきですが、これはなかなか難しいことです。私たちは何をするべきなのでしょうか? ビジュアルデザインの主要な要素について、文化的な好みの傾向を分析するのが有効です。
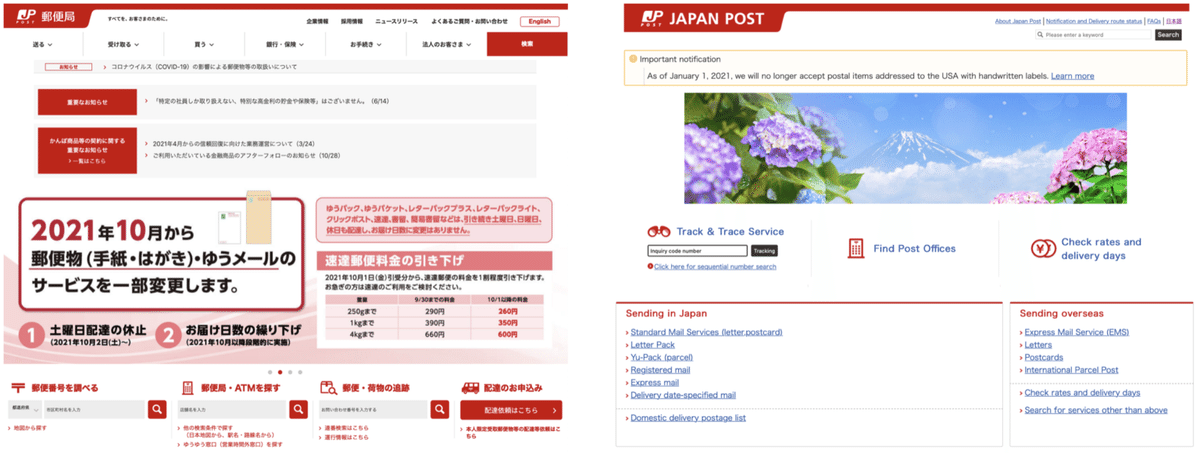
スペース:あなたの読み手がもっともちょうど良いと感じる情報の密度はどのくらいでしょうか? たとえば日本では、情報が多く詰め込まれたWebサイトが機能的で美しいと考えられることが多いのですが、西洋では十分な空白のスペースがある方が美しいとされます。
画像:読み手は、自分たち自身が反映されたものを見たいと望むものです。そのため、何か避けるべきタブーとなるコンテンツが無いかよく調べましょう。たとえばナイジェリアでは、左手で何かを人に渡すことはタブーとされます。ですから、お客さんが店員に左手でお金を渡している写真は不作法だと受け取られるでしょう。
色:色にはそれぞれの文化に象徴的な意味があることを覚えておきましょう。色は、神聖な儀式や政党、または国旗のような他の文化的な接点と結びついていることがあります。たとえば、緑はインドネシアの多くの人にとって神聖な色ですが、アメリカではお金を表すことが多いです。
書体:日本語のように込み入った書体や、ドイツ語のように比較的一単語が長い言語がある場合は、文字の大きさや字の間のスぺース、行間などはもっとも見やすくなるように調整しなければなりません。

アイデンティティは変わるものであり、時間とともに変わり続けるもの
グローバルなユーザーを対象としたデザインでは、ユーザーのアイデンティティを考慮に入れる必要があるということです。アイデンティティは変わり続けるものであり、アイデンティティを定義するものである文化も、時間と共にに変わっていきます。ですが、文化が人のアイデンティティを決定づける唯一の要素ではないということは覚えておかなければなりません。事実、人は自分の出自となる文化に必ずしも沿わない価値観を持ったり、行動を取ったりすることもあります。

ユーザーの文化的なアイデンティティに影響を与える主な要素は、以下の5つであると言えます。人種(他の人からどう見えるかであり、自分で選択できるものではない)、民族(言語や伝統、宗教、地理的な地域といった、自分のアイデンティティの要素だと思うものからなる一連の文化的な特徴)、ジェンダー(自分が男性なのか、女性なのか、その混合なのか、どちらでもないのかという、もっとも深いところにある自分に対する考え)、社会的階級、年齢、宗教、個人としてのアイデンティティ(自分自身の複雑で微妙な、時と場合によって変わり、変わり続ける自分だけの自分に対する見方)、そしてアルゴリズム的なアイデンティティ(個人のアイデンティティがオンラインに移行すると、フィルタリングされ、分類され、監視される。Web分析業者のような組織が収集したデータをアルゴリズムで分析することによって割り当てられる)。
文化的次元を考慮すれば文化を理解しやすくなる
個人にアイデンティティがあるように、国や文化にもアイデンティティがあります。文化人類学者のGeert Hofstede氏は80年代初頭に「文化的次元」をリスト化しました。これを使えば、デザイナーは異文化に対応したデザインがしやすくなります。
権力格差:これは、社会の中において権力をあまり持たない構成員が、権力が平等に与えられていないことをどのように受け入れ、また期待するかと言うことです。この格差が低い文化においては、社会の構成員は当然のこととして権威や、権力の分配に疑問を持ちますし、指導者と追従者の関係はより平等であるように見えます。
→ デザインにおけるポイント「権威あるビジュアルとして認められるためには何を使うべきか?」「どんなタクソノミーならば読み手が認め、受け入れてくれるか?」
個人主義と集団主義:個人主義的な社会では、人々はプライバシーに対する強い権利、国家権力の限定的な使用、強固な出版の自由、個人の利益の集団の利益に対する優越、自己決定に価値を認めています。仕事においては、個人の意見や挑戦、そして物質的な見返りを重視します。集団主義的な社会では、人々は恥を避け、体面を重んじ、集団の中での調和を保つことが、個人の変化にとって最良の道だと信じています。仕事においては研修をより重んじ、政府は出版や経済を厳格にコントロールし、個人の自由よりも合意を大事にします。
→ デザインにおけるポイント「社会における成功の証をどのように示せばよいか?」「ユーザーが決断を下すためにどんな動機が必要か?」
女性らしさと男性らしさ:(これらの用語は、伝統的な性別の呼称に基づいていることに注意してください)男性的な社会は、自己主張や偉業、ヒロイズムや頑丈さを好むものと定義されます。性別による役割は厳密に保たれ、弱い立場の人、助けが必要な人に対する同情があまりありません。女性的な社会は、協力や節度、人生の意味を重んじます。弱い者が守られ、資源や報酬を巡る競争があまりありません。性別による役割が厳格に押し付けられることはありません。
→ デザインにおけるポイント「読み手にとって相応しい口調やトーンはどんなものだろうか?」「競争や比較が彼らのユーザー体験にとって重要だろうか?」
不確実性の回避:これは、曖昧さや不測の事態に対する社会の許容度を測るものです。この度合いが高い場合、人々はコミュニケーションに明確さを求めており、自分の主張をより直接的・積極的に伝えます。違いがあることは脅威だと見なされます。一方でこの度合いが低い文化においては、人々は違いを受け入れやすく、新しいことや不測の事態に対する不安があまり見られません。
→ デザインにおけるポイント「このインターフェイスで、読み手はあちこち見てみようと思うだろうか、あるいは見たいものだけに絞って深堀りするだろうか?」

長期志向と短期志向:長期志向の社会では、将来を見据えることが重視されます。こうした社会の人々は現実的で、適応性を重んじ、長期にわたって役に立つスキルを身に付けることにフォーカスします。人々は将来のために貯蓄をし、辛抱強くマーケットや文化の変化に適応します。一方、短期志向の社会では、過去と現在について考えることが重視されます。人々はすぐに結果が出る解決法を好み、まずはルールや伝統から情報を得ます。
→ デザインにおけるポイント「このコンテンツは短期的なエンゲージメントを重視しているだろうか、長期的なエンゲージメントを重視しているだろうか?」「このコンテンツとビジュアルのアイデンティティは家族をどのように扱っているだろうか?」
充足的か抑制的か:充足的な社会では、構成員は比較的自由に人生を楽しみ、レクリエーションや娯楽に参加して個人的な満足を追求します。抑制的な社会は人々の欲求の満たし方をコントロールします。そこには厳格な社会的、性的、そして規範的なルールがあります。お金は使われるのではなく蓄えられます。
→ デザインにおけるポイント「幸せがデジタル体験の一部になっているか?」「悪いことが仄めかされ、無視されているか、あるいはオープンにコメントされているか?」
これらのモデルは国ごとの文化が自己表現に与える理解するための良い基礎にはなるかもしれませんが、あくまで国に注目したものであり、個人にフォーカスしたものではありません。また、このモデルでは、デザイン上の誤った判断をユーザーの文化的志向のせいにすることも容易です。デザイナーはこのことをよく認識し、偏見に囚われないようなメソッドをデザインしなければなりません。
効果的な異文化研究の方法
文化の調査:これは読み手を巻き込み、オープンエンドで様々な感覚を使ったフィードバックをする方法です。文字や絵、写真による反応から、ユーザーの生活や考え方や動機を明らかにすることができ、インタビューへ頼る必要がなくなります。基本的にはテクノロジーに頼らない、慣れない文化や言語について学ぶための手探りの方法です。
現地のファシリテーター:ファシリテーターと参加者がある文化的な背景を共有すれば、参加者はより効果的なテストを行うことができます。ユーザーは声に出して意見を言いやすくなり、自分が見つけたものをもっと声に出すようになります。これは、ユーザビリティテストのファシリテーターは常に中立であるべきで、参加者との会話や接触は最小限にするべきと教える西洋的・ヨーロッパ的なモデルとは対立するものです。
ボリウッド方式:集団主義を重んじる社会では、何かについて正直なフィードバックを得ることが難しいこともあります。そこで、正直な意見をもらうための最高の方法は、ドラマ仕立てにすることです。つまり、いつも見張られているかのような集団的な社会規範の外に出て、ボリウッド映画のような空想の世界観の中で自由に考えてもらうのです。
所有物のペルソナ:私たちの生活の大部分は、身の回りにあるもの、所持品や財産によって作られています。ですから、人々が持ち物をどのように自分に合わせ、飾りつけているかを見れば、ユーザー体験について多くの情報を得ることができるでしょう。

文化的にレスポンシブな体験をデザインする方法
「ステレオタイポグラフィ」を避ける
文化とアイデンティティは、私たちの文字に対する認識に影響を与えます。そしてデザイナーは、豊かでより良い異文化体験に役立つようなタイポグラフィを選択しなければなりません。西洋では、アフリカ的なもの、部族的なもの、非文明的なもの(これらは別々の概念ですが)を顕著に著すグラフィックの1つに、TarzanやJurassic Parkなどの映画のポスターで使われているNeulandという書体があります。しかしこの書体は、安っぽさや醜さ、種族的な考え、そして野蛮さといったステレオタイプを強く連想させてしまいます。また別の例では、wontonやchop-sueyというフォントのスタイルは、アジアっぽさや中国のカリグラフィーを連想させます。「ステレオタイポグラフィ」とはこうしたものです。これを避けるためには、使おうとする書体が何らかの文化や国のように見えるかどうか用心するか、これからデザインしようとする対象となる文化に出自を持つ書体デザイナーを探しましょう。

複数のスクリプトシステムを使ってデザインし、ビジュアルの密度に注意する
もしあなたのデザインに複数のフォントが必要なら、タイポグラフィには一層気を遣わなければなりません。同じように感じる太さやサイズを見つけて、ページにちょうど良いバランスを与えましょう。また、文化が違えばビジュアルの密度も違うということを覚えておかなければなりません。CJK(中国語・日本語・韓国語)のアルファベットは字体が複雑でラテン系の文字よりも四角いです。ですから、CJKの文字を際立たせるにはフォントサイズをやや大きくし、行の高さを少し高くすると良いでしょう。
アイコンとシンボルを明確に使う
私たちは誰でもアイコンとシンボルを使います。ですが問題は、アイコンとシンボルもそれによって代わりに表現したい言語自体と同じくらいぼんやりしたものになってしまうことが多いということです。実際、シンボルの解釈は文化によって異なります。誤解されるリスク、うまく伝わらないリスクを克服するためには何をすれば良いでしょうか?
・アイコンと、コンテンツを説明するテキスト・アクションを紐付ける
・アイコンにビジュアル的な一貫性を持たせる:アイコンは同一の書体と色を持ち、同一の線の太さであるべきです。
・デザインの中での意味合いを同一にする:可能であれば、同じアイコンを別の文脈で使わないようにしましょう。
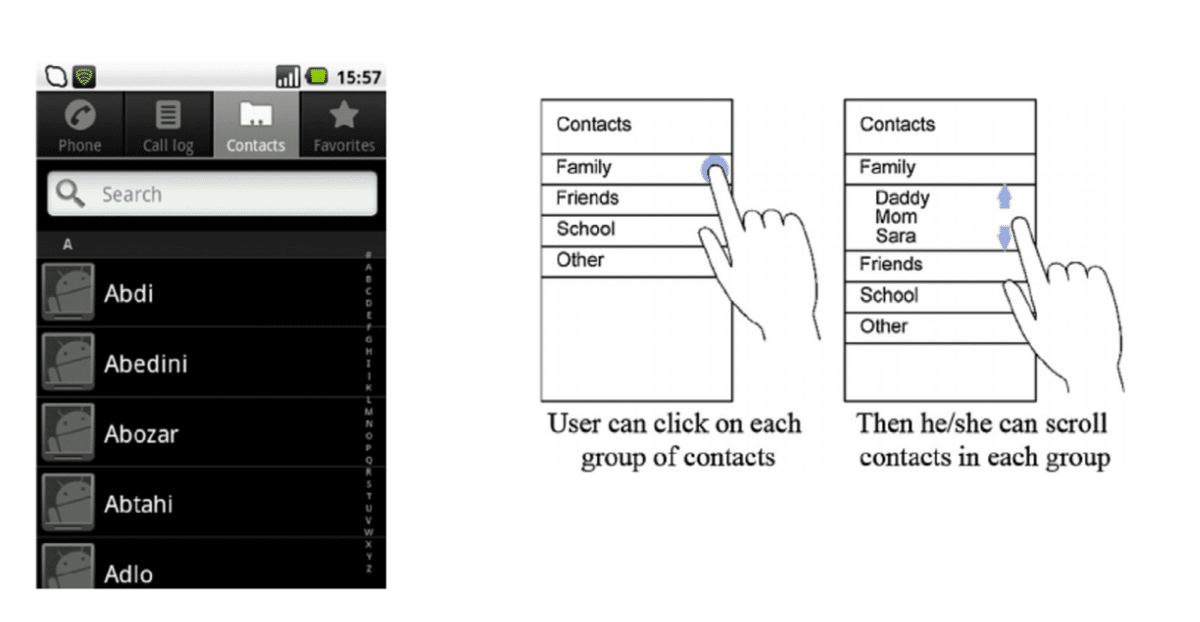
・民族学的なリサーチを行い、文化的に紛らわしい、あるいは危険なアイコンや標示を使わないようにする:たとえば家族という言葉は、両親と子ども1人の核家族とも捉えられますし、3世代に及ぶ大きな家族とも理解されます。
ローカライズの重要性
世界がグローバル化するにつれて、デザイナーは新しい言語、国籍、文化に対応するためにコンテンツやデザイン戦略を調整する必要があります。では、デザインシステムとデジタル体験をローカライズするにあたって私たちは何を考えるべきなのでしょうか?
フォーマット:名前の表記順や特殊文字、住所や日付のフォーマット、通貨の表し方、不吉な番号などに注意しましょう(たとえば、「四」は「死」と同じ音なので、日本と中国では不吉な数字と考えられます)。
方向性:アラビア語のような右から左に読む(RTL)言語を扱う場合、ある種のUIエレメントについて左右逆にすることを考える必要があります。テキストは右から左に読めるようにし、チェックボックスはテキストの右側です。進捗を示すバーは右から左に進むようにし、時間や動作や方向を示すナビゲーションボタンやラベルは逆に配置しなければなりません(動画のUIは別です)。
翻訳:プロによる完全な翻訳サービスを提供する余裕がない場合であっても、そのデジタル製品の中でもっとも重要な部分は簡単にでも翻訳をするべきです。
第二言語としてその言語を扱う人のためのデザイン:英語のネイティブスピーカーではない何十億ものユーザーがサイトを訪れ、コンテンツを読み、第二言語(あるいは第三、第四言語)でコミュニケーションを取るのです。わかりやすい言葉を使い、コンテンツの構成を分かりやすくし、その構成とナビゲーションを示す必要があります。ユーザーにページを読むための所要時間を教えたり、ユーザーが読み始める前にページのコンテンツの概略を示すことなどが有効です。

トップクラスの100万件のWebサイトの54%は英語で書かれていますが、英語のネイティブスピーカーはオンライン上の人口の25.2%しかいません。一方で、中国語のネイティブスピーカーは19%に上りますが、中国語で書かれているのは1.6%のサイトに過ぎません。
インタビューでの質問
──私たちが生きているのはグローバル化された世界であり、インターネットにアクセスする人は日に日に増えています。そのため、デザイナーはより幅広い、多様な文化から来るユーザーに向けてデザインすることを求められることが多くなっています。国際化と地域化(ローカライゼーション)の違いとは何でしょうか?
私の著書『Cross-Cultural Design』の中で、私はこのように説明しています。「国際化とは自分のプロダクトがどんな場所でも通用するようにすることであり、地域化とはどこか特定の場所で通用するように準備することです。」
国際化とは、Webサイトとプロダクトの中に、特定の文化にだけ特有の要素が含まれないようにデザインすること、あるいはアップデートすることです。国際化(i18nとも呼ばれます)とは誰かの人生や個性からデジタル体験を奪うことではなく、さまざまな文化においてすべてがうまく機能するように、できるだけ柔軟にコード、デザインやコンテンツを作ることなのです。
一方で、地域化とは特定の地域の要件に見合うようにプロダクトを修正する、または適応させるプロセスです。たとえば翻訳されたプロダクトのUI、文書、パッケージの翻訳、機能のカスタム等が、コアプロダクトと同じように機能するようにテストすることがこれにあたります。
──初めて異文化デザインを手がけようとしているデザイナーにアドバイスをお願いします。
たくさんの本を読んでください。異文化デザインは真新しい分野でもなければ真新しい考えでもありません。現代のグローバリゼーションの最初の波が訪れた70年代と80年代には、多くのビジネスパーソンがビジネスにおける異文化の問題について書きました。当時の多くの会社はもう存在しなかったり、今では時代遅れな内容もありますが、こうした本はビジネスのマネジメントの枠組を考える上では未だに有効な出発点になり得ます。
加えて、他の文化における考え方や有様に興味を持ち、メディアや文化に関係する組織などを利用して知見を広げてください。たとえば、ボリビアやパプアニューギニアでトップ5のWebサイト(Facebookなどの常連は除く)は何か? テレビ番組、ニュース番組のトップ5はどうか? トップ5のアーティスト、歌手は? といった興味を持つのです。そこから、彼らに向けたデザインをどう作るかという問題への手がかりを描き始めるのです。コンテンツをどのように構成するか、インターフェイスはどうデザインするか、どのようなブランディングを行うか、など、考えるべきことは多くあります。
DropboxのSabrina Weschlerの記事、「Getting Started with Cross-Cultural Design」にも素晴らしいヒントがありますのでぜひご覧ください。
──絶対に避けるべき大きな間違いとは何でしょうか?
良い質問ですが、答えは簡単です。最も避けるべきはバイアスです。バイアスは、私たちが意識しているか否かに関わらず、あらゆるものに存在します。Dorothy Deasy氏は、エッセイ「Non-Assumptive Research」の中で次のように言っています。
思い込みによって質問が歪み、答えが歪み、発見も分析も歪んでしまうので、最終的に真実が歪んでしまいます。リサーチを成功させるには、このバイアスを突き止め、別に考えることができるようになることが不可欠です。
異文化間のリサーチやデザインと向き合う際には、自分自身の文化的な枠組の中で物事を見てしまうことは避けられません。デザイナーのもっとも大きな失敗とは、これにうまく対処できないということです。
Deasy氏は、私たちは自分の思い込みを書き出すところから始めるべきだと説明します。書き出すことで、目に見える情報にするのです。誰でも、オフィスでもっとも給料をもらっている人が「私たちはXだと知っている」と断言するようなプロジェクトを経験したはずです。この思い込みを取り去って、リサーチのためのオープンな質問に変えることでこの事態を回避しましょう。つまり、「私たちはユーザーがまずマイアカウントページに向かうことを知っている」と断言するのではなく、「あなたはまずどこに向かいますか?」と聞くようにするべきなのです。
これによって、思い込みに基づく意見やすでにあなたが知っていることと距離を置くことができます。この転換があれば、プロジェクトがバイアスから解放され、ユーザーが本当に必要としていることに取り掛かることができるのです。オープンな質問(誰が、何を、なぜ、どこで、どのように、いつ)をすることで、私たちはリサーチを終わらせてしまうような意見を持つのではなく、必然的に多様な答えを受け入れることになります。
──著書の中であなたは、ユーザーリサーチの重要性を説いています。異文化の行き交う環境でユーザーリサーチを行う際の主な課題は何でしょうか?
バイアスの他に、言語も大きな障害になるかもしれませんが、もちろん回避する手段はあります。もし新しい文化圏のマーケットに参入するのなら、地元のデザイナーとUXのプロを雇ってリサーチを行わせ、ローカライズされたインターフェイスを開発させることが必須です。あなたの知らない、あるいは理解していない気づきを集め、繋ぎ合わせてくれるでしょう。
私が『Cross-Cultural Design』を執筆していた時、Mustafa Kurtuldu氏が「Amazonがインドのマーケティングに進出した際のユーザビリティ調査」で素晴らしい逸話を話してくれました。多くのユーザーが、検索アイコンのことを卓球のラケットだと思ったと言うのです。このためプロダクトチームはテキストによる説明を足すことになったのですが、これは何気ない選択でさえも他の文化圏におけるプロダクトの受け止め方に影響を与えうることの良い例です。プロダクトを上手にローカライズするために、私たちはこういった文化的な手がかりを認識し、それに見合うようなソリューションをデザインしなければならないのです。
──また、あなたは同書の中で「ステレオタイポグラフィ」についても語られています。ステレオタイプがデザインとインターフェイスに反映されてしまうようなケースは他にもあるのでしょうか?
写真の使い方を間違うと、これもまたデザインを損なう可能性があります。多くの読者は、「アフリカ」という言葉を見るだけでも頭に非常に限定的なイメージを描きます。これと同じステレオタイプが、Googleの画像検索やGettyやUnsplashのようなサービスにも表れているのです。このような画像をムードボードやヘッダーに使ってしまうと私たちは、アフリカ全体、そして人や言語についての大抵は間違っている有害なステレオタイプを助長することになります。
AIの分野でも起こり得ます。コンピューターに仕事をさせるためのレファレンスにありとあらゆるバイアスが導入されれば、バイアスがそのアルゴリズムの出力にも組み込まれてしまいます。
── 文化を越えて活動するデザイナーとしての経験の中で、共有しておきたいエピソードはありますか?
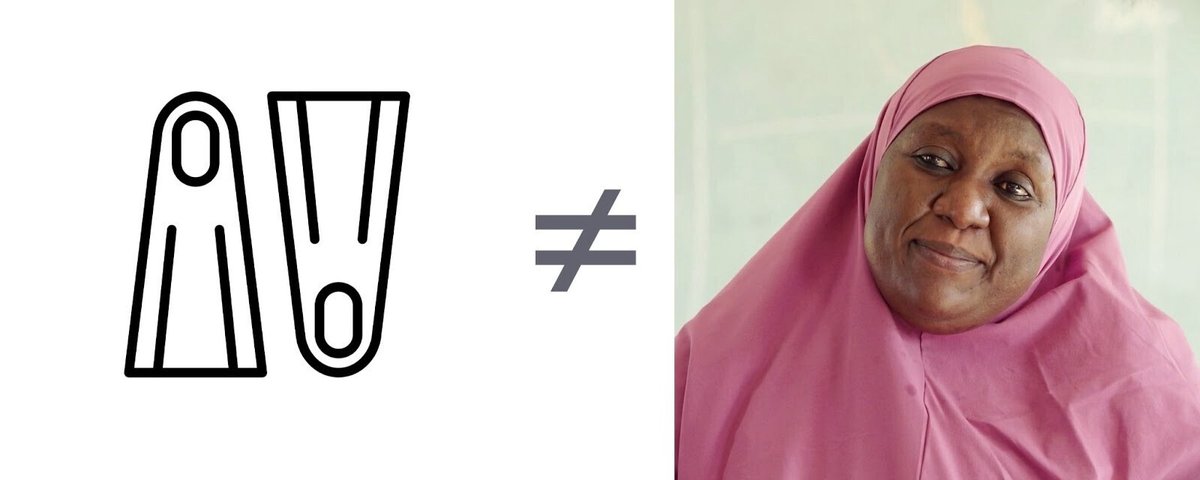
数年前、私はたくさんのSketchのアイコンを見ていました。私が言っているのは何百ものアイコンがテーマごとに分類されたファイルのことです。私は「スポーツ」のファイルの中に、2つのヒジャブが互い違いに組み合わされたアイコンがあることに気が付きました。変ですよね。私はそれが気にかかり、何がどうなっているのかを理解しようとしました。
何年か後に謎は解けました。それは全然ヒジャブとは別のものだったのです。実際は、スキューバダイビング用のフィンでした! 私はナイジェリア北部で育ったので、現地でよく見る頭を覆う布の典型的な形とそれをごく自然に結び付けていたのです。

非常に単純なのですがとても示唆に富んでいるので、私は今でもこのエピソードを思い出します。他の多くのデザイナーもそうだと思いますが、こんな経験を私はたくさんしています。
Written by Giorgia Lombardo (Design Matters)
Translated brought to you by Flying Penguins Inc. 🐧
・・・

Design Matters Tokyo 22が来年5月に開催
Design Matters Tokyoは世界のデザイントレンドが学べる、コペンハーゲン発のデザインカンファレンスです。次回は2022年5月14日-15日に開催予定です。GoogleやTwitter、LEGOなどのグローバル企業はもちろん、今年はWhatever、みんなの銀行など国内のデザイナーも登壇予定です。イベントに関する情報はSNSを中心に発信していきますので是非フォローください(カンファレンス参加しない方も大歓迎です)。
👇Design Matters Tokyo 22の情報はこちらから
Twitter / Facebook / Newsletter
この記事が気に入ったらサポートをしてみませんか?
