
覚えておくとちょっと便利そうなHTML属性についての備忘録
FORCASでUIデザインを担当しているおくだです。
突然ですが、私は元々マークアップエンジニアで、そこからUI・情報設計など幅を広げていったという経歴の人間です。なので、HTMLやCSSが得意というかお仕事というか、そもそも書くのが好きです。
最近はFigmaでUIばかり作っていて、ゴリゴリHTMLを書く機会が減りましたが、先日久々に0からHTMLを組む機会がありました。楽しい…。その流れでこちらのHTML属性一覧を眺めていたのですが、「あら、便利そうな属性がたくさんあるじゃないの」と興味津々になりました。使ったことがある気がする属性もチラホラあるな〜なんて思いつつ、こういうのって必要なときに使ったり読んだりして、ふ〜んで終わっちゃうというか、覚えられないんです。使わないと。ということで、あまり馴染みがないけど覚えておくと便利そうな属性を備忘録的にまとめてみようと思いました。
※今回はGoogleChromeでサポートされている属性を対象としています。ほかのブラウザのサポート状況などはおなじみCan I Use などで確認してください。
※HTMLは標準であるHTML Living Standardを基準としています。
そもそもHTML属性とはなんだ
HTMLタグがそれぞれ持っているものです。
タグによって使える属性があり、それぞれ役割を持っています。
このnoteを読み進めるにあたっては「HTMLタグにつけられる便利なやつ」くらいの認識で大丈夫です。
馴染みの属性といえば<img>タグにつけるalt属性、src属性、などでしょうか。HTMLを書く人なら呼吸をするかの如く使うclassやidも属性です。
それでは早速紹介していきます。サンプルコードを用意したので、興味のある方は是非「RunPen」を押して動かしてみてください👍
ちょっと便利そう1:autocapitalize
説明:ユーザーが入れる文字列を自動的に大文字化するかどうかを制御します。
使えるタグ:全部
使用例:
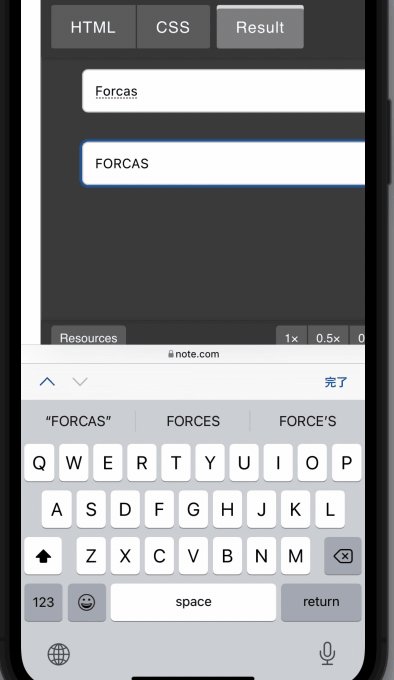
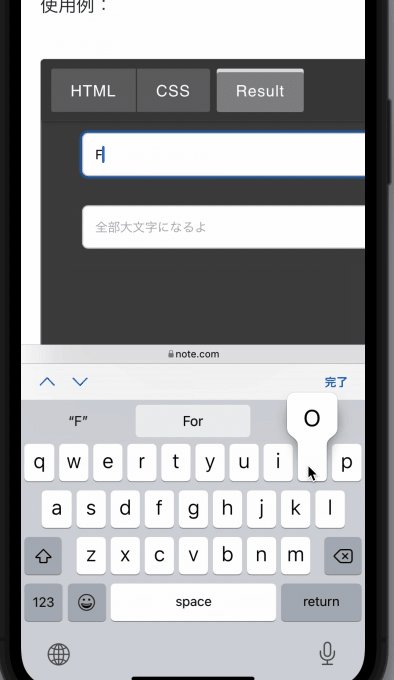
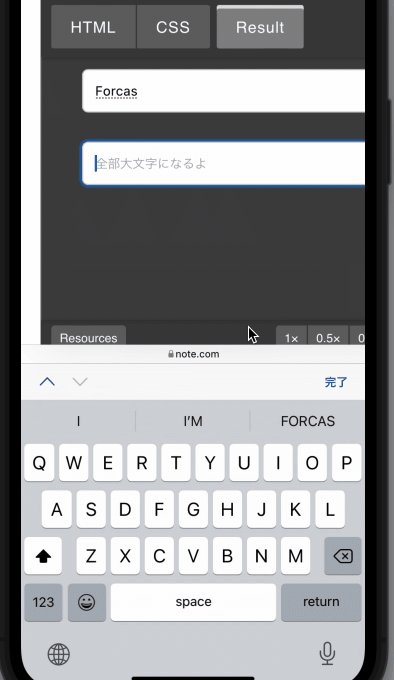
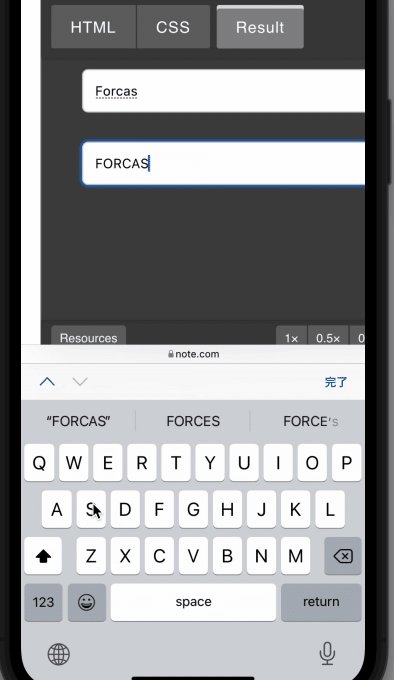
■この属性、「物理キーボードからの入力時の挙動には影響しない」とのことです。なんでなの👀。ということでスマートフォンなどの仮想キーボードで触ってみてください。
■と言いつつ、2022/1/31現在、iOSシミュレーターでしか動作確認できませんでした。実機(iPhoneX)でも動かなかったです。OSの言語設定とかそのへんが影響しているのかな、なんて思ってますが調べ切れてません。
■「入力した文字列を大文字にする」ものではなく、「入力時にキーボードのシフトキーをONにする」といったもののようです。(画像:1)アクセシビリティ的にいけてんのかなこれ。個人的には結構違和感あります。
■日本語だと使う機会は少ないかもしれませんね。
■対象が全タグなのはなんでだろう、と素朴な疑問が残ります。
▼画像:1

ちょっと便利そう2:autofocus
説明:ページ読込後に、対象要素に自動的にフォーカスが当たるようになります。
使えるタグ:<button>,<input>,<keygen>,<select>,<textarea>
使用例:
■Codepenだと当たらないですねw埋め込みなのでうまくイベントが取れてないんでしょう。通常読み込んだ直後にこうなるはずです(画像:2)。気になる方はコピペして手元のHTMLで試してみてください。
■使う場面としては数ページに渡っての入力フォームなどで、ページ遷移後にユーザーがスムーズに入力が始められるように補助する属性、ってところでしょうか。
▼画像:2

ちょっと便利そう3:list
説明:事前に定義した選択肢のリストを表示します。
使えるタグ:<input>
使用例:
■<datalist>にリスト用意して、idで紐付けて使います。
■<select>はリストの中から選択させますが、こちらはあくまで候補を出すだけで入力欄は自由です。
■下向き矢印が出ることでどうしても<select>っぽいというか、この中から選ばなきゃいけない感が出ちゃうのが気になります。そして自由に入力ができることが分かりづらいです。この辺りは要注意。
■カラーパレットですが、ブラウザによってだいぶパレットの見た目が違います。今回はmacOS/Chromeのみで確認しましたが、iOS/Safariで見るとwidthの指定が影響してだいぶデザインが崩れている、、、このあたりはきちんとブラウザの仕様を確認する必要ありです。
■text,color以外にも様々な属性値を設定でき、colorのようにブラウザ側でUIが用意されているものいくつかあるようです。
おわりに
jsを使わず属性をつけるだけで、一昔前だったら考えられないようなことまでできるようになったなと思って書いておりました。いい時代です。今回はjsを使わずに表現ができるライトな紹介に留めましたが、一つの属性の深堀りも面白そうです。今気になってるのはdraggable属性。機会があれば書いてみたいと思います。
タイトルは「便利そうな」という言葉でまとめましたが、そもそもHTMLは正しい情報を伝えるという役割があります。そのため属性なので、便利なものとして捉えるのではなく、役割を正確に理解して使う必要があると改めて感じました。
そしてやっぱりマークアップは楽しいですね。
最後に、DESIGN BASEの記事はこちらからどうぞ👇これからもたくさん更新される予定なので、是非チェックしてみてください。
