
色彩検定がおもしろかった話
最近は、寒かったり暑かったりして服装調整が難しいですね。GWを前に特に予定はないのですが、そわそわしているデザイナーのkatsuoです。実は昨年、個人的になにか資格でもとってみようかなと思い立って、「色彩検定」を受けました。
色彩検定とは?
「色彩検定」は1990年の第1回開催より累計170万人以上の方が受検した、文部科学省後援の公的資格です。
「色」は世の中のあらゆるものに使われ、私達は常にその影響を受けています。
にもかかわらず、一般的な学習課程で色について理論的・体系的な知識を得られる機会はあまりありません。専門的な教育を受けない限り、色についての知識や利用は個人の感覚や経験則に頼らざるを得ないのです。
色彩検定では色の基礎から、配色技法(色の組み合わせ方)、専門分野における利用などを幅広く学習します。「色彩検定」の学習によって感性や経験によらない、理論の土台を身に付けることができます。
色彩検定の内容は、色相環や配色の基礎から、色の属性や名前、人間の眼の構造や光(照明)の知識、色彩についての心理効果や調和、それからファッション、インテリアや景観の色彩の考え方など色彩についてのことが多岐に渡って出題されます。
通勤時間などを使ってテキストを読んで勉強しました。取得したのは、2級・3級・ユニバーサルデザイン(UC)級です。今回はその勉強の中で得た知識の中で、個人的にためになった、面白かった話をしようかなと思います。
色についての解像度が上がった
例えばですが、この色についてどんな情報がわかりますか?

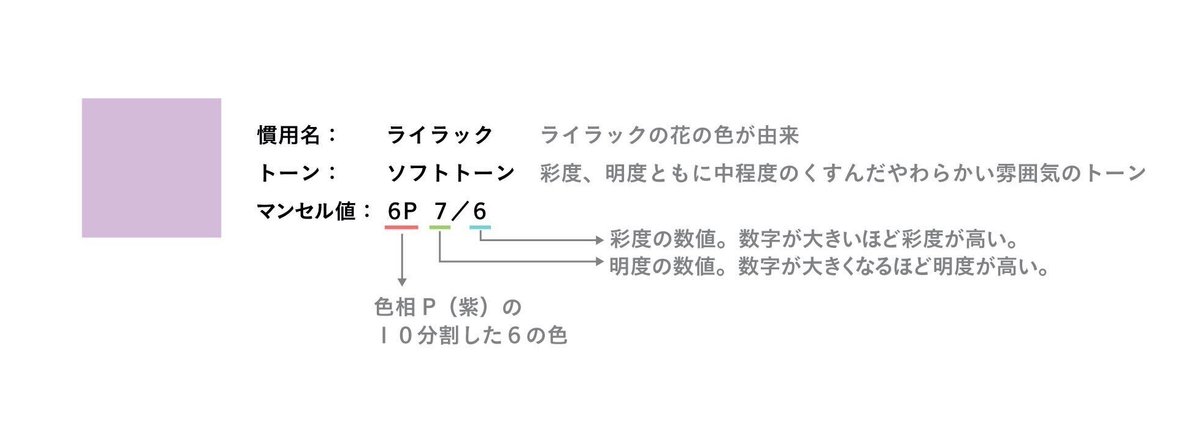
淡い紫色。グラフィックデザイナーならCMYKの数値、Webデザイナー ならRGBの数値やカラーコードを思い浮かべるかもしれません。色彩検定の内容を勉強した方なら、以下のような情報が浮かぶと思います。

慣用名というのは、一般的によく使われている色の名前です。(色彩検定では慣用名をたくさん暗記する必要があります・・・)
トーンというのは、明度と彩度が似ている色をグループ分けしたもので、例えば他にはビビットトーンやペールトーンなどがあります。トーンにはそれぞれイメージがあります。ビビットなら、「派手、生き生き」ペールは「軽い、あっさり」などがあげられます。
マンセル値とは、色を数値で表す方法のひとつです。
たくさんある色の中で、この色がどういった立ち位置なのか。そして、どんな印象をあたえるのか。デザイナーとしての仕事で、この知識が役に立ったかなと思うのは、なぜこの色を選んだのか?というのが、自分の中でもより明確になりましたし、誰かに説明する時に論理的に解説しやすくなったと思います。

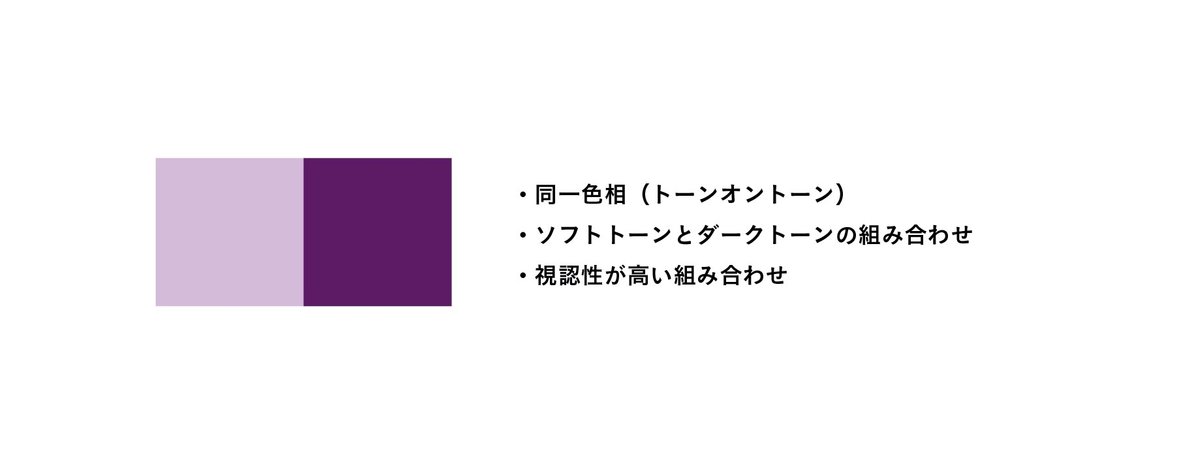
先ほどの色に別の色を組み合わせてみると、また別の情報が思い浮かびます。グラフィックデザイン以外にも、ファッションやインテリアでも普段からこういう色の配色を特に考えずに使っている人がほとんどだと思うのですが、配色技法のひとつだと知識としてあると、面白いですね。
色は電磁波の一部
忘れがちですが、色というのは光だということです。光源と物体と視覚、どれが欠けてもその物体の色は認識できません。また、物体の色だけでなく光源の色が変わったり視覚を持つ人が色覚異常を持っていると、また色の認識は変わります。

りんごに赤い色がついているのではなく、光源(太陽光や照明)の電磁波をりんごが反射して、その電磁波の波長を眼の網膜で取り込み、そこにある視細胞が脳に信号を送り、そして脳が赤だ!と判断しているワケです。(私も説明しててよくわかりません 笑)
だから人間の眼の構造や色や光の分光分布、照明の効果についてもガッツリ色彩検定にはでてきます。このあたりはとても興味深く、面白かったです。
色のユニバーサルデザインについて
先ほどの話で「視細胞が脳に信号を送る」という説明をしましたが、この視細胞の機能に生まれつき問題がある人が先天性色覚異常の人たちです。日本には、男性で20人に1人はいるそうです。意外に多いですよね。

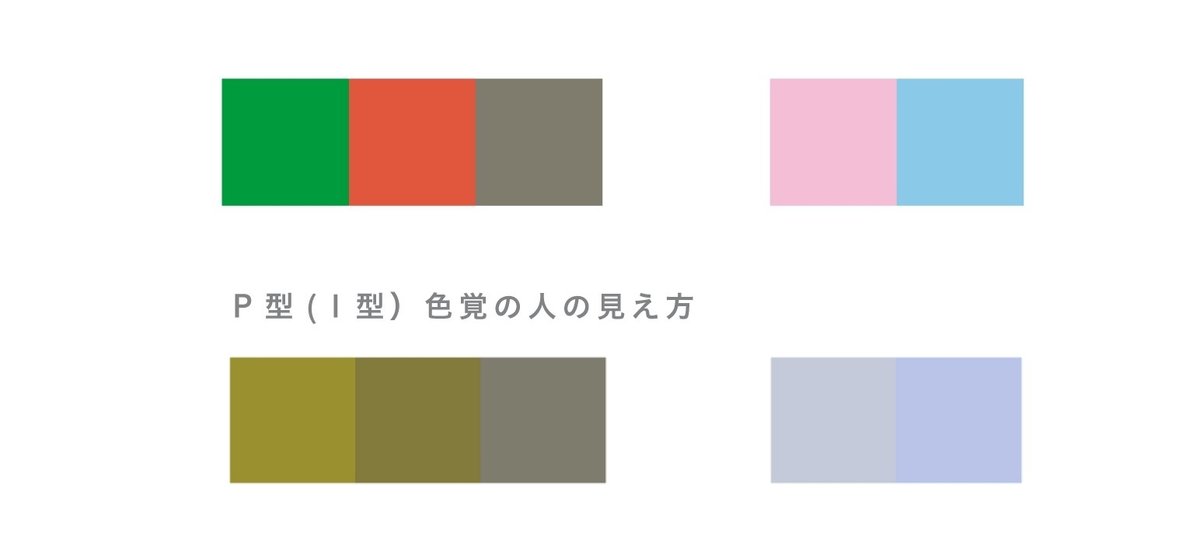
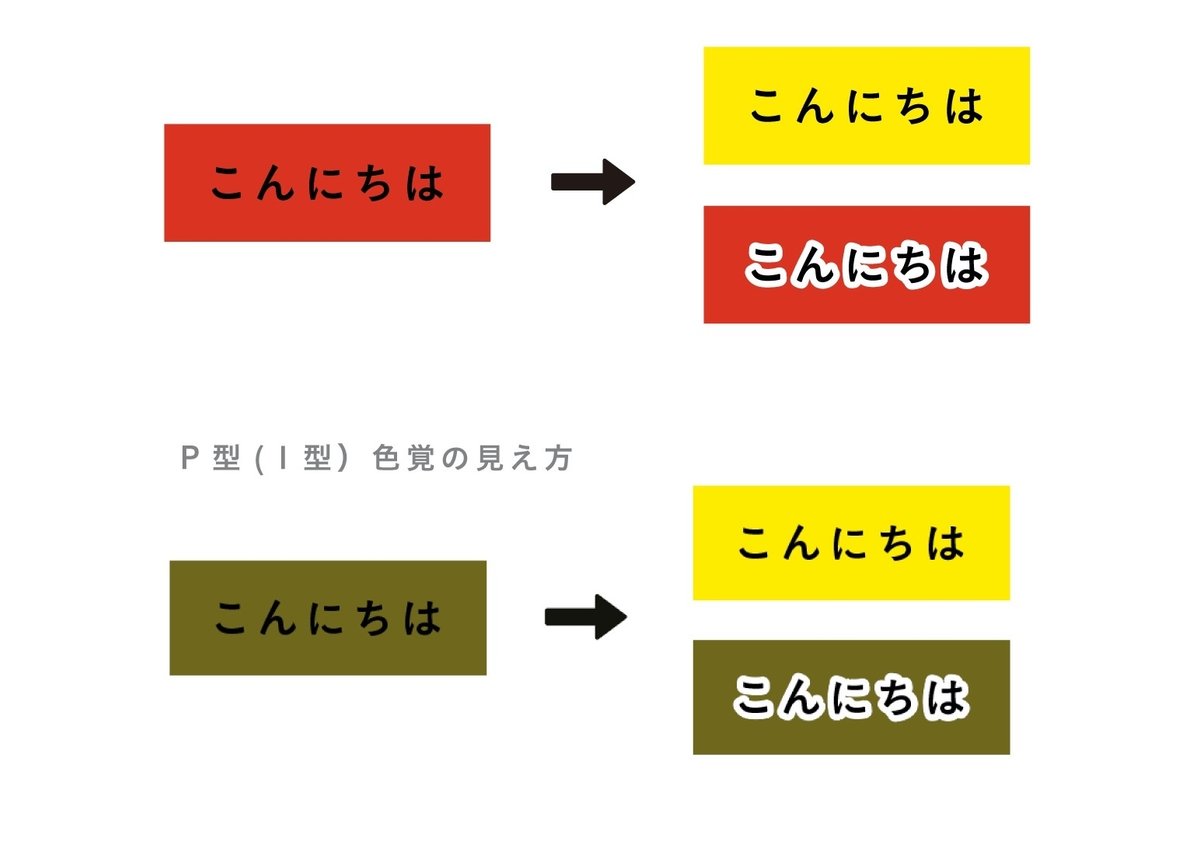
例えば、上の図で大多数の人が見えてるのが上の色だとすると、P型色覚とよばれる人の見え方は下になります。赤と緑、赤と黒、ピンクと水色などの配色は特に判別が難しいようです。
デザインの例で言うと

上の図で赤い背景に黒い文字で書いたデザインは、大多数の人にとっては読めますがP型色覚の人にはかなり読みにくいことがわかります。(Adobe Illustratorでシミュレーションしています)
そこで、背景を色覚異常の人でも色の判断がしやすい黄色に変える、もしくは文字の白ふち(セパレーション)をつけると、読みやすさは通常の人の見え方と、ほとんど変わらないことがわかるかと思います。誰にでも読みやすく。これが色のユニバーサルデザインの考え方です。
ユニバーサルデザインが必要な場面
普段、多く会社でとりあつかっているパッケージデザインというのは、情緒的な要素を多くふくんだデザイン媒体なので、そこまでユニバーサルデザインとしての色の考え方を取り入れることが少ないのですが、最近はいろんな媒体のお仕事をするようになり、その考え方も必要な場面もでてきました。
例えば、Webやスマホアプリのデザインだと、見せるだけでなくクリックしてもらうなどという「機能」が必要で、そういった「使いやすさ」が必要なところにはユニバーサルデザインの考えが重要となってきます。
色覚異常の人に読みやすいように工夫すると、結果としてまだ文字を上手に読めない小さい子どもや、視力が低い人、加齢による視覚異常がある人、外国の人など、だれにでもわかりやすく、使いやすいデザインになる、それは「デザイン」の力としてとても大きいものだな、とデザイナーとして感じたのでした。
最後に
大人になってから勉強するのも楽しいなぁと感じました。また、1級や他の資格の取得にも今後チャレンジしていきたいです。
私たちが働く、デザインオフィス・ユニのホームページはこちらです。
最後まで読んでいただき、ありがとうございました。
