
入社10ヶ月目デザイナーのこれまでの学びと振り返り
こんにちは!シナジーマーケティングデザイナーの田端です。
私は当社の地域創生事業の一つである、FAVTOWNのデザイン制作に携わっています。
FAVTOWNについてはこちらの記事をぜひご覧ください。
もうすぐ、当社に入社してから1年が経とうとしています。(同時にデザイナー2年目に突入です・・!)
デザイナーとしての経験や知識がほとんどない私を、入社当初から優しく温かくサポートしてくださったチームの皆さまにはどれだけ感謝してもしきれません。
この10ヶ月間で多くの制作物に携わり、デザイナーとしてたくさんのことを学ばせていただきました。
そこで今回は
①特に学びの多かった制作物の振り返り
②現在の課題と今後のこと
の2つについてお話しできたらと思います。
自身と同じような状況の方に、少しでも参考にしてもらえたら嬉しいです!
制作物の振り返り〈FAVTOWN愛媛のサイト制作〉
当社の地域創生事業の一つであるFAVTOWNの2県目となる、「FAVTOWN ehime」が今年7月23日にリリースとなり、それに伴いWEBサイトの制作を行いました。
元々あった「FAVTOWN wakayama」のサイトをベースに、一部内容の変更・写真の差し替えが主な作業内容だったのですが、中でも【写真の差し替え】作業にとても学びが多かったので、ポイントを絞ってご紹介させていただきます!
学び①:写真の選定
今回のWEBサイトでは、各町の紹介ページやマイページなどで写真を多く使用する必要があったため、参加自治体である愛媛県の松野町・鬼北町・愛南町の3町分の画像を選んでいきました。基本、素材は受領したものを使用、足りないときはストックサイトで購入して使用します。

写真を選ぶ際のポイント
①各町の名物・特産品を調べ、推していそうなものから順に選ぶ
②なるべく違う種類の写真を選ぶ(風景・イベント・特産品など)
③基本的には受領した写真の中から使用、素材が足りないときにストックサイトで購入
④1枚1枚であまり悩まず、ざっと選んで当てはめていく←大事!
クライアントから指定がある場合もありますが、ないときは自分で写真を選ぶので、その地域のことをよく調べてから使用写真を選定します。(これは写真選定の時だけでなく、デザインを考える時でもとても大切です)
また、複数の写真を選ぶときに色合いや並びを気にしてストックサイトのものを使いたくなってしまう時がありますが、できるだけ受領したものを使用するのが大切だとということも学びの一つでした。
最初は写真を選ぶ際にあれこれ悩んで時間をかけてしまったのですが、1枚1枚のことを考えすぎずざっと当てはめてから調整すると効率化できると教えていただき、スピーディーに選定することを心がけました。
学び②:トリミング
写真を選定したらフレームに収めていくのですが、この時のトリミングがとても大切です。
トリミングのポイント
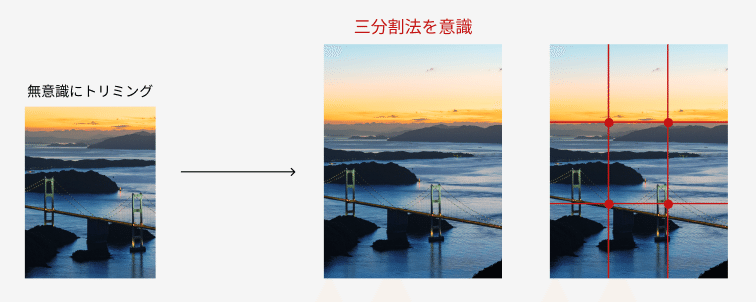
①その写真のベストな構図を考える(三分割法を意識)
②不要なものが写っていたら取り除く
③画像の大きさが足りない(見切れている)場合は拡張する
せっかく綺麗な写真でも、トリミングによって見え方が大きく変わってしまうのでその写真やフレームにあった構図を考えることが大切です。
写真のトリミングで悩んでいた際、方法の一つとして「三分割法」を教えていただきました。
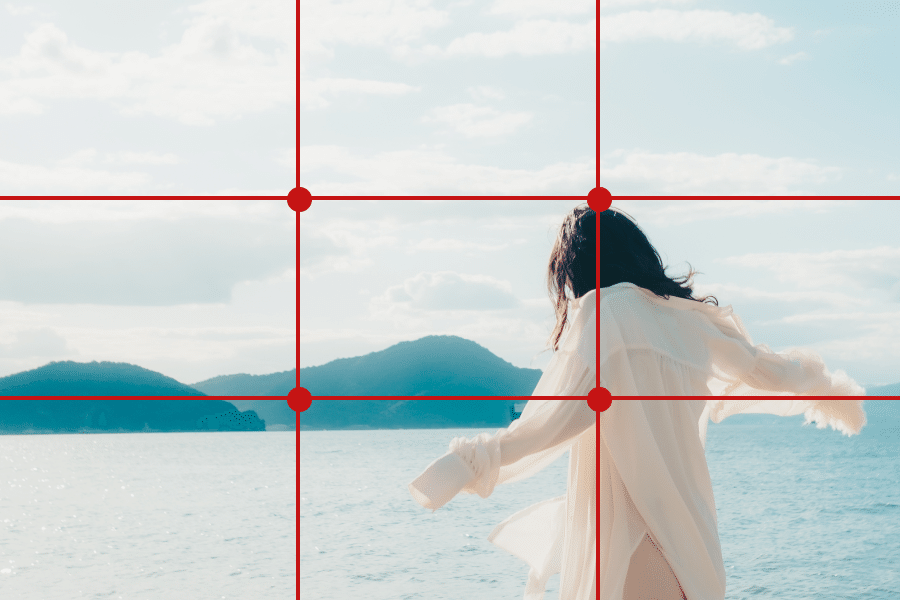
「三分割法」とは?
写真の縦横を三分割した線を引き、その線上や線の交点に被写体を置く構図のこと。
人物、物体、街並みを線や点に合わせることで、写真の見栄えがぐっと良くなります。

こちらはサイトで使用した愛媛の風景写真です。
水平線を分割線に合わせることで画像上部に余白ができ、美しく洗練された印象になりました。

学び③:画像加工
写真選定とトリミングができたら、画像の色味を調整していきます。
今回使用した機能は
①figmaの画像調整パネル
②PhotoshopのCamera Rawフィルター の2種類です。


figmaだと明るさや彩度・コントラストなど一部分しか調整ができないので、プラスアルファで調整が必要な場合は Photoshopを使用という流れでした。
画像加工をする際のポイント
①写真の赤み(生っぽさ)をなくし、青みがかった印象にする
②写真全体の色味を揃える
②必要に応じて写真の一部を他の写真と差し替える
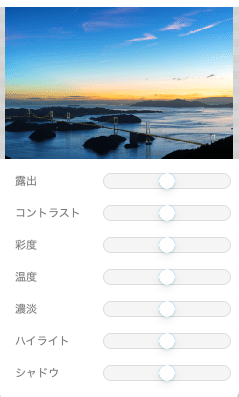
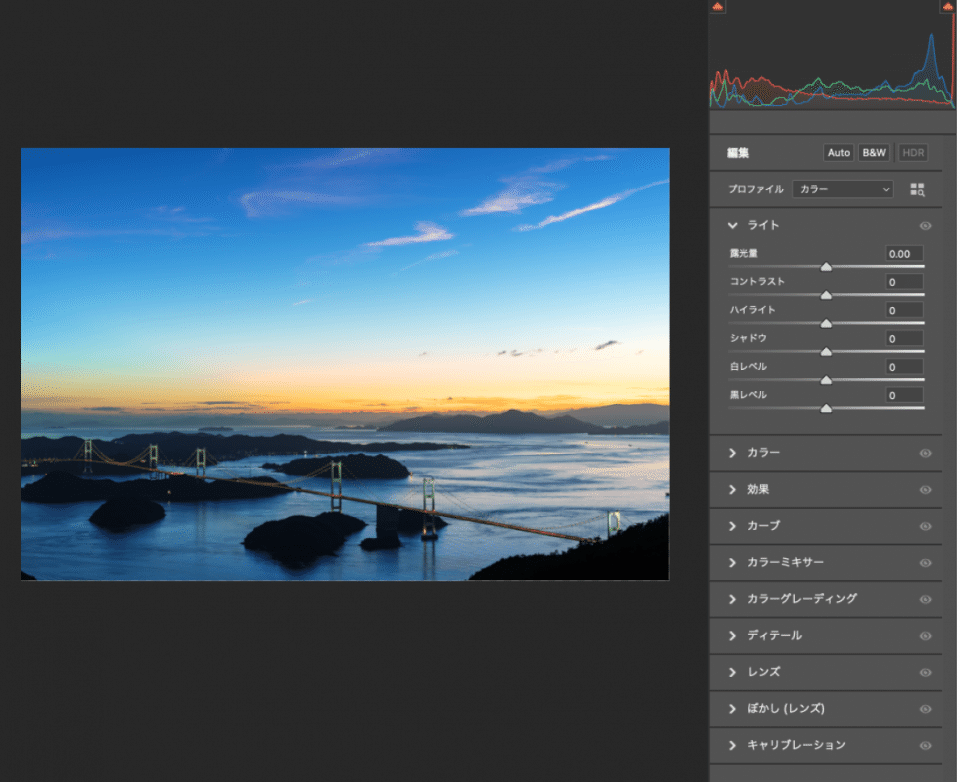
PhotoshopのCamera Rawフィルターで調整する時の手順

全体を明るくする【ライト>露光量を上げる】
白飛びしている部分を暗くする【ライト>ハイライトを下げる】
黒い部分を明るくする【ライト>シャドウを上げる】
色味を少し青っぽくする【カラー>色温度を下げる】
色を鮮やかにする【カラー>彩度を上げる】
画像を明るくしたことでぼやけた輪郭をはっきりさせる【効果>テクスチャを上げる】
写真が明るく、華やかな雰囲気になりました!
場合によっては背景を合成したり、不要な部分を生成AIなどで削除することもあります。
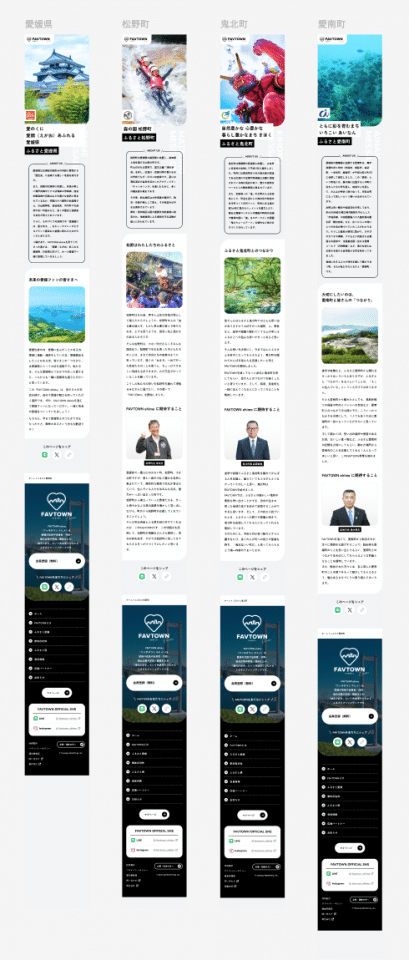
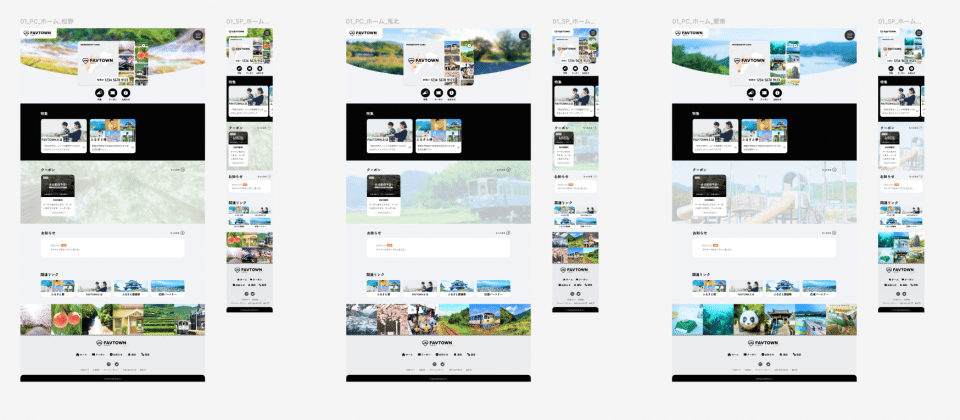
実際のデザイン
これらの工程を経て、完成したデザインがこちらになります。(一部抜粋しています)


WEBサイトの方もぜひご覧ください!
今回は、サイト制作の際に大事な写真の扱い方についてお話しました。実際に作業をしてみて、選定・トリミング・加工それぞれの段階で大事なポイントがあるということをとても感じました。
これまでの制作で学んだことはまだまだたくさんあるのでまたどこかのタイミングでお話しさせていただければと思います!
現在の課題と今後のこと
これまでの業務を通じて、自分自身で特に課題に感じているところと改善策をまとめてみました。
デザインの幅を広げる
初めはとにかく一つ一つの画像を作ることで精一杯でしたが、少しずつ慣れてきて、以前よりもスピード感を意識して制作を進められるようになってきました。
ただ時間を意識しすぎるが故に、新規のデザイン制作でも同じようなものになってしまうことが多々あるので、デザインの幅を広げていけるよう、より情報収集とアウトプットを心がけていきたいと思います。(個人的に女性らしい雰囲気のデザインが好きで無意識のうちにそちらに偏ってしまいがちなので、ブランドイメージや企画にあった様々なテイストのデザインを作っていけるようにしたいです)
一つ一つの制作に時間をかけすぎない
先ほど、スピード感を意識して制作を進められるようになってきたとお話ししたのですが、やはりまだ時間をかけすぎてしまっているのが現状です・・。
制作物ごとに作業時間を決めても、途中で泥沼にはまって時間を消費してしまうことが多いので、最初に自分の中で70点くらいのものを作る→時間に余裕があれば100点に近づける、といった進め方をより意識していきたいと思います。
クライアントの意図を汲み取る
現在制作をするにあたり、先輩デザイナーの方にフォローしていただきながら案件を進めることが多いのですが、いずれは自分一人で依頼を受け、円滑に制作を進めていかなければなりません。
そのために、①ヒアリングシートを作成し、内容など聞き漏れのないようにする②依頼内容をしっかり理解し、クライアントにとって最適な提案をできるようにする。
基本的なことですが、上記2点を着実に行えるようにしていきたいと思います。
おわりに
今回は、約1年間の節目としてこれまでの制作物の振り返りと今後についてお話しさせていただきました。
今後の課題については、行動で示していけるようこれからもデザイナーとして日々精進してまいります!
最後までお読みいただきありがとうございました。
