
人に寄り添う/本音を引き出す/場を促す!グラフィックファシリテーション 〜絵が苦手な人も大丈夫、日本一簡単な10のステップ(2)〜
描かれたグラフィックを見て、とてもこんなものは描けない。と言われる方に何人も出会ってきました。全国で実施してきたビジュアルプラクティスの講座を通じて、どんな人も、これからご紹介するテクニックを学んでビジュアライズをできるようになり、むしろ「絵が苦手なんです」と言っていた方のほうが、「描ける!」というわくわくを持ち帰っているように見えました^^私自身、デザイナーではなく、美術系の大学を出ているわけでもなく、絵を描くと言えば美術の時間に評価されるもの(=苦手〜)というイメージだったので、「絵は無縁」と思ってきました。ビジュアルプラクティスと出会って、描くことはコミュニケーション表現の一部だと実感し、話すのが苦手な私でも議論に参加しやすい、目の前のもやもやをしっかりとそこにいる人と共有できる技術だとしり、描けるようになりたくて何万回と描いてきました。その中で見つけた、現時点でも最もシンプルなステップをご紹介します。
今回はSTEP4〜STEP8をご紹介します!
STEP1〜STEP3はこちら
STEP4. 黒色(濃い色)で主線を描く
完成したグラフィックを見ると色とりどりでさまざまな色のペンを使っているように見えるかもしれません。人の話は待ってくれないので、描く際、まずは、聴こえてくる声に集中するためにも、黒色もしくは濃い色(青、紫)1色で描いていきます。慣れてきたら、目立たせたい部分を明るい色のペンに変えたり、お気に入りの3色を使い分けるなど、自分のスタイルを見つけてみるのも素敵ですね。
普段、SNSなどで流れてくるグラフィックの仕上がりをみているとこのようなイメージ

色を塗る前はこのような黒の主線です。

STEP5. 色をつける/色で表現する
主線(濃い色)で線を描いたあと、色を塗ります。より目立たせたいとことにハイライトをつけたり、影をつけるのも際立たせる テクニックの一つです。

また、「色を塗る」については、大きく2種類あると思っておくと塗りやすくなるかもしれません。
①アイコンに色を塗る
イラスト自体に色を付ける目的や、登場人物のかき分けに色を変えたりします。
②アイコンの周りの余白に色をつける
その場の空気感や雰囲気(例えば、快活な雰囲気であれば明るい色を、もやもやしている話であればグレー)を色で表現するのも大切なビジュアライズの一部です。
特に、グラフィックファシリテーションという、絵を描くことで、感情を受け止めたり、議論を深めたり、本音を引き出すような、成果がグラフィックではなく、「場」そのものであったり「参加者の変化」である場合、②を感じ取って場に返す(グラフィックでフィードバックする)ことがポイントになると感じています。
以下は発達障害に関する場でのグラフィックです。
アイコンや話された内容を黒の主線で描いた後、色をつける際は2段階にわけていて、アイコン色を塗るときはマーカーペンを使用し、話の塊(チャンク)ごとの空気感や熱量を表現する際には、パンパステルを主に使っています。話者が力を込めて話していた部分(ex.右下)にはオレンジ色と赤色で色を重ねています。

グラフィックの真ん中あたり、「素晴らしすぎる支援者は選択肢を奪っているかも」という部分は、話し手から葛藤や揺らぎ、もやもやを感じたので、灰色(暗い色)で色を付けています。

このように、話し手の空気感取る、話している事柄以外の声の抑揚やトーンの強弱もグラフィックファシリテーションの際には、大切な受け取る情報の一つになってきます。詳しくは後述します。
STEP6. サイズを変えて強弱をつくる
文字のフォント(サイズ)を変えたり、絵の大きさを変えることで、目に飛び込んできやすさが変わり ます。例えば、タイトルはフォントサイズを24くらいでかき、本文は18くらいにすることで、仕上がったグラフィックを見たときにパッと先にタイトルが目に飛び込んでくるようになります。このように、色の強弱だけでなく、ビジュアライズするものの大きさも、ビジュアライズでは大切になってきます。
タイトルや項目、問いなどは大きく描く。話し手が力を込めて話していたところは大きく描くなど、私の場合は、声の大きさや感情の込められ具合を大きさで表現するようにしています。
以下のグラフィックでは、官民協働フォーラム2019で描いたグラフィックの一部です。「Platform」「PF」「何」がパット見て目に飛び込んでくるのではないかと思います。話の内容のキーワードになる言葉を大きく描いている例です。(タオルマンと描いたグラフィックより)

こちらも、どこで話された話かわかるように「BreakOutSession」は色を変えて大きめに描いておき、また、カテゴリがわかるように「⑨〜⑫」のタイトルを少し大きめに描き、青い下線を引いています。

さぁここまでくれば、なんとなく描き方のイメージは沸いたのではないでしょうか。実際に 模造紙やスケッチブック、タブレットを目の前にして描いていきましょう!
STEP7. 囲む/つなげる/余白をつくる
聴こえてきたことを描いていく際、改行を増やして塊(チャンク)にして描き、次に、「囲む」ことでより、話の塊(チャンク)が明確にわかるようにします。
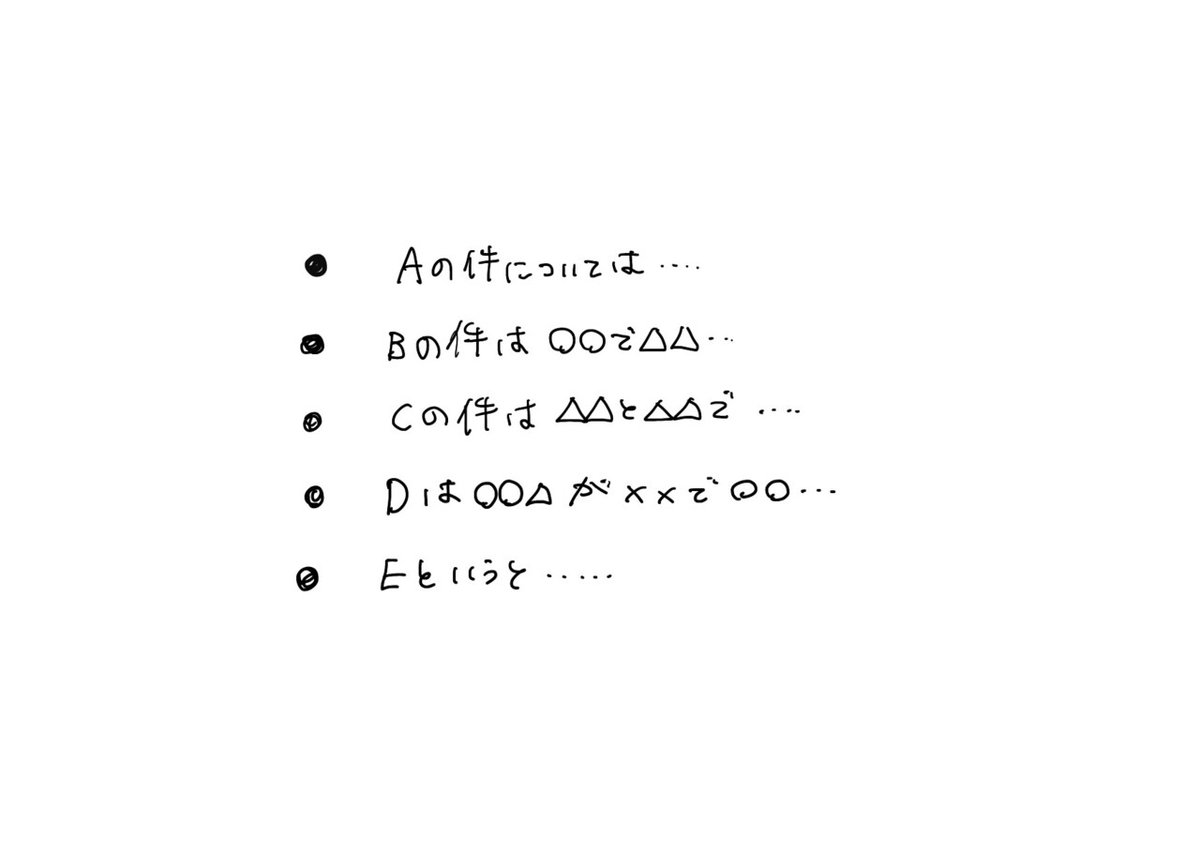
例えば、以下によく見る箇条書きを書いています。箇条書きは話されたことを順番に行ごとに書いていくわかりやすい書き方です。

この箇条書きについて、グラフィックを意識してみます。「改行を増やして描き」「囲む」をしました。人は、ものを見る際に、点線で囲んで認識するようにできているので、塊にして囲むとより視界に飛び込んできやすくなります。

また、余白を多くとっておくことで、話されたことが見える化されたグラフィックを眺めているうちに、人は余白を埋めたくなる性質をもった生き物なので、余白に「解釈」や「別の視点の見方」「繋がり」「関係性」が生まれてきます。

私の場合、まずは、聞こえてきたことをこのように構造化せずに塊ごとに描いていき、話し手たちが自ら繋がりや関係性を見つけるのを待ちます。少しじれったいときもありますが、出村が構造化して描くことは、あくまでも「出村が感じた構造」であり、「話し手たちが納得しているものではない」こともあるからです。また、思っているよりも、ビジュアルプラクティショナーの影響力は大きい。私が勝手に構造化して、もしもきれいにまとめてしまうと、話し手の中に違和感がある人がいても、言い出しにくい空気感になることもあると感じています。なので、いきなりまとめることをするよりも、話し手たちが、自分の考えを言っても良いんだ。言いたい。と感じる余白をビジュアルプラクティショナー自らつくることを優先しています。この場に出てきたい言葉たちが一通りでたな、と感じたら、まとめることもあります。もちろん、「まとめる(収束するフェーズ)」では、「出村からこう聞こえました」とまとめて構造化して描くこともあります。
このような、グラフィックを描く過程は、なかなか仕上がったグラフィックからは見えないので、講座では実演して受講生のみなさんと対話しながら体験してもらっています。
STEP8. 事柄(コンテンツ)と文脈(コンテクスト)を組み合わせる
さまざまな話のどの部分をビジュアライズとして切り取っていくのでしょうか。
「焼き鳥を食べておいしかったんだよね」「焼き鳥を食べておいしくなかったんだよね」の二つの表現を例にします。
「焼き鳥を食べておいしかったんだよね」と聞こえてきた場合、何を描きますか?やきとりでしょうか。やきとりってどうやって描くんだ〜と悩む方もいるでしょうか。そんなときは、どんなに下手でも、「やきとり」という文字を添えれば大丈夫です。笑

もう一つ大切な言葉として、「おいしかった」のか「おいしくなかった」のかも重要な情報で す。もし、焼き鳥だけ描いてしまうと、「焼き鳥が・・・何?」ということになってしまします。

ついつい、聞こえてきた事柄(コンテンツ)を描いて満足しがちですが、実は、文脈(コンテクスト)も大切な要素です。

「がんばろう」
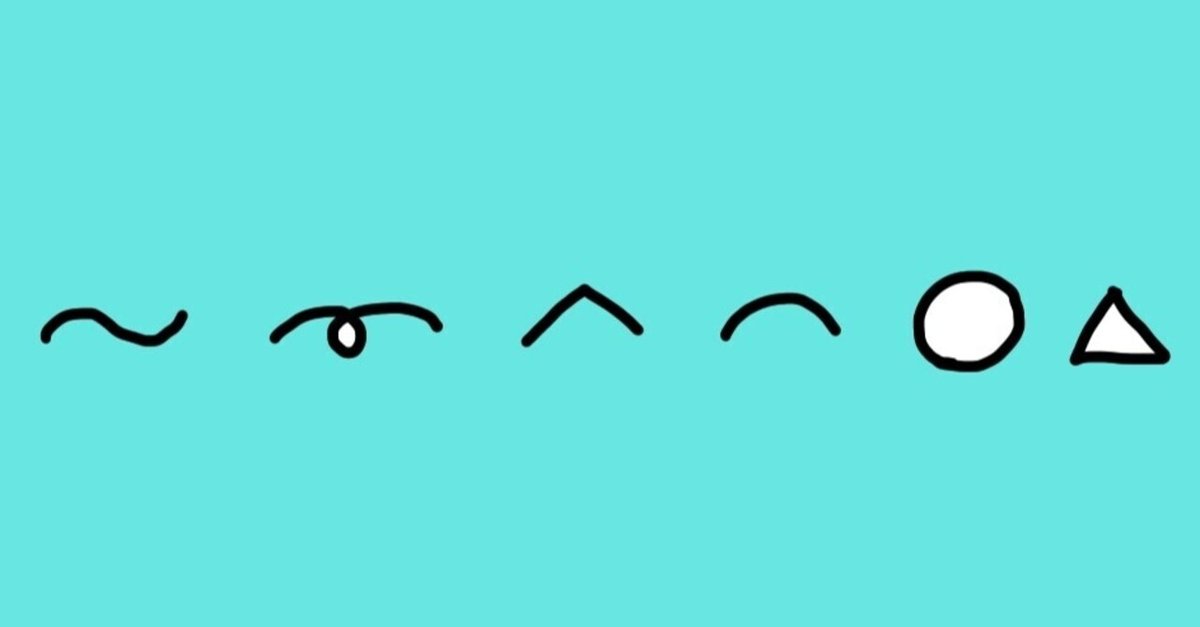
以下の3つのグラフィックを見て、同じ「がんばろう」でも、「がんばろう」の隣にどんなアイコンが描かれるかで「伝わる意味」が変わってくるのがわかるでしょうか。

左の「がんばろう」が一番思いつきやすいかもしれません。眉毛がキリッとして、前向きに頑張ろうを思っているように見えます。真ん中のビジュアライズどうでしょうか。受け取り方はさまざまですが、私は「がんばろう(でも大変だ・・・どうしよ う・・・)」と言った表現に見えます。最後に、右のビジュアライズ、こちらはよく登場する頑張ろうなのですが(笑)「がんばろう(あぁ、もうだめだ・・・)」と倒れ込んでいるように見えます。こんな風に、話し手の声の抑揚や話し方を見て、その人の感情の鏡になってビジュアライズしていくことで、「そう!そうなんだよね」と話にドライブがかかったり、話し手の本音がそこから引き出されていきます。
もう一つ別の例をご紹介します。
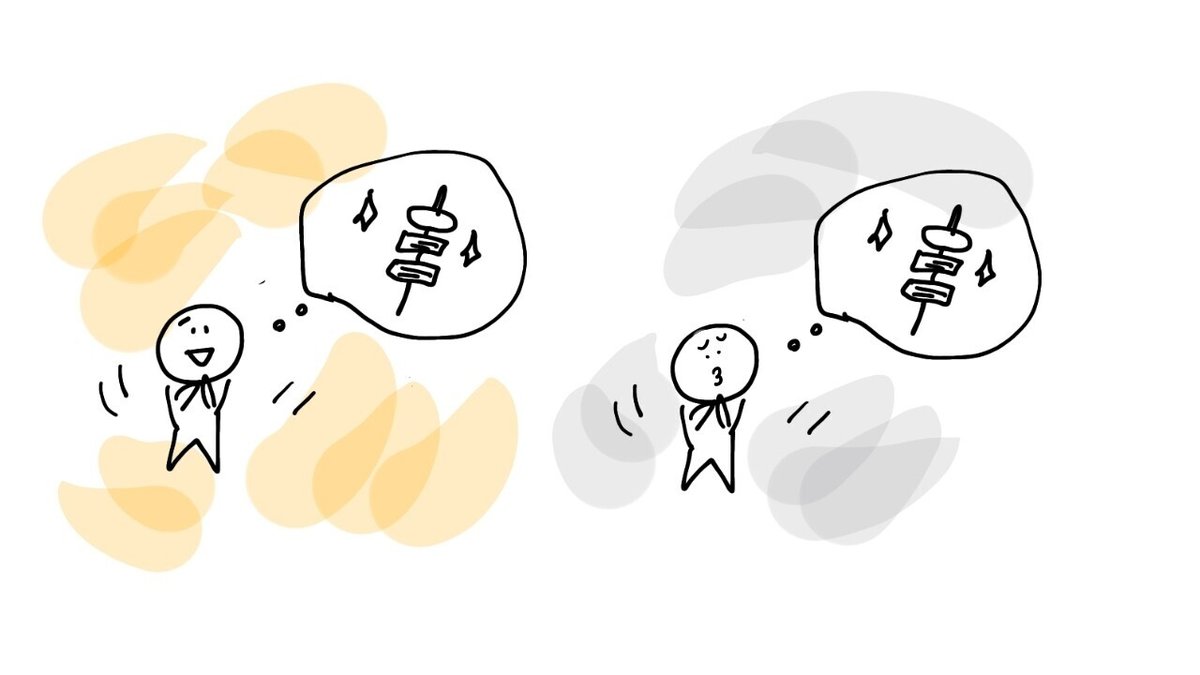
「今日もきれいですね」

左側のアイコンとセットにすると、本当に言葉通りに思っていそうです。

一方で、右側のアイコンとセットにするとどうでしょうか?!色々な解釈がありそうですが、何か含みのある表情で、言葉とは裏腹に心の中では違うことを思っていそうです。

このように、私たちは、(特に日本の文化において)話している言葉と気持ちがダブルバインド(ずれている)ことがあります。「空気をよんで」「察して」のような日本語にもこの特徴が現れている気がします。この部分を描くことは、場を促す上で、大事なポ イントになると感じています。
練習のPoint
私はエスパーではないので、話し手の本当の気持ちはわかりません。できるだけ知りたいと思うので、先入観は取り払って相手の気持ちや性格を決めつけないようにしたいと気をつけていますが、本人の気持ちは本人しかわかりません。もしかしたら、本人もまだ気づいていない感情もそこにあるかもしれません。ですので、私がビジュアライズするときは、「あなたの気持ちはこんな感じですか?」と問いかけるつもりで描いています。それが、その人の感情にぴったりくるかどうかよりも、一旦、ビジュアライズに よって見える化することで、確かめたり、違うんだよと気づくきっかけを作るような感覚です。もし違っていたら、そのように言って もらうことで、より本来の感情に近いものが描けます。STEP8の練習を続けていくと、人の話の聞こえ方がこれまでと変わってきます。ぜひ、楽しんでください。
タムラカイさんのエモグラフィ
良いなと思う手法の一つなので、紹介させてください。 一気に100の表情が描けるようになるので、ワクワクします!詳しく知りたい方は、検索し てくださいね。
まず、○を上から「4こ」「5こ」「5こ」描きます。

次に、いちばん上の段に「まゆ」を4種類(思いつく形なんでも良いです)、真ん中の段に 「目」を5種類、 「口」を5種類(ここでは左から「あ・い・う・え・お」の口)を描きま す。

これらの「まゆ」「目」「口」を組み合わせると、顔が出来上がります。 そうすると、あっという間に4✖5✖5=100種類の表情がかけます!

おまけ1
なぜ表情の練習をするのか感情と記憶 (仲 真紀子,2007)によると一般に記銘された情報は手がかりがあるとよりよく思い出される。感情もこのような手がかりとして機能することがあると述べられていて、人の感情は記憶と結びついています。感情を描くことで記憶を呼び起こしたり、感情を描いて 残しておくことでイメージでその時の話を記憶に残りやすくします。
おまけ2
あるビジョンメイキングの会議(2050年の会社のビジョンを考える会議)で「ぼくたちは 崖っぷちなんだよ」という話になった時、疲れて崖から落ちている絵を描きました。そうす ると、「いやそこまでではない。気持ちはそんな顔。そう疲れているんだよ。でも、崖から は片足落ちているイメージかな」とリーダーが言ったことで、その場にいるメンバーのイ メージが一つになり「なら、自分たちはどうすべきなのか」をその後の8回の会議で何度も 崖の絵の話をしながら進めていきました。このように、共通イメージを仲間同士で持つこと で、方向性が定まったり、一体感が生まれやすい。というのも特徴です。
おまけ3
さまざまな医療関係のプロジェクトで、難病や一生ともに生きていかないといけない疾患を お持ちの患者さんのペイシェントジャーニー(病歴のストーリー)をお聞してビジュアライ ズさせていただく時などには、模造紙に描く前に、スケッチブック2枚分びっしりの何十通りの「痛い」「辛い」「悔しい」「悲しい」の表情を練習してから現場に入ることもありま す。人は自分が経験したことのある感情しか描けないと感じているので、経験したことはな いけれど表現したい感情は、事前に描いたり表現しておくことで、より話し手の方の気持ちに近い表情を描けるようにです。

自分の中にある感情と向き合う
また、自分自身が無意識に蓋を閉めている感情も、自分の中で受け取れていないから、聴き逃しやすい。例えば、私自身は、ビジュアルプラクティショナーになりたての頃、「怒ってはだめだ」「妬んではだめだ」と思って過ごしてきていた時、人の「怒り」「悲しみ」や「妬み」の話に反応がすぐにできず、ビジュアライズもなんだか話に合わないものになっていました。今は、ビジュアルプラクティスを通じて、自分の中にある「怒り」「悲しみ」や「妬み」も大切な感情で、感情にポジティブのネガティブもないな、自分の心に耳を澄ましてさまざまな感情を受け止められるようになってきたことで、話し手の感情にも過剰反応せず、「悲しいんですね」「悔しいんですね」と、そのままに受け取れるようになってきた気がします。
STEP9〜は何を聴くの?どの部分を切り取るの?などについて、少し踏み込んで整理してみたいと思います^^
この記事が気に入ったらサポートをしてみませんか?
