
デザイン原則の実践
こんにちは、dely CTOの大竹雅登(@EntreGulss)です。
WWDC 2017で発表された「Essential Design Principles」において、AppleはMacintoshの時代から引き継がれているデザイン原則をアップデートしました。Appleの定めるデザイン原則は、デバイスや流行に左右されない人間のためのインターフェース=Human Interfaceであるように作られています。普遍的に適用できる考え方なので、アプリのUIデザインにも応用できます。
今回は、適用事例も含めてデザイン原則を解説することで、デザインチームの指針や共通言語となるような実践的内容を意識して書きたいと思います。
はじめに
本編
・デザイン原則の全体図
・Wayfinding
・Feedback
・Visibility
・Consistency
・Mental Model
・Proximity
・Grouping
・Mapping
・Affordance
・Progressive Disclosure
・Symmetry
まとめ
デザイン原則の全体図

今回紹介するデザイン原則はこれらの要素から構成されています。それぞれに原則となっているだけの理由と適用事例があるので、順番に紹介していきます。
Wayfinding
Wayfindingとは、UIデザイン的に言うと「ナビゲーション」のことです。
アプリ内の全ての画面において、ユーザーからの以下のような問いに明確に答えられるUIである必要があります。
今はどこの画面にいるのか?
=> 現在画面のタイトル
次はどこの画面に移動できるのか?
=> 移動先画面のタイトル
移動先の画面には何があるのか?
=> 移動先画面のコンテンツ
この画面内には何があるのか?
=> 現在画面のコンテンツ
この画面からどうやって出ればいいのか?
=> 戻る導線
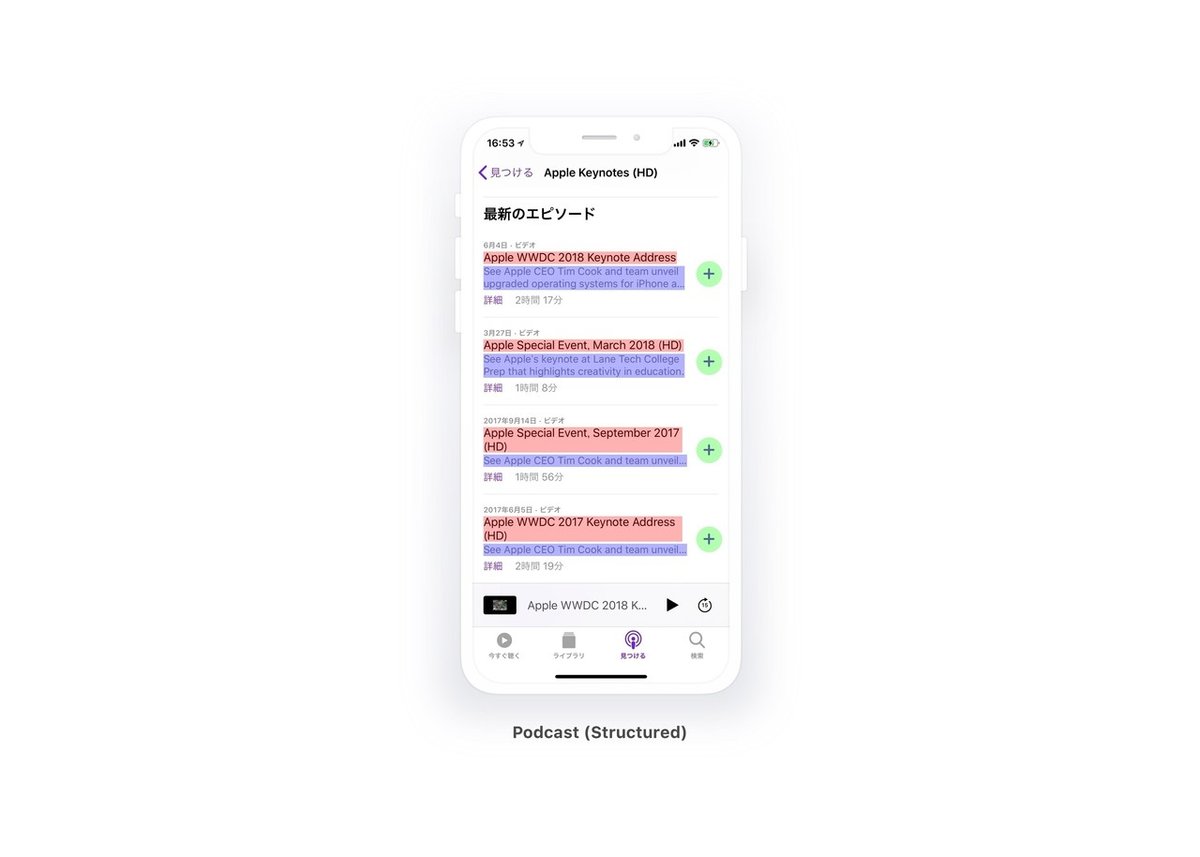
事例としては、Apple純正の「Podcast」アプリがあります。さすが純正アプリなだけあって、しっかりとデザイン原則に忠実にデザインされています。

Wayfindingを意識してデザインされたアプリでは、ユーザーが迷うことなく次にどう移動するべきか判断することができます。
Feedback
ユーザーがアプリ内でしたアクションに対して適切なフィードバックを返してあげることで、状態がどう変化したのか/変化しなかったのかを知ることができます。
フィードバックには以下の4つの種類があり、それぞれを適切な表現とタイミングで返すことが重要です。
Status(状態)
Completion(完了、成功)
Warning & Error(警告とエラー)
Status(状態)
いまオブジェクトがどんな状態であるかをユーザーに適切に伝えることで、次のアクションも適切に実行してくれるようになります。特に、オブジェクトの状態が高頻度で変化するような場合に重要になります。
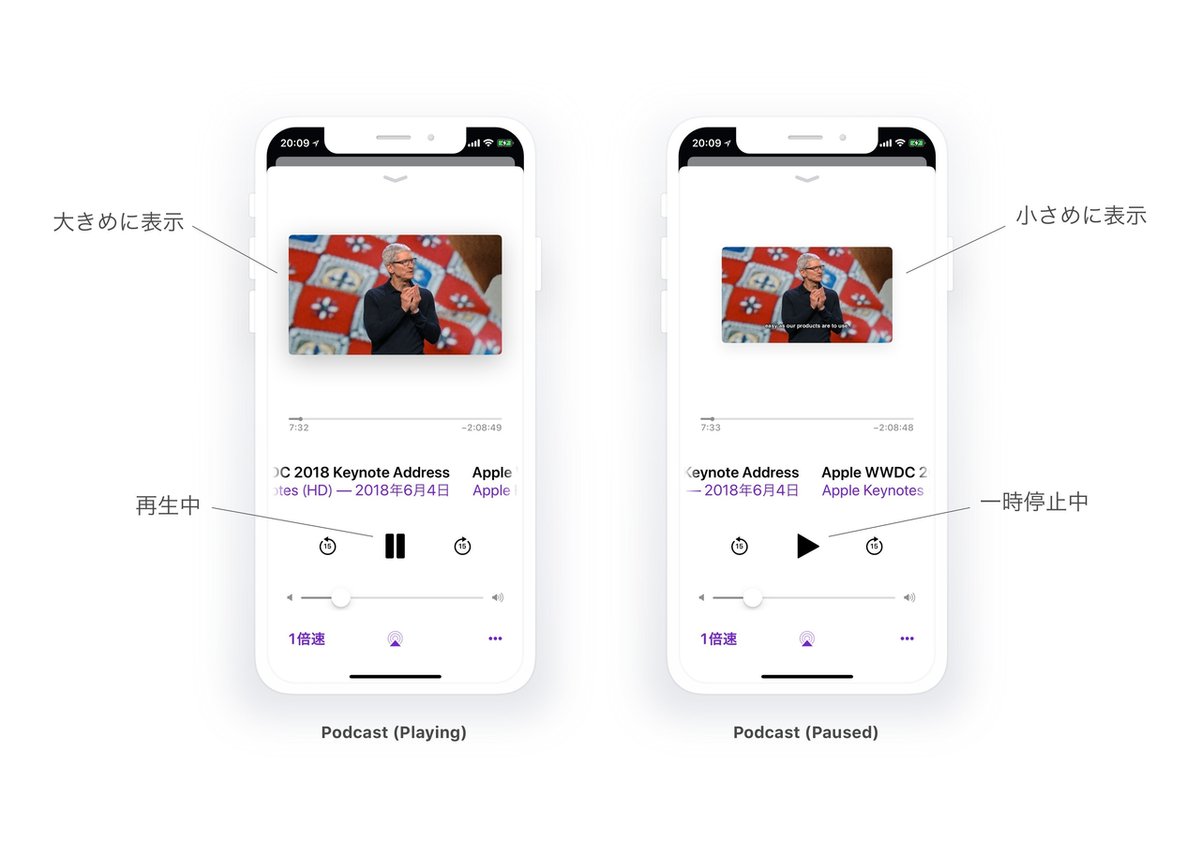
事例として、再びApple純正の「Podcast」アプリを紹介します。Podcastアプリでは動画も再生できるのですが、再生中か一時停止中かによって動画領域のサイズを変化させることで状態をユーザーに適切に伝えています。

Completion(完了、成功)
ユーザーが実行したアクションが成功したのかどうかは、ユーザーにとって重要な情報です。また、成功したことを気持ちよく伝えることで、そのアクションを繰り返し実行してくれるようにもなります。
事例としては、「Apple Pay」の支払い成功時のインタラクションがあります。決済系サービスでは特に、支払いが成功したかどうかのフィードバックの重要度が高まります。Apple Payでは、非常にわかりやすいインタラクションとサウンドを組み合わせてユーザーに伝えています。

Warning & Error(警告とエラー)
ユーザーのアクションは必ずしも想定したものだけではありません。期待していないアクションが実行されそうであれば「Warning(警告)」、実行されたなら「Error(エラー)」をフィードバックする必要があります。
ユーザーはエラーを嫌います。エラーはシステムとユーザーが分断されたことを意味するからです。理想的には、エラーになる前に警告を表示することでユーザーに未然のエラーを察知してもらうことです。
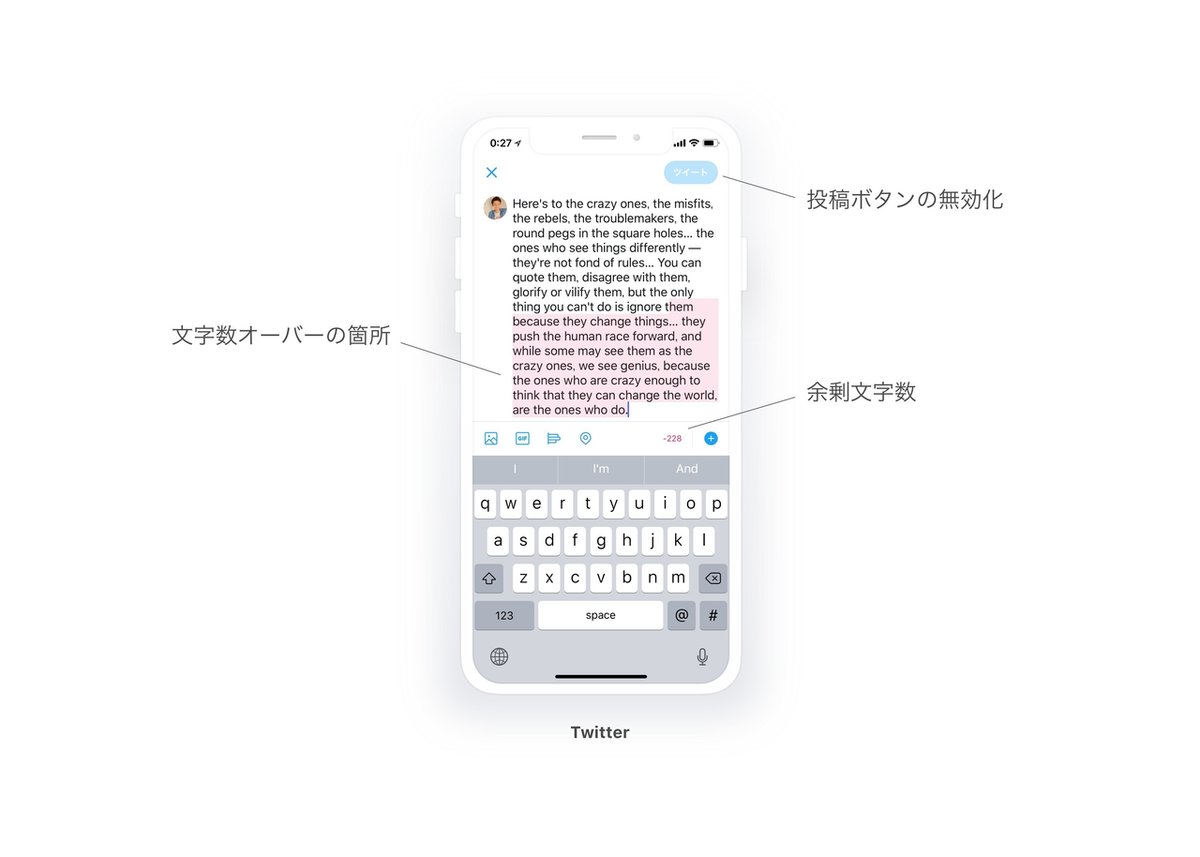
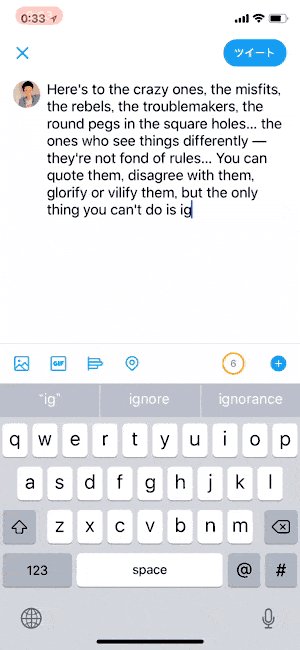
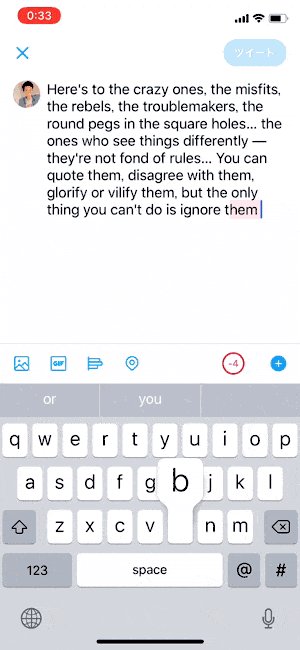
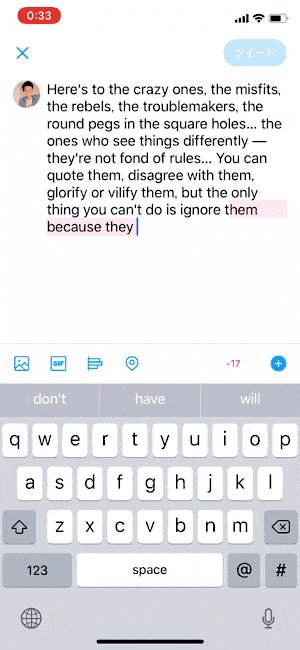
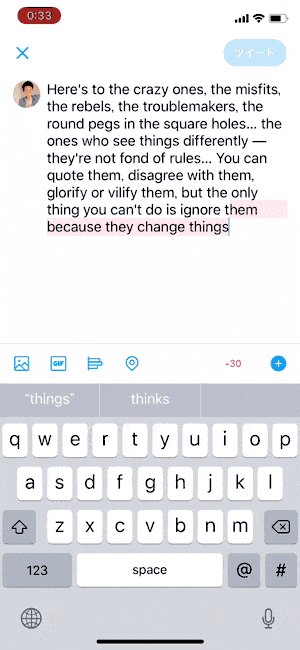
事例としては、「Twitter」のツイート作成画面での警告表示があります。Twitterの場合は文字数制限を超えてツイートしようとするとエラーを表示せざるを得ないので、ツイート作成中にできる限り未然に文字数オーバーであることを伝えようとしています。

さらに、警告の表示はユーザーの操作に合わせてインタラクティブに反映されるのが理想です。人は自分の操作によって変化が起きたときに、その変化が自分によってもたらされたものだと感じるからです。
ユーザーが何をしたら警告が表示されたのかを理解できれば、次には同じような操作をしなくなり、エラーが表示されるのを回避できます。

Visibility
アプリを使うのに必要な情報は明確に見える状態であるべきです。必要な情報が見えない状態は、ユーザービリティを大きく阻害します。
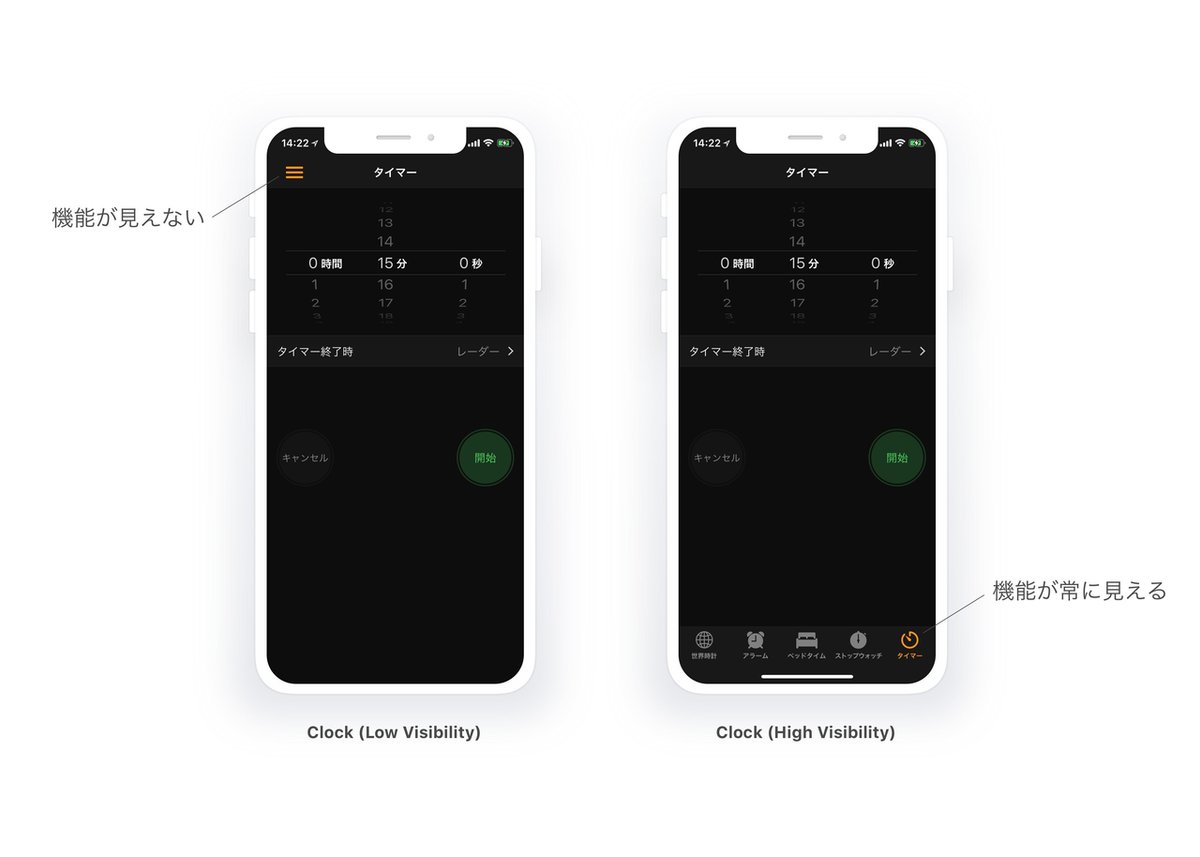
Apple標準の「時計」アプリで例示します。主な機能は、世界時計、アラーム、ベッドタイム、ストップウォッチ、タイマーの5つです。実際にはUITabBarを用いてそれぞれの機能にアクセスできるようになっています。
仮に、これらの機能が左上の「ハンバーガーメニュー」からアクセスする仕様になったとしましょう。その場合、このアプリでどんな機能を提供してくれるのかが見えない状態になってしまいます。

特にはじめてアプリを開いたユーザーにとっては、Visibilityの欠如は「このアプリは何ができるのか?」を認識しづらくし、意思決定のスピードを遅くしてしまいます。
Consistency
ビジュアル・機能・挙動に一貫性を持たせることで、ユーザーの学習コストを小さくし、ユーザービリティを向上させることができます。
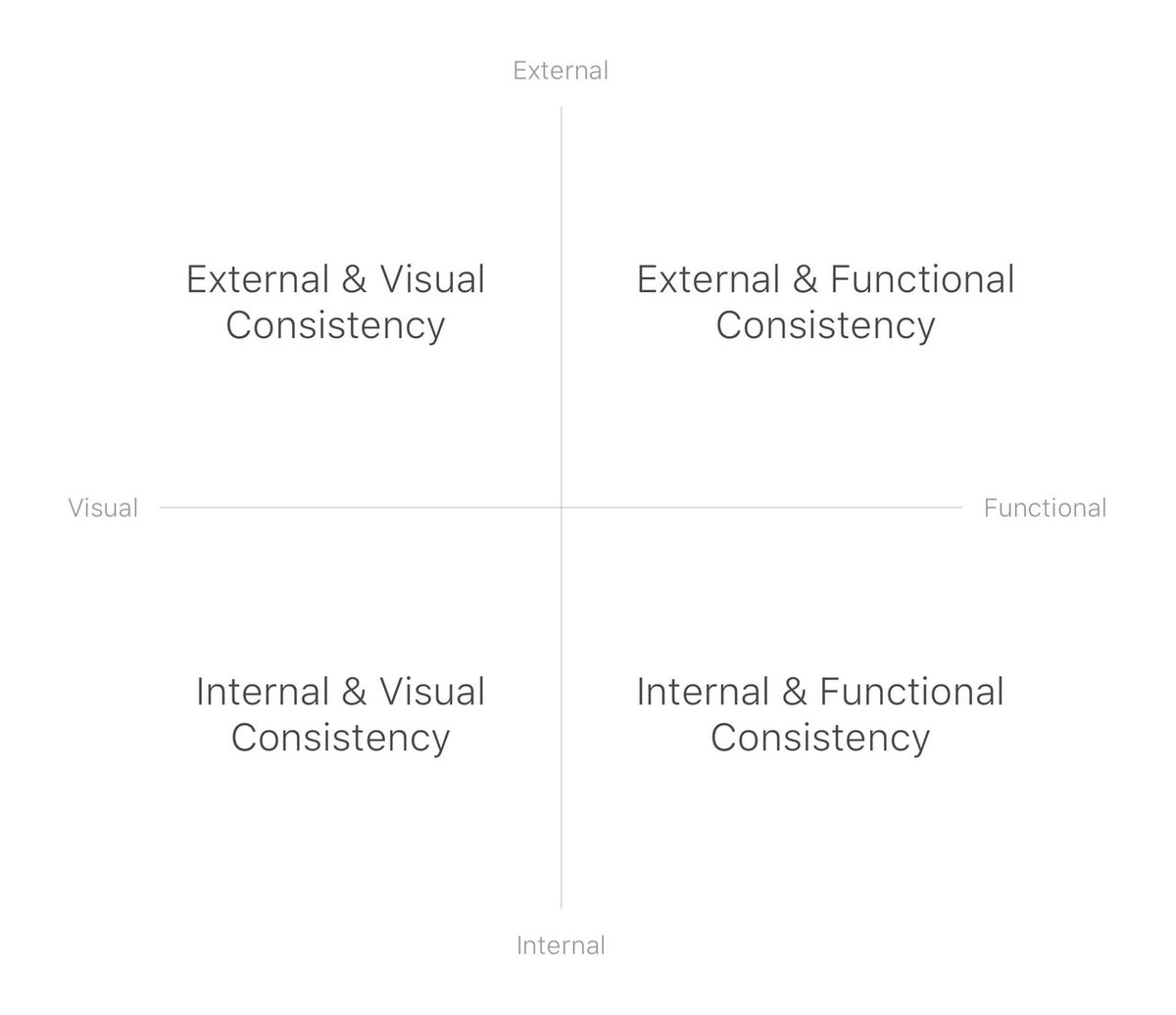
Consistencyは「External <=> Internal」と「Visual <=> Functional」の2つの軸で4種類に分類できます。
External ... 自分以外の他のアプリに対して
Internal ... 自分のアプリ内において
Visual ... 表示や見た目について
Functional ... 機能や挙動について

External & Visual Consistency
自分以外の他のアプリに対して、表示や見た目についての一貫性です。
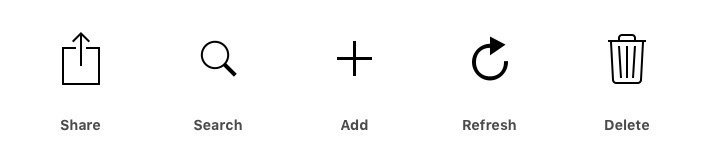
主な例としては、iOS標準のシステムアイコンの活用があります。OS標準で用意されているアイコンを使うことで、はじめてアプリを使うユーザーであっても「それが何を意味しているのか」や「タップしたら何が起こるのか」を事前に予測できるので、認知コストを削減できます。

Human Interface Guidelinesにも以下のように記述されています。
It’s a good idea to use these built-in icons as much as possible because they're familiar to people.
Use system icons as intended. Every system-provided image has a specific, well-known meaning. To avoid confusing users, it’s essential that each image be used in accordance with its meaning and recommended usage.
Design a custom icon if you can’t find a system-provided one that meets your needs. It’s better to design your own than to misuse a system-provided image.
Internal & Visual Consistency
自分のアプリ内において、表示や見た目についての一貫性です。
ガイドラインではアプリごとにデザインの自由度を持たせるため、タイプフェース、配色パターン、スペーシングなどを厳密に定義はしていません。
それはつまり、デザイナーが自分のアプリでこれらの要素をどう扱うかを厳密に定義する必要があるということです。
アプリ内での表示や見た目のルールを統一することで、ユーザーが学習すべきことの数を減らし、認知コストを削減できます。
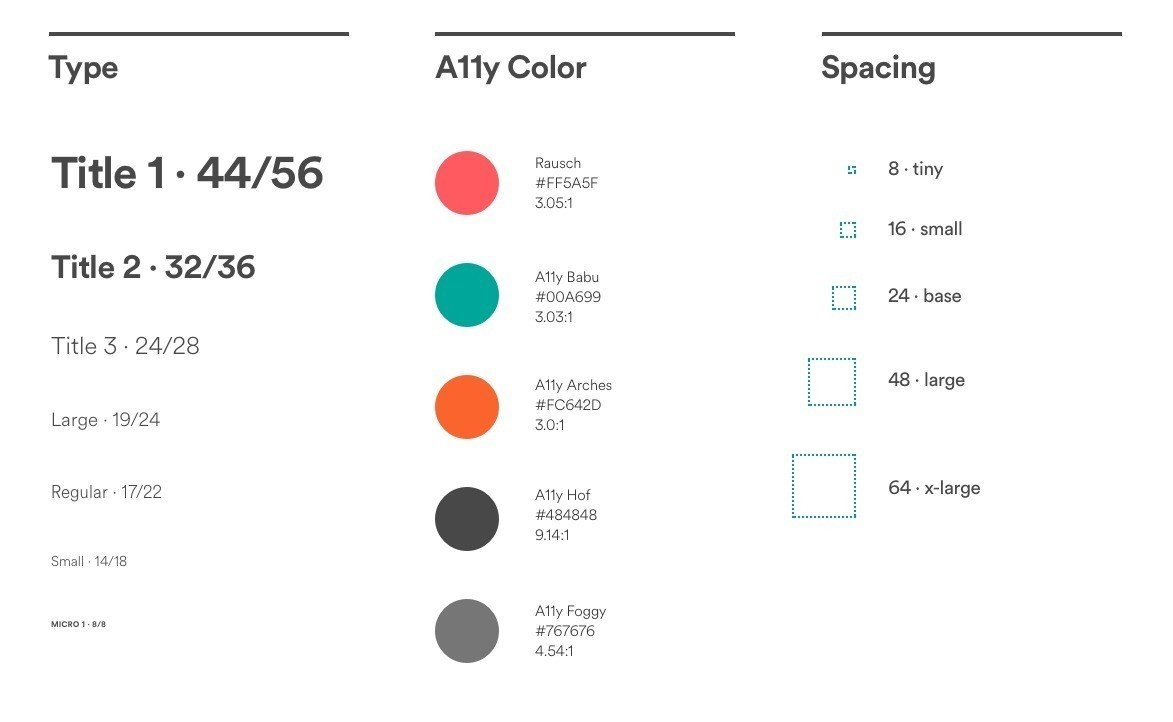
以下は、Airbnbが作ったDesign Language Systemにおいて定義されているデザインルールの例です。このルールに沿って全ての要素をデザインすることで一貫性を保ちます。

External & Functional Consistency
自分以外の他のアプリに対して、機能や挙動についての一貫性です。
他のアプリで普段からしている操作やジェスチャーをして期待通りの挙動をしてくれれば、ユーザーにとっての学習コストが削減できます。
ガイドラインで定義されている挙動もありますし、実質的なデファクトスタンダードとして多くのアプリで使われている挙動というのもあります。以下がその例です。
・UINavigationControllerによるPush/Pop型の画面遷移
・UITabBarControllerによるタブタップでの画面遷移
・フィード最上部のPull-to-Refreshジェスチャーによる画面更新
以下は、画面更新操作のデファクトスタンダードになっているPull-to-Refreshジェスチャーの例です。

Internal & Functional Consistency
自分のアプリ内において、機能や挙動についての一貫性です。
Visualと同様に、ガイドラインでは機能や挙動についての厳密な定義はしていないので、デザイナーが定義を作ってアプリ内での「操作に対する挙動」のルールを統一する必要があります。
もし「操作に対する挙動」が統一されていなかった場合、ユーザーの期待通りでない誤操作が起こりやすくなります。その結果、ユーザーはアプリを安心して使うことができなくなってしまいます。
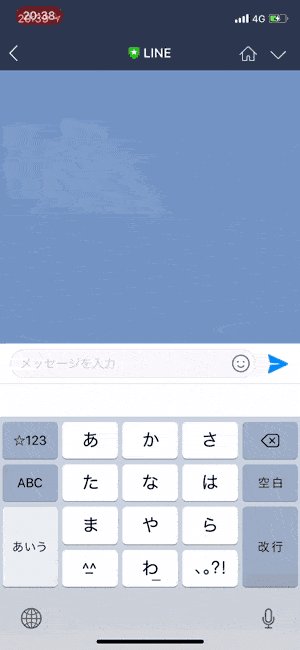
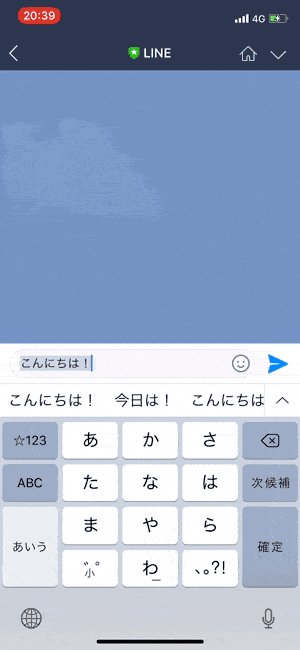
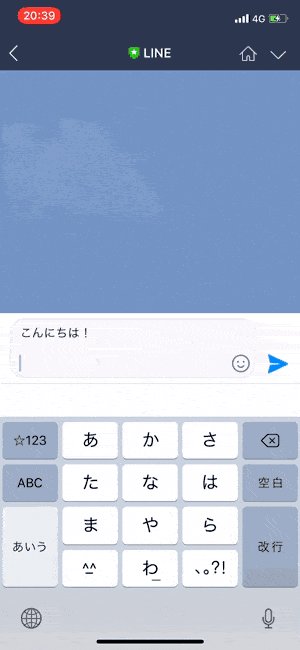
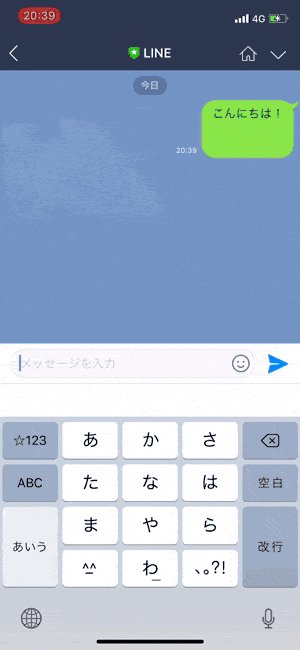
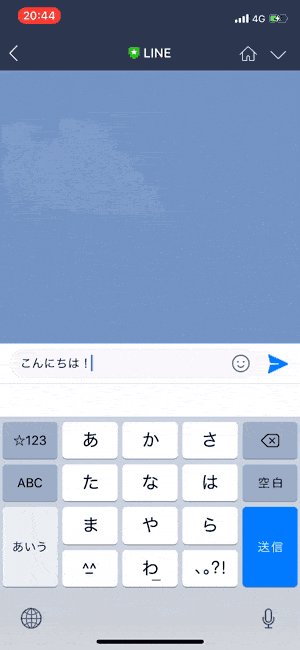
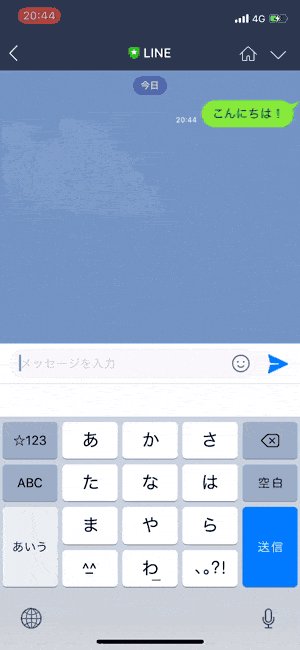
例えば、メッセージングアプリでは「改行を送信とするか」がアプリごとで異なっています。送信ボタンを押さないと送信しないものもあれば、改行が送信操作と判断されて送信するものもあります。
もし両方の送信操作がばらばらに混在してしまったら、ユーザーは誤操作が怖くてアプリを使えなくなってしまいます。
↓送信ボタンを押さないと送信されないタイプ

↓改行だけで送信されるタイプ

※LINEは明示的に改行で送信するかを設定できるようになっています。以前アップデート時にデフォルトの挙動が変更されたときは非常に不評でした。
Mental Model
メンタルモデルとは、ユーザーが目の前にあるシステムについて「こうやって動くだろう」と信じているもののことです。ユーザーは他のアプリを使って得た教訓などから学ぶことでメンタルモデルを形成していきます。
注意すべきなのは、メンタルモデルは実際にシステムがどう動くかという事実ではなく、ユーザーがどう信じているかに基づいているということです。
ユーザーはシステムがどう動くかをメンタルモデルから予測して、自分はどう行動するかを考えます。デザイナーの役割は、ユーザーが持つメンタルモデルを正確に理解して、システムが実際にどう動くかを適切に伝えることにです。
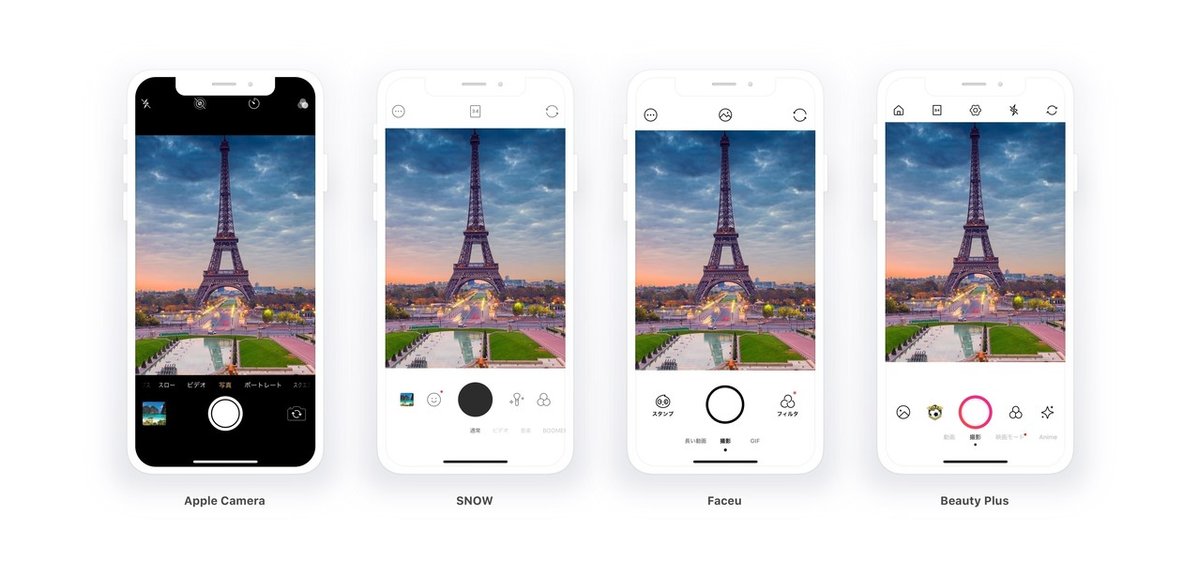
事例を使って説明します。以下は4種類のカメラアプリの撮影画面を比較したものです。全てのアプリで、シャッターボタンが「中央寄せ・正円形」になっています。つまり、カメラのシャッターは「中央寄せ・正円形」であるとユーザーのメンタルモデルには記録されているのです。
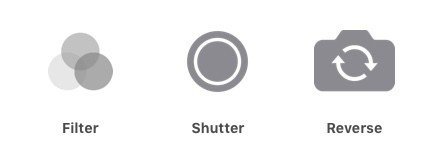
同様に、フィルターボタンや前後リバースボタンに対してもメンタルモデルが存在するので全てのアプリで同じ形状になっています。


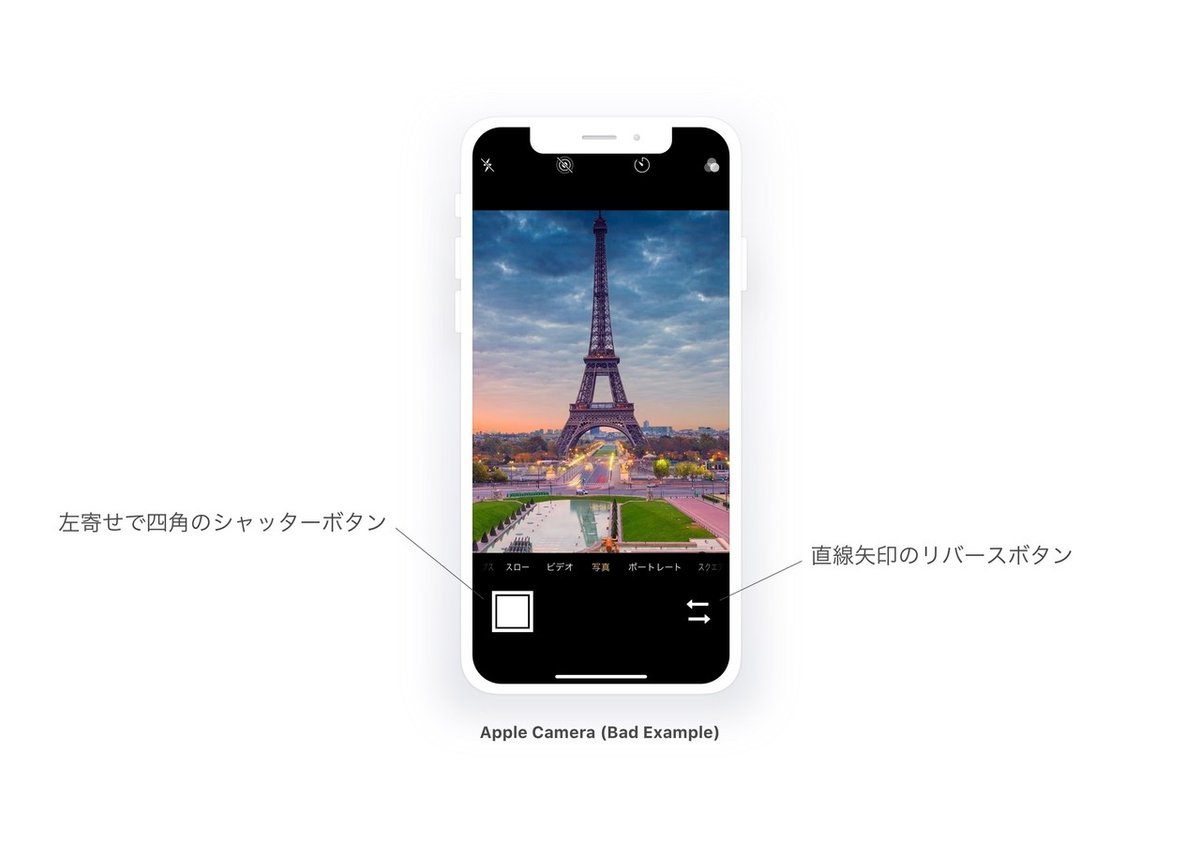
もしユーザーのメンタルモデルを理解せずに、不適切なインターフェースを作ってしまうとどうなるでしょうか。以下がその例です。

シャッターボタンのメンタルモデルである「中央寄せ・正円形」を無視して「左寄せ・正方形」のボタンにしました。これでは初見のユーザーにとっては何が起こるか予測不可能なボタンになってしまうでしょう。
Proximity
別々の要素が同じコンテンツを説明していることを表す時には、それぞれの要素を近づけて配置すること(=近接性、Proximity)でユーザーの認知コストを下げられます。
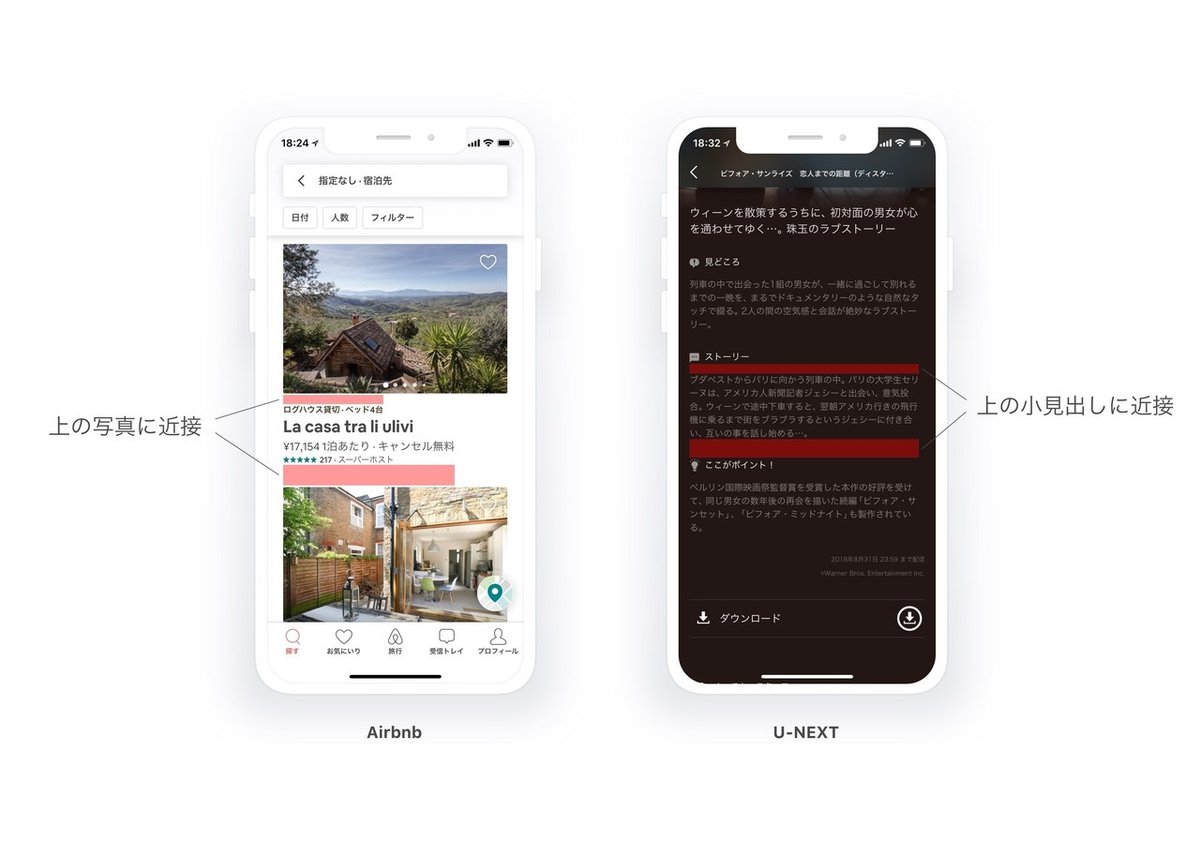
特によくあるのは、一覧表示でタイトルが上下どちらのサムネイルのことを説明しているのか分かりにくくなることです。以下のAirbnbのリスト表示の例では、テキスト領域の上下マージン幅に差をつけることで、テキストはその上のサムネイルのことを説明していると認識できるようになっています。

より近接性を明確化するために、セパレータを表示する方法もあります。セパレータがあればほぼ間違えることなくユーザーに理解してもらえますが、セパレータがある分だけセルが高くなるので表示領域を圧迫するデメリットがあります。

Grouping
ユーザーが操作するコンポーネントの性質がいくつかに明確に分類できる場合、種類ごとのグルーピングを明らかに表現することでユーザーが操作に迷うことを防げます。
事例としては、Apple標準の「計算機」アプリがあります。電卓の機能は「数値入力」「四則演算」「その他」の3つに分けられます。
このアプリでは、四則演算はオレンジ色ボタン、数値入力は黒背景の白文字ボタン、その他はグレー背景の黒文字ボタン、というように明確にスタイルが分けてあります。

Mapping
特定のコンポーネントを操作することで他の部分が連動して動くようなUIがある場合、その連動はユーザーが直感的に理解した通りに動く必要があります。
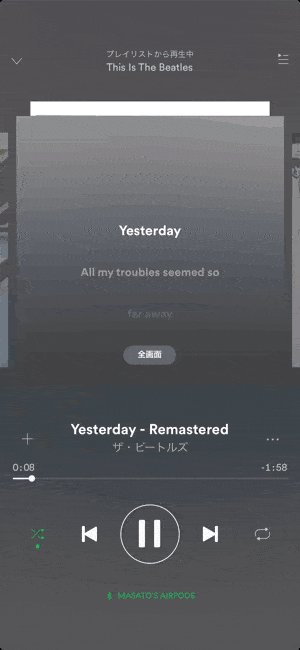
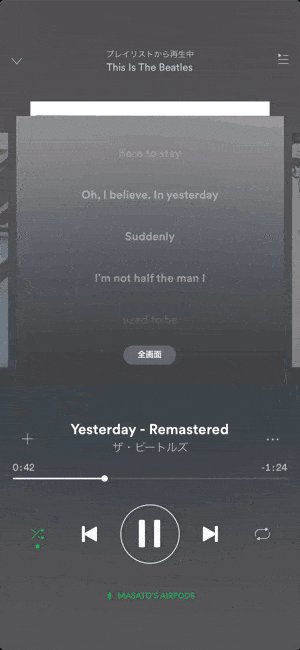
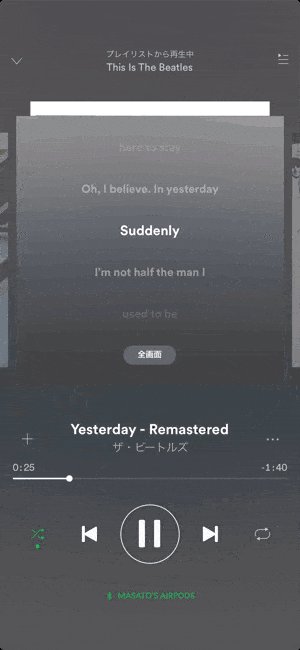
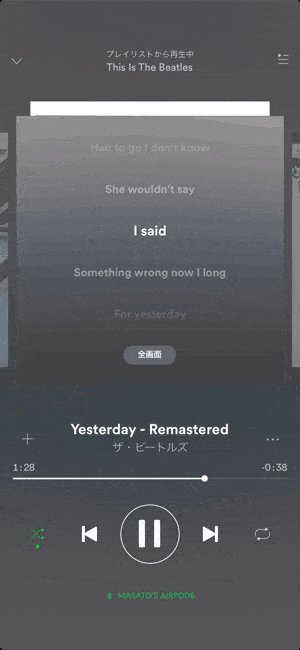
事例としては、Spotifyがシークバーと歌詞領域が連動して動くUIを採用しています。この場合、シークバーを進めると歌詞領域は下にスクロールし、シークバーを戻すと歌詞領域は上にスクロールするようにMappingされています。

Affordance
「あるオブジェクトの機能の視覚的目印となる性質」を指して、Affordanceと呼ばれます。ユーザーはオブジェクトの特徴的な形状などから、それをどう操作することが可能なのかを認識することができます。
分かりやすい例がスライダーです。iOSで連続的な値を入力するUIで用いられるスライダーですが、丸くて影がついているオブジェクトが横方向のレールに乗っている様子は、「タップしながら動かすことができそう」という情報をユーザーに与えています。

同じ情報をユーザーに伝える場合でも、ユーザーがどれくらいUIのパターンに習熟しているかで表現方法は変わってきます。スライダーのようなUIは昔からずっと使われ続けているので、もっとフラットで物理世界の見え方から離れたとしてもユーザーには十分伝わります。
例えばApple純正の「Podcast」アプリでは、スライダーの丸い部分は小さくなり影もありませんが、どうやって操作するかは十分理解できます。

Progressive Disclosure
多くの情報を一度にユーザーに提示してしまうと、その情報量の多さにユーザーが圧倒されてしまいます。次のアクションをするのに必要十分な情報だけを初めは提示して、ユーザーの操作に応じてさらに詳細な情報を表示していくことで、不要な情報をユーザーに見せることなくシンプルにタスクを完了することができます。このように段階的に情報を開示していくことをProgressive Disclosureと呼びます。
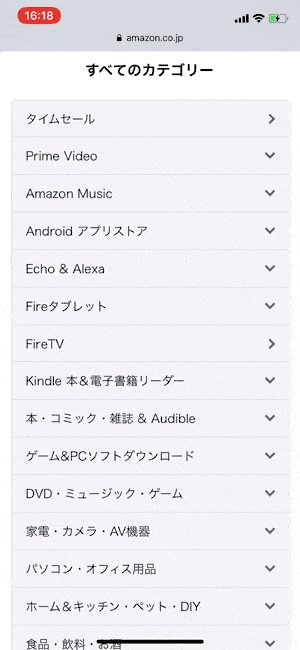
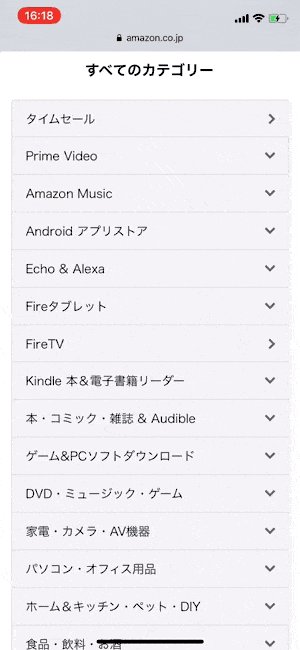
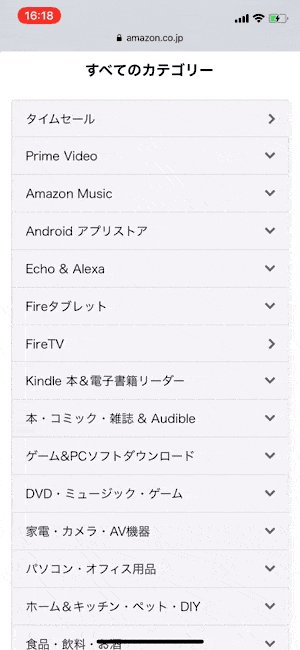
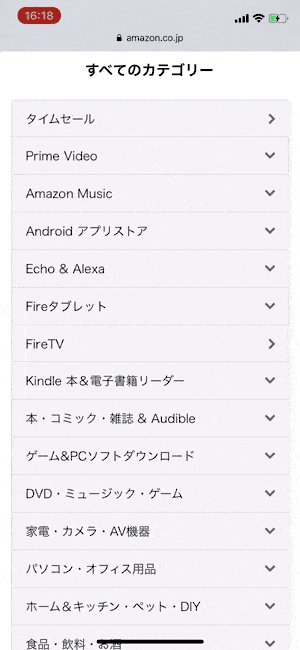
Amazonのカテゴリの見せ方が参考になります。Amazonには膨大な数の商品を分類する多数のカテゴリがありますが、全てのカテゴリを初めから全て一覧表示するのではなく、大カテゴリをタップしてから内包される小カテゴリを展開しています。こうすることで、ユーザーは自分が興味のないカテゴリを見る必要がなくなり、情報量の多さに圧倒されることがなくなります。

Symmetry
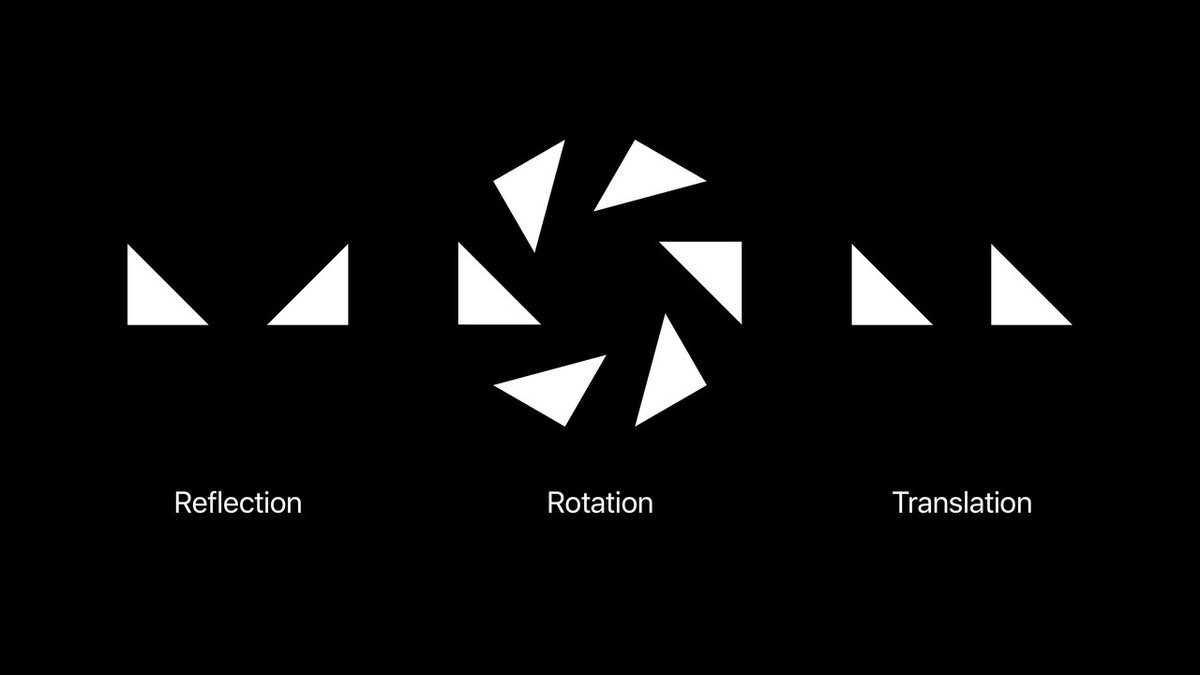
ユーザーの認知コストをできる限り小さくすることを考えたときに、UIに対称性を持たせることは効果的です。対称性は「Reflection」「Rotation」「Translation」の3種類に分けられます。

対称性を持たせることで認知コストが下がる例としては、リスト表示のUIがあります。リスト表示UIではTranslationな対称性を持たせることで、ユーザーは表示されている情報の"構造"を理解しやすくなります。
例えば、Apple純正の「Podcast」アプリでは、それぞれのエピソードのセルの「タイトル」「説明文」「ライブラリ追加ボタン」を同じ規則で配置しているので、セルとセルにTranslationな対称性があります。
これにより、ユーザーは各セルが同じ機能を持っていてコンテンツだけが違うという構造、つまり同じ種類のコンテンツの繰り返しであることを読み取ることができます。

まとめ
適用事例を見せながらデザイン原則を解説してきました。この記事を書くために色々なアプリを触って分析しましたが、デザイン原則のレンズを通して観察すると「このアプリはすごく考えて設計されてるな〜」と感じることが多かったです。
自分のアプリを作っているとどうしても局所的な目線になってしまい、原則に沿わないデザインをしてしまうことがありますが、定期的に原点に立ち返ってレビューし直すことでプロダクトの質を高められると感じました。
kurashiruのUIデザイナー募集
最後に、delyではkurashiruを一緒に作っていくUIデザイナーの方を募集しています。細部までこだわって最高のインターフェースを目指すチームに参加してくれる方をお待ちしています。
個人Twitterアカウント、bosyu.me、WantedlyのどれからでもOKです。
