
超初心者がはじめてマニュアル作ったよ。
※こちらはTeam DELTA Advent Calendar 2022 10日目の記事です。
よろしければ是非ご購読ください!
「DELTA」の自己紹介↓
株式会社DELTAは、ベンチャースタートアップ、中~大企業の新規事業などの成長企業向けに、ソフトウェア・プロダクト開発や技術選定支援などの技術支援事業を提供しています。
また、成長企業向けに様々な事業支援を提供するSEVENRICH GROUPというグループに属して、グループ内の事業会社や、出資先の開発支援もおこなっています。
はじめに
こんにちは。SEVENRICH GROUP、DELTA所属の伊藤静香です。
自己紹介はアドベントカレンダー4日目の記事に書かせて頂いております!
今回は伊藤が初めてマニュアルを作ってみた感想や意識したことを書いていきます。
先にお断りを入れさせて頂くと、入社したての伊藤がほぼ完全に手探りで行ったマニュアル作成ですので、残念ながら参考資料としてご紹介できるものがありません。
その分IT初心者の目線に寄り添った、分かりやすいマニュアルを目指し心がけたことを書いていますので、もし同じような立場にある人は参考にしていただけたらと思います。
当初の課題

4月に入社した伊藤は、もともとDELTAの石井さんが管理していた業務システムの運用管理を引き継ぐことになりましたが、ここで大きな課題がありました。
それは業務が属人化していたということ。
石井さんが一人で管理していたため、大事な仕事なのに他に出来る人もいない状況でした。
マニュアルも当然ないため、WEBミーティングで口頭での引継ぎとなり、それを録画したものを見ながらのキャッチアップでした。
そんな属人化した状況を減らすべく、ゼロからのマニュアル作成を開始しました。
マニュアル作成で注意したところ
今回マニュアル作成に使用したのはNotion。
作成に当たって一番重点を置いたのは、「これを見れば誰でも分かるマニュアルにする」ということ。
パソコン初心者・IT初心者でもマニュアルを見れば運用できる、という風にしたいと思いました。
そのため意識した点をさくっとご紹介します。
視覚的な見やすさ、読みやすさ
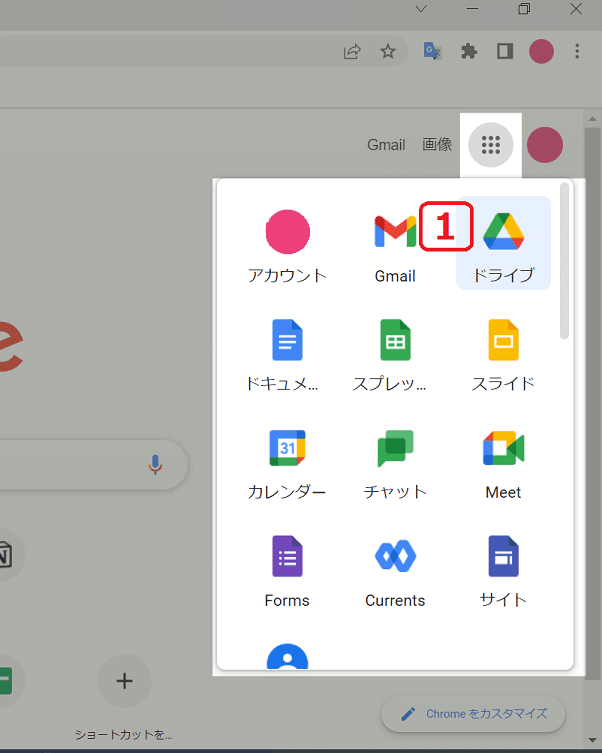
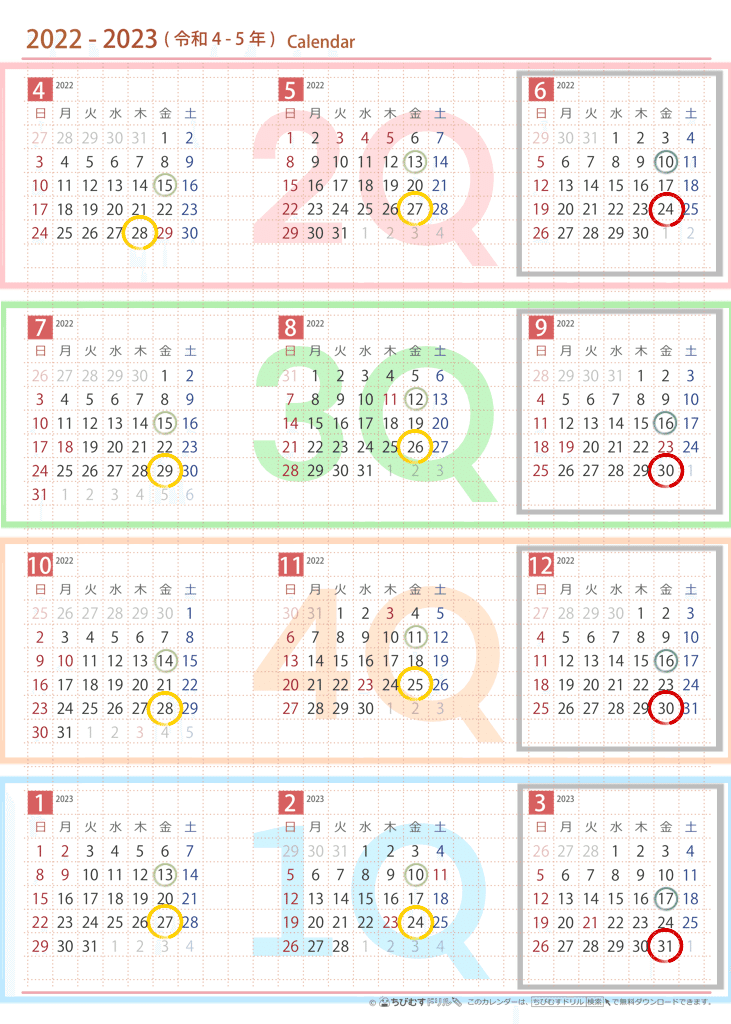
差し込む画像一枚にしてもパッと見で大事な部分がどこなのか分かりやすいように、明暗差をつけたり、シンプルな図形で区切ったり視線が迷わないようにしました。

(実際の使用した画像とは異なります)

(実際に使用した画像とは異なります)
使用するものの呼び方(言い方)
スプレッドシートをスプシやシートといった通常使われる略称でいきなり言われると混乱しやすいため、出来るだけ呼び方を統一する。
またアルファベットで書かれてあるものはカタカナなどにせずに書かれてあるそのままで表記しました。
次に何をするか誘導する
1つの作業が終わった後、特に慣れていないうちは次に何をするべきなのか分からなくなりやすいです。
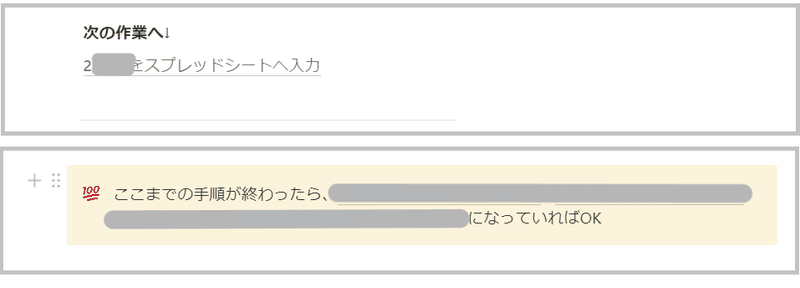
そのため次にすることのリンクを貼って飛べるようにしたり、分岐があるものはどのパターンに当てはまるのか分かりやすく表記し、次の作業に移りやすいように工夫しました。

↓)作業完了時の状態も明示しておく
誰に・どこで
誰に作業報告するのか、どこで(どのチャンネルで)アナウンスするのか、また困ったら誰に(どのチャンネルで)相談すればいいかを明確にしてコミュニケーションの部分で迷わないようにしました。
個人的に活躍したNotionの機能
今回初めてNotionに触れたので、初めて知ったときに感動した機能をご紹介。
目次(/table of で目次オプションが表示される)
検索性がぐんと上がり、どれくらいの手順があるのかぱっと見で感覚的に分かるため、私は冒頭と一番最後に入れると親切かなと思いました。
区切り線(ハイフン3つ)
見出しブロックに背景色をつけたり、文字に色をつけて分けても見やすいとは思いましたが、区切り線を小見出しの下に入れたり、"このページはここで終わり"の意味でページ一番下に入れるともう少し雰囲気が締まる感じがしてよく使いました。
コールアウト(ブロックタイプの変換から選択)
特に目立たせたい文(注意点等)はコールアウトで囲っておくと目立ってより分かりやすくなったため、ページ冒頭での作業説明や文中の注釈的な感じで使うことが多かったです。
目次と区切り線は、以下のNotionのヘルプページに詳細が記載されています。
ページの構成(列・テーブル・見出し・区切り線)
あれから半年、今見てみると……
「こうした方が見やすいかな」とか「分かりにくいかな」とか考えながらのマニュアル作成だったため、最初に書いた部分と後に書いた部分でムラがありました。
また作業に慣れた今の方がもう少し詳細に書ける部分などもあるので、センスのいいマニュアルとは程遠い仕上がりに感じます。
それと同時に拙くても親切なマニュアルにしようと悩んだ甲斐あって、自分が困ったことは出来るだけ拾って盛り込んでいるので、自分が見返して使えてる現状を見るとマニュアルとしての役割はきちんと果たせているかなと。
しかし、当初と現在で運用が変わった部分もあるので、変更点も含めて時間があればしっかり書き直したいなと思いました。
最後に

マニュアルを書く機会なんてそうそうないので、結構楽しい作業でした。
毎日やる仕事は覚えますが、月に一回の作業や、たまにしか発生しない業務はどうしても忘れてしまいがちです。
マニュアルに書き起こしたことで見返しながら作業できているため、人に確認する手間や、教えてもらったときのメモを探す手間が省け、結果として自分のためになりました。
また、マニュアル作成のために使用したNotionは、使い勝手が良かったので今では個人のタスク管理ツールとしても活用しています。
自分が普段行っている業務を、自分用にこまめに保管しておくのもおすすめなので、ぜひマニュアル作ってみてください。
※DELTAでは一緒に助け合える仲間を募集中です!
※DELTAの魅力を知っていただくためにも、是非アドベントカレンダーをご購読ください!
この記事が気に入ったらサポートをしてみませんか?
