
AppSheetでノーコードアプリ作成。子どものお小遣いアプリ管理ができるアプリを自作して運用してます。
AppSheet,ご存知でしょうか。ノーコードでWEBアプリが作れてしまい,かつ5ユーザーまでなら(デプロイはできず,プロトタイプで運用という形になりますが,)無料というとても便利なWEBアプリ作成ツールです。
少し前にpaypayなどキャッシュレス決済が盛り上がっていた頃,「家庭でmamapayという名前にして,こどもに小遣いの代わりとして運用している」という記事だったか,テレビだったかが紹介されていました。我が家も同じようにしてしばらく運用していたのですが,物理的な紙って本当に管理が面倒で形骸化しだしてしまっていました。
そこでたまたま見つけたAppSheetでアプリを作って運用を紙からデータにしようと思い,今に至ります。
今回はこのAppSheetで実際に我が家で運用しているWEBアプリの紹介をしながら,簡単な使い方を紹介したいと思います。
まずはアプリの概要
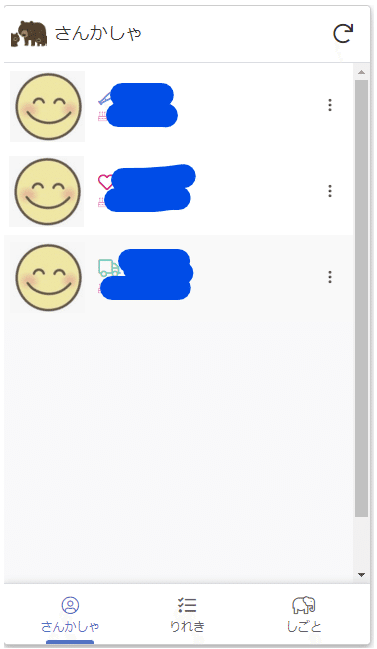
「さんかしゃ」が初期ページです。とりあえず子ども全員載せてます。

さんかしゃの一人をタップすると,

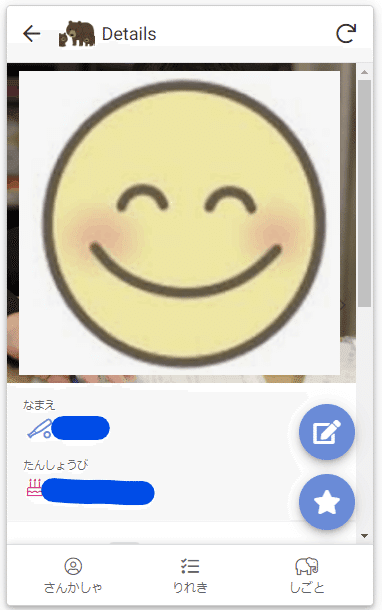
こんな感じで子ども情報のdetailを表示するので,「★」マークを押してあげると,,

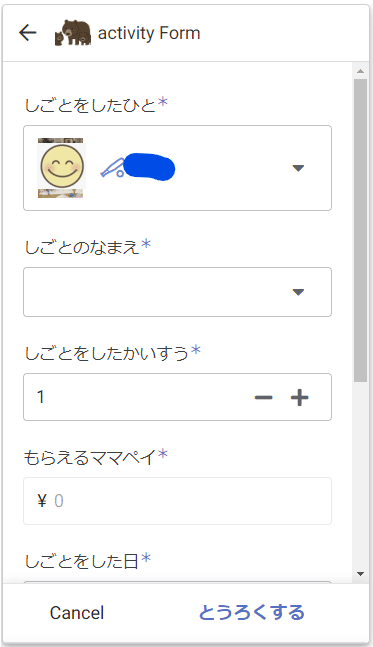
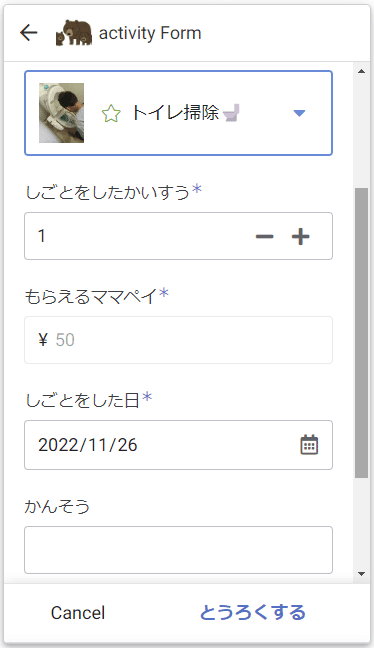
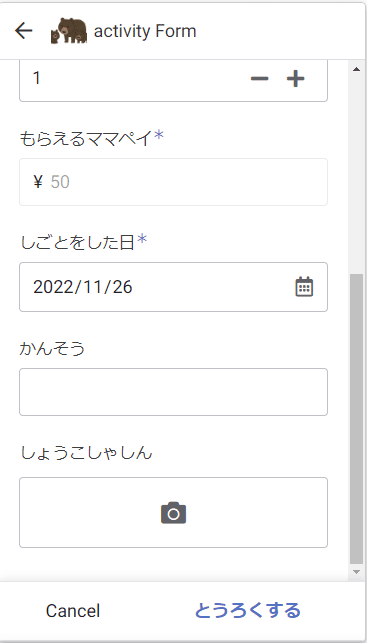
「しごと」を選択する画面になります,ここで↓のようにしごと・かいすうを選択して,,,


とうろくするを押す(かんそうとかしょうこしゃしんは任意で良い)
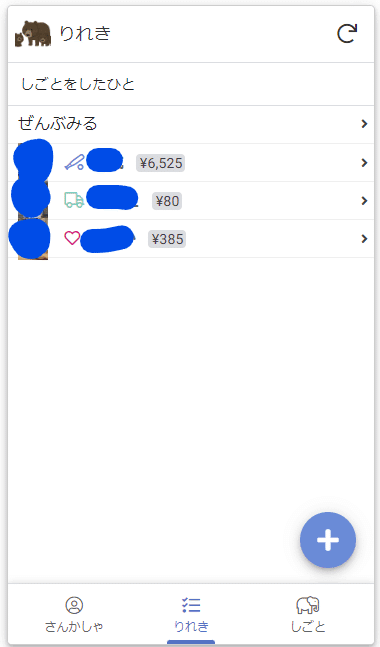
りれきでは,いままでの累計金額やいままでのかつどうりれきを確認できる仕組み。
ちなみに「本をよむ」というしごともあるのですが,これは感想に一言感想書くルールで運用してます。

これを要らなくなった古いスマホやら,アマゾンセールのときに買ったタブレット(なかなか重宝してます。)にインストールして使ってます。
我が家では小遣いはジョブ型(笑)なので,特に長男はせっせと家の仕事をしてくれます。金額が数値になって見えているのも励みになっているんじゃないかなと勝手に思ってます。
これがノーコードでしかも,ちょこっと設定しただけで運用できてしまうんだから,便利なったものだなとつくづく感じてます。
AppSheetの利用はSpreadSheetから
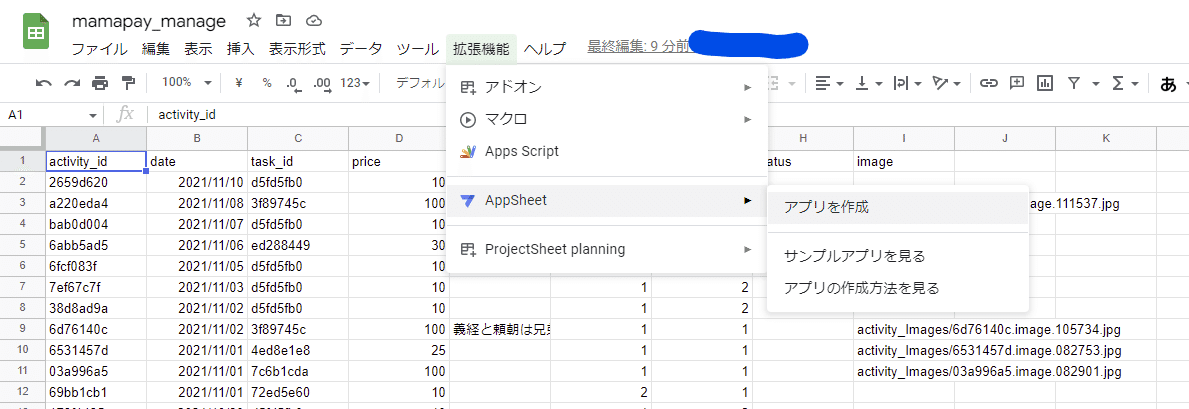
詳しい説明は省きますが(またどこかで説明できればなと思っています。),AppSheetへはSpreadSheetの拡張機能メニューからアクセスします。

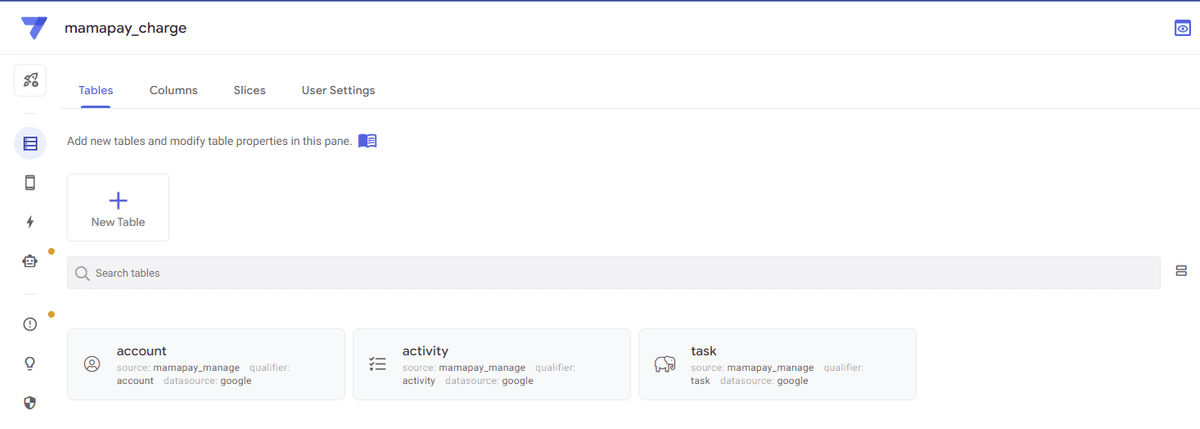
まずはtableの準備(SpreadSheetに設定する)です。
新規作成を始めるにはそのプロジェクト(アプリ)のテーブルを作成してあげます。今回のお小遣いアプリは
さんかしゃが設定できて,
しごとの登録ができて,
さんかしゃのしごとの履歴を残せるトランザクションテーブルがあれば,
作れるので,以下のように
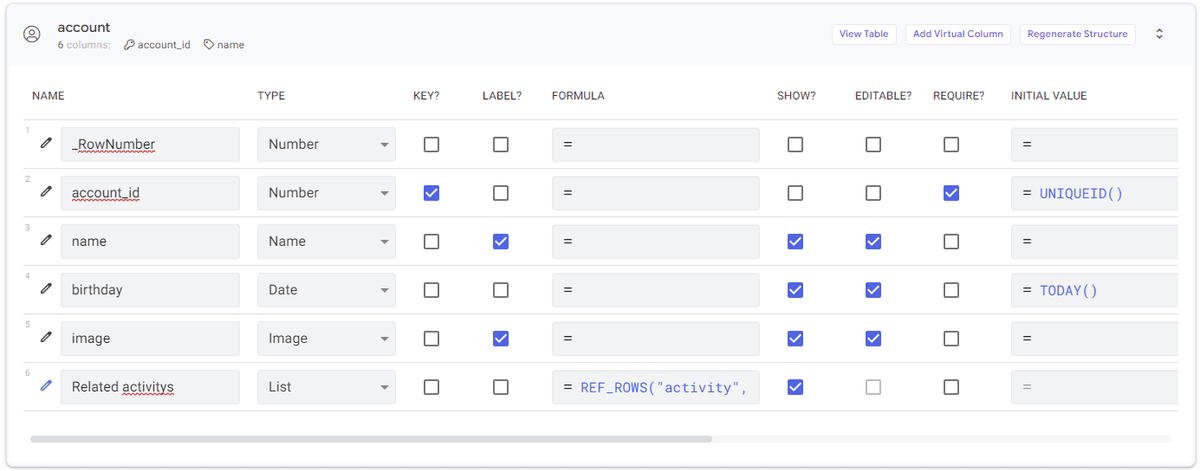
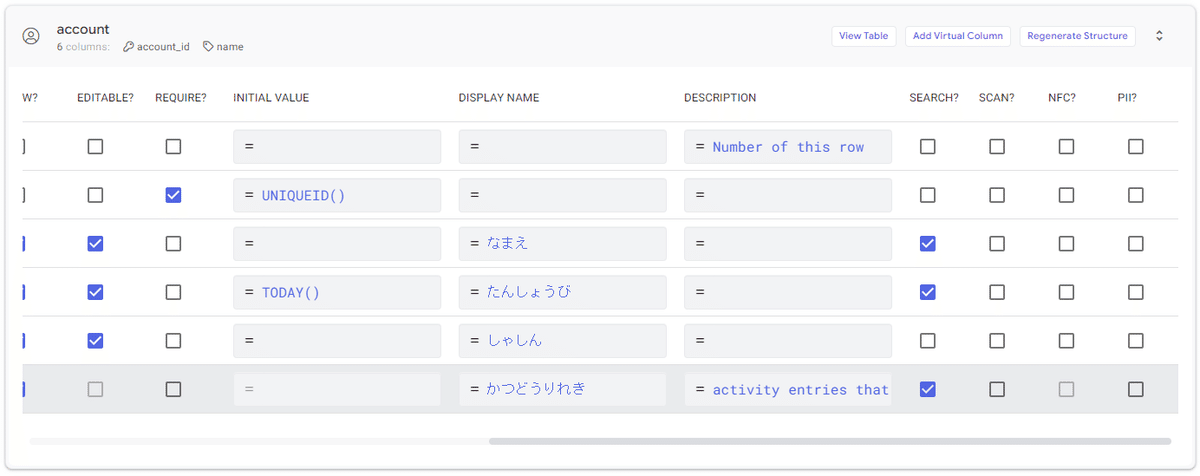
account
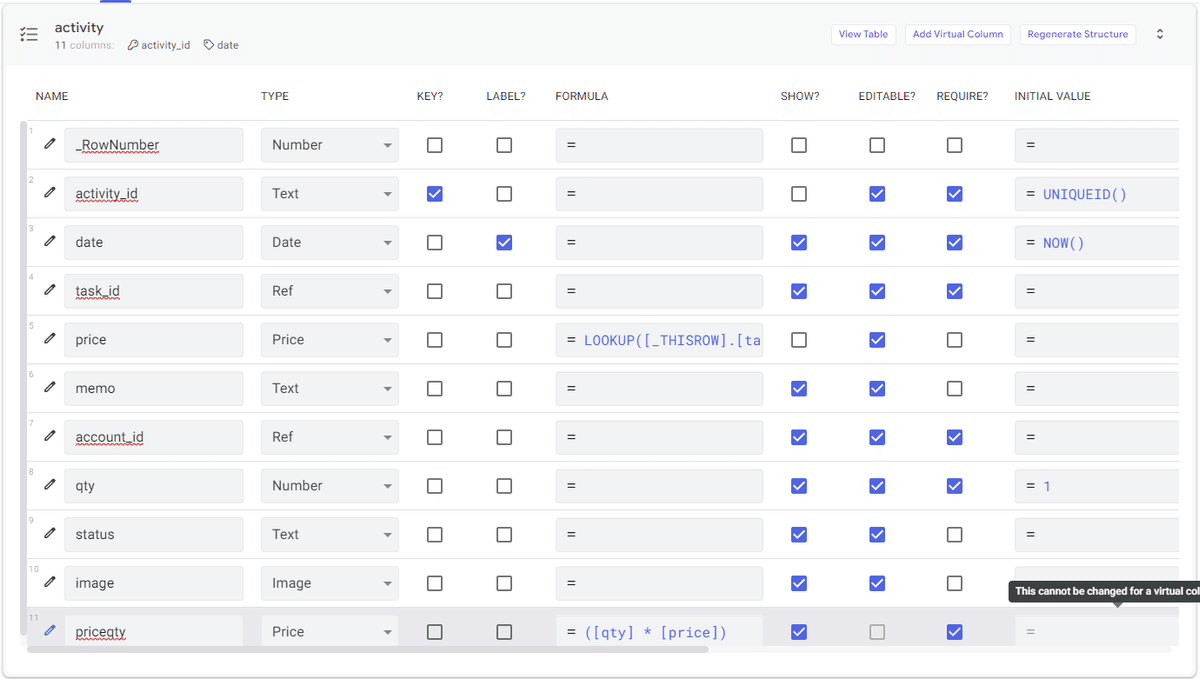
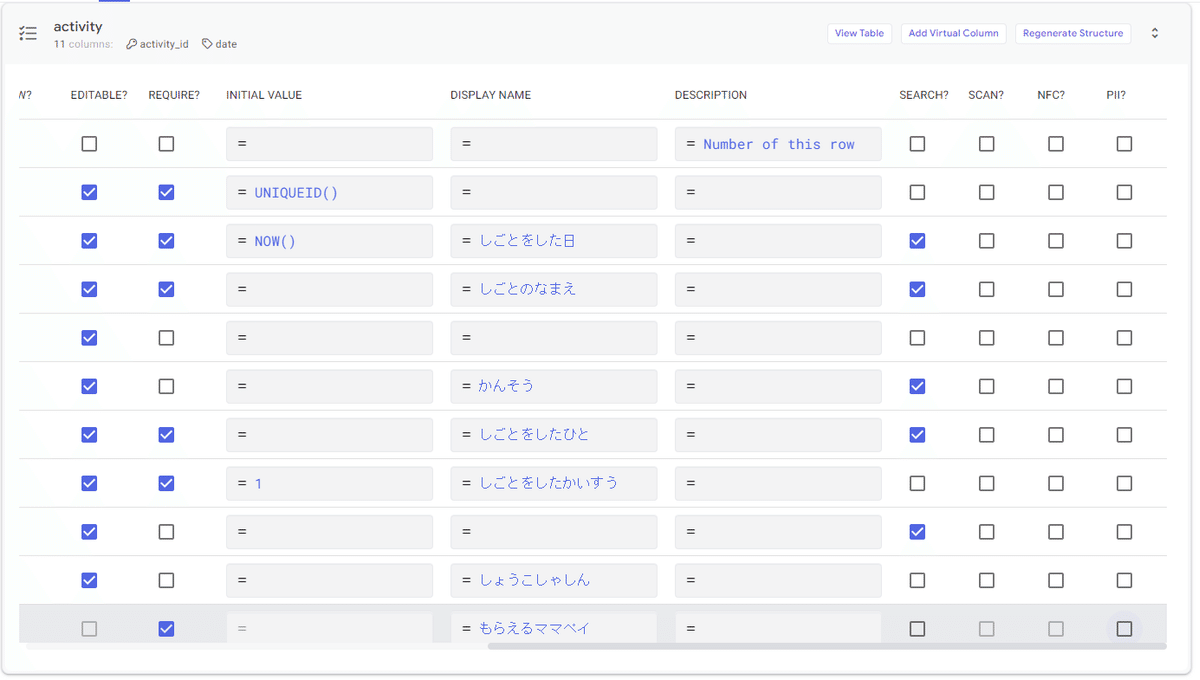
activity
task
を準備します。

各テーブルの構成
account(横に長いので,キャプチャが分かれてしまってすみません。。。


activity


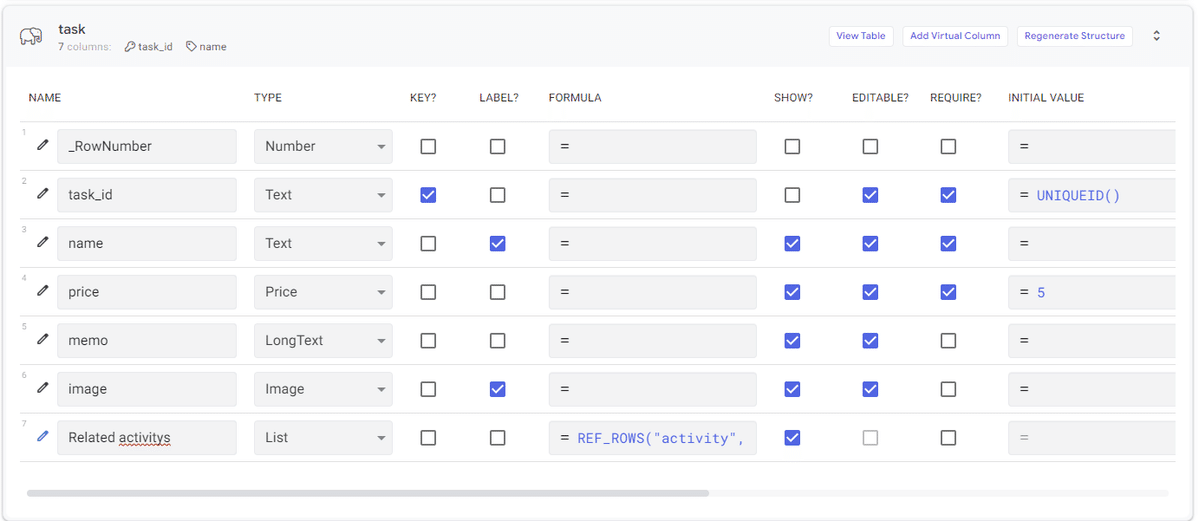
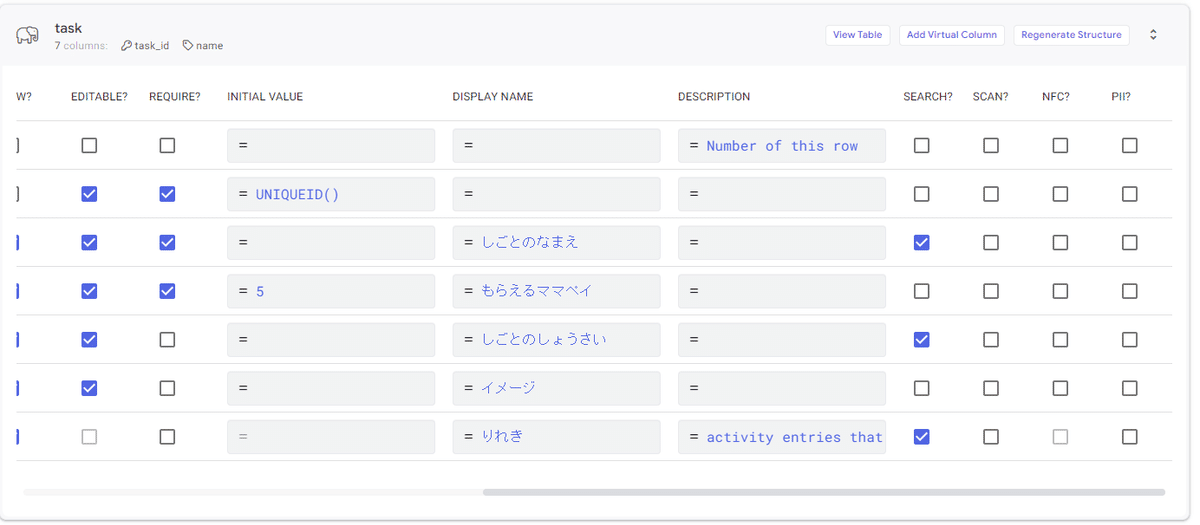
task


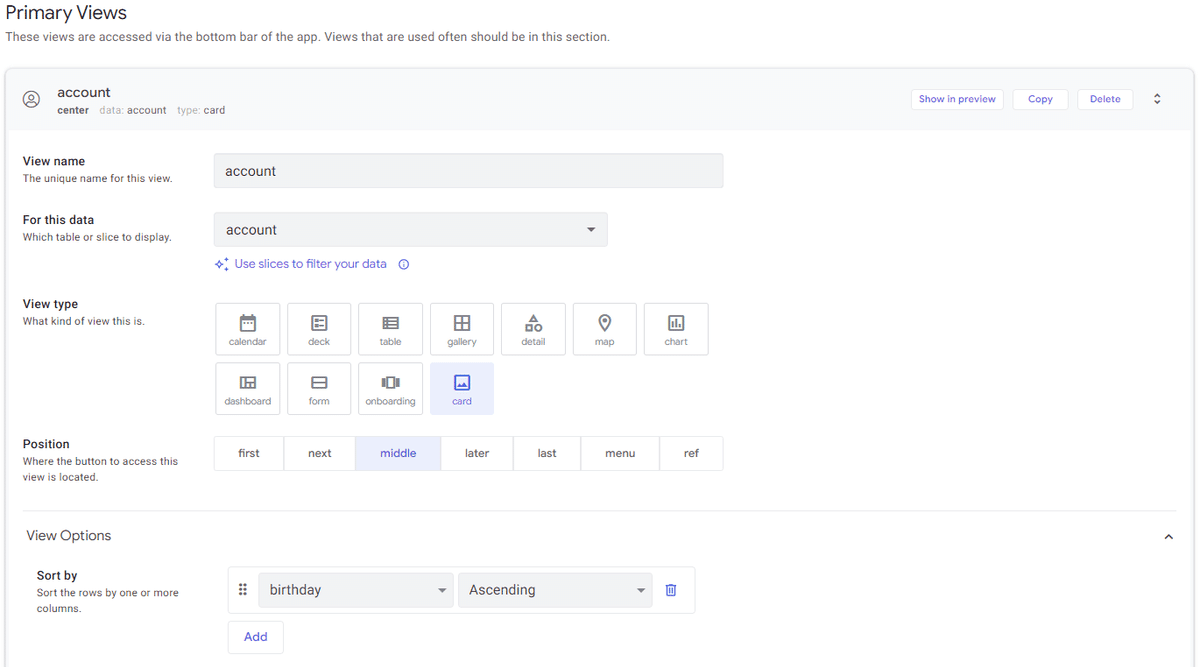
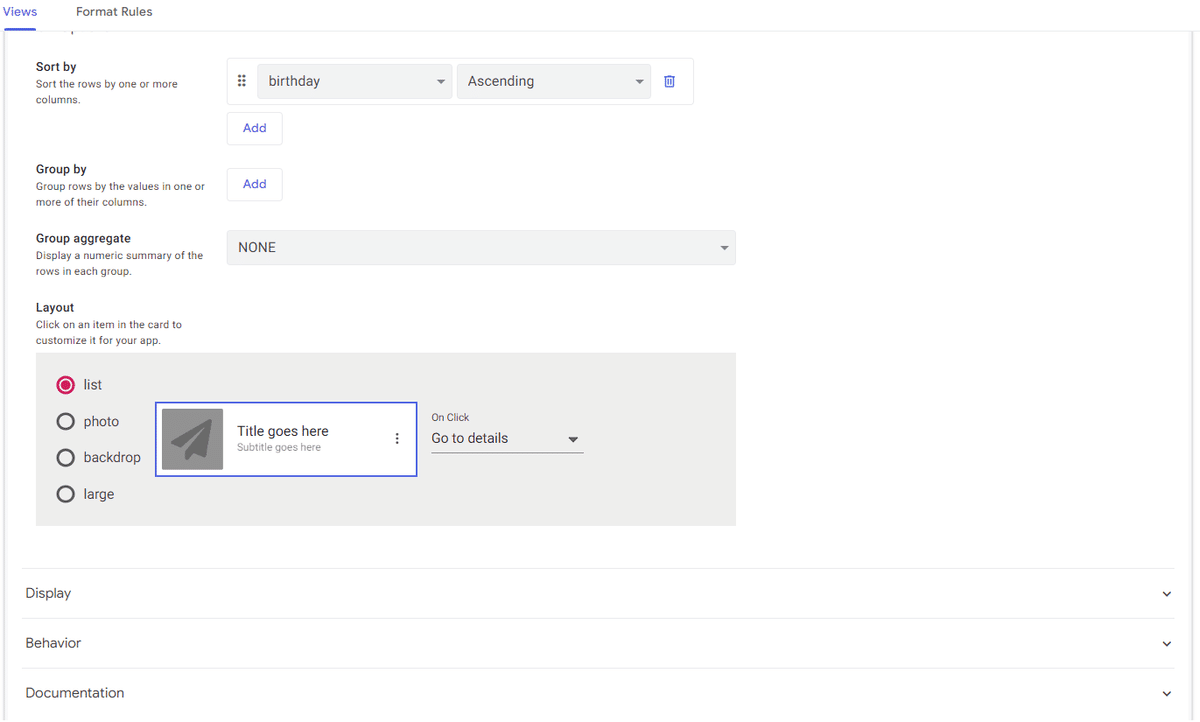
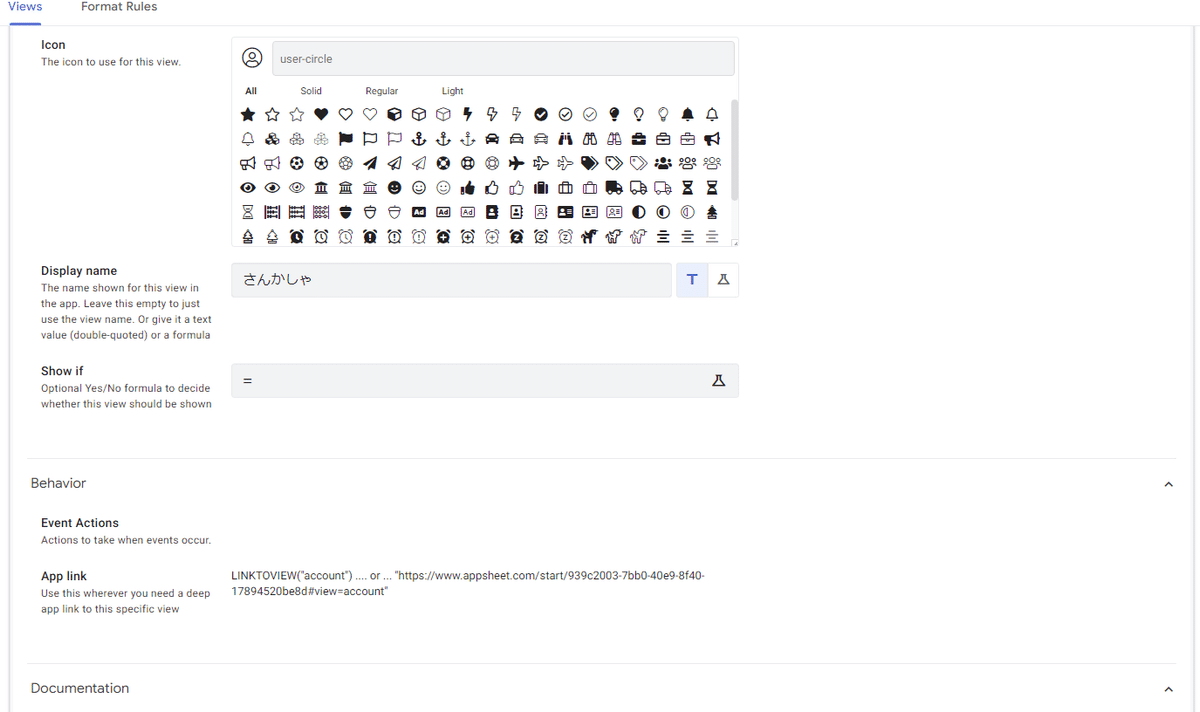
view(form)を作成します。
accountだけにしてしまいますが,要するに作成したtableを使用してformを紐づけるviewを作成するという感じです。
view typeやメニューバーの位置などをUIから選ぶだけです。



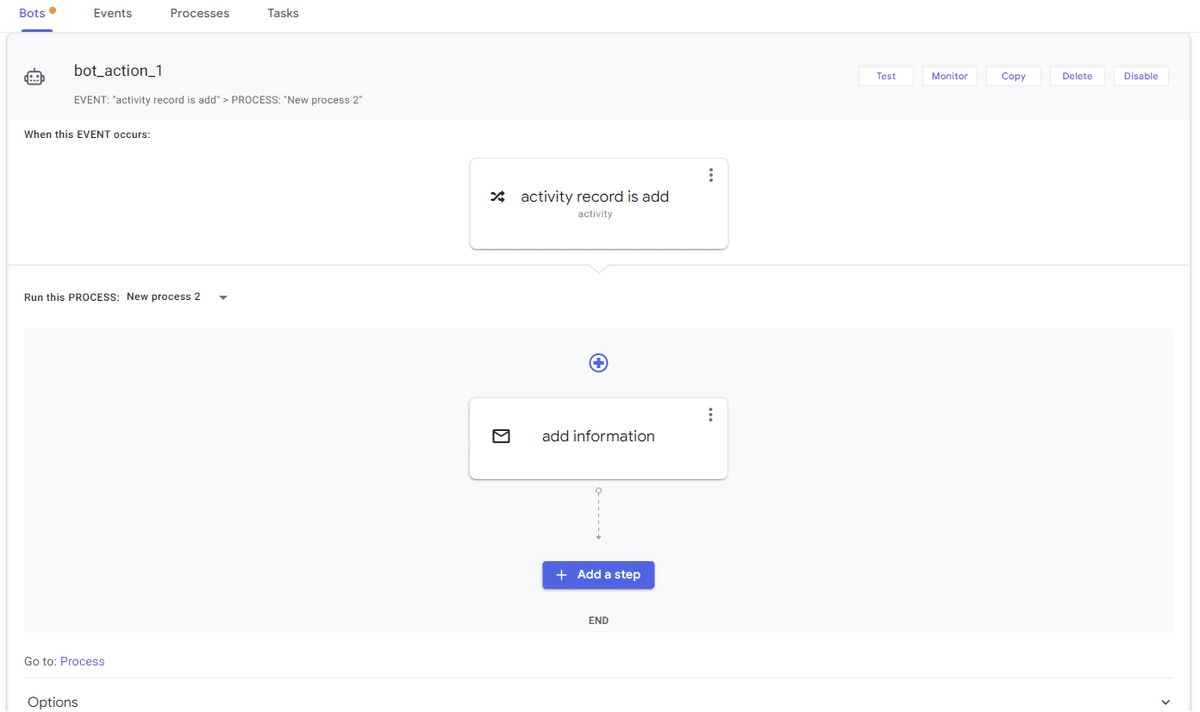
botも仕込めます
こんな感じでボットも作成できるので,作成したアクションと連動させて,↓のように「誰かが登録したらメールで知らせる」なんてことも設定できます。

これだけで実際に動かせてしまいます。
便利ですよね。子どもがもう少し大きくなったらこんなの嫌だって言われるかもしれないですが,まあ今は楽しそうにやってるのでその時に考えるようにします。
キャプチャ多くて見づらかったかもしれないですが,ありがとうございました。実際にはtableにある程度の関数式を入れたりする必要があるので,詳しい説明など必要そうなら思い出しながら書いていこうと思います。
