
p5.js 作例:クリエイティブ・コーディング編み物
Processing の Javascript 版 p5.js を使って編み物をしてみました。
この記事は全文無料でお読みいただけます。もしお気に召しましたら投げ銭お願いしますね。😉✨
![]()
きっかけはいつも…
私がなにか作るときのきっかけは、大体いつも他の方の作品です。
今回は Almina (@Code4_11) さんのこちらのツイートを見たことでした。
今日もあみあみしてる
— Almina (@Code4_11) November 5, 2019
もう一工夫かな...💦 pic.twitter.com/LEA78ojJPZ
これは面白いアイディア!私もやってみたい!
と、真似してみるけど雰囲気が全然違うものができてしまう…
クリエイティブ・コーディング・編み機#processing #creativecoding pic.twitter.com/ihjcwq2hGD
— deconbatch (@deconbatch) November 18, 2019
頑張ってみようとしても…
でも、変化させないのが一番綺麗だったりする。🤣#processing #creativecoding pic.twitter.com/GZFRifTb4m
— deconbatch (@deconbatch) November 19, 2019
つい脱線してしまう!
私は好きよ😘💕#processing #creativecoding pic.twitter.com/h0je7x5el3
— deconbatch (@deconbatch) November 21, 2019
最終的には妥協と開き直りです。これが私の編み物だい!
入り組んでてぐちゃぐちゃのパターンも左右対称で並べてみるとスッキリして見える。🎎#processing #creativecoding pic.twitter.com/vA3Zbkdu4x
— deconbatch (@deconbatch) November 23, 2019
![]()
どうやって編んでる?
「次のひと縫いで糸をどこに通すか」というある一つの単純なルールに従って糸を操作(線を描画)しているだけです。
例えば 5本の織り糸があるとします。説明のためにそれぞれに番号を振りましょう。
0 1 2 3 4
そして、0番の糸を次のひと縫いで 1番の糸のところに持って行きたいとします。
さらに 1番の糸は次のひと縫いで 2番の糸のところに、2番は 3番に、3番は 4番に、そして 4番は 0番に持っていきたいとしましょう。
すると、そのルールはこのように書けるでしょう。
0 1 2 3 4
↓
1 2 3 4 0
ここで 1 2 3 4 0 は数字の出てくる順番が何番目の糸か(例えば '1' は 0番目)を表すことになるので、上段の 0 1 2 3 4 は特に必要ありません。
ルールとしては 1 2 3 4 0 だけで十分なので、このルールを [12340] と表すことにします。
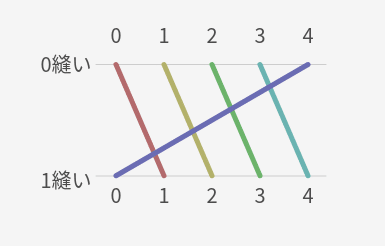
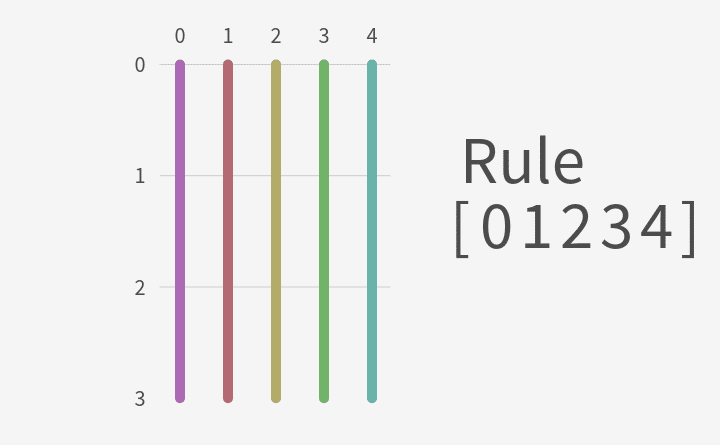
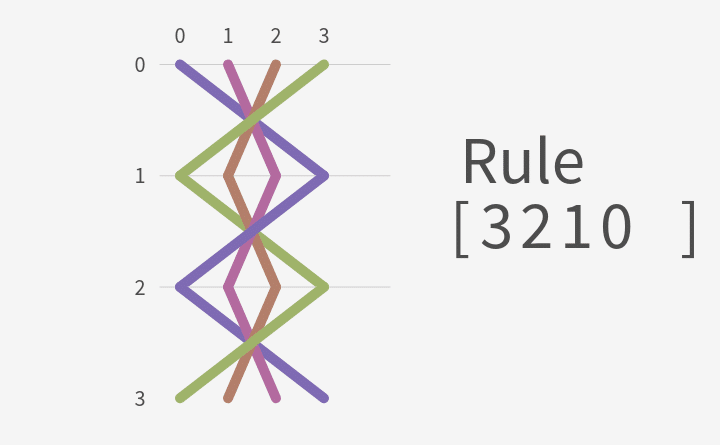
このルールでひと縫いしてみたのがこの図となります。

0番が 1番へ、1番が 2番へとルール通りになっていますね。
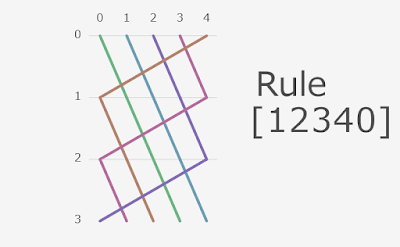
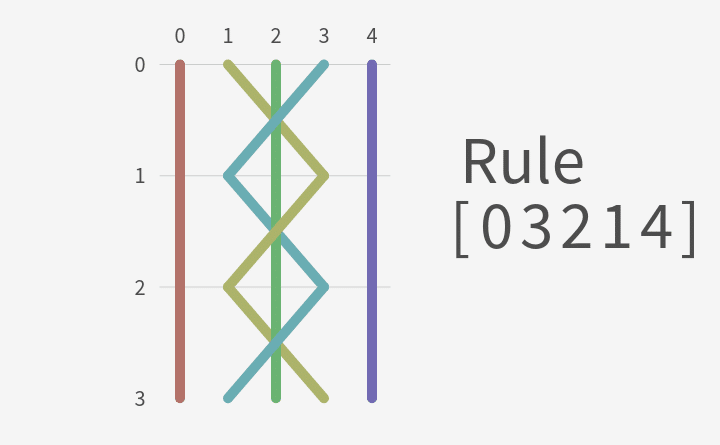
ルールはこの一つだけです。このルールで 3縫いしてみるとこうなります。

![]()
ルルコレ(ルールコレクション)
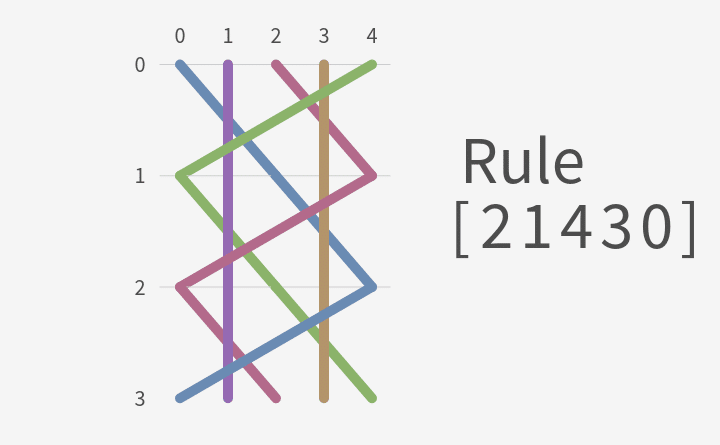
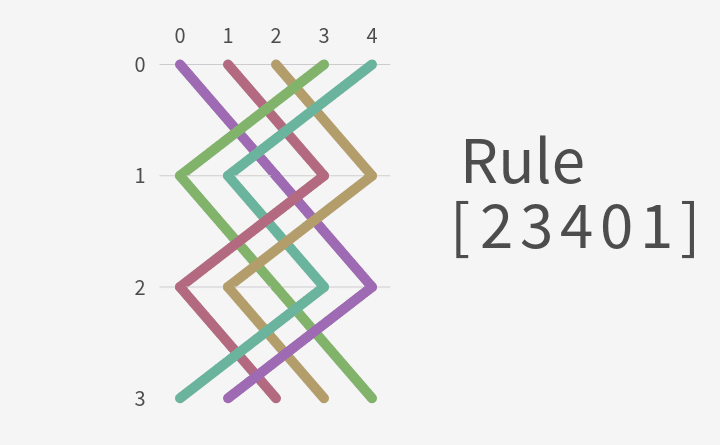
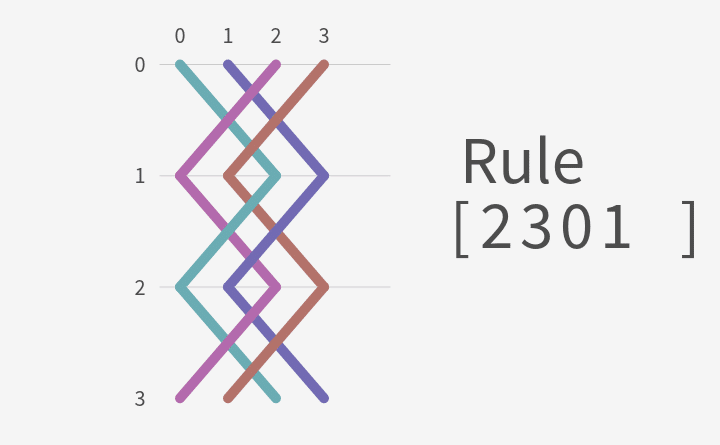
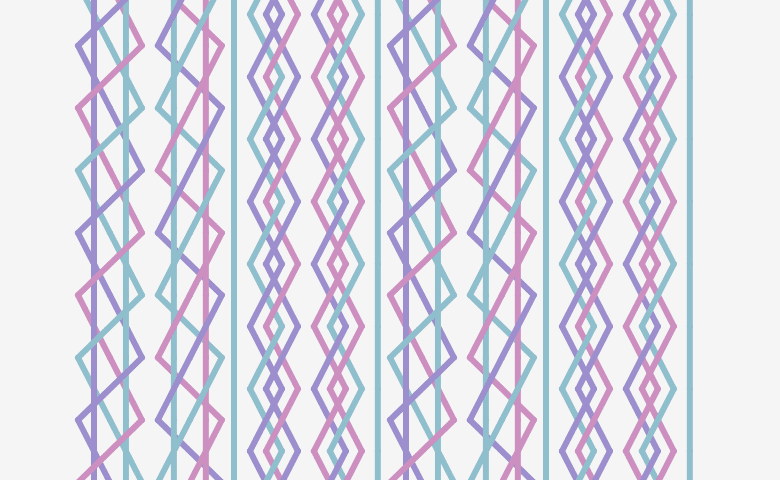
様々なルールでいろんな編み模様が楽しめます。





最後編んでないし…🤣
4本編みでもいいパターンあります。


![]()
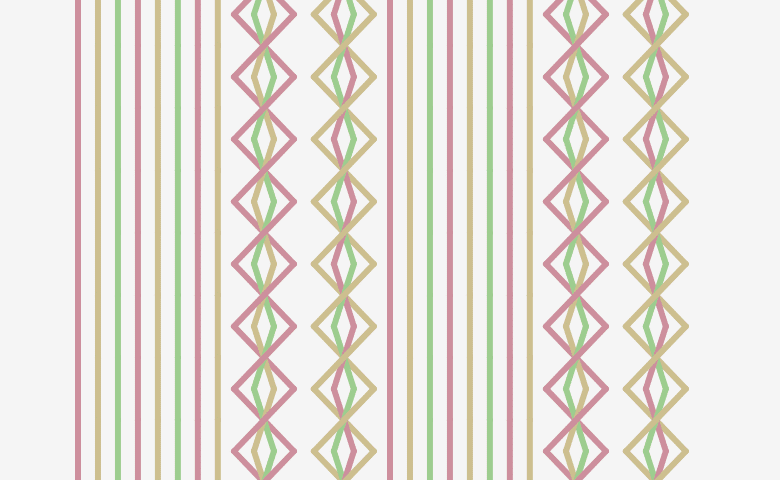
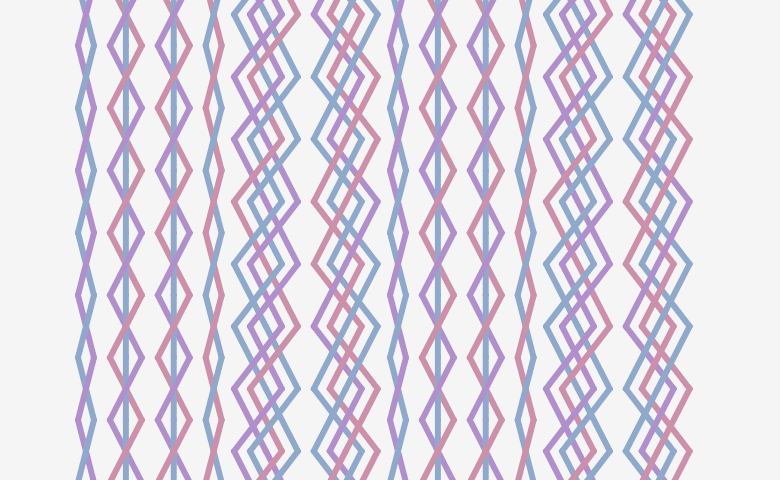
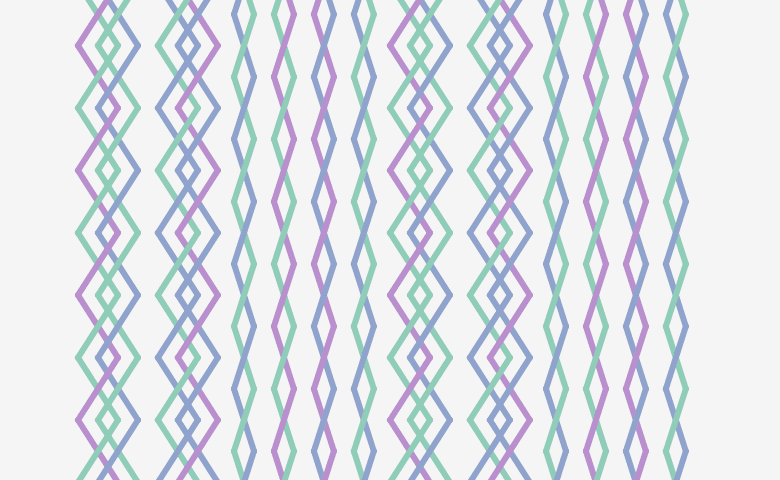
サンプルイメージ
糸の重なりが表現されていてなかなか織物っぽいと気に入っています。
一説には織物というより窓の飾り格子みたいと言われていますが。😆




![]()
アニメーションとサンプルコード
こちらにアニメーションとコードのサンプルがありますので、よろしければご覧ください。
![]()
p5.js を使ってクリエイティブ・コーディングを愉しむシリーズ記事『趣味としてのクリエイティブ・コーディング』も書いていますので、ちょっとやってみたい!と思われたらぜひご覧ください。
Twitter でも面白いクリエイティブ・コーディング作品投稿しています。
@deconbatch フォローしてね😘💕
ここでこの記事はおしまいです。もしこの記事がお気に召しましたら投げ銭お願いします。😉✨
ここから先は
¥ 100
この記事が面白かったらサポートしていただけませんか? ぜんざい好きな私に、ぜんざいをお腹いっぱい食べさせてほしい。あなたのことを想いながら食べるから、ぜんざいサポートお願いね 💕
