
アプリのトレースやってみた #1
今更ながら決済アプリ「PayPay」をトレースしてみました。
キャッシュレス化が進む現代において数々の決済アプリがリリースされている中、利用率46.1%でトップを走るPayPay(2021年時点)。キャッシュレスの手軽さを感じさせるUX、ユーザーに愛されるUIとは何かを紐解く…みたいな感じではなく、選定理由は「なんかかわいかったから」です。
トレースしてみての気づきや考察をしていきます。
参考:https://mmdlabo.jp/investigation/detail_1976.html
カラー・テキストについて
背景に使うグラデーションが1種類、アイコンやアクションパーツに使う青が2種類、メインテキストの黒が1種類、サブテキストや矢印・ボーダーなどに使うグレーが少なくとも7種類確認できました。(スポイトで取っているので全て正しい色とは限りませんが…)こうやって並べてみるとフォント色、ボーダー色の種類が多いのがわかりますね。

使用されているフォントは
・日本語:ヒラギノ角ゴシック ProN
・英数字:San Francisco Pro Text(iPhoneのためデバイス依存)
でした。また、日本語と英数字が組み合わさった場合は英数字が1px大きく設定されています。
それではこれらを踏まえてトレースした画面について詳しく見ていきます。
ホーム画面のグリッド・余白について

細かく出してないですが全体の余白はこんな感じです。
後述する下層画面では4の倍数で余白を取ってると思ったんですが、TOPページは計算が合わないところが多々あり、完璧に意図を汲み取ることはできませんでした。
スマートフォンの画面幅375px - コンテンツ左右の余白16px*2=
コンテンツ幅343pxが4で割り切れないので、小数点以下の端数が出ることで余白が合わなくなっているのかと思います。
よって、ここは4の倍数ルールを適用せず、様々なデバイス幅によって可能な限り等間隔で配置している、かと思います。
シャドウについて

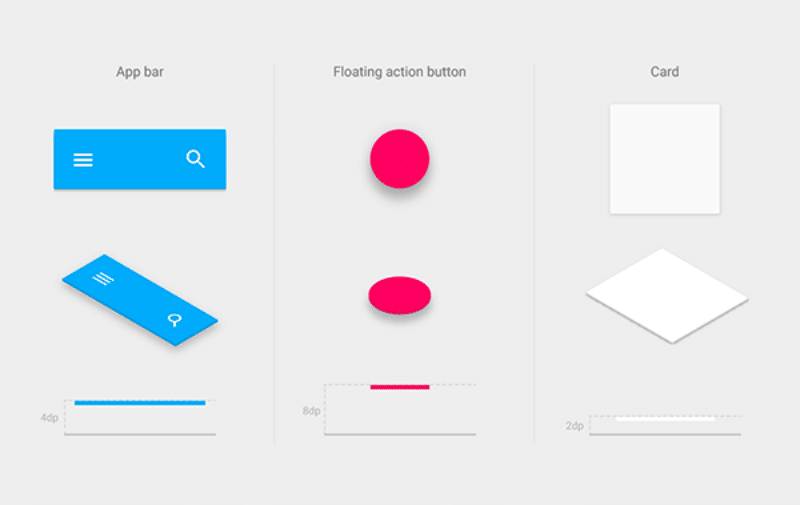
シャドウの付け方と言えば、Google様が提唱したデザイン手法で「マテリアルデザイン」というものがあります。WEBページやアプリケーションのオブジェクトを物質(マテリアル)と捉え、現実世界の物理法則に則って物質の動きや影を表現することで、自然と画面の構造を理解させ直感的な操作ができるようになる…みたいな感じの手法です。

現実世界と同じく、物質を高く浮かせるほどシャドウは広がります。
マテリアルデザインでは高く浮かせるものほど重要度が高くなります。
PayPayホーム画面で一番高く浮いているものは画面右上の通知アイコンです。しかし、一番シャドウが広がっているのはその下のカード状のオブジェクトです。
通知アイコンが最重要とは到底思えないため、マテリアルデザインのルールから外れており、シャドウのつけ方に関しては「レイヤー順は関係なく、重要なものほど大きくシャドウを敷く」といった感じなのかなと思います。
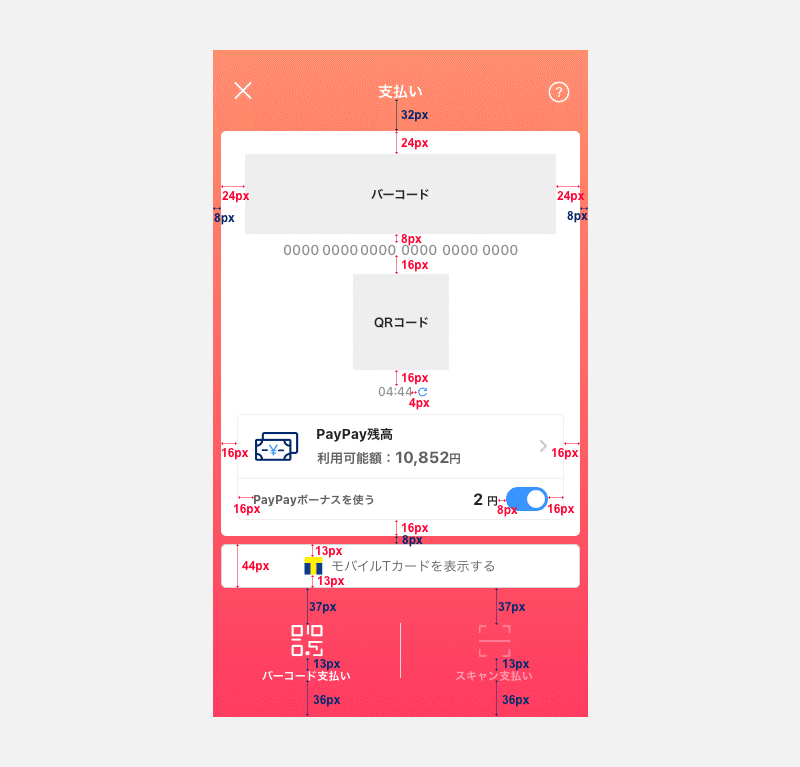
支払画面の余白について

基本的には4の倍数の余白で構成されていましたが、
一部ルールに当てはまらない余白があったので考察してみました。
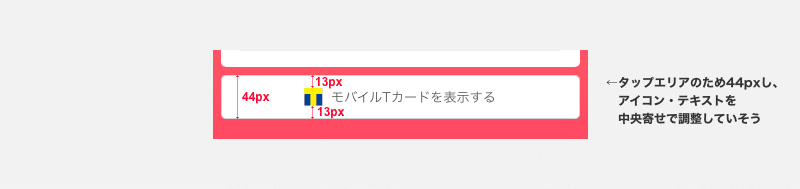
①モバイルTカードボタン
アイコンと背景エリアの上下余白が13pxになっていました。ここはタップエリアのため44pxを確保し、アイコンとテキストを上下中央寄せで配置しているのではないかと思いました。

②バーコード・スキャン支払いエリア
モバイルTカードボタンとアイコンの余白が37pxと微妙な余白が取られていました。
これは機種によって画面サイズが異なっているため、画面の下から36pxを確保し、アイコン上部の余白については成り行きで調整しているのではないかと考えました。

グレーの使い分けについて
PayPayでは様々なグレーが使われていました。
支払い画面ではテキスト以外に3色のグレーが使われていたので考察しました。
①残高確認エリアの矢印については、テキストのグレーと枠線のグレーのちょうど中間色が使われていました。テキストより重要度は下がるが、枠線のグレーではタップエリアだと気がつきにくいという点で中間のグレーが使用されているのではと考えました。
②枠線のグレーはそれほど重要ではなく、エリアの区切りがわかれば問題ないため、一番薄いグレーを使用しているのではないかと思います。

③モバイルTカードボタンには、一番薄いグレーより少し濃いグレーで枠線がついています。
検証したところ、枠線がないまたは一番薄いグレーだとボタンエリアと気付きにくく、現在より濃いグレーだと目立ちすぎたり背景の赤色と対立してしまう印象を受けました。

残高画面ではテキストと背景色も含め4種類のグレーが使われています。
PayPayボーナスの金額>「PayPay残高GET」などのテキスト>支払い日付>非活性文字>支払い時間の順に文字が薄くなっていっています。

また、支払い時間よりも日付の背景のグレーの方が濃くなっており、PayPayボーナス額を覗くと、「いつ、どこで、どのくらいお金を使ったのか」の順に目に入るようになっていることが分かります。

支払い画面でのグレーの使い方も踏まえ、グレーは枠線と塗りで使い分けがあると考えました。
残高画面のアイコンについて
残高GETなどの内部のお知らせと、支払いなどユーザーのアクションでアイコンの印象が違っていることが気になったので、試しにアイコンのテイストを揃えてみました。
こうして並べてみると、アイコンのテイストが一緒だと支払いと残高GETの違いが実際の画面よりも分かりにくく感じます。特に、同じ日付で支払いと残高GETが起こった場合にはすぐに判断ができず困りそうですね。

よって、支払いのタイミングがわかりやすいようにアイコンの印象を変えていると考えました。
まとめ
今回は主要な3画面を考察しました。
実際にトレースしてみることで、パッと見ただけではわからない工夫や意図に気づく事ができました。(誤りなどありましたらすみません…)
また普段何気なくPayPayを利用していましたが、いつも違和感なく使えたり直感的な操作が可能な事がUIデザインでは大切だと感じました。
今回の考察を今後の制作にも生かしていきたいです。ここまでお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
