
Nuxt.jsでWebサイトを作成・運営する話
概要
この度、想有ぱか様のホームページを作成させていただきました。
こちらのサイトは、Nuxt.jsで作成し、Netlifyで公開しております。
本Webサイトを開発・運営する際に調べたことをメモとして記録しておきます。
やったこと
Nuxt.jsで開発環境の作成
Githubでソースコード管理
NetlifyでWebサイト公開
お名前ドットコムで独自ドメイン設定
SEO対策
注意
手軽さを求めるのであれば、ホームページ作成ツール(WordPressやWixなど)を使った方が絶対良いと思います。対してNuxt.jsなどのフレームワークはすべて自分で作成するので、自由に設定できます。HPに実装したい機能によって、自分で作成するか前述ツールを用いるかを検討してみてください。
Webサイトの公開は無料でできる部分もありますが、独自ドメイン設定のみ取得する種類によってはお金がかかります。
1. Nuxt.jsで開発環境の作成
Nuxt.js プロジェクトの作成
まずはプロジェクトを作るところから。
Nuxt.jsのプロジェクト作成はググッたら色々出てくるのでそちらを参考にしてください。
とりあえず説明用で下記の通りにNuxt.jsプロジェクトを作成します。
$ npx create-nuxt-app nuxt-test
create-nuxt-app v3.7.1
✨ Generating Nuxt.js project in nuxt-test
? Project name: nuxt-test
? Programming language: TypeScript
? Package manager: Yarn
? UI framework: None
? Nuxt.js modules: Axios - Promise based HTTP client
? Linting tools: ESLint
? Testing framework: None
? Rendering mode: Single Page App
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Continuous integration: None
? Version control system: Gitローカルで動作確認
ディレクトリを移動してローカルサーバーを起動します。
$ cd nuxt-test
$ yarn dev
yarn run v1.22.18
$ nuxt
╭───────────────────────────────────────╮
│ │
│ Nuxt @ v2.15.8 │
│ │
│ ▸ Environment: development │
│ ▸ Rendering: client-side │
│ ▸ Target: server │
│ │
│ Listening: http://localhost:3000/ │
│ │
╰───────────────────────────────────────╯
i Preparing project for development
i Initial build may take a while
i Discovered Components: .nuxt/components/readme.md
√ Builder initialized
√ Nuxt files generated
√ Client
Compiled successfully in 9.29s
i Waiting for file changes
i Memory usage: 183 MB (RSS: 250 MB)
i Listening on: http://localhost:3000/
No issues found.http://localhost:3000/ にアクセスしてみてください。
「Welcome to your Nuxt Application」と出迎えられれば成功です。

ソースコードの修正
pageやcomponents内のvueファイルを自分なりに修正し、実際の画面を確認してみてください。
修正が終わったらGitHubへコミットします。
2. Githubでソースコード管理
NetlifyはGithubへコミットしたソースからビルドして公開できるので、Githubへコミットを行います。
「Nuxt Github」などでググってみると色々出てきます。
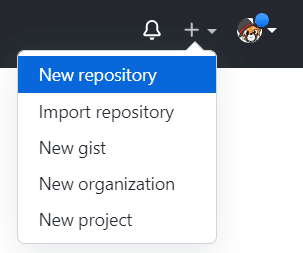
リポジトリの作成
Githubのアカウントを作成し、新しいリポジトリを作成します。

下記はリポジトリの一例です。
nameもDescriptionも自分で分かるように入れてください。
ソースコードを公開する場合はPublic、限られた人しか見れないようにするならPrivateを選択します。

下記のようにリポジトリが作成されます。
赤枠のURLの部分は後ほど使用します。

ソースのコミット
作成したリポジトリに書いてある通りですが、一応。
作成したnuxtプロジェクトのフォルダ(今回だとnuxt-test)へ移動し、下記コマンドを打ちます。
コメントと、リポジトリのURLは書き換えてくださいね。
// 初めてのコミット
// プロジェクトのファルダー内で下記を入力してください。
git init
git add .
git commit -m "ここにコメントを記述"
git remote add origin [ここにリポジトリのURL]
git push -u origin masterちなみに変更したソースをコミットするなら下記の通り。
// ソース更新
git status //状態確認
git add 変更したソース
git add .
git commit -m "ここにコメントを記述"
git push origin masterこれでコミット完了です。
成功していればこんな感じ。

3. NetlifyでWebサイト公開
Githubにコミットされているソースを取得し、ビルド設定を行ってサイトを公開します。
「Nuxt Netlify」などでググってみると色々出てきます。
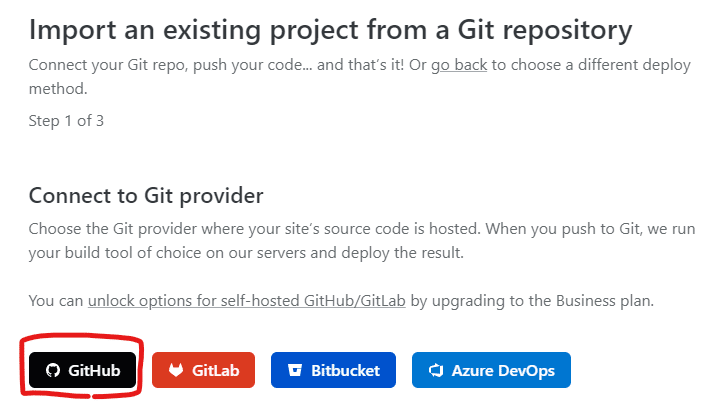
チームを作成し、サイトを追加します。
Gitのリポジトリからインポートする機能があるので、Githubを選択して連携します。

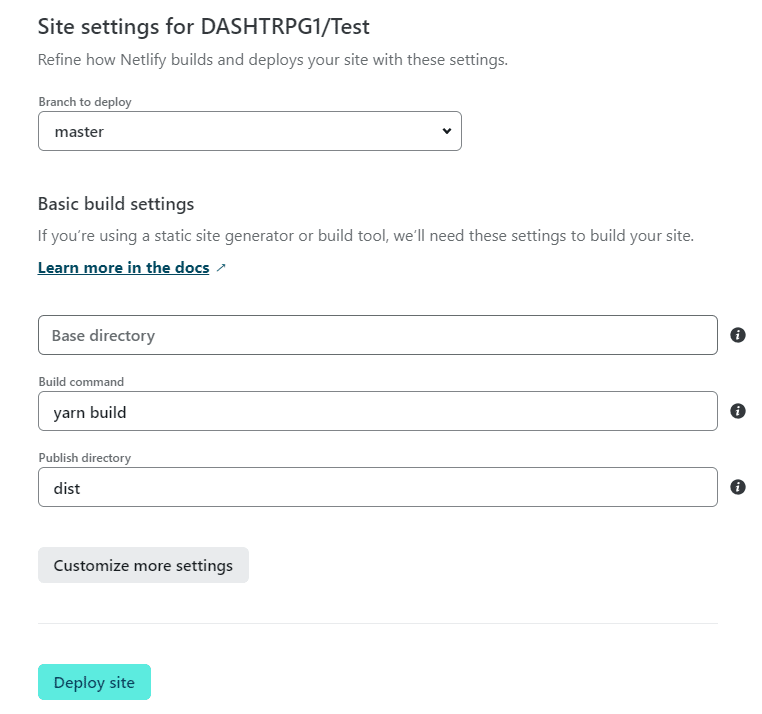
ビルド設定から、ビルドコマンドを確認します。
もし後でビルドに失敗したら、「yarn generate」にしてみてください。自分はこれでうまくいきました。

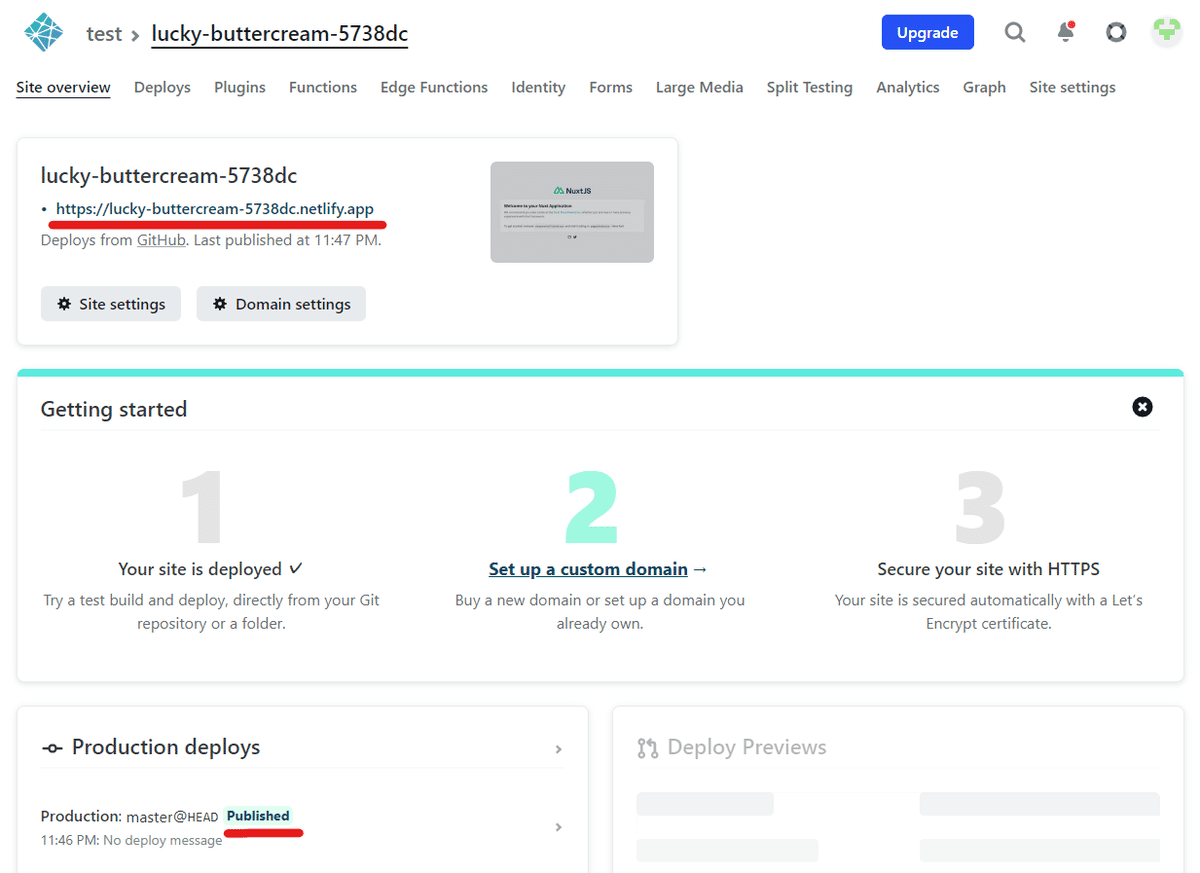
Buildingから、Publishedに変わればビルドは成功です。
生成されたURLにアクセスしてみてください。
あなただけのWebサイトが公開されています✨

4. お名前ドットコムで独自ドメイン設定
お名前ドットコムで独自ドメインを取得します。
Netlifyでデプロイしてあるサイトと、取得したドメインを紐づける設定を行います。
「Netlify お名前ドットコム」などでググってみると色々出てきます。
独自ドメインの取得はお金がかかるので、本記事では割愛します。
他の記事通りにやればできると思います。個人的にはそこまで難しくないと思っています。
5. SEO対策
公開したサイトをgoogleに登録する作業を行います。
「Nuxt SEO」などでググってみると色々出てきます。
こちらの神サイトにまとめられていますので、参照してみてください。
Google Search Console の登録
調べると、サチコと「Netlify」の連携と、「お名前ドットコム」の連携の2通り出てきます。
自分はNetlifyの連携はうまくできなくて、お名前ドットコムとの連携を実施したらうまくできました。
サチコに登録して初めて、除外されているページがあったり正規化されていないページがあったりしたことに気が付きました。
サチコから学べることは多いです。
Google Analytics の登録
このあたりの連携は、Nuxtの機能として様々提供されているようです。
他にもサイトマップ、正規化、noindexなどの設定は必須でした。
Nuxtとの相性は良いようなので、苦戦せずにできると思います。
最後に
所感
正直、ある程度の知識があれば、Nuxt.jsでWebサイトを作る段階までは、簡単にできると思います。
しかし、ただサイトを作るだけではなく「運営」することを考えると、SEO対策やユーザーの使用感を考えることが必須でした。
SEO対策は学ぶことが多く、これからも勉強しようと思います。
宣伝
ゲーム実況やTRPG配信で活動をしています!
よろしければ下記リンクからご視聴いただけるとありがたいです!
この記事が気に入ったらサポートをしてみませんか?
