
お名前.comで取得したドメインを、Netlify に設定する方法
Nuex.js + contentful + Netlify でサイトを制作しているのですが、お名前.comで取得したドメインの設定方法がわからなかったので調査メモです。
前提
・Netlifyでサイト公開済み
・お名前.comでドメイン取得済み
それでは始めます。
Netlifyでの設定
まずはNetlifyでの設定を行います。Netlifyにログインしてください。
次に、ドメインを関連付けるサイトを選択します。対象のサイトをクリックします。

「Domain settings」をクリックします。

「Add custom domain」をクリックします。

「Custom domainフィールド」にドメインを記入し、「Verify」をクリックします。

すると、「ドメイン名 already has an owner. Is it you?」と聞かれるので、「Yes, add domain」をクリックします。

「Custom domains」に追加したドメインが表示されます。
(www無し/www有り の両方追加されます)

対象ドメインの「Check DNS configuration」をクリックします。

下記のようなポップアップが表示されます。

ここでは、下記3パターンの設定方法が選択できます。
1. ALIASかANAMEを利用する方法
2. Aレコードを利用する方法
3. ネームサーバーをNetlify提供のものに変える方法
今回は3のネームサーバーの変更で対応しますので、「Set up Netlify DNS for」をクリックします。
クリックすると次のような画面が表示されるので「Verify」をクリックします。

次にドメインのオーナーで間違いないですか、と聞かれるので、「Yes, add domain」をクリックします。

最後に「Continue」をクリックします。

すると、4つのネームサーバーが表示されます。後ほど利用するのでこの4つのネームサーバーをコピーしておいてください。

以上でnetlify側での対応は終了です。
お名前.comの設定
次にお名前.comの設定を行います。お名前.comにログインしてください。
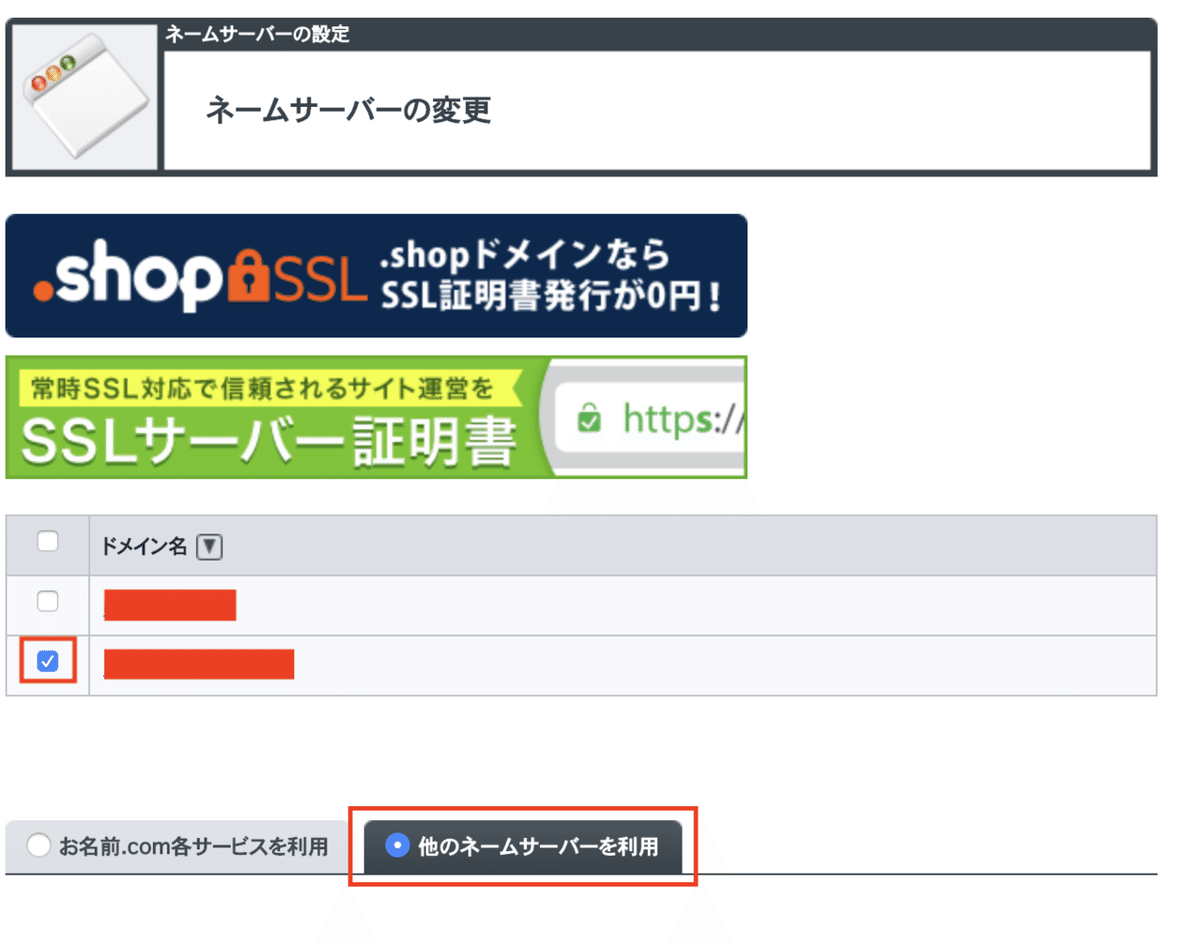
ログイン後「ドメイン設定」へ移動し、「ネームサーバーの設定」から「ネームサーバーの変更」をクリックします。

ドメイン一覧より対象のドメインをチェックし、「他のネームサーバーを利用」にチェックを入れます。

「ネームサーバー情報を入力」に先ほどnetlifyで表示されたネームサーバー4つを記載して、「確認画面へ進む」をクリックします。

確認画面が表示されるので、間違いなければ「設定する」をクリックします。

以上で設定は完了です。お疲れ様でした!
ドメインはすぐに反映されないので、しばらく待ってからドメインにアクセスしてみてください。
追記:MXレコードの設定
私はさくらのメールボックスを契約しており、メールアドレスをこちらで設定していたのですが、Netlify DNSを利用した場合、MXレコードの設定が必要になります。
設定方法を記載します。
Domainsの画面に移動し、対象ドメインの「Netlify DNS」をクリックします。

「Add new record」をクリックします。

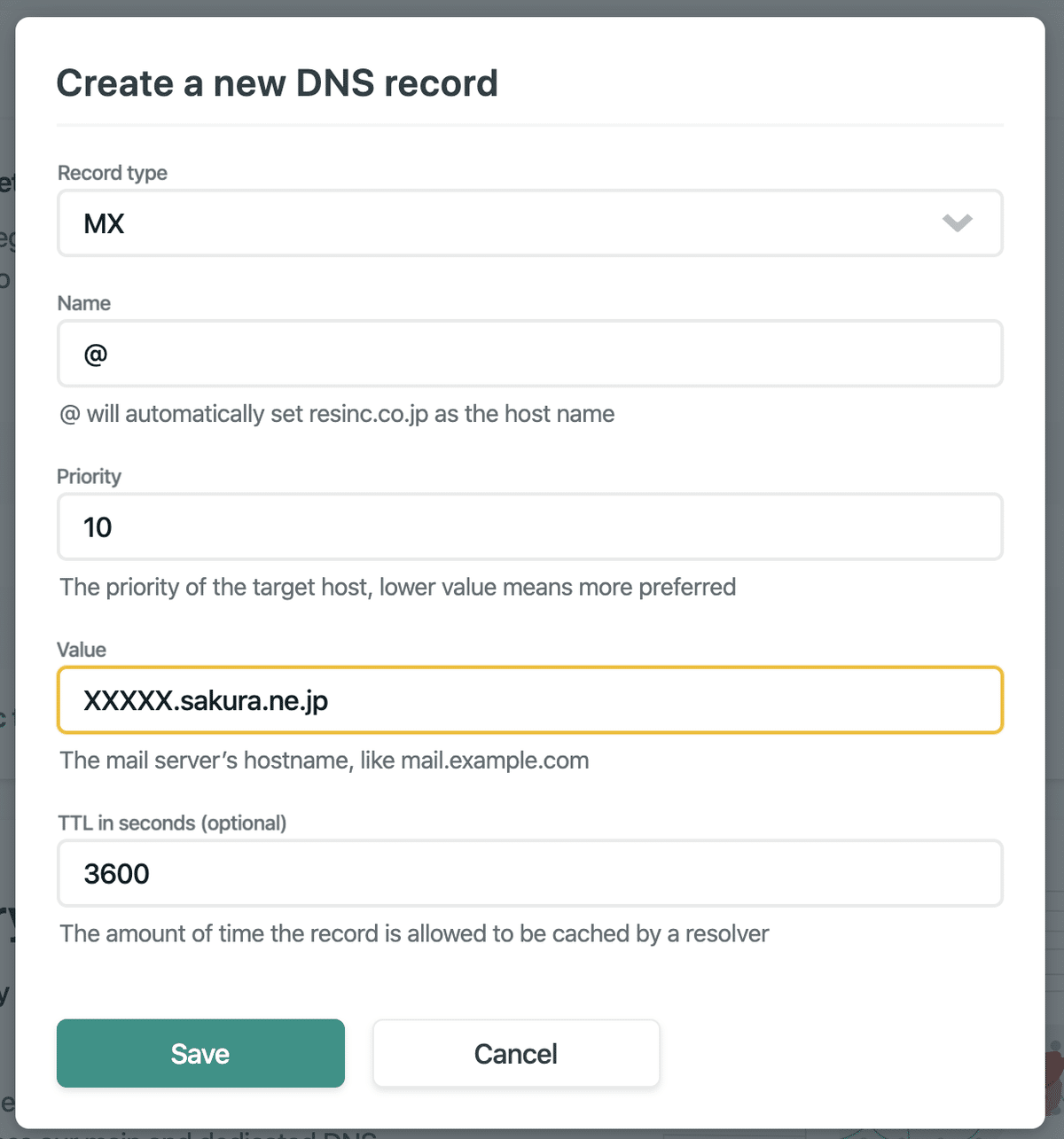
レコードの追加画面が表示されますので、必要事項記入します。

今回は下記の2つ設定しました。
MXレコード
Record type:MX
Name:@
Priority:10
VALUE:(文字列).sakura.ne.jp(※初期ドメインです)
TTL in seconds(optional):3600
TXTレコード
Record type:TXT
Name:@
VALUE:v=spf1 a:*** ~all
(※「***」には先ほどサーバ情報のホスト名を記載してください)
(例:ホスト名が「www123456.sakura.ne.jp」の場合、「v=spf1 a:www123456.sakura.ne.jp ~al」と記載する)
TTL in seconds(optional):3600
以上です。
読んでいただきありがとうございます。
