
Figmaを使い始めて便利!と思った機能・ショートカット_01
社内 Slack内に立ち上げたFigmaチャンネル「Figma_community」
そのチャンネルにて自身で発見した便利機能などを[ Figma メモ]としてアップし続けているのですが、今回は超初期に書き込みをした機能などの紹介、Figma初心者向けの記事になります。
イメージの書きだし機能
[ Figma メモ]
とっても簡単にオブジェクト(アートボードも)の書き出しができるようになってます。

<説明>
Figma右メニュー「Design」タブの一番下EXPORTが書き出し設定です。書き出したいオブジェクトを選択後設定し、[EXPORT Button]で開始します。
記念すべき(?)初めの書き込み
書き出し方といいますか書き出せるのかもわからなかったのがバレバレですね。
これはwebやアプリ制作者の宿命、イメージの書き出しが簡単できるぞ!と声をあげたものになります。
Photoshopのアセットは確かに便利だけどいちいちレイヤ名に「200%」とかつけるのにうんざりしていたので、この機能を見つけてホッとしたのが本音でした。
コンポーネントの差し替え
[ Figma メモ]
コンポーネントにしておけば、プルダウンで簡単に差し替えられる!
2回目の書き込みから。
コンポーネント便利だけど、差し替えたいなと思っていたので意識的に探した機能。
本当に便利、この後「/」で区切るとコンポーネントを階層わけできる事にも気がつきます。

<説明>
Figma右メニュー「Design」タブのINSTANCEがコンポーネント差し替え設定です。変更したいコンポーネントを選択後、プルダウンからどのコンポーネントに差し替えるかの指定をします。
よく使うショートカット
[ Figmaメモ ]
*超・オススメ!機能* 写真はめ込み、差し替えショートカット
↑+command+K
[ Figmaメモ ]
*超・オススメ!機能* カーソルのところへのズームインズームアウト
command+マウスホイール
上記二つは気に入ったショートカット機能です。
写真はめ込みは指定した写真をオブジェクトにはめこめる機能で、マスクとは少しちがう形で決まった大きさの範囲に写真を配置できます。
本当に便利ですのでお試しください。
ズームイン・ズームアウトは画面の拡大表示縮小表示のことで、Photoshopではcommandではなくoption+マウスホイールで同じ動きになります。
たくさんのフレームを作っているとこの機能がとても役に立ちますのでこちらもぜひお試しください。
※上記ショートカットはMAC版です(Winでは使用未経験です、すみません)
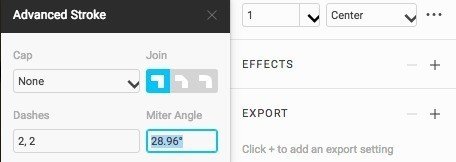
点線の作り方
[ Figmaメモ ]
線→ドットにするには
Weightの右「・・・」をクリック>Dashのところに数字入力

<説明>
意外と気がつかなかった機能。角丸なども含め細かく設定できます。
オンライン会議におすすめ!観察機能
[ Figmaメモ ]
右上の閲覧者アイコンはクリックするとその人の見ている画角に変わります。遠隔地での説明にとても役に立ちます。すこしラグがでますが十分見れます。

<説明>
Figma画面最上部の右側にあるアカウント表示部分で、誰かを選択(クリック)すると、その人が現在見ている画面を表示する機能。
自分の見ている画面をオンラインで誰にでも見せられるため、オンライン会議でも画面を見せながらのリアルタイムな説明・修正ができる画期的な機能。
スタイルのコピー
[ Figmaメモ ]
*超・オススメ!機能* オブジェクトのスタイル(塗りと線とか)のコピペ
⌥(option)+⌘(command)+C
<説明>
ほんとによく使います、使ってます。
フォントのスタイルコピー、オブジェクトのスタイルコピーが簡単にできる。ありとあらゆるソフトで採用してほしい機能
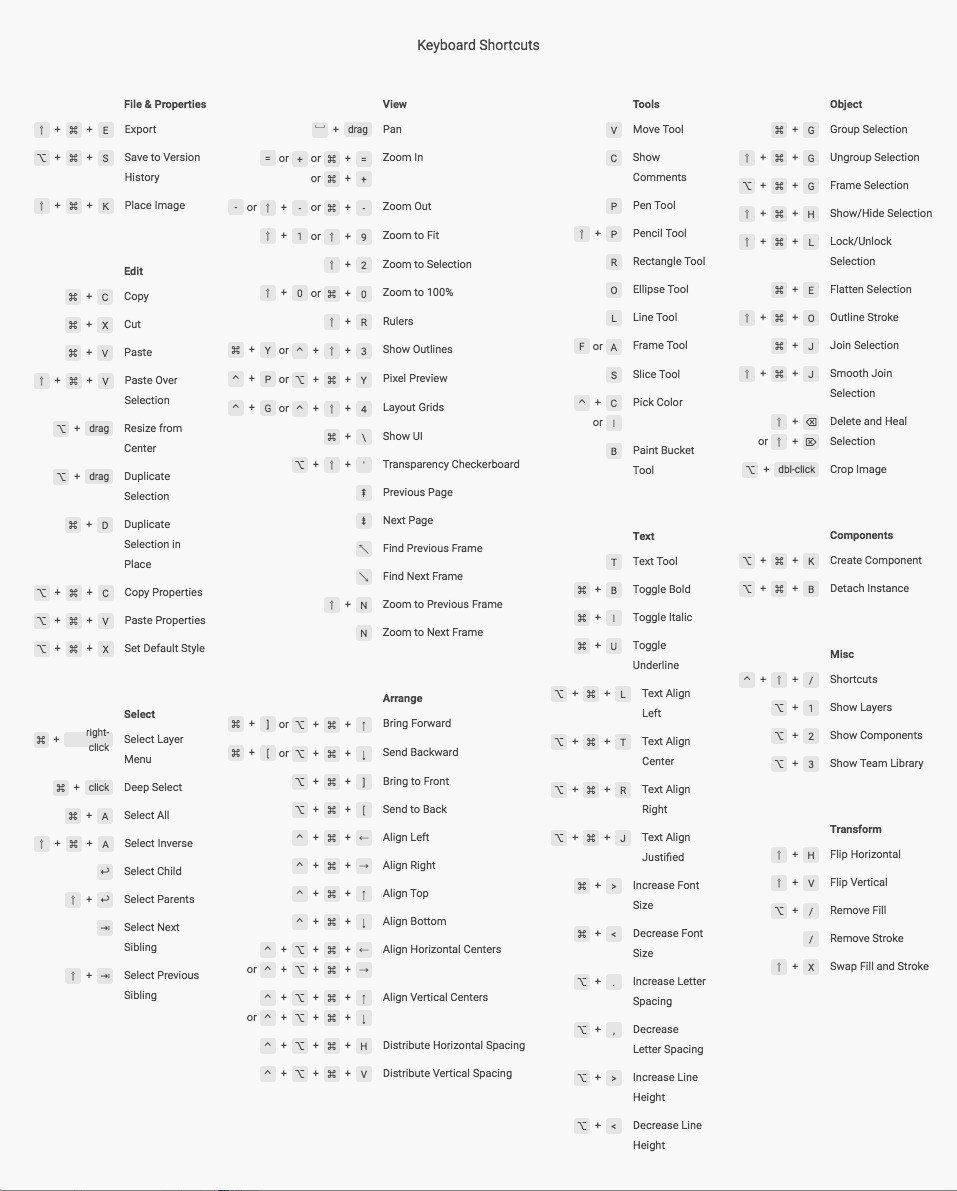
今回はここまで。
Figmaからも観れる(ヘルプにある)のですが、意外と気づいてない方が多い様ですので、最後に公式のショートカット一覧をUP!

この記事が気に入ったらサポートをしてみませんか?
