誰でも出来る!CDジャケットを作ろう!
こんにちは、大日禰宜(ダイニチネギ)です。今回はCDジャケット(アルバムアート)を作るためのポイント等を書いていきます。
編集ソフトは何が良い?
無料で使えるものとしては『GIMP』『Canva』『アイビスペイント』などがあります。
フォントや素材のダウンロードが面倒という人はCanvaの使用をオススメします。素材やフォントなどが十分に揃っている場合はGIMPがオススメです。
メインのシンボルを考えよう
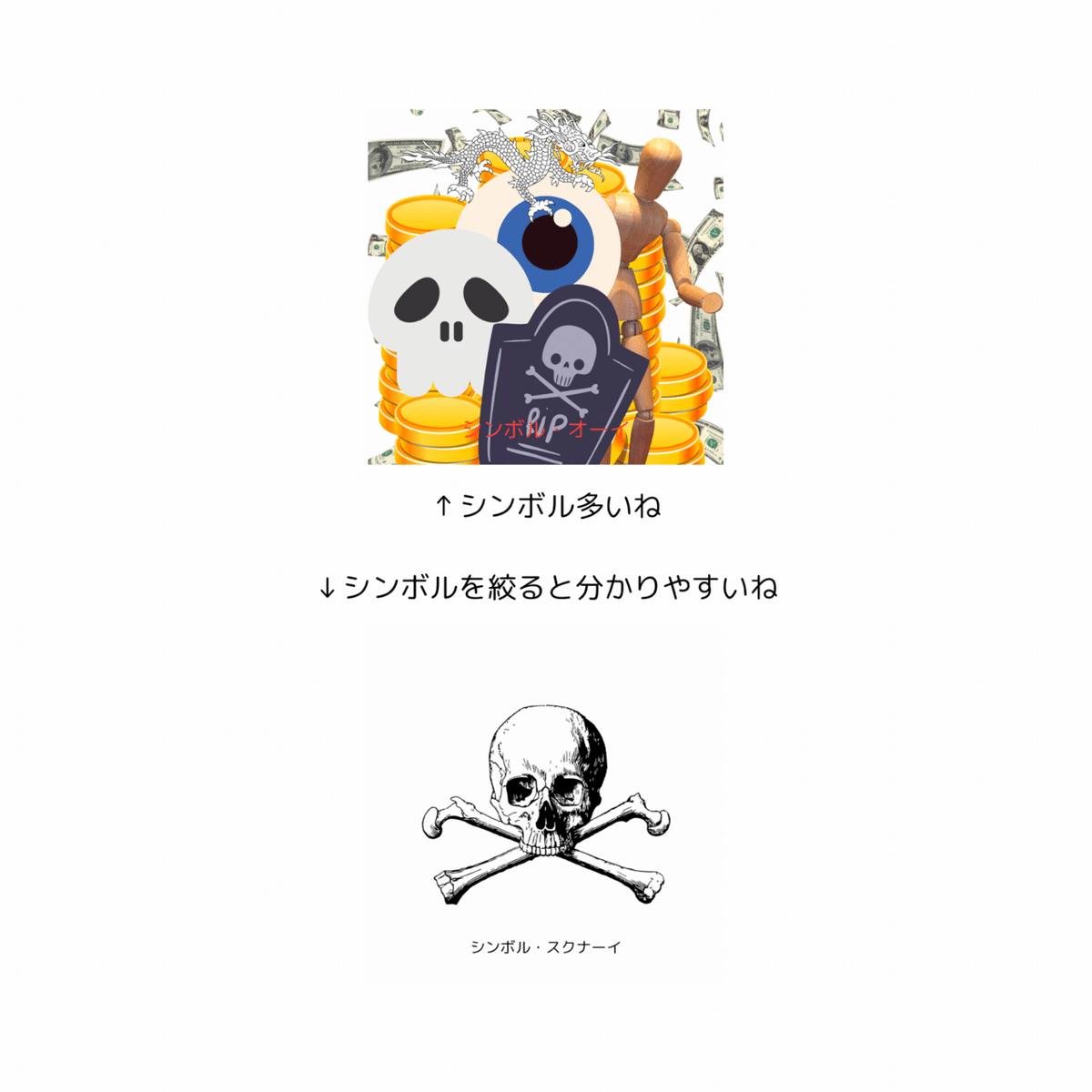
楽曲の内容やサウンドに沿って、メインのシンボルを考えましょう。メインとなるシンボルがあった方が①覚えやすく②口コミを見聞きした時に探しやすいです。
例えば『脳』とか『天使』とか『ドクロ』のようにメインのシンボルを一つ決めましょう。
コラージュなどのような多くのシンボルや要素を含むアルバムアートもあるため「シンボルや要素が多いから悪い」ということでは決してないですが、上記の①②を意識するなら要素やシンボルを一つに絞るのも良いと思います。

また「シンボルを絞るとシンプルになりすぎるのではないか」と思うのであれば、複数の要素で大きな一つのシンボルを作るとか、シンボルに装飾をするなどもアリかもしれません。

フォントにこだわろう
日本語タイトルなら日本語のフォント、英語タイトルなら英語のフォントにしましょう。また、出来る限り見やすい、認識しやすいフォントにしましょう。(何かの画像に文字を被せたり文字サイズを小さくするなら太字の方が分かりやすいとか、そうでもないなら細字でも良いとか。)
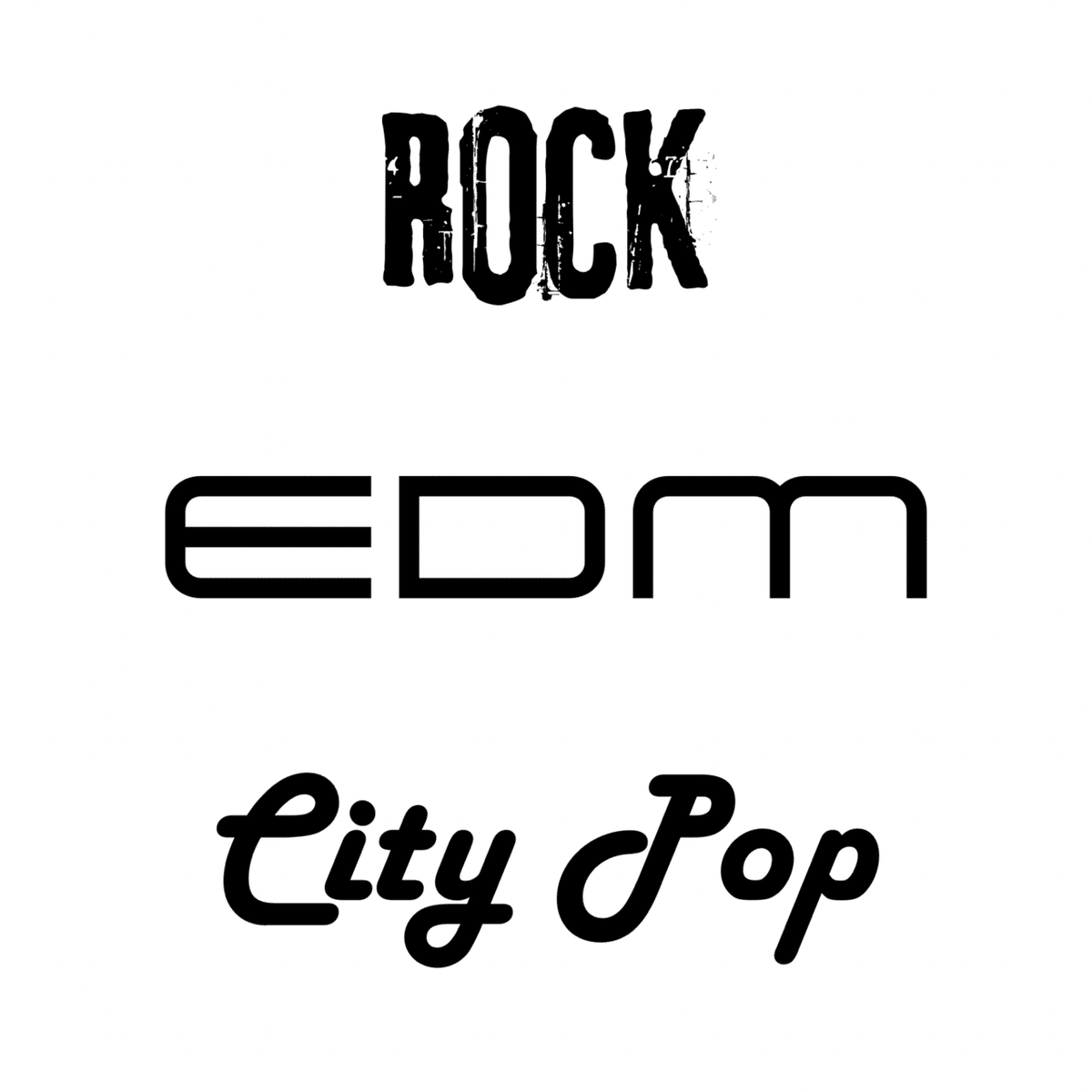
また、楽曲のイメージと合っているフォントを探して選びましょう。例えば「激しいロックだったらグランジなフォント(文字の一部が引っ掻かれたように削れていたり、インクが飛んでいるようなもの)が合うかもしれない」とか「シンセとかを使った近未来なサウンドの曲だからSFなフォントが合うかもしれない」とか考えながら決めましょう。

色を選ぼう
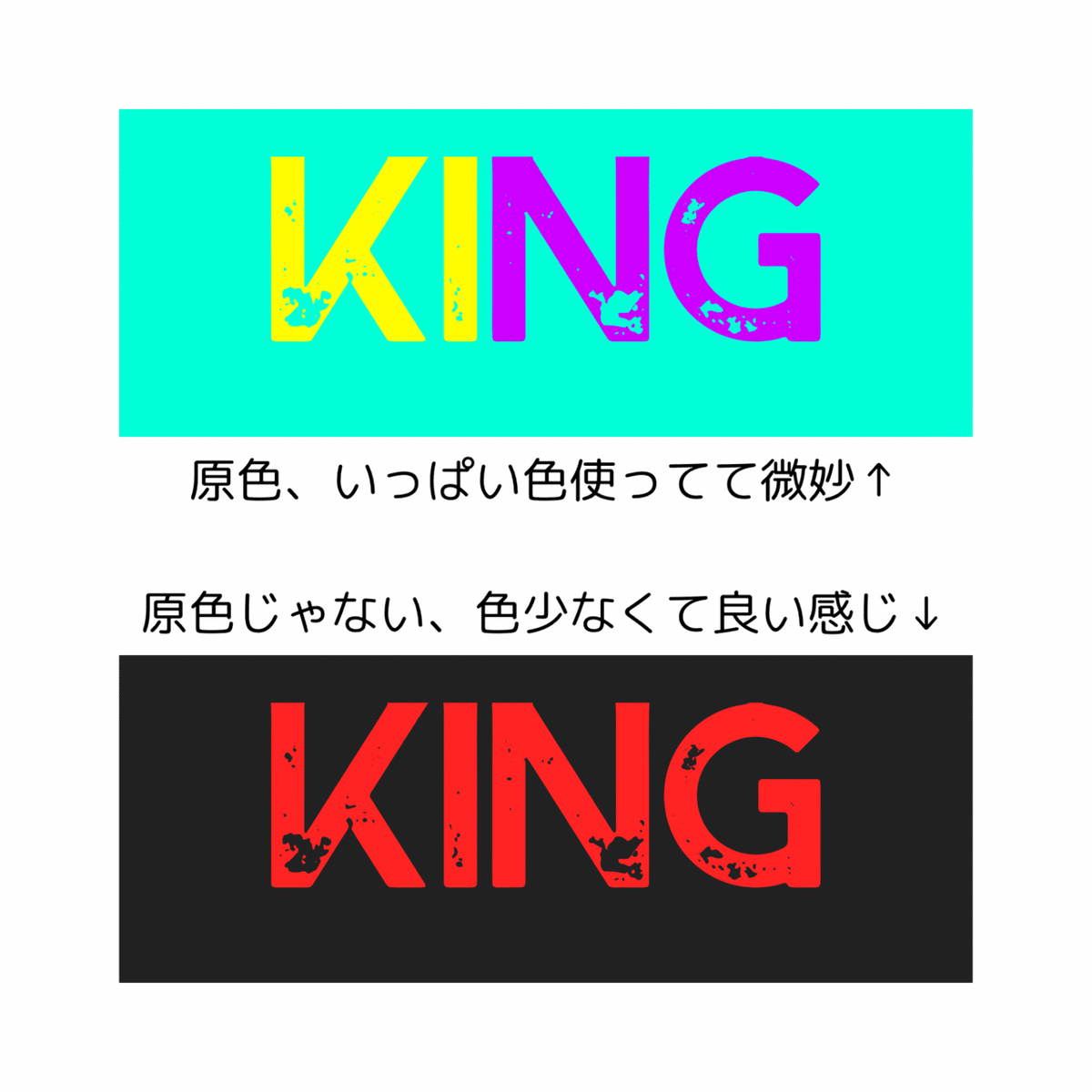
①色を多く用いたり、色の多過ぎるグラデーションを用いたり②原色や明度が一切ない真っ黒を用いると見づらく『認識しづらいもの』になると言われます。
①使う色を少なくして②原色ではないような色や若干明度のあるような黒を使う事で見やすく『認識しやすいもの』になります。
Adobe colorやカラーパレットを用いて、使う色を限定すると複雑過ぎず比較的見やすいデザインになります。
色の組み合わせなどは『配色』と呼ばれます。配色について知ると色を選びやすくなります。

配置を考えよう
配置を考えましょう。配置も色々な考え方があります。例えばアーティスト名と作品名の文字の大きさとか、画像素材の位置とか色々ありますね。また、よく言われるのは『整列、近接、反復、強弱』の四大原則ですね。
・乱雑に配置するのではなくまとめて揃える(整列)
・関係する要素を近付ける(近接)
・他と同じように反復する(反復)
・情報に優先度をつける(強弱)
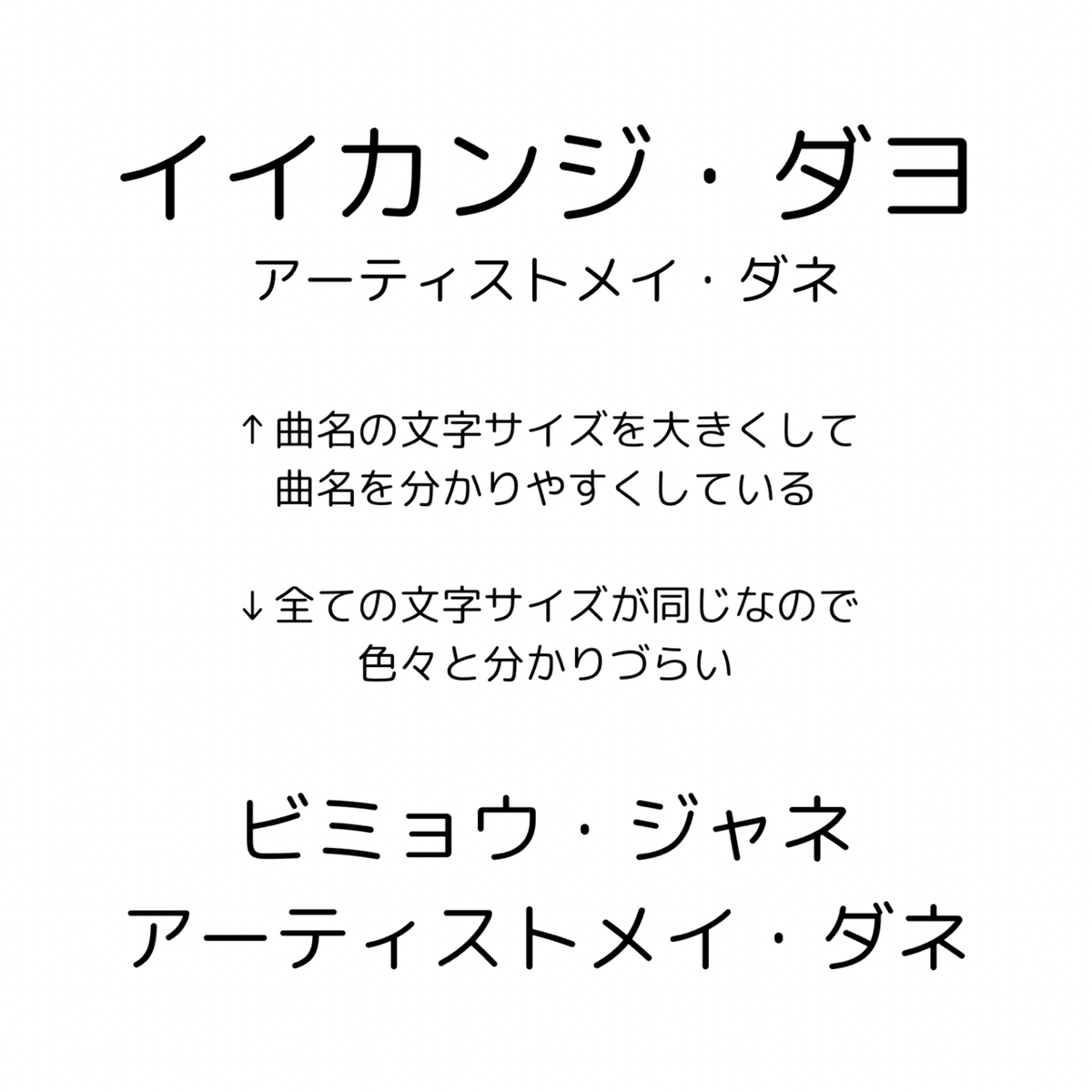
①アーティスト名と②作品名の文字の大きさに関しては、①と②の大きさを異なるものにすると見やすくなります。4大原則の中の『強弱』ですね。
大きさを揃えてしまうとアーティスト名と楽曲名なのか、もしくは単なる改行なのか分からなくなります。文字の大きさを変えることで伝わりやすいデザインにしましょう。

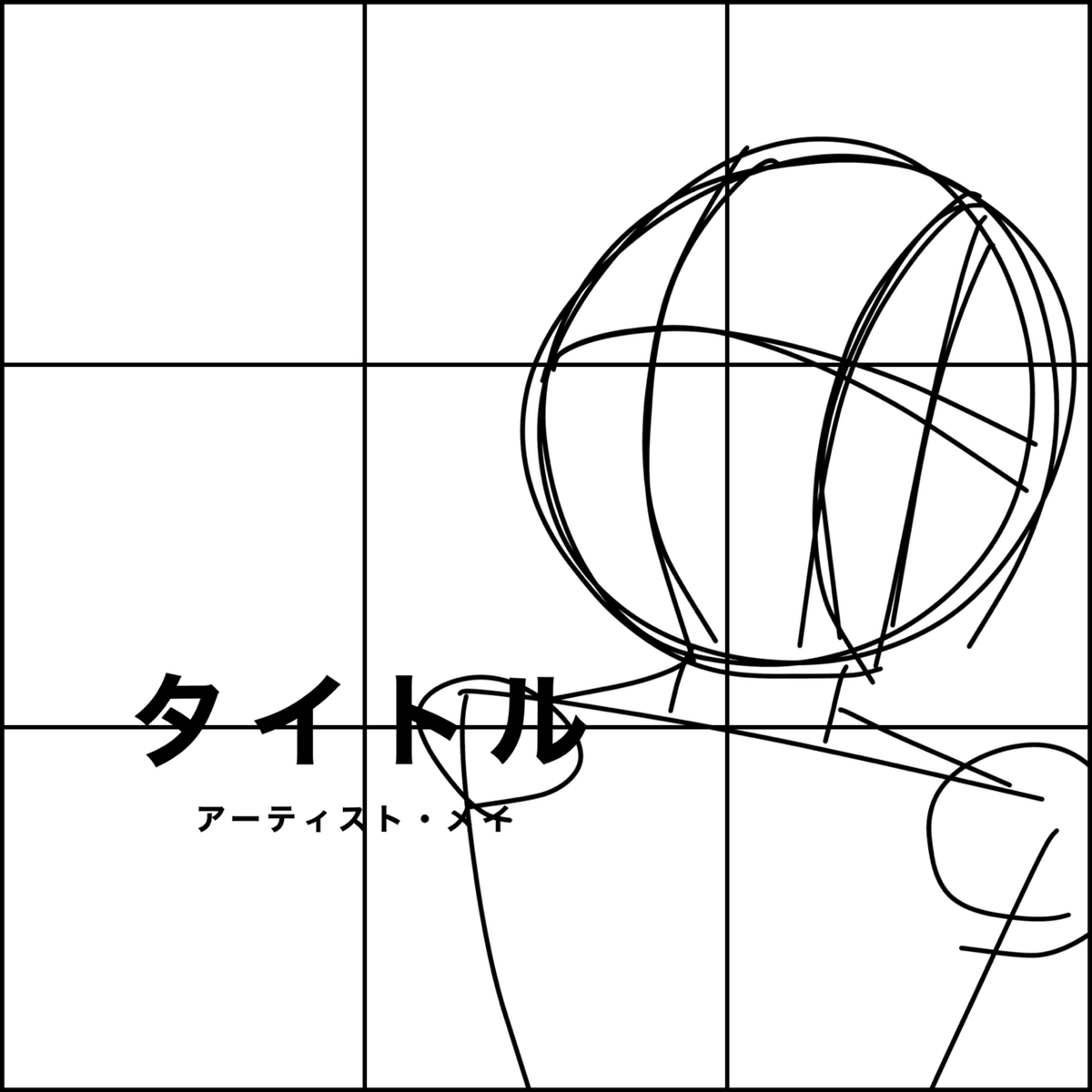
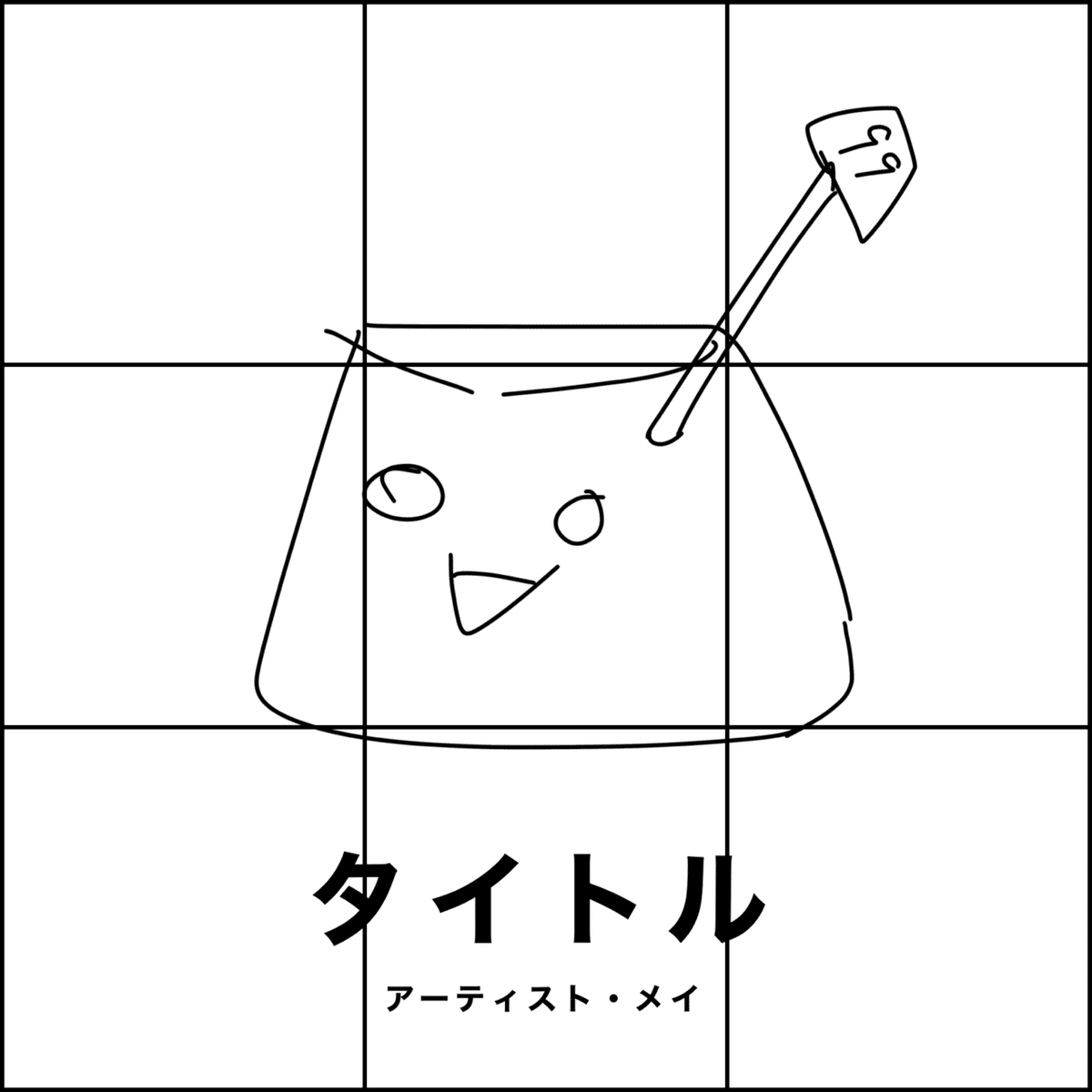
画像素材の位置などは『写真の構図』などの考え方を用いながら作っています。縦横を3分割するグリッド線を用意して、グリッド線の交点の辺りにモチーフを配置したり、グリッド線の上にモチーフを乗せたり、中央に配置したりします。


余白に気をつけよう
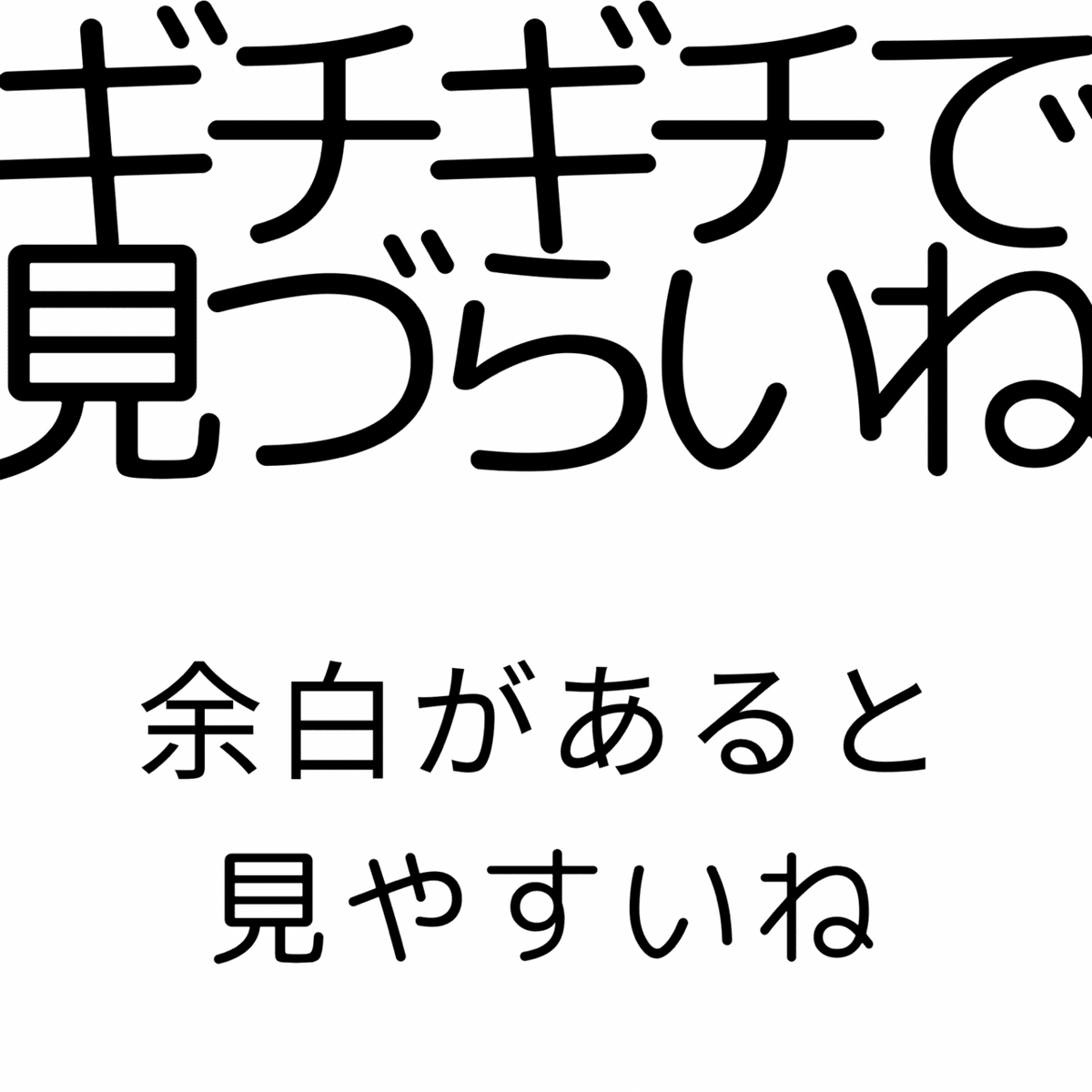
基本的には余白を作った方が見やすいデザインになるとされています。見やすいデザインにするためには、ある程度余白を作りましょう。

実例
大日禰宜のSHOCKというアルバムは『脳』もしくは『脳と警告』で伝わると思います。黄色と黒という警告表示のような二色に抑えていて、原色ではない黄色、真っ黒ではなくグレーのような黒を用いています。

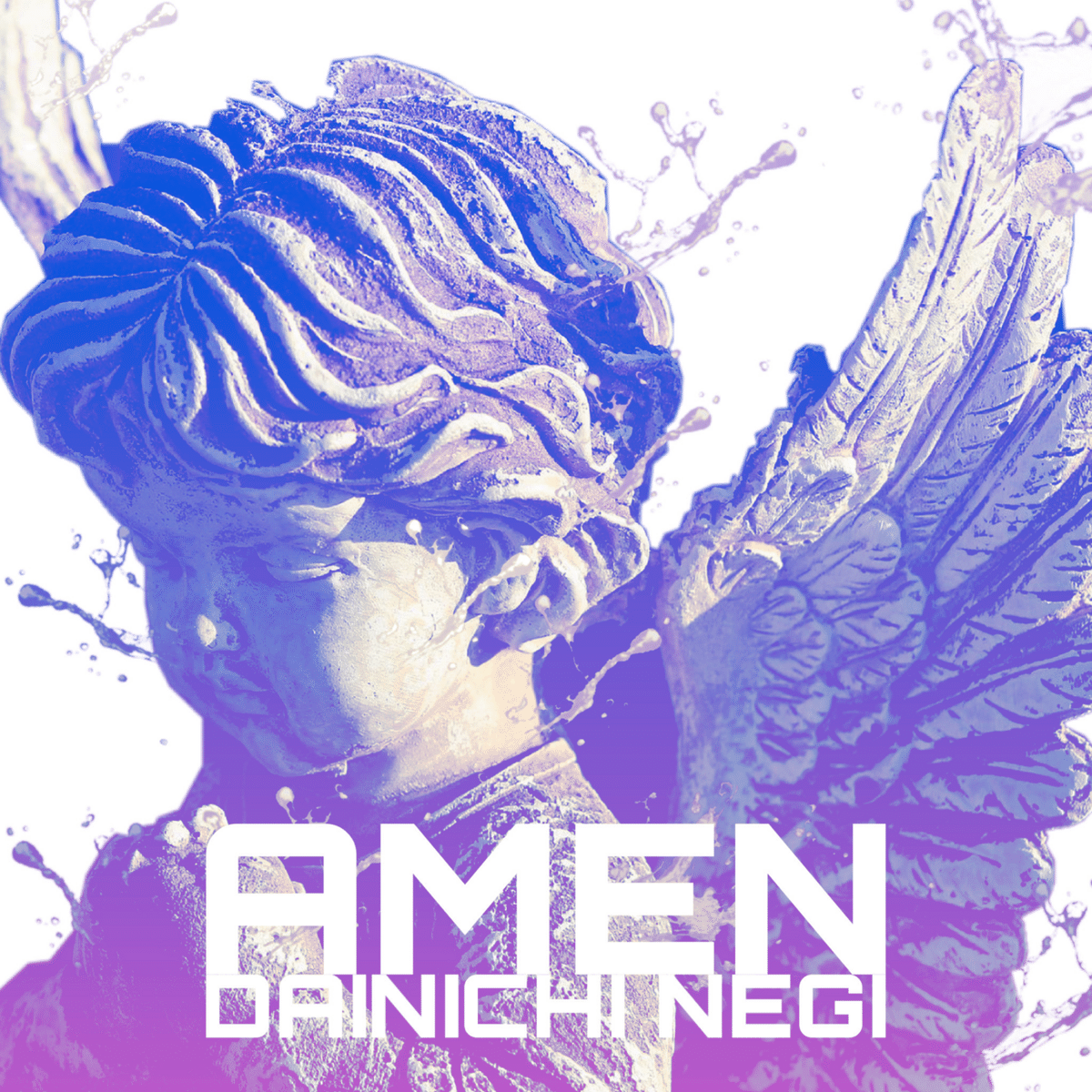
大日禰宜のAMENというシングルは『天使像』で伝わると思います。グラデーションではありますが、ざっくりと白、青、紫の三色に抑えています。AMENは近未来感のあるサウンドの曲なので、それを踏まえて近未来感のあるフォントを用いています。

この記事が気に入ったらサポートをしてみませんか?
