
HTML CSS と JavaSCRIPT をソースコードとともに使用した暗号化 Web サイトのデザイン
みなさん、こんにちは! HTML、CSS、JavaScript を使用して学習します。
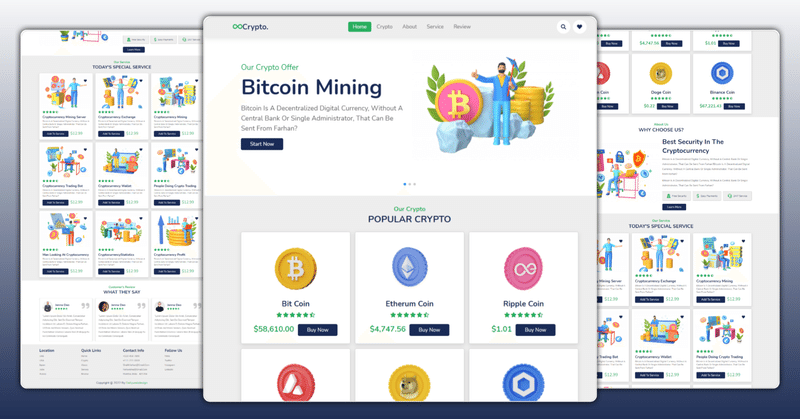
このブログでは、HTML CSS と JAVASCRIPT を使用してレスポンシブな最高の暗号 Web サイト デザインを作成する方法を説明します。
標準の JavaScript を使用すると、ユーザーは、Web デザインの移動カー アニメーション Web サイトのデザイン上のナビゲーション ボタンを使用して、各スライド間を移動できます。 スライド上のトランジションにはクリップパスプロパティが利用されます。 オンラインで動く車のアニメーションを含むウェブサイトをデザインする際に、このビデオが役立つことを願っています。
この場所からすべてのソース ファイルとコードをダウンロードできます。 テキスト エディターのコードをコピーして貼り付ける必要があります。 まずはビデオチュートリアルを見て試してみてください。 すべてを理解するのに役立ちます。 その後、コードが正しく動作しない場合は、提供されたソース コードを確認し、自分のソース コードと比較します。 間違いを含めてすべてを理解するのに役立ちます。
無料のソースコード:- https://dailywebdesigns.com/crypto-website-using-html-css-javascript.html
この記事が気に入ったらサポートをしてみませんか?
