
Django+Shopifyで商品を管理する
Shopifyは簡単に説明するとECサイトを作成することができるサービスです。
最近では、コロナの影響でオンライン販売しないといけなくなって、使うようになった人もいるのではないのでしょうか。
固定ページ、商品ページを作成したり、在庫管理、支払い処理…などなど、Shopifyをそのまま使うだけでもすごい便利で多機能になっています。
でも、Shopifyの通常の管理機能では、物足りないというあなた!
そんな方はShopifyのAPIを利用して、新しいアプリを追加することができます。
今回はDjangoとShopifyをどうやって連携させるかについて記事を書きました。
Shopify Partnersへの参加
まず、Shopifyアプリを開発するとなった場合、Shopify Partnersに登録する必要があります。通常のShopifyの登録ページとは違うので注意が必要です。
メールアドレスを登録して手順に従うだけなので、難しいことはありません。
開発用のストアを作成する
Shopify Partnersに登録したら左側のメニューからStoresを選択して開発用のストアを作成します。通常のShopifyストアと違って無料期間の14日が過ぎても使えます。

画面右上にある[Add store]を選択して、ストアの作成を始めましょう。

今回はテスト用途なので、Development storeを選択して次に進みます。

Developer perviewはまだ正式リリースされていない機能を試せます、が今回は特に触らないのでそのままチェックを入れない状態にしておきます。
それ以降の入力は適当に埋めて、開発用ストアを完成させます。

作成し終わったら、詳細画面の右側にあるストアのアドレスを、メモしておいてください。僕の場合は、"skilla-test.myshopify.com"です。
Shopifyアプリの作成
Shopify Partnersに登録したら、まずはShopifyアプリを作成していきます。
ここで作成したShopifyアプリを経由して、Shopifyにアクセスできるようになります。
左側のメニューからAppsを選択し、右上の[Create Apps]ボタンを押します。

するとアプリ作成画面に入るので、まずはアプリの種類を選択します。

Custom appは特定のユーザー向けのアプリで、全体に公開しないアプリです。
逆にPublic appは、Shopifyのレビューを通った後に、公開されるアプリです。
今回は、テスト用途で自分しか使わないので[Custom app]を選択しましょう。
続いて[General settings]と[Redirection URLs]を記入します。

まず、App nameは好きな名前をつけてください。僕は雑に"test_app"としておきます。
App URLは"http://localhost:8000/"、Redirection URLsには"http://localhost:8000/shopify/finalize"とします。これらがどう使われるかは、後でDjangoの設定をする時に説明します。
これで、画面上部にある[Create App]を押すことでアプリが作成されます。

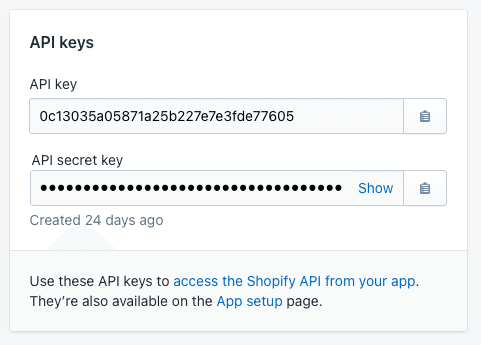
このページの下にあるAPI keyとAPI secret keyは後で利用するので、控えておきましょう_φ( ̄ー ̄ )

Djangoプロジェクトの作成
続いて、DjangoでこのShopifyアプリを利用するプロジェクトを作成していきます。
今回のコードは、以下のパッケージを使っていきます。
まずは、Gitからパッケージを入手します。
git clone https://github.com/Shopify/shopify_django_app.gitcloneが完了したら、フォルダ内に移動します。
cd shopify_django_appまずは、環境変数を設定しましょう。
すでに、.env.localというファイルがあるので、名前を変更して.envにします。
cp .env.local .envこのファイルの中には、このパッケージで設定が必要な変数が3つ入っているので、それを入力しましょう。
# .env
SHOPIFY_API_KEY="0c13035a05871a25b227e7e3fde77605"
SHOPIFY_API_SECRET="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"
DJANGO_SECRET="afsdfhkjasnvlnavliusejGaelm23t3jkngslrdjng4"SHOPIFY_API_KEYとSHOPIFY_API_SECRETは、最初に作成したアプリのキーを入力してください。
DJANGO_SECRETは、通常はdjango-adminでプロジェクトを作成した時に自動生成されていますが、このパッケージでは環境変数に変更されているようです。本番環境ではこのようにするのが普通なので、ちょっと早めに設定したと考えましょう。
# settings.py
SECRET_KEY = os.environ.get('DJANGO_SECRET')以下のコマンドで生成できるので、そのまま.envに貼り付ければ大丈夫です。
python -c 'import random; print("".join([random.choice("abcdefghijklmnopqrstuvwxyz0123456789!@#$%^&*(-_=+)") for i in range(50)]))'
# 実行結果
# skr-wv^oju7o_vv+!(!rc=ui)8zl^)1c_%elb^gi22-%dfy-f&さて、この.envを利用するには、以下の記事で書いたようにdotenvを使ってもいいですし、このパッケージのReadmeに書かれているようにpipenvを使ってもいいです。この辺りは好みの問題ですね。
僕はdotenvの方が慣れているのでdotenvを使います。仮想環境に入って以下のパッケージをインストールしておきましょう。
pip install python-dotenvmanage.py、shopify_django_appのasgi.pyとwsgi.pyに以下を追加しておきます。
import dotenv
dotenv.load_dotenv()最後に、ShopifyAPIもインストールしておきます。こちらはpython用のShopifyAPIでShopifyのAdmin APIにアクセスできます。
pip install ShopifyAPIこれでとりあえず、実行する準備が完了しました。
テストサイトの実行
ちゃんと動作するか試してみましょう。以下のコマンドを実行して、ちゃんと表示されるか確認します。
python manage.py migrate
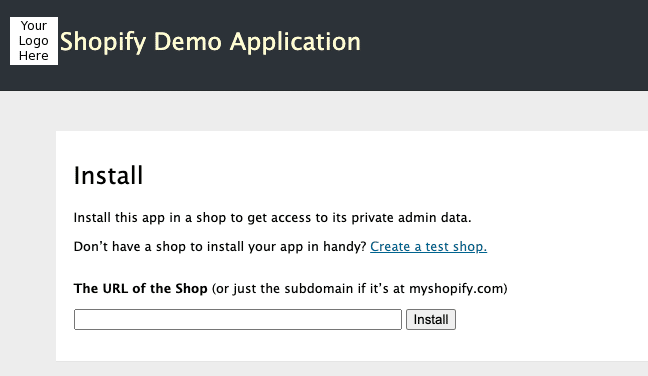
python manage.py runserver以下のように表示されました。

テキストボックスに最初に作成した開発用ストアのアドレスを入力します。
skilla-test.myshopify.com

ストアにログインされて、商品が2点表示されました!
ShopifyAPIの使い方
さて、ここでどうやってShopifyからデータを持ってきているか説明します。
homeアプリケーションのviews.pyを見ると以下のようになっています。
from django.shortcuts import render
import shopify
from shopify_app.decorators import shop_login_required
@shop_login_required
def index(request):
products = shopify.Product.find(limit=3)
orders = shopify.Order.find(limit=3, order="created_at DESC")
return render(request, 'home/index.html', {'products': products, 'orders': orders})import shopifyでAPIをインポートして、shopify.Product.findで情報を持ってきていますね。
実際にやることはこれだけなのですが、これらの引数の書き方はどこに書いてあるのかというと…意外と見つかりません。゚(゚´Д`゚)゚。
まず、ProductなどのshopifyのクラスにCRUDでアクセスするためには、以下のようにすると書かれています。
# create
p = shopify.Product()
p.title = "SKILLA pants"
p.save()
# read
pants = shopify.Product.find(title='SKILLA pants')
# update
pants.title = "SKILLA shorts"
pants.save()
# delete
pants.delete()例えば、find関数で"title"でフィルターをするようにしていますが、このtitleはどこからきたのかというと、Productのtitleフィールドからです。
じゃあ、以下のProductのドキュメントにある全てのフィールドでフィルターできるのかというと…そういうわけではありません。
試しにdescriptionでフィルターできるか試してみると、うまくフィルターすることができませんでした。attributesにあるのがいけるのか!?と思ったけどbody_htmlはやっぱりできませんでした。
attributes {
'id': 6605390676144,
'title': 'SKILLA iPhone case',
'body_html': 'Grow iPhone faster!',
'vendor': 'SK2',
'product_type': 'Case',
'created_at': '2021-03-31T06:01:36+09:00',
'handle': 'skilla-iphone-case',
'updated_at': '2021-04-24T06:35:08+09:00',
'published_at': '2021-03-31T06:01:37+09:00',
'template_suffix': '',
'status': 'active',
'published_scope': 'web',
'tags': '',
'admin_graphql_api_id': 'gid://shopify/Product/6605390676144',
'variants': [variant(39501201899696), variant(39501201932464), variant(39501201965232)],
'options': [option(8488355037360)],
'images': [],
'image': None
}1つずつ試すしかない!?そんな馬鹿な( ̄▽ ̄;)
どなたか知っていたら教えてください汗
書き込みができない?
ちなみにp.save()としようとするとエラーが発生します。
これはAPIのaccess scopesを正しく設定していないからです。このパッケージは、初期設定でread_products,read_ordersしか設定していないので書き込みを行おうとすると失敗します。
これを修正するには、shopify_app/app.pyにあるSHOPIFY_API_SCOPEに必要なスコープを設定する必要があります。スコープの一覧は以下にあります。
なので、Productの場合は、write_productsを追加すれば、追加できるようになります。
# shpify_app/app.py
SHOPIFY_API_SCOPE = os.environ.get('SHOPIFY_API_SCOPE', 'read_products,write_products,read_orders').split(',')ここまで読んでいただけたなら、”スキ”ボタンを押していただけると励みになります!(*´ー`*)ワクワク
この記事が気に入ったらサポートをしてみませんか?

