
プログラム入門(①準備編)
私の会社ように、はじめてプログラムの学習を開始する方用にこの記事を作成しました。ついでなので一般公開してしまえという事で公開しています。(全話無料です。)
まずはパソコンにアプリをインストールして準備しましょう。
オンライン環境(今回は使わない)
ブラウザ上で確認してテストできる
https://codesandbox.io/
https://codepen.io/
https://vscode.dev/ (←実行確認は不可)
各種インストール
VSCode(エディタ)
https://code.visualstudio.com/download
Node.js(ランタイムエンジン)
https://nodejs.org/ja/
日本語化
https://www.javadrive.jp/vscode/install/index4.html
作業環境の作成
マイドキュメントに test という名前のフォルダを作成します
ファイル ➔ フォルダーを開く ➔ 作成した testフォルダを選択
作業環境の作成
ファイル ➔ 新しいテキストファイル ➔ test.js
以下をコピーして貼り付けます
var a = 1;
var b = 2;
var c = a + b;
console.log(c);
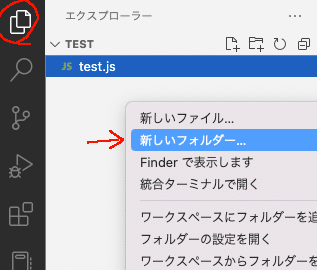
デバッグ設定

.vscodeフォルダを作成して新しいテキストファイル ➔ launch.json を作成
以下をコピーして貼り付けます
{
"version": "0.2.0",
"debug":{
"javascript":{
"autoAttachFilter":"disabled",
}
},
"configurations": [
{
"type": "node",
"request": "launch",
"name": "プログラムの起動",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}",
"runtimeExecutable": "C:\\Program Files\\nodejs\\node.exe",
// 以下はMacの設定
// "runtimeExecutable": "/Users/ユーザー名/.nodebrew/current/bin/node",
"console": "integratedTerminal",
}
]
}テスト実行
test.jsを開いた状態で


3が表示されれば成功
この記事が気に入ったらサポートをしてみませんか?
