
After Effects初心者がアニメーションを作る|トライ&エラー #2
こんにちは。現在大絶賛コーポレートサイトの工事をしているダフトクラフトです。
再構成や動線作りなど越えるべき壁が山積みの状態。一刻もはやく、見やすい・わかりやすい・ダフトクラフトの魅力が伝わるHPにしなければ!ということで試行錯誤が繰り広げられています。
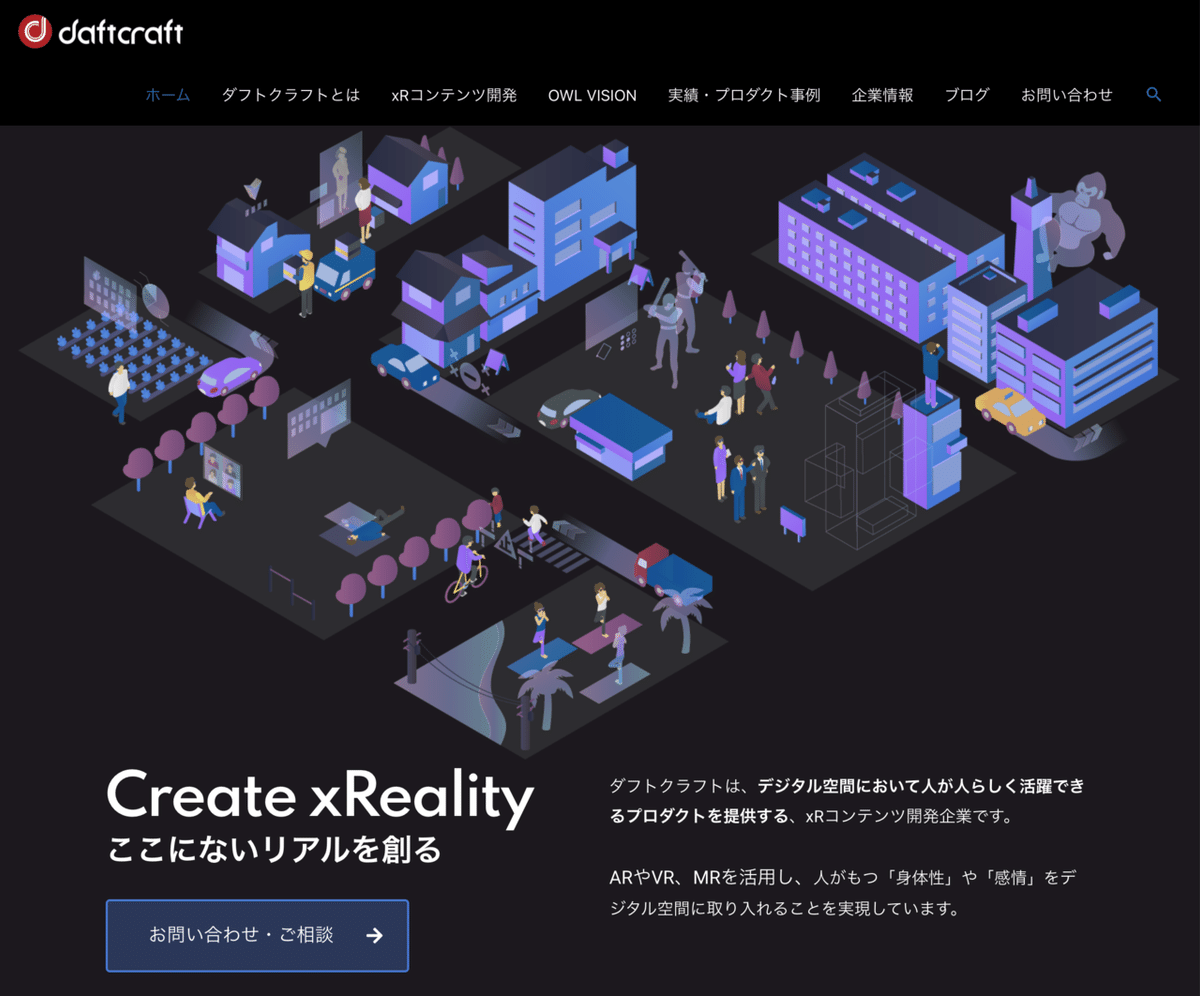
そんな公式HP工事において私が担当になったのは「トップ画像のアニメーション化」の作業。こちらはHPをクリックしてすぐに表示される画像で、小さな町で思い思いに過ごす人々がXRと共存している様子が描かれています。
「この人々とXRのエフェクトがみんなその場で動いていたら、ずーっと見ていたくなるアニメーションになると思うんやけど」という社長の一声でこの画像をアニメーション化することが決まりました。
私自身はAdobe IllustratorとPremiere Proの経験があるだけの、After Effects初心者。できる限り慣れているソフトを使いたいと思ってしまいますが、人をアニメ化するのはきっとPremiereでやったら大変なことになるだろうと見当がついたので、大人しくAfter Effectsを使うことにしました。
調べてみた結果、やることは大きく分けて2つ。
①Adobe Illustratorで.aiデータのレイヤーを整理する
②Adobe After Effectsに.aiデータを読み込み、レイヤーひとつひとつにモーションをつける
Illustratorのレイヤー分けは端的にいえば「動かしたいもの1つにつき1レイヤー」にする必要があります。つまり、この町にいる人々を「歩かせたい」と思えば、右肘上・右肘下・左肘上・左肘下・右膝上・右膝下・左膝上・左膝下・首と胴体それぞれに1レイヤーを当てる必要があるのです。
「人をひとり歩かせるのにこれだけの作業がかかるの!?」と驚愕してしまいましたが、とりあえず出来そうな方法でやってみるしかありません。このチュートリアルに倣って、元イラストの人々を自分で関節付け、レイヤーを分ける作業をしていきました。動かす必要のない建物や床は1枚の透過画像としてまとめ、動かす必要のあるオブジェクトをレイヤーを入れ終えるとなんとその数は100枚に。
ここまで来たら、あとはAfter Effectsでとにかく根気強くモーションを付けるのみ。大変でしたが、想像した姿を実現するために試行錯誤することが楽しくもありました。

現在の状態で少し気に入っているシーンがこちら。横断歩道で飛び出してきた子どもを警告するために止まれのサインがARで表示される様子です。登場人物3人全員動かすのがとにかく大変でしたが、3人とも動いてた方が可愛いと思ってしまったので……それならそうする他ないですよね。
このトップ画像アニメーション化計画の結果とアニメーションの全貌をお見せできるのはまだもう少しだけ先になりそうですが、「ずーっと見ていたくなる」映像を目指して頑張っていきたいと思います!そして、この制作を通して経験した数々のトライ&エラーも、それぞれ記事として共有していきます。
この記事が気に入ったらサポートをしてみませんか?