
ベクターイラストの描き方
こんにちは、WEBデザイナーのdanです。
FORKでは8月にSUZURIでTシャツ販売企画を開催し私も参加いたしました!
今回はTシャツ販売の際にベクターで描いたイラストの作業過程をご紹介します!
ブラシツールでゆる~い線

今回はサンゴのイラストをAdobe illustratorで描いていこうと思います。
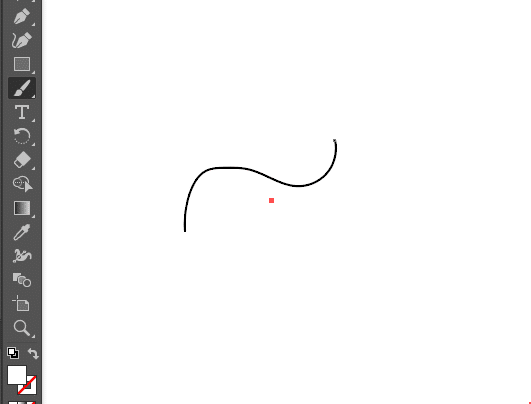
自然な曲線がいいな~という事でペンツールではなくブラシでゆる~く描いていきます!

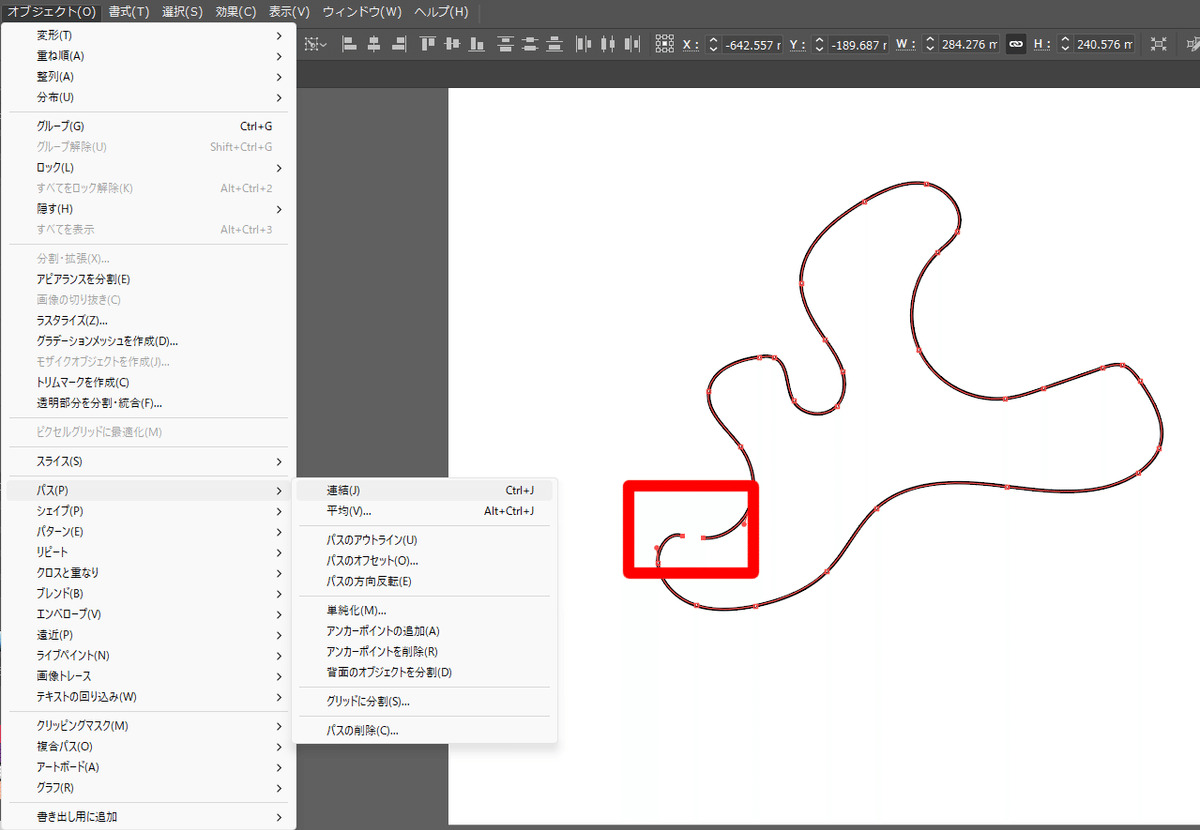
サンゴっぽい形(不定形の突起のある形)をとった後に少し空けて塞がってない2つのパスを白矢印で選択。
オブジェクト→パス→連結 でパスを繋ぎます。
こんな感じの形を4~5パターン作ります!

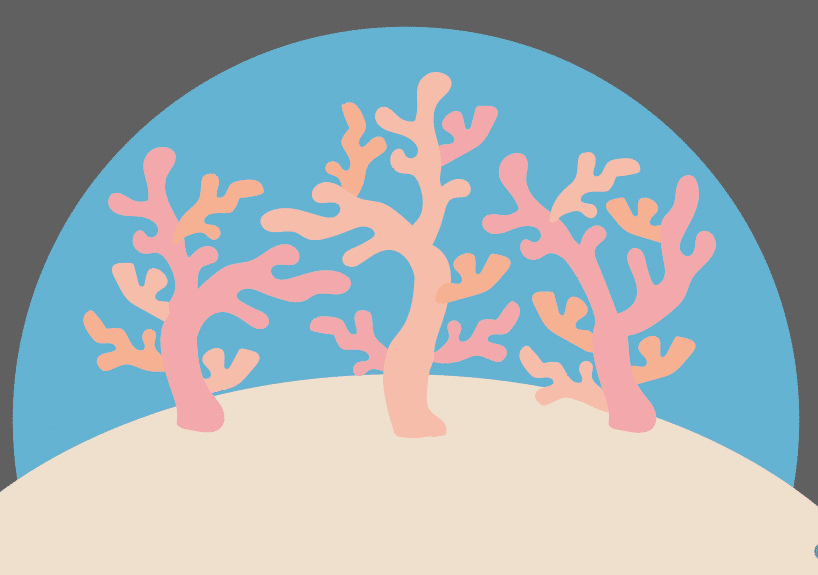
それらを組み合わせるとサンゴっぽくなります。
色は悩んじゃうのでDICカラーでパッとチョイス。
それっぽい!かも。でも何だか眠い色味ですね…。
さらにオブジェクトを足していく

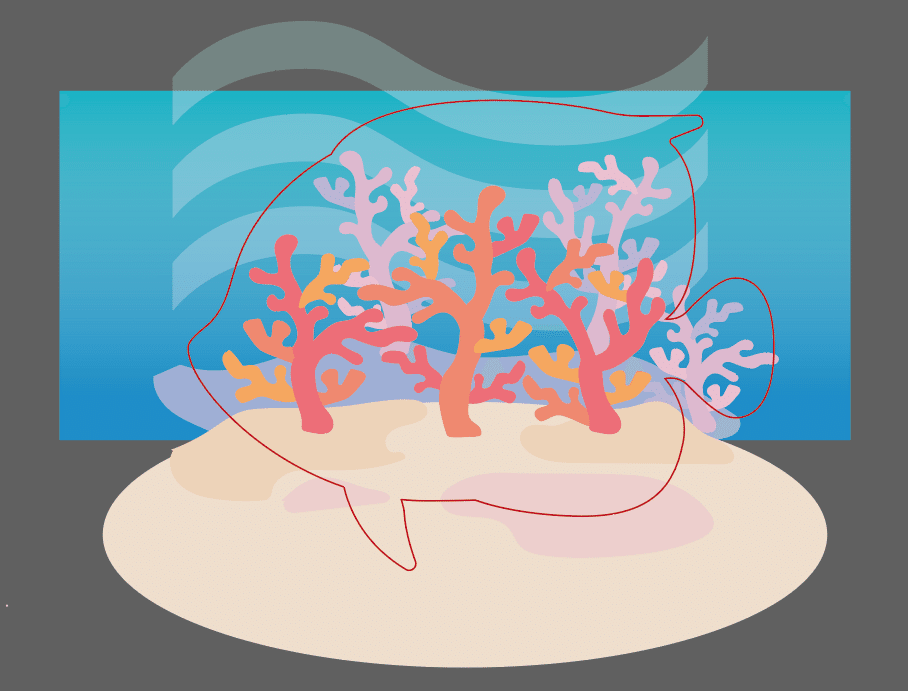
波模様と後景を追加し砂もパターンを追加し色味で前景と後景を作ってみました。
魚もいれたいけどうるさくなりそうだな…と思いシンプルに魚のシルエットでマスクをかけることにします。
完成

マスクをかけるとこんな仕上がりです。
こちらをSUZURIのTシャツにワンポイントで配置していきます。

こちらのTシャツはFORK-DESIGNにて販売中です!
FORKの仲間たちのTシャツ企画、ぜひご覧ください~!
最後までお付き合いいただきありがとうございました!
FORKの公式アカウント
フォロー・スキ・いいね宜しくお願いいたします!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
