
【#勝手にサイト分析 vol.31】株式会社WARC様のコーポレートサイトを分析させていただきました。 | Curious inc.
はじめに
おはようございます!!
株式会社Curious COOの赤沼です!
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただいてます!!
あくまで"勝手に"分析をさせていただいており個人的見解になります。
ご理解のほど、宜しくお願いいたします!
基本情報

企業名
株式会社WARC
デザイン分析
昨日に引き続き色合いと写真を使った表現が非常に素晴らしいサイトになっています。
好きです笑
本日のチェックポイント
・配色のバランスが最高
・アニメーション設計とホバーアニメーション設計が素晴らしい
・写真素材のセンスが抜群

ぱっと見のインパクトが素晴らしい。
切り取り版の使い所もさておきながら、被写体の表現も抽象的なイメージが伝わるものになっている。
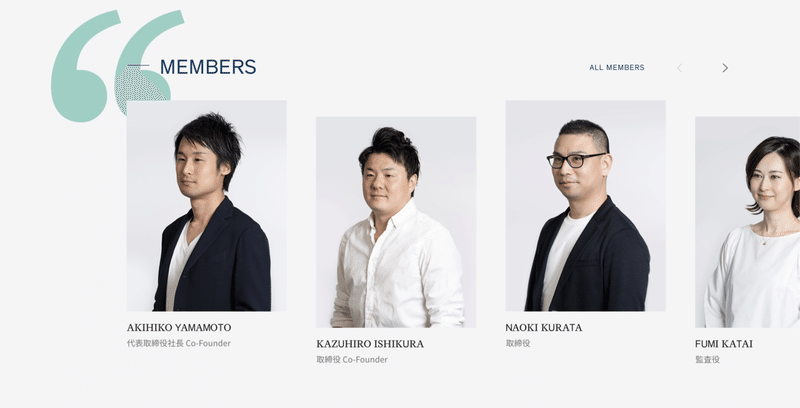
常に出てくる海外の方2名の写真は何かを示唆している。
また、配色も淡い水色に対しての、大人っぽい紺色の配色にすることで、キュッとしまった印象となる。

ハンバーガーメニューを展開したときのホバーアニメーションが非常に綺麗。
動きもあり、見ていて飽きない。

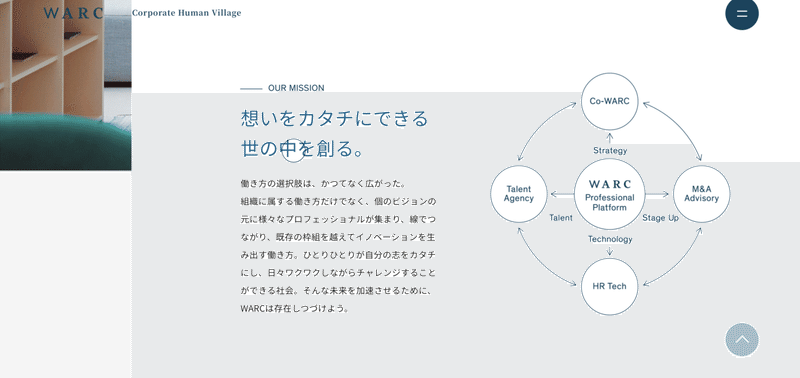
OUR MISSION箇所は、下層ページがあるのにも関わらずボタンデザインがない。
その代わりに用意されているのが、ホバーアクションである。
他ではなかなか見ないデザインである。

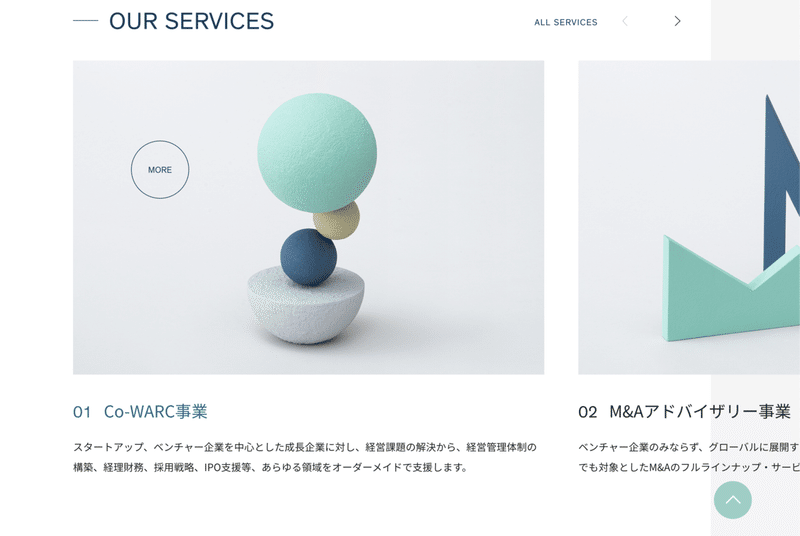
まずはじめに、自社サービス箇所をここまで抽象的に表現するのは非常に面白い。
かなりアーティスティックではあるが、砕いていくと意味はなんとなく伝わってくる。
デザイン × アートとはまさにこのこと。
またホバーアクションも他と一味違う仕様になっている。
ホバー時にMOREと出ることで、余計なボタンがなくとも、下層ページがあることが伝わる。

フォントのバランスといい、色のバランスといい、めちゃくちゃ綺麗なレイアウトが施されている。
目線も統一されていることで、立体的イメージも一緒になるため、配列が綺麗に見える。
サイト制作を考えている方は素材の設計はいるのが吉と言うことが伝わると嬉しい。
下層ページもレイアウトが綺麗なため、お時間許す方は一度見てみるべし。

フッターもシンプルですが、カラー配色が綺麗。
このキャッチコピーの置き方もだいぶイカしている。
参考にしたいデザイン。
最後に
全体的に配色のことに触れてばかりいますが、配色って本当に難しい。。。
だからこそ、当サイトは配色設計が非常に参考になる!!
ここまで色に向き合ったサイトを我々も作っていきたいものです。
世の中にある全てのWebサイトがイケてる世界を!
では、また明日!
この記事が気に入ったらサポートをしてみませんか?
