
【#勝手にサイト分析 vol.02】株式会社真面目様のコーポレートサイトを分析させていただきました。 | Curious inc.
はじめに
おはようございます!
株式会社Curious代表の吉沢でございます。
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただきます。
よろしくお願いいたします!
あくまで"勝手に"分析をさせていただいており個人的見解になりますので、誤解が生まれないようお願いできればと思っております。
基本情報のまとめ

企業名
株式会社真面目
会社URL
https://majime.jp/
コンセプト/デザイン分析
ターゲット
20代後半〜30代の"真面目"だけどイケてる人
コンセプト
<カラー>
白をメインに使っているが、真っ白だとパキッとしすぎてしまう。
そこにグレーが入ることによって、優しい印象を与えられている。
また、会社名である"真面目"という単語だけとると、"青"の方がイメージが近いはず。しかし"真面目=青"というイメージを裏切り、"赤"をブランドカラーにすることで、"真面目な情熱"を感じるブランドカラーになっている。
<レイアウト>
"真面目"という社名/コンセプトから取っているのか、罫線で区切られたグリッドレイアウトを採用していて、全体的に整った真面目な印象に仕上がっている。
余白が多いのにコンテンツのバランス、大きさ等により寂しさを感じないデザインとなっている。
<フォント>
ロゴのフォントは真面目さの伝わる明朝体をストレートに採用している。
英語フォントはIT企業でよく使われる丸みのあるサンセリフ体を使うことで、全体的に真面目さと、今風のイメージをバランスよくミックスさせている。
さらに、大きさや太さでは一切メリハリを出していないのにも関わらず、レイアウトでメリハリが生まれてバランスがいい設計となっている。
<写真>
全体的にコントラスト強めの写真を採用している。
写真自体のクオリティも高く、素材一つ一つに対する画角設計が施されている。
ここは参考になる!と思った点
僕らも"クリエイティブ"には非常に力を入れていますが、僕らから見ても参考にしたい!と思った点を、恐縮ながら挙げさせていただきます。
全体的に、社名である"真面目"の世界感を最高にイケてる形で表現されていて素晴らしいの一言につきます。
特に罫線とグリッドデザインを上手く使ったレイアウト設計には感動です。

FVの半分の領域かつ正方形で入れている斬新なレイアウト

FV右下のスクロールボタンが非常に可愛い!!!

マウスホバーで現れる"Next"ボタンが良いUXを生んでいる。

「…」をマウスホバーすると、目のマークになるのが斬新かつ可愛い!!

ニュース/ジャーナル部分にて、カテゴリーを左固定させていることで、直感的でとても見やすいUIを実現している。

余白が多いデザインではあるが、罫線の使い方が絶妙なため、なぜか寂しくない印象になっている。

下層ページのRecruitページにある見出しで、罫線の使い方が上手く斬新。とにかくきれい。おしゃれ。

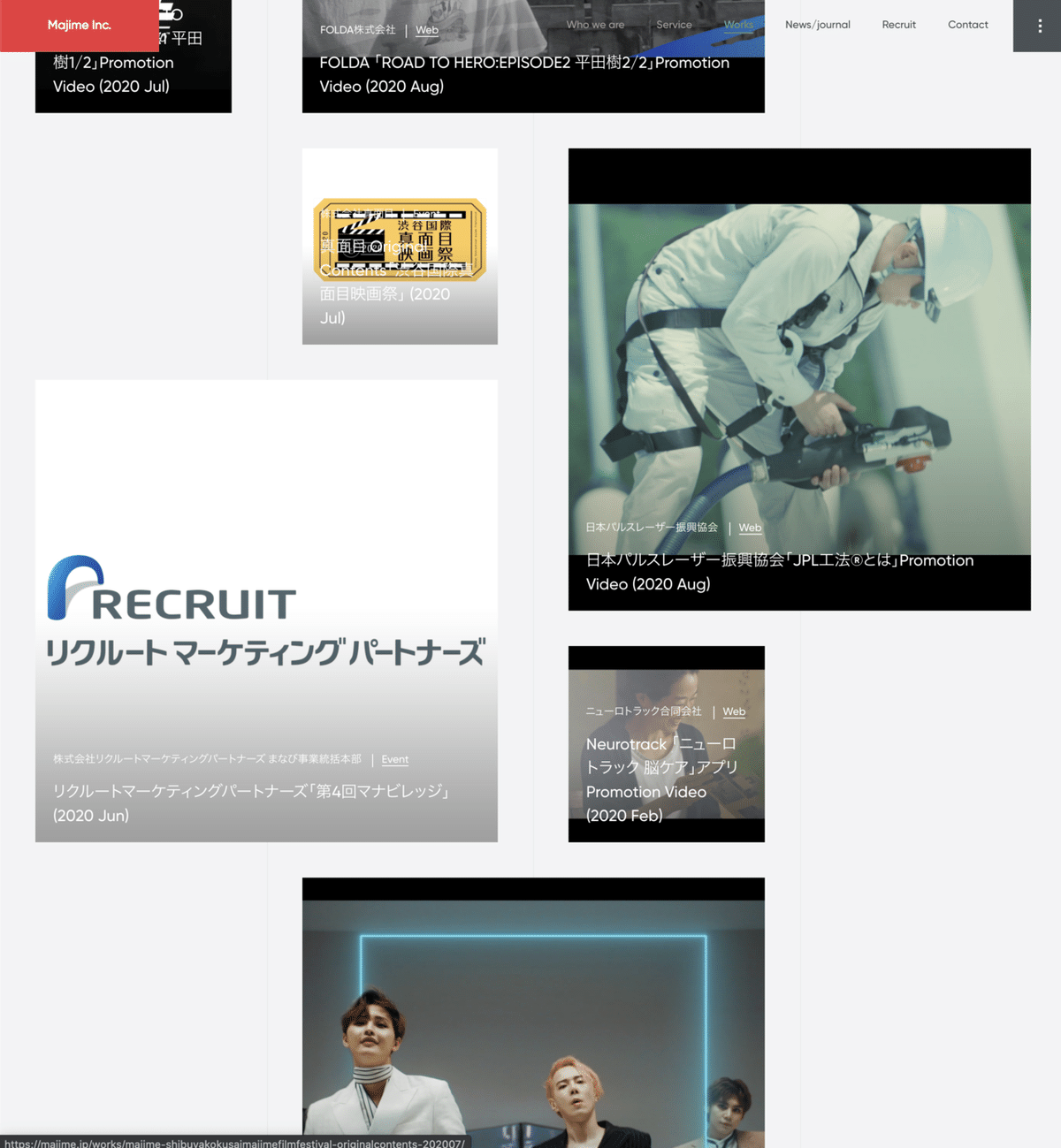
下層ページのWorksページですが、バラバラに配置しているように見えるが、的確なバランスで並んでいるため、全くバラバラに見えず、メリハリのある状態を生み出している。
最後に
TOPページから下層ページまで、会社名である"真面目"の世界観を的確に作り上げているのが本当に感動でした!
とにかく、罫線の使い方がうまい!うますぎる!
分析してみて非常に面白いサイトでした。
世の中にある全てのWebサイトがイケてる世界を!
では、また月曜日!!
この記事が気に入ったらサポートをしてみませんか?
