
【#勝手にサイト分析 vol.01】株式会社ウダツ様のコーポレートサイトを分析させていただきました。 | Curious inc.
はじめに
はじめまして、株式会社Curious代表の吉沢でございます。
弊社は「世の中に”クリエイティブ”の価値を」を事業ミッションとして掲げ、日々クライアント様の課題を"クリエイティブ"の力で解決しております!
今回突然ですが、”クリエイティブ”にこだわるCuriousが、【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただきます。
あくまで"勝手に"分析をさせていただいており個人的見解になりますので、誤解が生まれないようお願いできればと思っております。
基本情報のまとめ

企業名
株式会社ウダツ
業界
不動産
コンセプト/デザイン分析
ターゲット
30、40代で共働きだけど休日はおしゃれで充実させたい人
コンセプト
<カラー>
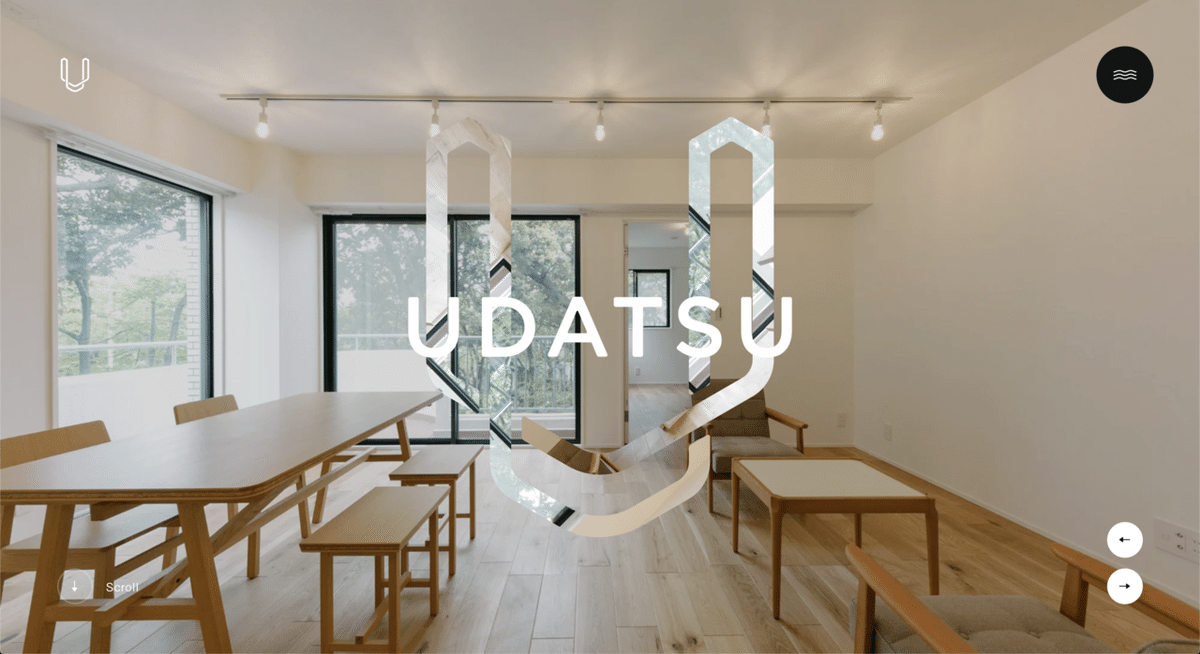
画像が映えるようにメインカラーは白を採用している。
アクセントカラーにブラックを使用することで、メリハリをつけ飽きさせないよう工夫が凝らされている。
<レイアウト>
画像メインに見せることで、物件のイメージがより湧くような"映え"が生まれるレイアウトとなっている。
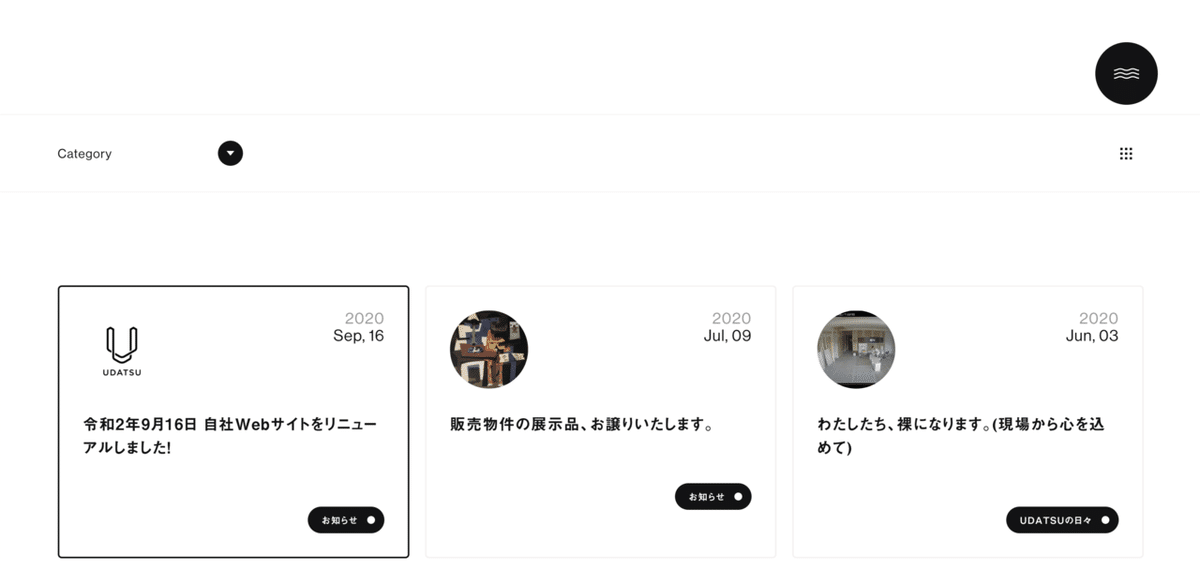
また、不動産業界のもつ"固い"イメージを払拭すべく、[角丸ボタン]や[丸い画像/アイコン 等]で馴染みやすい雰囲気作りがされている。
<フォント>
全体カラーを白黒で設計しているため、色ではなく大きさ/太さ/余白をテクニカルに使用し、メリハリを生み出している。
丸みのある英語フォントもレイアウトにて伝えた、馴染みやすい雰囲気を生む一要因となっている。
<写真>
清潔感はありつつ、サイトのコンセプトを害さないように明るくしすぎず、コントラストが強めな加工が施されている。
ここは参考になる!と思った点
僕らも"クリエイティブ"には非常に力を入れていますが、僕らから見ても参考にしたい!と思った点を、恐縮ながら挙げさせていただきます。
まず全体のスクロールが少し遅れて行われることで、余裕のある豊かなイメージの世界観を生み出してます。
その上で、他にもいろいろなアニメーションの工夫が凝らされています。

ファーストビューにはスライダーを採用し、背景写真とロゴで切り取られた写真の挙動を別にすることで立体的に見えるようになっている。

各記事のメイン写真が左上配置かつ丸にすることで、SNSのアカウント写真のような見せ方となり、馴染み深いものとなっている。

フッター出現の挙動が新しい。重なりのある表示方法を使うことで、立体感の出る挙動となっている。

ページ遷移時のアニメーションがスマホアプリの挙動と同一になっており、非常に現代人に馴染みやすい挙動になっている。

メニューの開閉時の挙動が波うっていて、可愛い。笑
最後に
正直、悔しいと思うぐらい良いサイトです!!
白黒が好きということもありますが、洗礼されているクリエイティブを見ると痺れますね。笑
世の中にある全てのWebサイトがイケてる世界を作っていきたいです!
では、また明日!
