
【#勝手にサイト分析 vol.13】株式会社博報堂/株式会社博報堂DYメディアパートナーズ様のコーポレートサイトを分析させていただきました。 | Curious inc.
はじめに
おはようございます!
株式会社Curious代表の吉沢でございます。
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただきます。
本日から項目を少し変えてお届けします!
よろしくお願いします!
あくまで"勝手に"分析をさせていただいており個人的見解になります。
ご理解のほど、宜しくお願いいたします!
基本情報まとめ

企業名
株式会社博報堂/株式会社博報堂DYメディアパートナーズ
URL
https://h-mp-recruit.jp/2021/
サイト分析

TOPページを何度もローディングしてみてください。
マウスカーソルがどこにいても、ページ上のカーソルは左上に配置された状態からスタートする。
これにより遊び心が生まれる上に、独特なカーソルを使うことで起こる周りのデザインへの邪魔を防止できている。

ページの構成が、TOPページはFVのみとなっている。
ユーザーがすぐに探したいページに辿り着ける設計になっている。

ビビットカラーを使うとどうしても、目がチカチカしてしまう。
今回のように、背景コンテンツの切り替えの速さや、写真のぼかし利用、動きを多く入れることでそれを全く感じさせない。
インパクトをきちんと残せているアニメーション設計になっている。

hoverアクションにはぜひ注目してほしい。
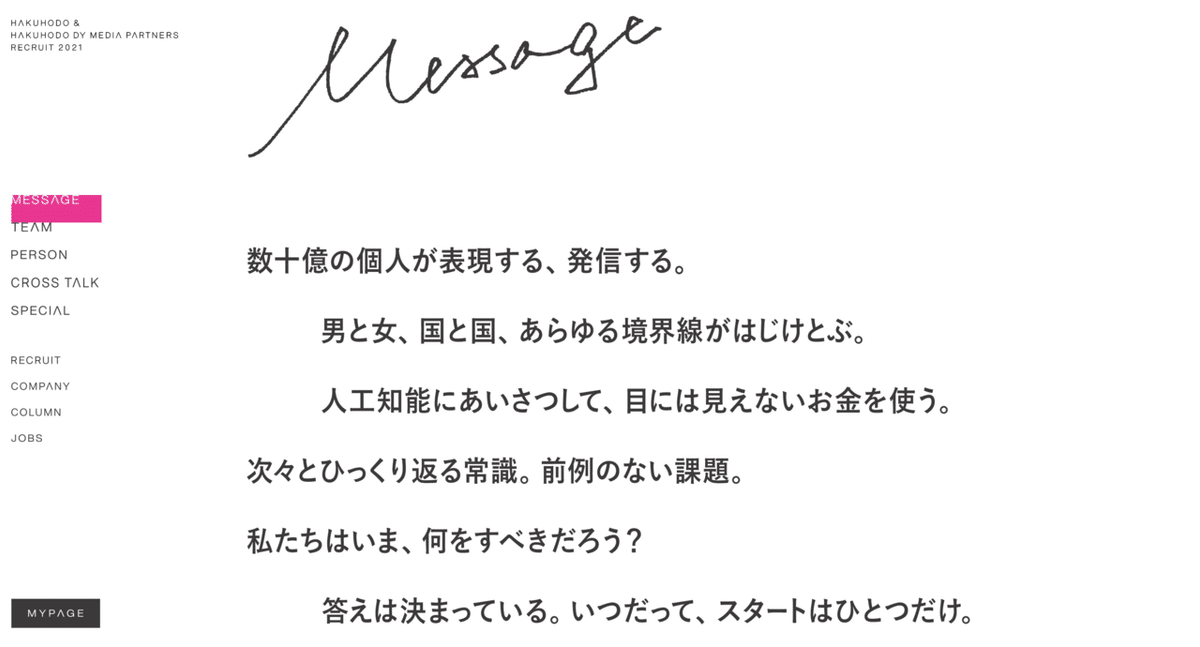
テキスト背景に、あえてピッタリハマらない背景カラーを使用ている。
これは、「次々とひっくり返る常識。前例のない課題。」というメッセージから、「変化に対応しながら、人の心を動かすから始めよう」ということからとった「余白」だと思う。
「余白」を意図的に作ることでここまで人の心を動かせる。

フォントは細いものが使用されている。
周りの邪魔をしないけれど、遊び心がある洗練されたものが利用されている。
特にAのフォントが可愛い。

ABOUTページでは、TOPページであれだけ使っていたビビットカラーはほぼ使っていない。
白黒のシンプルな色合いにすることで、メリハリがあり内容が伝わってくるデザインが施されている。
現に私もこのデザインのメリハリによって、心が動いたのを感じた。

PERSONページは、一人一人の個性をカラーで表現していている。
それぞれの働き方、考え方、生き方を表すデザインになっている。
これだけ様々な色を使っても安っぽくならないのは、色のテイストと画像のテイスト、筆記体が絶妙なバランスで成り立っているからである。

PERSONの各メンバーページでは、先ほどの余白のコンセプトを踏襲されたデザインがみられる。
画像とタイトルの余白をあえて空けず、右と下側のみ空けたデザインが施されている。

ページ遷移する際のアニメーションがかなり複雑だ。
常に新しいページを見ているような体験を生み出し、ユーザーを飽きさせない設計になっている。

SPECIALページでは、”超理系採用”をテーマに全く異なるテイストのページが用意されている。
ここでは、「データ」というものをビジュアルで表現している。
赤と青で構成されているのは、「人の感情」という定性的なものと、「行動データ」という定量的なものを組み合わせていける人を採用したいという想いがうまく表現されている。
最後に
色使い、背景コンテンツ、フォント、、一見するとごちゃごちゃしているように見えるが、全体的に統一されたクリエティブになっているのが本当にすごい!!!
世の中にある全てのWebサイトがイケてる世界を!
では、また明日!!
この記事が気に入ったらサポートをしてみませんか?
