
【#勝手にサイト分析 vol.14】株式会社 USEN-NEXT HOLDINGS様の採用サイトを分析させていただきました。 | Curious inc.
はじめに
おはようございます!
株式会社Curious代表の吉沢でございます。
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただきます。
あくまで"勝手に"分析をさせていただいており個人的見解になります。
ご理解のほど、宜しくお願いいたします!
基本情報まとめ

企業名
株式会社 USEN-NEXT HOLDINGS
URL
https://recruit.usen-next.co.jp/
サイト分析

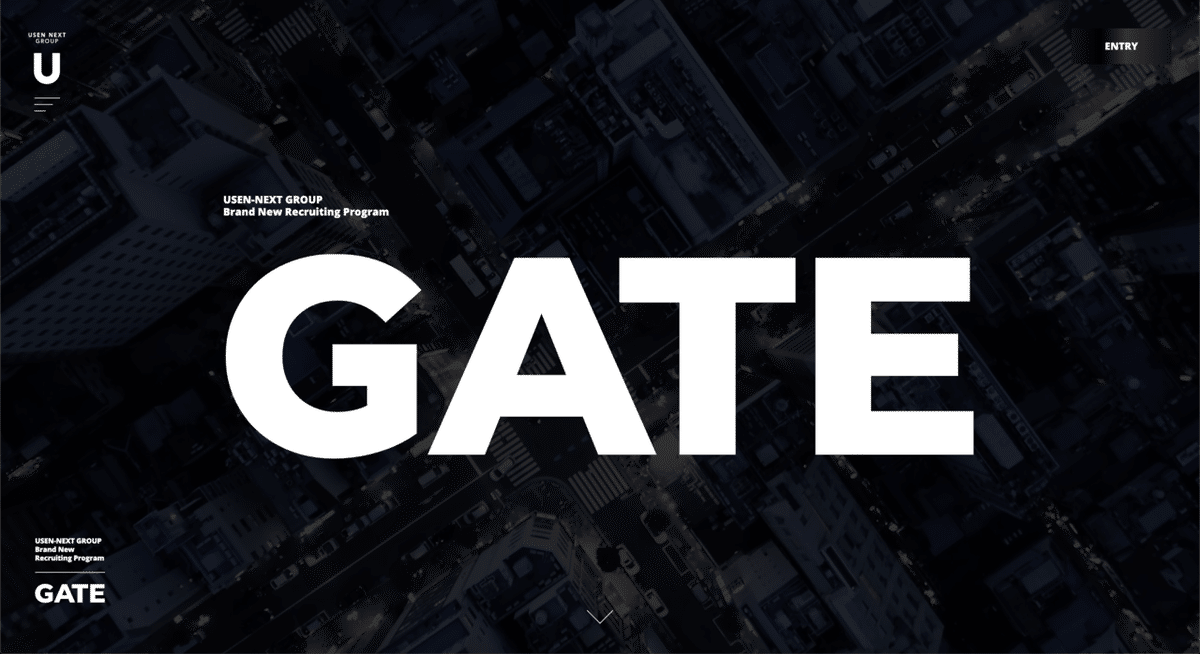
サイトを読み込み完了後、「GATE」が出現するアニメーションで目を引き付けられる。

FVでは白黒でとてもクールな印象だが、
スクロールしていくと最初にビビッドカラーが印象的な「What's the GATE 」が現れる。
この色合いが、採用サイトならではのポップで馴染みやすい印象を与えている。

スクロールするごとにコンテンツがアニメーションとともに出現する仕様となっている。
次は何が出てくるのかと待ち遠しくなる気持ちをうまくコントロールしながらコンテンツを見させているため、ユーザーが飽きない設計になっている。

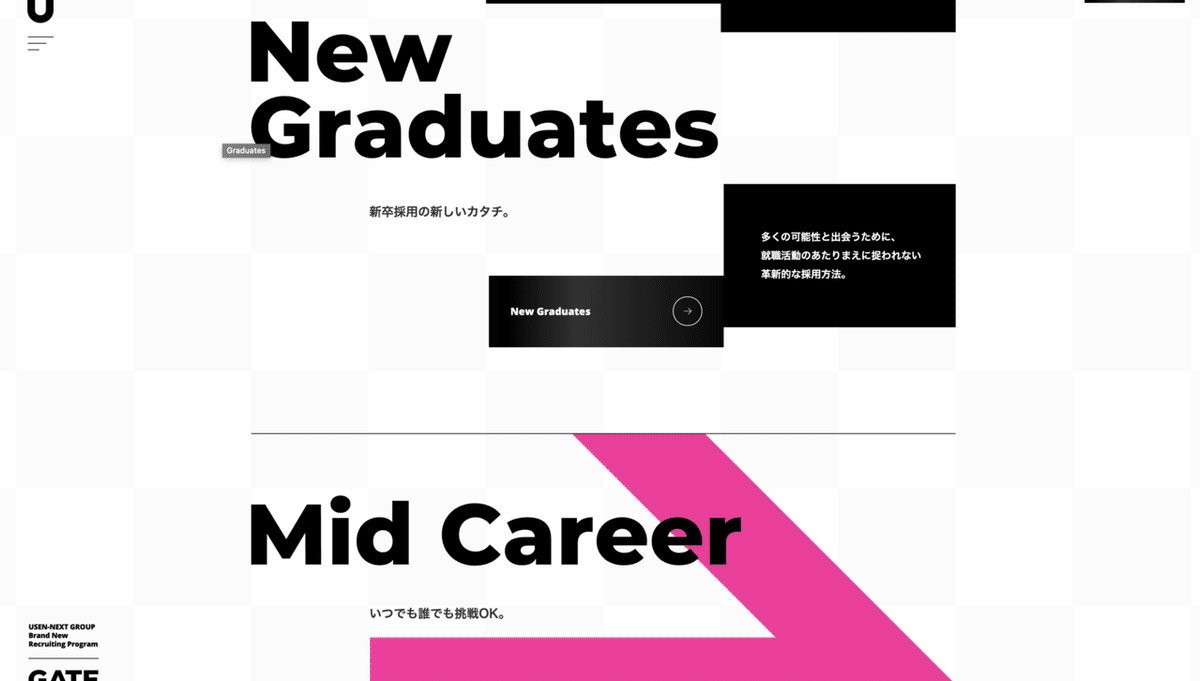
一見バラバラなコンテンツ配置で全体のレイアウト設計がなされている。
ただよく見ていただきたい。
白とグレーの格子状に色がついている背景になっている。
全てのこの格子状の背景に揃って配置がされている。
そのためバランスがよく、メリハリのある表現が生まれている。

英語フォントに大きくかつ太いものが採用されていることにより、力強さを印象付け、採用メッセージでもある"可能性"を表現している。

トップページ「Mid Career」箇所で、ピンクの矢印を使用している。
デザイン的なバランスも取れているし、新卒採用のような言葉でのコンセプト設計が難しいからこそ、色でインパクトをつけることで、きちんと下層ページに飛ばす設計になっている。

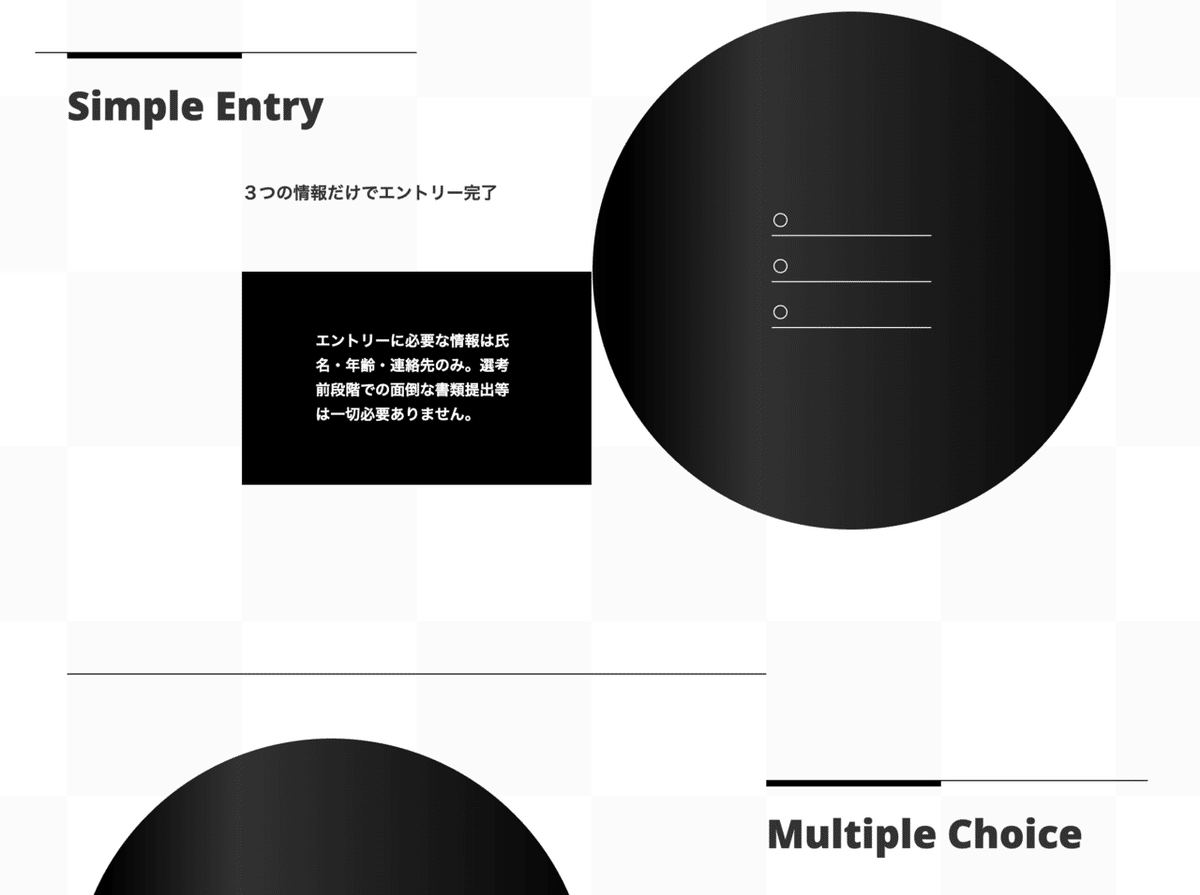
「What's the GATE」ページでは、線の配置/バランスが"普通"じゃない。
細い線と太い線をうまく使いこなしている。
各項目タイトルの線、、、
シンプルなのに洗練されている各項目のイラスト、、、
"普通"だったら配置しないような場所への詳細説明文、、、
今回の採用コンセプトである「わかりやすい(SIMPLE)」「革新的(INNOVATIVE)」を表現している。

「Inside the GATE」ページでは、あえて別ページに飛ばしている。
採用サイトにとってとても大事な"働く人"を軸にした、文化や考え方をよりイメージできる見せ方にしている、
最後に
かなりごちゃごちゃして見えるのに、
実は全て揃っているというのがとてもすごい!
白黒メインの中で、ビビッドカラーをうまく入れ込んでいるのが本当にうますぎる!!!
世の中にある全てのWebサイトがイケてる世界を!
では、また明日!!
この記事が気に入ったらサポートをしてみませんか?
