
【Salesforce】ちょっとの工夫でページレイアウトの崩れを防止
こんにちは、CREFILのコンサルタント永井です。
Salesforceの詳細ページのレイアウトでこんなお困りごとはありませんか?
ページレイアウト通りにうまく画面表示されない
新規レコードを作成するときに、ページレイアウトが崩れてしまう
同じセクション内で2列表示の項目と1列表示の項目を共存させたい
この記事では、これらの問題を解決するちょっとしたテクニックをご紹介いたします!
失敗例をつくってみた
試しに「商品」オブジェクトのページレイアウトを設定してみました。


数式項目分が上にズレてしまっている

テキストエリアやロングテキストエリアは幅を多く取りたい
「①ページレイアウトの設定画面」と「②新規レコード作成のポップアップ画面」を見比べてみると、レイアウトが崩れてしまっていることが分かります。

②でレイアウトがズレてしまった原因は数式項目にありそうだ
これは「税込価格」「粗利」が数式項目のため、新規レコード作成時は表示されないので、その分が上に寄ってしまったわけですね。。。
【教訓】数式項目があるとレイアウトのズレが起こりやすい!
また「③詳細ページの編集画面」ですが、「商品詳細」「備考欄」は沢山書き込む可能性も考えられるので、できれば1列表示にして幅を広げたいですよね。。。
では、改善したレイアウトを見てみましょう!
レイアウトを改善してみた
ちょっと工夫してレイアウトを修正してみました!


どうでしょうか?
「④修正版 詳細ページ」をみると、同じセクション内で2列表示の項目と1列表示の項目が共存できましたね!これなら長文も見やすいです。
また「⑤修正版 新規レコード作成のポップアップ」も、数式項目が原因で上にズレていたのが直りました!
では、実際の設定を比較して見てみましょう
■ 修正前

■修正後

違いが分かりましたでしょうか….?
実は非表示のセクションを活用することで実現していました!!
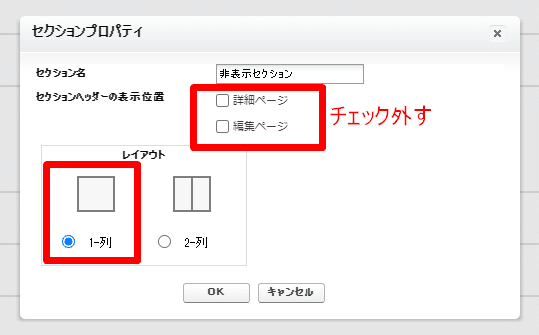
1列表示にしたい部分だけをセクションで分けてあげて、プロパティを編集すれば、画面上は同じセクションとして表示させることができます

レイアウトの崩れに関しても同様で、数式項目の後ろにある項目たちを別セクションに持ってきてあげればズレることがなくなります。
【教訓】レイアウトを調整するには非表示のセクションを使おう!
最後に…
いかがでしたか?
今回はレイアウト崩れの防止方法のアイディアについてご紹介させていだだきました。
参考になった方、少しでも「いいね」と思った方はハートを頂けたら嬉しいです◎
またSalesforceのナレッジがあればご紹介させていただきます!
ありがとうございました~
