
07 実践!図解づくりの基本手順 #図解のつくりかた

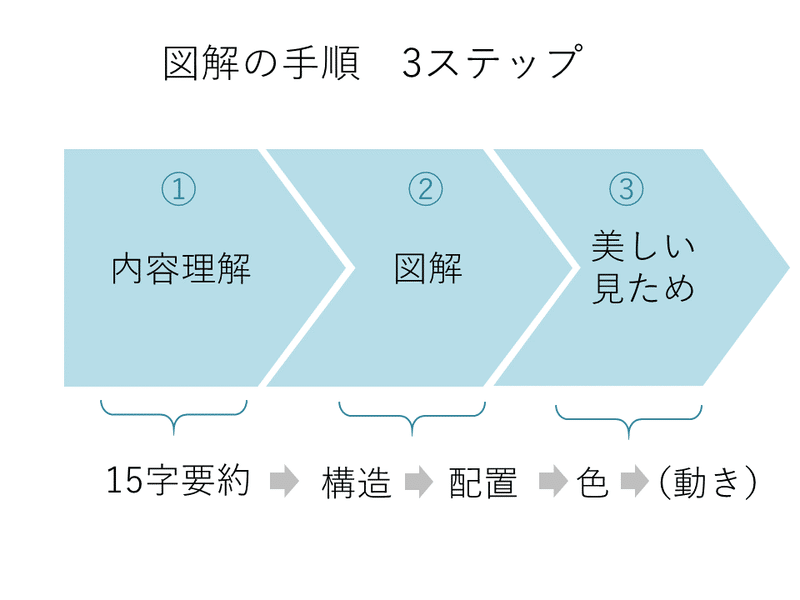
図解づくりの基本手順は、3ステップ
「①内容理解(15字要約)→②図解→③見やすくする(美しい見た目にととのえる)」
です。
いきなり「③」を作ることを考えがちですが、重要なのは「①」と「②」です。
各ステップごとに、例を用いて説明します。
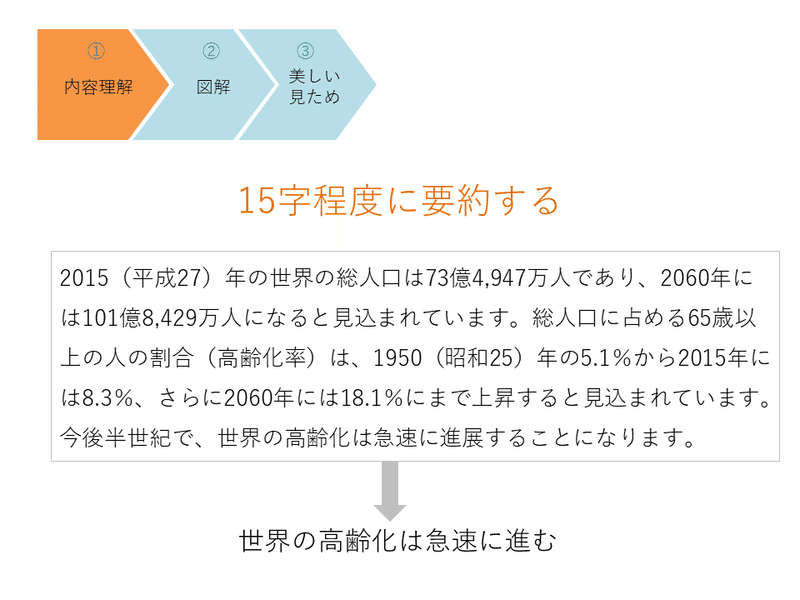
ステップ①内容理解
わかっていないことは、図解できません。まず自分が、図解する内容を理解することが大前提です。
何を伝えるかを明確にするために、「メインメッセージ」を15字で書いてみましょう。どれだけ長々と伝えていることでも、ほとんどのメインメッセージは15字にまとまります。まとまらないときは、
・一つの図解で伝えようとする情報が多すぎる?
・伝えるべき「メインメッセージ」を理解できていない?

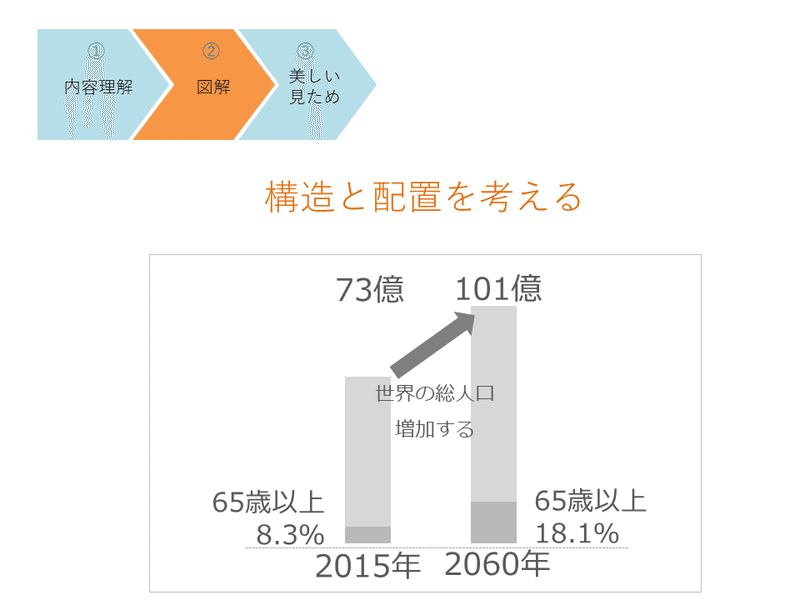
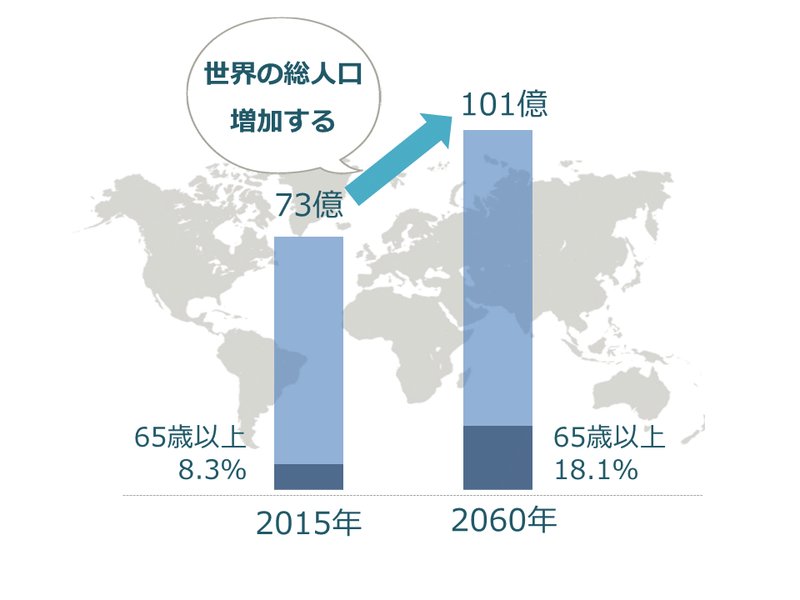
ステップ②図解
次に、「メインメッセージ」の構造を図で表現します。つまり、ものごとの関係性や強調したいことを、点・線・面・文字で表現し、配置します。
表現と配置のパターンを知っておくと便利です。たとえば、この例では
・「右上矢印」で増加を示す
・割合の推移を示すときは「積み上げ棒グラフ」
というパターンを使用しました。
(例はPowerPointでつくっていますが、手書きすることもあります)

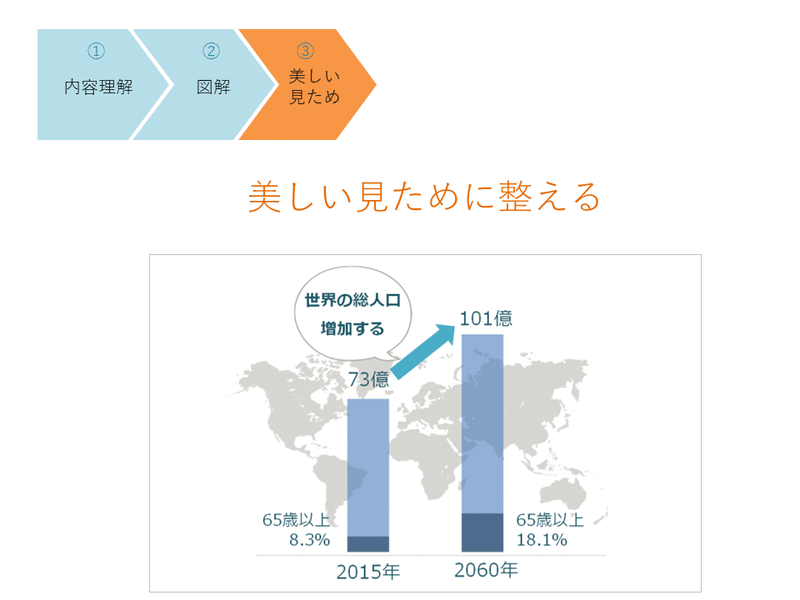
ステップ③見やすくする
図解は芸術作品ではありません。でも、相手に伝える以上は「見やすい」ことは欠かせません。
「見やすさ」とは、
・配色
・文字のフォント
・動きをつけるかどうか
などです。配色のルール、フリー素材の活用、さらに動きをつけるときは動画やGIFの作り方を知っておくと役立ちます。
重要なのは、ただ美しければよいのではないということ。「伝わりやすさ」の目的をもってととのえます。

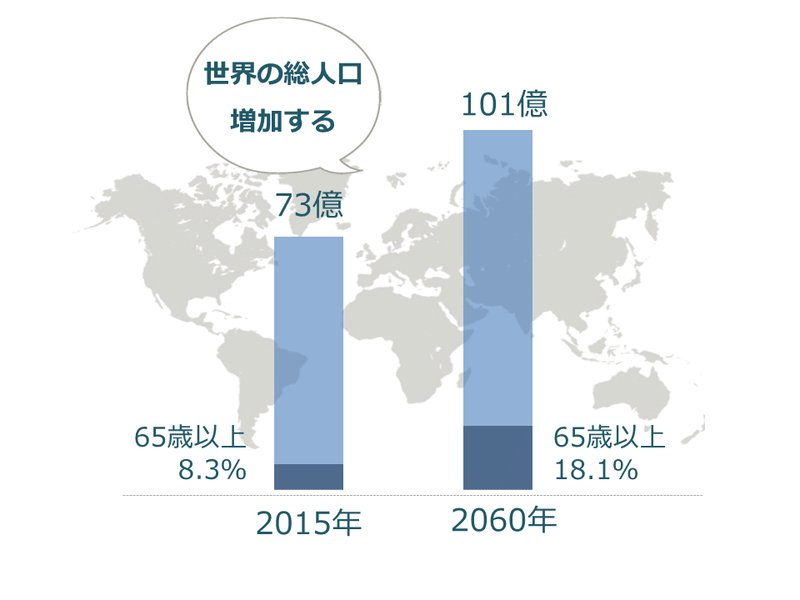
たとえば、この例では
・シンプルに伝えるため色数を少なく。「青の濃淡」+「グレー」のみ
・最も目立たせたい色は明るく(矢印)
・世界の話題を示すために世界地図を背景に置いた。イメージにあうフリー素材を用いた。目立たないようにグレーに色を変更
・文字フォントは統一。最も目立たせたい文字は太字にした
などのパターンでつくりました。
さらに、目立たせたい「矢印」を点滅させるのもよいかもしれません。GIF画像で0.7秒ループした画像をはりつけます。(うまく見れますか?)

例で示した図解はすべてPowerPointでつくっています。
もちろんデザインのプロに依頼すれば、美しく作ってもらえます。しかし、自分がつくったものでも、相手に伝わるならそれでじゅうぶんと考えています。
これまでの記事
この記事が気に入ったらサポートをしてみませんか?
