
05 デジタルコンテンツに図解は向いている #図解のつくりかた
デジタルコンテンツには、短時間で、ひとめで内容がわかる情報提供が向いています。
デジタルコンテンツとはたとえばこんなものです。スマホ・タブレットで見るもの(ウェブ記事、eラーニング、ブログなど)、プレゼンのスライド画面。これらは、本とちがって、長い文章をじっくり読むのにはあまり向きません。

デジタルコンテンツと紙媒体の特徴を比べると?
デジタルにはデジタルの、本には本の、特徴にあった伝え方があります。それぞれの特徴を比べてみましょう。
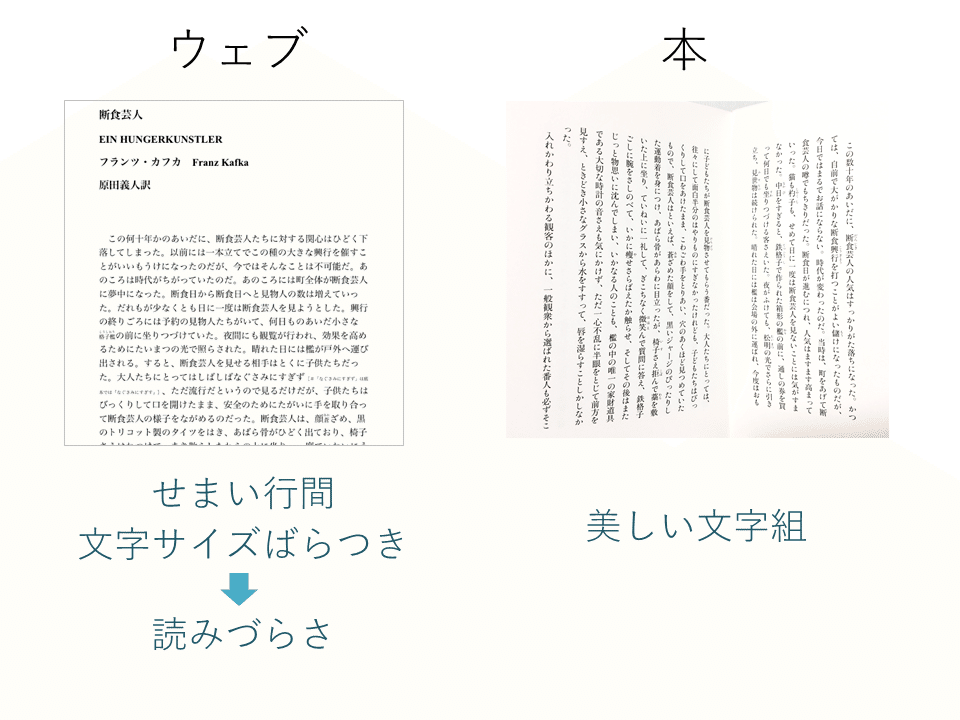
文字組み(字間・行間)
・本: 美しく整って読みやすい ◎
・デジタル: 本ほど美しく整っていない △
紙媒体の文字組み(字間・行間)は、完成された美しさがあります。それに比べ、デジタルの文字組みは読みづらいです。長い文章は紙のほうが読みやすいです。

画面の大きさ
・本: 適切な大きさ ◎
・デジタル: スマホ画面だと小さくて見づらい △
年配の方は特にそういいます。
読むスタイル
・本: 長時間じっくり読む
・デジタル: スキマ時間に流し読みする(スマホ)、一瞬で見る(プレゼンスライド)
どんなふうに読まれるかのスタイルがちがいます。
* * *
図解は、情報をひとめ(短時間・省スペース)で伝える方法です。スマホで読まれる記事の場合、文章を長く書く代わりに図解を活用すると、相手に伝わりやすいと考えています。図解は小さなスマホ画面で流し読みするスタイルに合っているからです。
おまけ:図解づくりをはじめたきっかけ
編集の仕事で、紙媒体(10年)とデジタルコンテンツ(5年)の両方を経験しました。初めてデジタルコンテンツをつくったとき衝撃でした。紙とデジタルとでは、読みやすさがぜんぜんちがうのです。同じ原稿をそのまま載せていてはだめだ、紙には紙の、デジタルにはデジタルの伝え方があると気がつきました。そこで試行錯誤したひとつが「図解づくり」でした。
これまでの記事
この記事が気に入ったらサポートをしてみませんか?
