
オブジェクト指向UIでデザインしてみた【レベル11. イベント管理アプリ】
「オブジェクト指向UIデザイン」にあるワークアウト(レベル11. イベント管理アプリケーション)をやってみました。
進め方
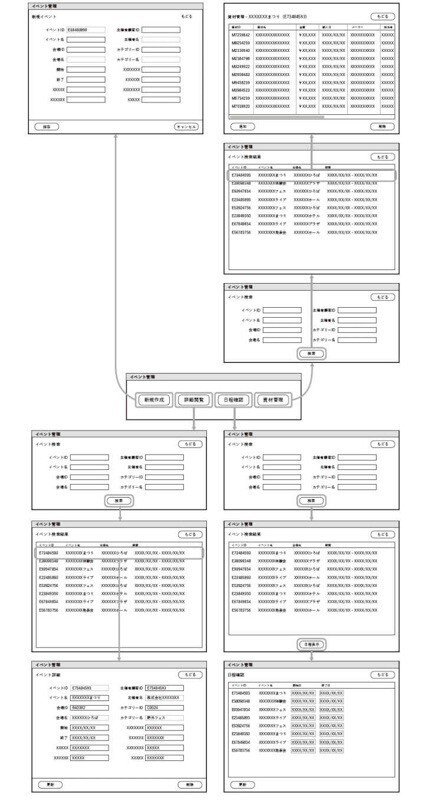
現行のUIから業務の概要をリバースエンジニアリングし、メインオブジェクトを抽出して、アプリケーションの基本的な構成を考え直します。

フロー図が小さすぎて何が書いてあるのかわからなかったので、もう少し見せ方工夫してくれると嬉しいですね。
ヒント
・イベントの新規登録、詳細閲覧、日程確認、資材管理という「やること」をそのまま線型なフローで表現している
・必要以上に詳細なレコード検索フォームがあり、検索と結果を繰り返すだけになっている。
・資材管理の画面では表示された項目の属性を表形式で水平に並べているため、画面の幅が足りず横スクロールが発生して閲覧しづらくなっている。
オブジェクトの抽出
現行の画面内で用いられている名詞を拾い集めました。
抽出したオブジェクトは「イベント」「会場」「主催者顧客」「カテゴリー」「資材」です。
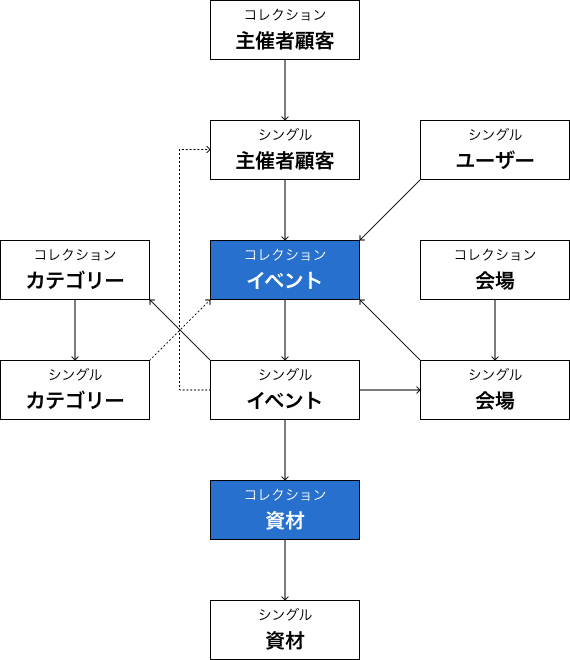
クラス図の作成
抽出したオブジェクトをもとにクラス図を作成しました。

ユーザーというオブジェクトは出てきていませんが、関係性を整理する上で必要だったので追加しています。このアプリを使うユーザーのことです。
ビューとナビゲーションの作成

構造がやや複雑ですが、基本的にイベントコレクションから派生しています。どの情報にもアクセスしやすいよう、ナビゲーションは主要なオブジェクトである青塗りの2つを設定しました。
コレクションとして記載はしたものの、UIに落としてみると必要ないと感じたものは省いています。
ちなみに本書ではイベントオブジェクトと資材オブジェクトのみ抽出して表現していました。
どこまで詳細にオブジェクトを抽出するかは人によりますが、構造的にはほぼ同じものとなっています。
ワイヤーフレーム

ビューとナビゲーションは複雑でしたが、ワイヤーフレーム化するととかなりシンプルになりました。
資材シングルは資材コレクションがあれば十分なので省きました。その他編集画面など表現していないものもあります。
プロトタイプ
画面をもっとたくさん作ればよかったですが、あくまで本書に則ってイベントと資材のコレクションとシングルだけ作成しました。
まとめ
本書の正解例は左にコレクション、右にシングルを配置しており1ページで完結するUIとなっています。Appleのメモアプリのようなイメージですね。
加えてイベントや資材のは画面上部のタブで切り替えるなど、「なるほど、そんなやり方があったかー」と感じました。
タブの使い方的に正しいのか?とは思いつつ、アイデアとしては面白いですね。
レベル12へ続きます。
この記事が気に入ったらサポートをしてみませんか?
