
オブジェクト指向UIでデザインしてみた【レベル7. 商品管理アプリ】
UI/UXデザイナー必読書の「オブジェクト指向UIデザイン」にあるワークアウト(レベル7. 商品管理アプリケーション)をやってみました。
進め方
指示されたタスクをもとにして、オブジェクト指向UIをデザインします。
本の記入例にならって「モデル」「インタラクション」「プレゼンテーション」を作成していきます。
アプリケーションのタスク
前回の続きです。

ヒント
・暗黙的に存在するオブジェクトと既存のオブジェクトとの組み合わせを理解する
・1つ前(レベル6)のワークアウトと共通するオブジェクトを探し、ひとまとめに構造化する
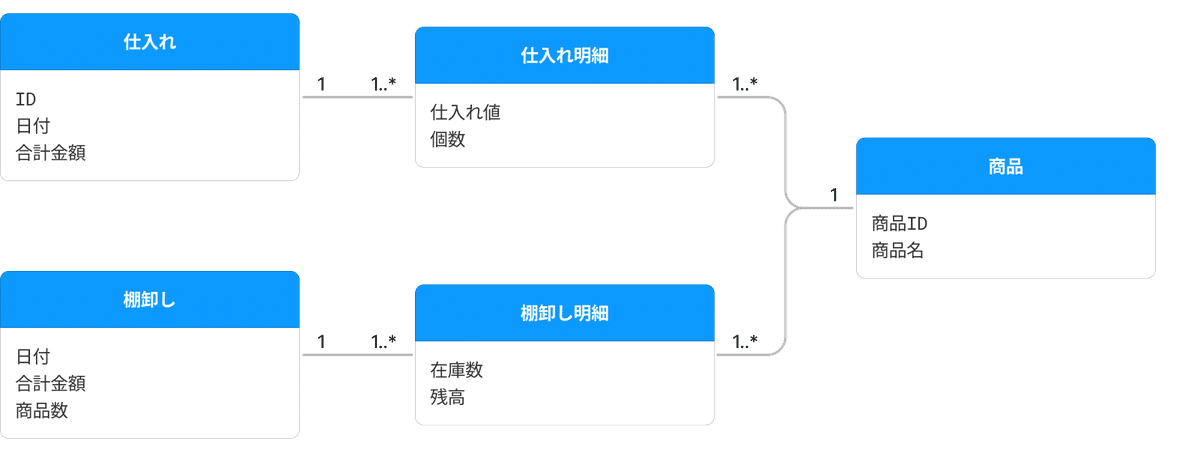
名詞の関係性とオブジェクトの抽出

クラス図の作成
前回までは「仕入れ明細」を「仕入れた商品」にしていましたが、本書に合わせて「仕入れ明細」に変更しています。

今回のメインオブジェクトとして「棚卸し」と「棚卸し明細」を新たに設定しました。
暗黙的なオブジェクトである棚卸し明細が出てくるかがカギでしたが、試行錯誤して抽出することができました。
また、今回は本書の参考例と全く同じでした。
ビューの作成

前回作成した仕入れ&仕入れ商品ビューを左右反対にしただけです。
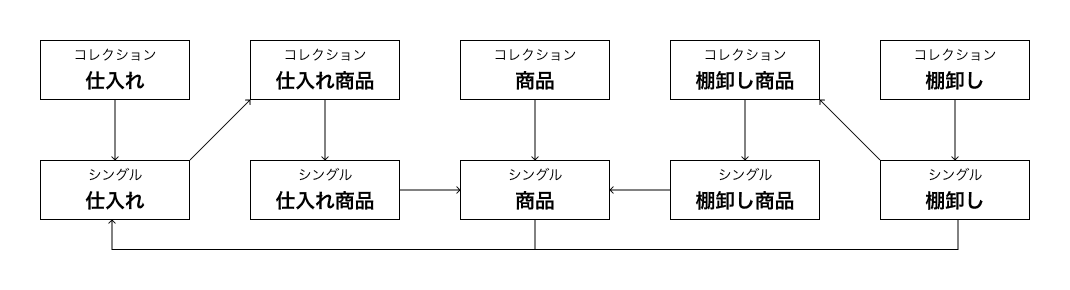
本書の参考例

前回同様、ビューは本書とかなり違いますね。
と思ったのですが、見せ方が違うだけで結構似ていますね。違いは仕入れの明細シングルから仕入れシングルへの導線がないことくらいですかね。
スクリーンの作成

スクリーンも前回作成したものと内容が変わるだけで見せ方は全く同じです。
ナビゲーションの作成

「棚卸し」コレクションを新たにナビゲーションとして設定しました。
ワイヤーフレームの作成

子供から別親へのページ遷移は禁止にしているのでページ数が多くなっています。よって実質同じ見た目のページがいくつか存在します。
まとめ
今回も今の画面構成になるまでかなり試行錯誤しました。
与えられたタスクの言葉が少し抽象的で分かりにくかったですかね。タスクを見ただけで画面がある程度想像できればいいのですが、ふわっとしか浮かばず。
今回のワークアウトはLevel.6 ~ 9まで段階的にデザインするため、レベル7の続きとしてレベル8へ進みます。
この記事が気に入ったらサポートをしてみませんか?
