
自動伸縮する区切り線のつくりかた|Adobe Illustrator Tips
自動伸縮する罫線ができてしまった… #adobeillustrator pic.twitter.com/ZKZ2TuvU2B
— イラレ職人 コロ (@coro46) May 22, 2023
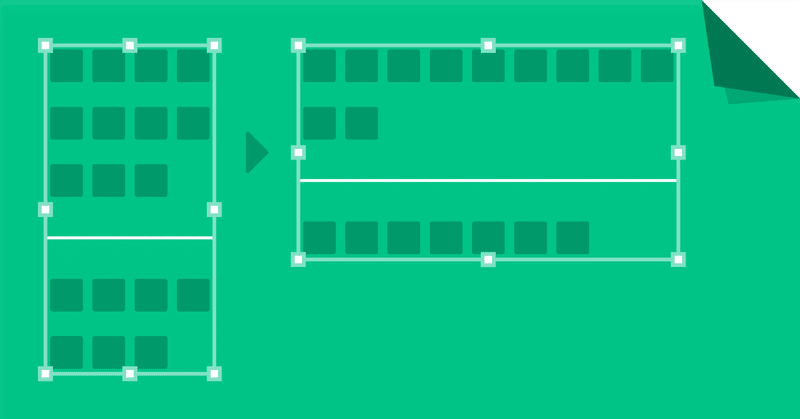
ふと思いついて試してみたら、できてしまいました。エリア内文字の幅に合わせて自動伸縮する区切り線のテキストの作り方です。
正規の機能ではなく、設定を活用した裏技っぽい感じなのでご注意ください。
マガジン購読者限定で作り方の解説と、商用利用OKなサンプルAiデータ(CC)付きです。(マガジンについて詳しくはこちら)
前提知識「タブ」と「───」の使い方
前提として、このレシピでは「タブ」という特殊文字と「タブパネル」の機能を活用しています。基本的な使い方を簡単に説明します。
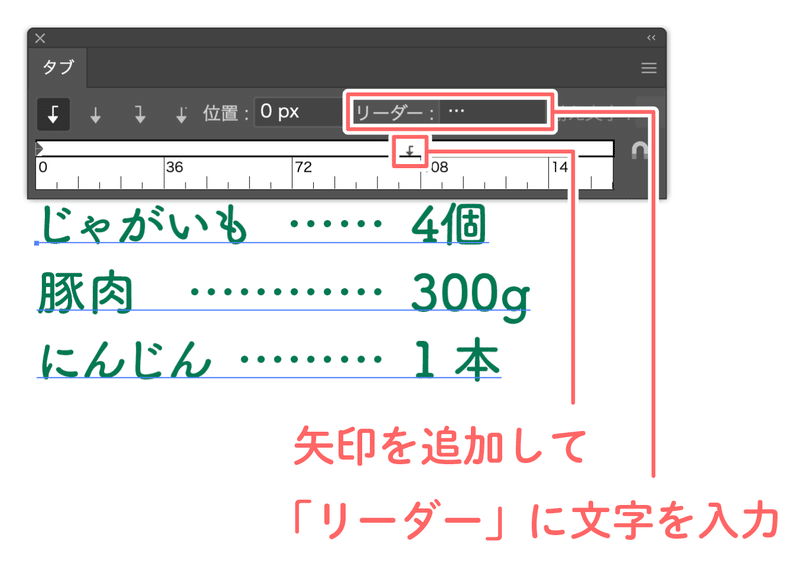
まず材料名(じゃがいも)と個数(4個)の間に、キーボードのタブキーなどで「タブ文字」という特殊記号を入力します。

続けて文字を選択状態で「タブパネル」を開き、定規の上の余白をクリックして「矢印」を追加。するとその位置へ材料のテキストが揃います。そして「リーダー」の枠に任意のテキストを入力すると、タブで生まれた余白部分が自動的にそのテキストで埋められます。

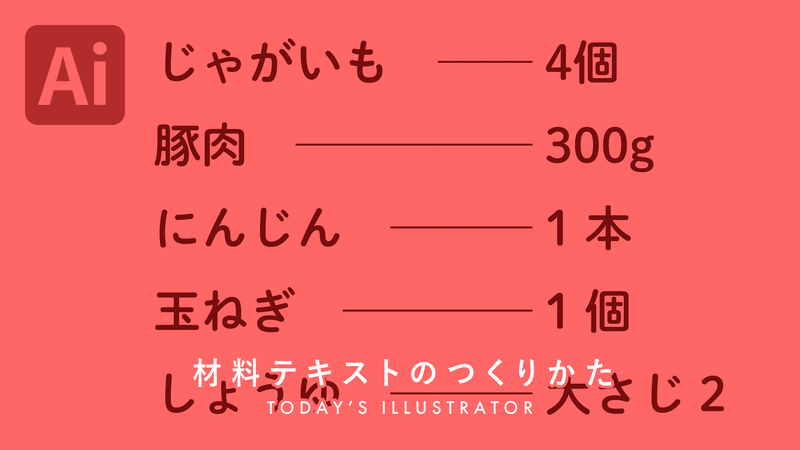
また、「リーダー」に「─」という記号をタブパネルに入力すると、下図のように一本の線につながります。ちなみに「─」は、いろんな入力方法がありますが、僕の場合は「けいせん」で変換しています。

ここから先は
686字
/
4画像
/
1ファイル

イラレの中・上級者向け。最新テクニックや解説、イラレ職人コロの活動の裏話などを月4回お届け。
本日のイラレマガジン
¥100 / 月
初月無料
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
