
数値で動かせるバーゲージのつくりかた
こんにちは。イラレ職人コロです。
今回は破線の数値で動かせるバーゲージのつくりかたをご紹介。数値の増減で簡単にゲージを動かすことができます。
バーゲージ自体のレシピは無料で公開です。購読者限定で上の動画のようなネオンっぽいエフェクトのレシピとサンプルaiデータ(CC)を配信です。
基本のバーゲージのレシピ

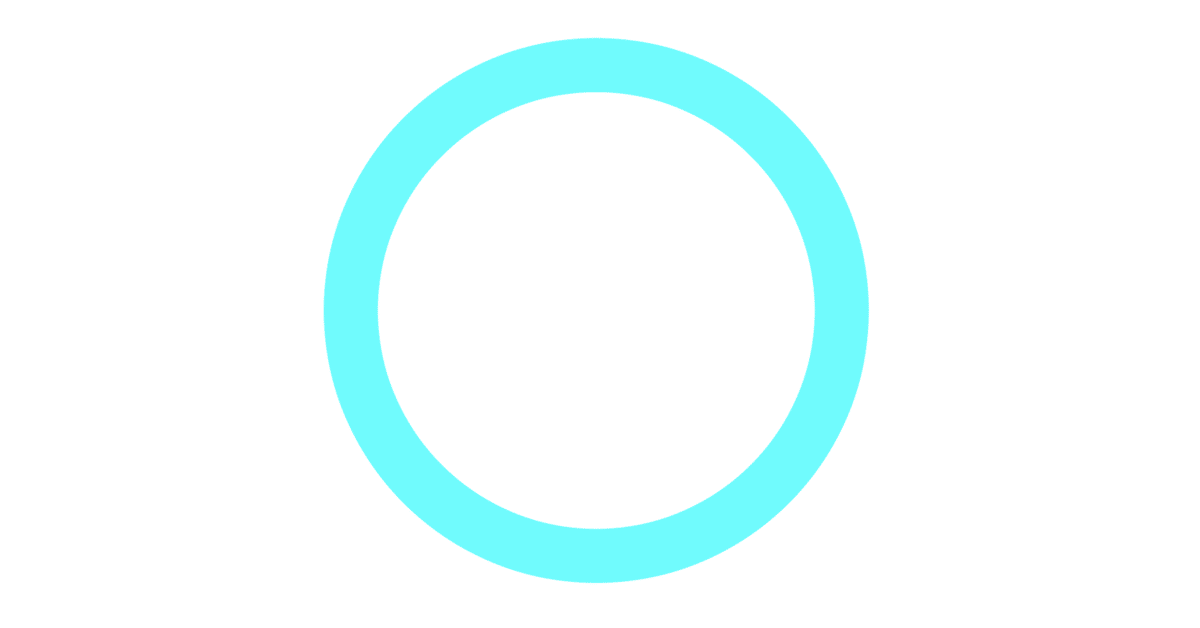
【1】正円を描き、色と線幅を整える。
▼

【2】線パネルから破線にチェックし、線分を適当に、間隔を1000に、「線分と間隔の正確な長さを保持」を選択。
【3】線端を丸型線端に、角の形状はラウンド結合に。
破線は「線分」と「間隔」をループして点線を描く機能ですが、間隔を正円の円周より長くすることで線分が1つだけ描かれます。(間隔の最大値が1000)
▼

【4】正円を90度回転。必要があればリフレクトツール(O)で左右反転。
これで基本のバーゲージは完成です。破線の線分の数値を増減すると、バーが伸縮します。
これをさらにアピアランスで加工すると、冒頭のリッチなバーになるわけです。
ここから先は
642字
/
5画像
/
1ファイル

イラレの中・上級者向け。最新テクニックや解説、イラレ職人コロの活動の裏話などを月4回お届け。
本日のイラレマガジン
¥100 / 月
初月無料
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
