
テキスト追従角カッコはなぜカッコになるのか|Adobe Illustrator Tips
料理のレシピなんかでよく見かける複数行のテキストをくくる角カッコを、アピアランスで再現してみました。テキストに合わせて自動的に伸縮します。
今回はこの作り方をさっくり説明し、マガジン購読者限定でなぜこの形になるのかの解説と、商用利用OKなサンプルAiデータ(CC)付きです。(マガジンについて詳しくはこちら)
材料テキストの作成
いきなり脇道に逸れますが、元の材料テキストの作り方がよくわからない人もいると思うので軽く解説。
材料と分量の間の「・・・」は、タブという機能を使っています。テキストを変更しても、自動的に点線の長さが調整される便利機能です。
材料名と分量の間でTabキーを押す。
テキストを選択しタブパネルを開く。
末尾を揃えたい位置で目盛り(の上の余白)をクリック。
パネル左上から「右揃えタブ」をクリック。
「リーダー」に「・」を入力。
Tab(・・・)の書式を整える。

なお、作例で6の書式は、縦横の比率を60%に、カーニングをメトリクスにしています。
レシピ概要

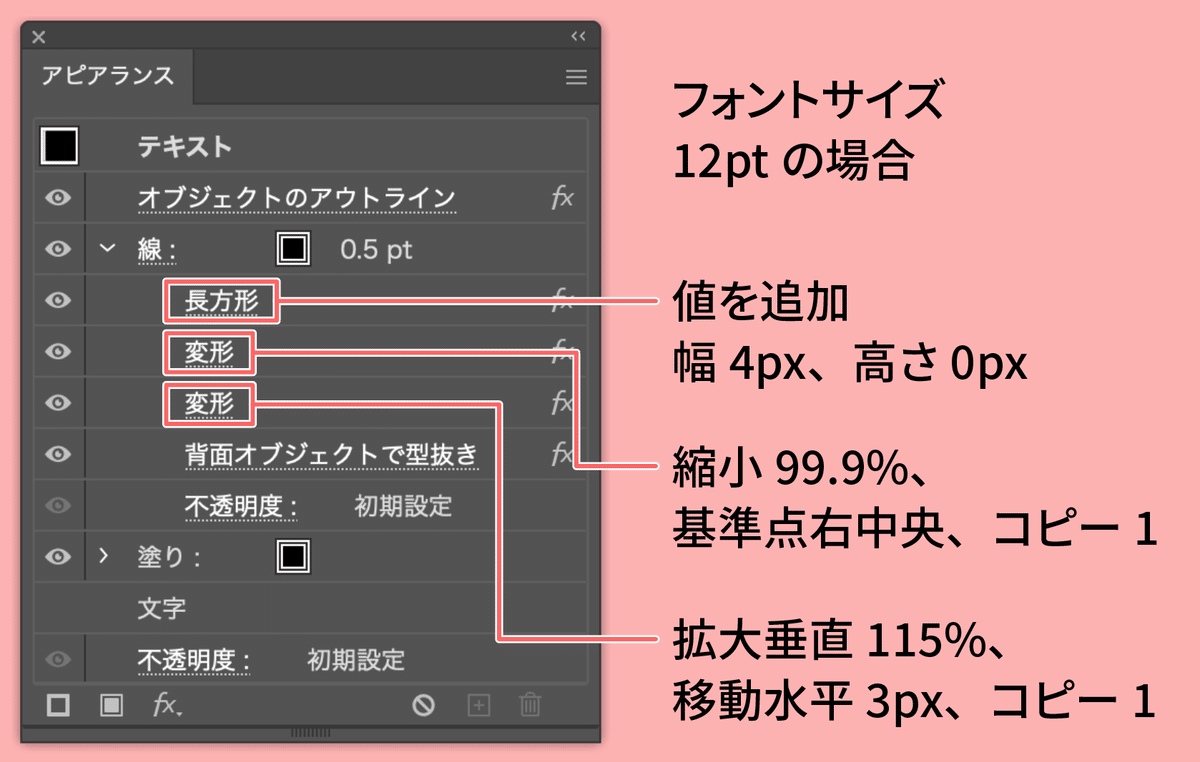
テキストを用意。作例のフォントサイズは12pt。
塗りをなしにして、アピアランスパネルで新規塗りと線を追加。線幅を設定。
効果>パス>オブジェクトのアウトライン を適用。
線を選択し、効果>形状に変換>長方形 。幅を少し伸ばし、高さは0に。
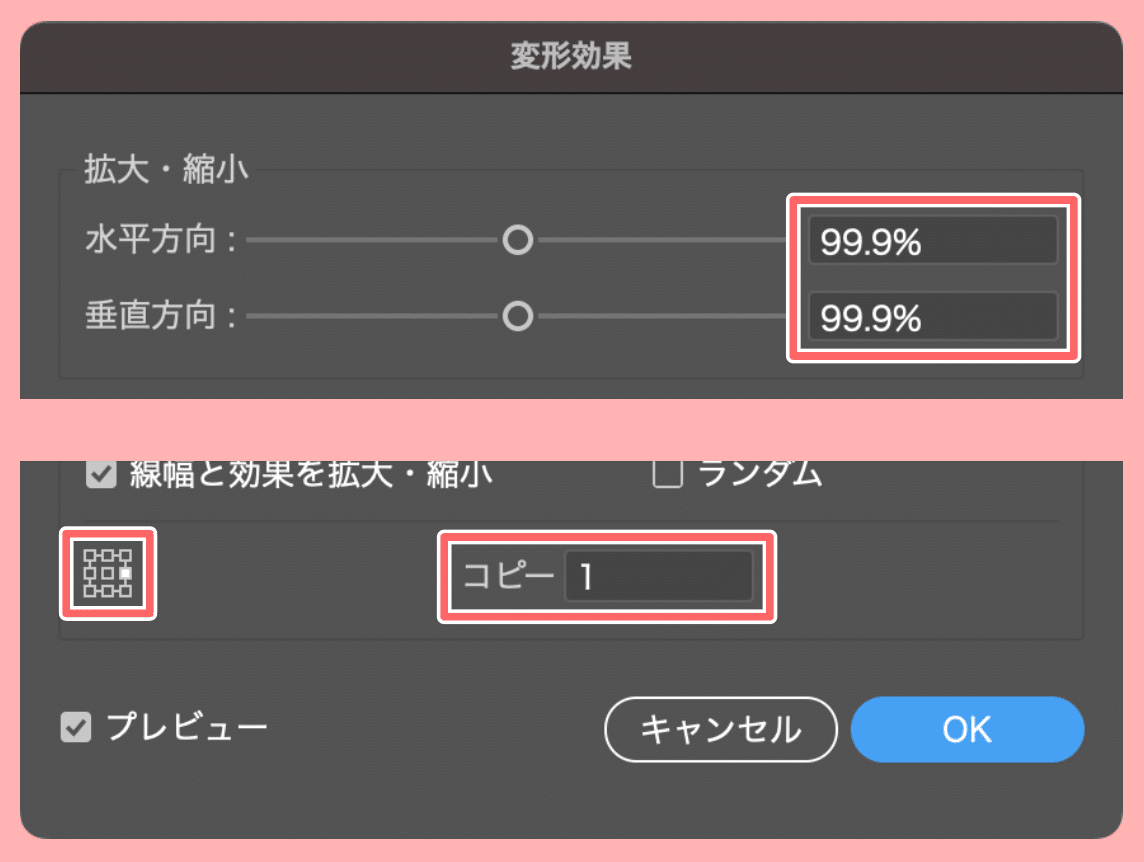
効果>パスの変形>変形 を適用。拡大・縮小を水平垂直とも99.9%に。基準点を右中央に。コピーの数値を1に。
効果>パスの変形>変形 をもう一度適用。垂直方向に少し拡大し、水平方向に少し移動。コピーの数値を1に。
効果>パスファインダー>背面オブジェクトで型抜き を適用し、「変形」の下に移動させて完成。

ここから先は
546字
/
3画像
/
1ファイル

イラレの中・上級者向け。最新テクニックや解説、イラレ職人コロの活動の裏話などを月4回お届け。
本日のイラレマガジン
¥100 / 月
初月無料
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
