
自作キーボード入門1年目のエンドゲーム
タイトルにエンドゲームと入っていますが、あくまで自作キーボード入門初年度の総決算的なキーボードの製作記となります。
尊師スタイルで完成したキーボードを使いこの記事を書いているわけですが、早速トラックボールをつけたくなる衝動に駆られています。
本当のエンドゲームは遥か遠くにあるようです…
今年作ったキーボード
入門1年目の今年はこれらのキーボードを作りました。
1台目: Alice配列キーボード
キー数は65、アクリルの積層ケース、ProMicro、ポリエステル銅線による空中配線、中央の配列は8度回転、スイッチプレートには切断堂さんに依頼したアルミプレートを使用した初自作キーボード。
ケースも出来て、ひとまず完成。
— copkbd (@copkbd) July 29, 2022
左親指の配列だけ改善ポイントだけど、Alice配列のキーボードがずっと欲しかったから満足⌨️🎉#自作キーボード pic.twitter.com/9PXoLd69BA
2台目: 50キーのキーボード, 初めてのPCB発注
キー数50、ガスケットマウント、ATMega32U4を直付したPCB、FR4製のスイッチプレート、レジン製ケースを使用したキーボード。
KiCadを利用したPCB設計及びATMega32u4直付PCBを作りたいという動機から。このキーボードを題材に初noteを投稿しました。ケースの記事はこちら。このキーボードで採用した配列が個人的にかなりしっくりきました。
3台目: 金属製ケースを採用した50キーのキーボード
2台目のキーボードの配列と同じで、網戸用のゴムを利用したOリングマウント、3Dプリントによる金属(ステンレス)製のケースを使用したキーボード。金属製のケースが欲しいという動機から作ったキーボード。記事はこちら。
40%ライクなAlice配列のキーボードを作る
前述の通り1台目はAlice配列、2,3台目は40%ライクなコンパクトなキーボードを作りました。今年のエンドゲームとなるキーボードはこれまでのキーボードの気に入った特徴を組み合わせた、50キーで40%ライクなAlice配列キーボードを作ることとしました。
ちなみにAlice配列でない50キーのキーボードの方もデザインのトーンを合わせて一連のシリーズとして設計し直すことしました。
2台のデザインのレンダリング画像は次の通りとなります。
自分の中の「普通」をテーマに「NORM」シリーズとし、Alice配列の方を「NORM/AL」・コンパクトな方を「NORM/CORE」とそれぞれ命名しました。

Aキー左側とEnterキーがどちらも1.75u幅なので、入手性を考慮して左側のキーは段差つきCapsLockキーの形状を使用します。
現在座っている椅子のアームレストに肘を置く姿勢では、配列の角度を10度とする方が自然だったので1台目の8度から変更しています。また、当初COREと同じく50キーで考えていましたが全体のバランスを見て51キーとしています。

これまで作った同様の配列のものより外形を2mmほど小さくし、さらにコンパクトにした。またUSBコネクタの位置を左寄りから中央に変更しています。自分が常用するキーボードとしての必要最低限がこの配列・キー数なので「CORE」としています。
レンダリング画像にもありますが、個人的にはモディファイアキーの印字がない方が好みなので、今回はレーザー刻印によるキーキャップ製作にも挑戦しています。
NORM/AL・NORM/COREともに、マウント方式に伴うパーツや3Dプリント特有の歪みを抑制する方法についても今回少し工夫してみました。詳細については後述しております。

PCBの設計
ここからはAlice配列キーボードのPCB設計に関する手順をまとめていきます。
KiCadの部品配置におけるストレス
これまでの設計でKiCadを使ってきた実感としてはAlice配列のような角度の着いた部品を適切な位置に配置していくのはかなり大変そうだなと感じていました(1台目のAlice配列キーボードは手配線で製作したため、KiCadは使用していませんでした)。
私のKiCad力が低いのもあるんですが、部品配置の際に適宜グリッドサイズを変更して配置するのが結構ストレスなんですよね。座標指定で配置していけば問題ないのですが…
自動化の導入
そんなときにTwitterでフォローさせていただいている @skeletonkbd さんのこちらのツイート群を拝見し、作業に光明が差しました。しかも丁度今回作るキーボードの配列を考え始めたタイミングだったのでとても助かりました。
Fusion360でスケッチ上の点の座標を取得するだけのスクリプトできた。これをなんやかんやすればKiCadにもっていけるはず pic.twitter.com/zVXKttc3oP
— スケルトン💀キーボード (@skeletonkbd) November 23, 2022
KiCadおよびFusion360においてスクリプトによる自動化作業の存在自体は知っていたのですが、頻繁にキーボードを設計する訳でもないし、設計するキーボードのキー数も少なかったのでストレスは感じながらも手動作業で問題がなくこれまで試したことがありませんでした。
【 Fusion360でキー配列を決めて、KiCadでフットプリントを自動配置する方法 】
今回こちらのドキュメントを参考に作業手順に自動化を導入してみましたが非常に快適でした。
今後は銀河鉄道999の鉄郎のごとく、作業をどんどん自動(コードベース)化してくことを目標とします。ちなみにこのnoteを書いている前日にはこのような記事(Pythonだけでキーボードを作る)もシェアされておりまして、サイコーとなりました。
作業手順の補足と実践
基本的には前述の解説ページを参考にしていただければ実践できるのですが、作業手順による差異や、少しつまずいたところをここに記録してきます。なおここでまとめる内容は補足となりますので、まずは @skeletonkbd さんの公開してくださっているドキュメントに目を通してください。
最初の手順1. Fusion360のスケッチでキー配列を作り込むにおいて、ドキュメントの方ではFusion360上でキーレイアウトを作成するようになっているます。
XY平面でスケッチを作って、19.05mmの正方形などを作って並べる。
私はキーレイアウト用のスケッチデータをKeyboard Layout Editor -> ai03 Plate Genelatorを利用してDXFを作成し、それをFusion360に読み込んでいます。
スケッチ外形の左上が原点(0, 0)になるように配置します。キースイッチ用の正方形に中心点を打つ手順は同じです。「点」ツールを利用します。中心の位置はFusion360のスマートガイド等や補助線等を利用して適切な位置を見つけてください。

続いて2. キーごとの座標を取得するに対する補足です。スクリプトはドキュメントのものをそのまま利用させていただいています。
スクリプトの追加手順はAutodesk公式に従ってください。追加できたら早速実行します。点のクリックによって取得されたデータは「テキスト コマンド」ウィンドウに出力されますので、メニューの「表示」からウィンドウを開いておいてください。
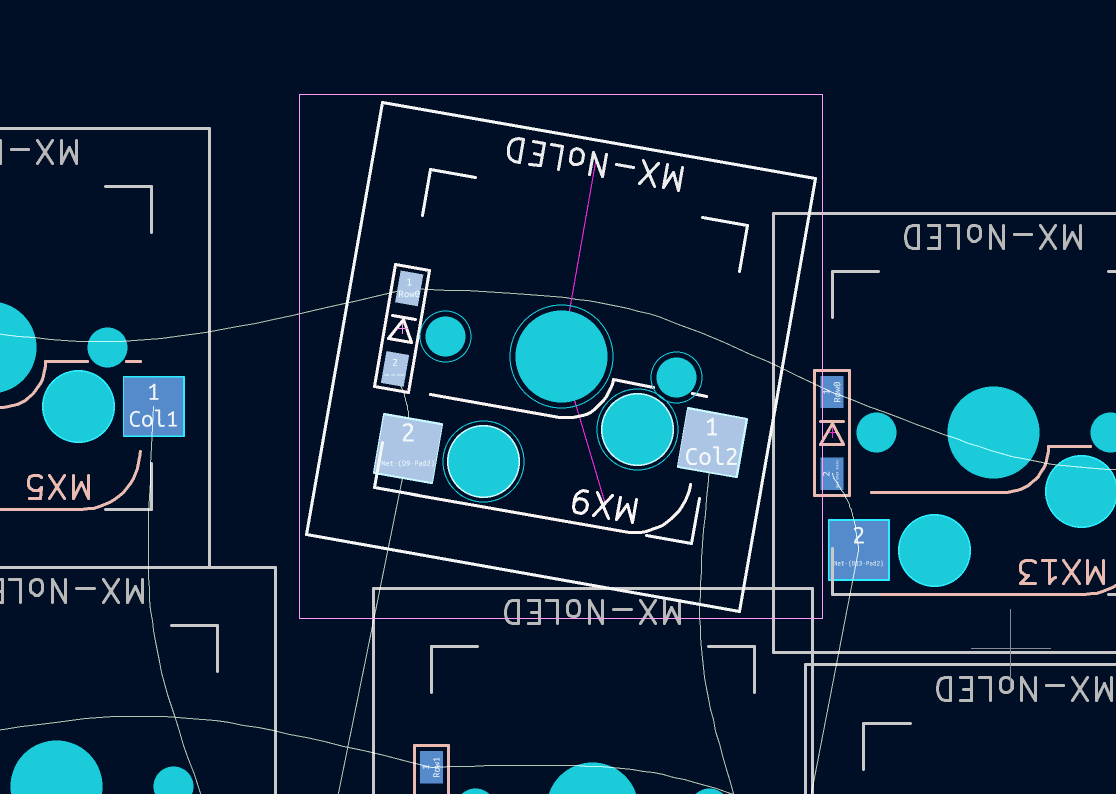
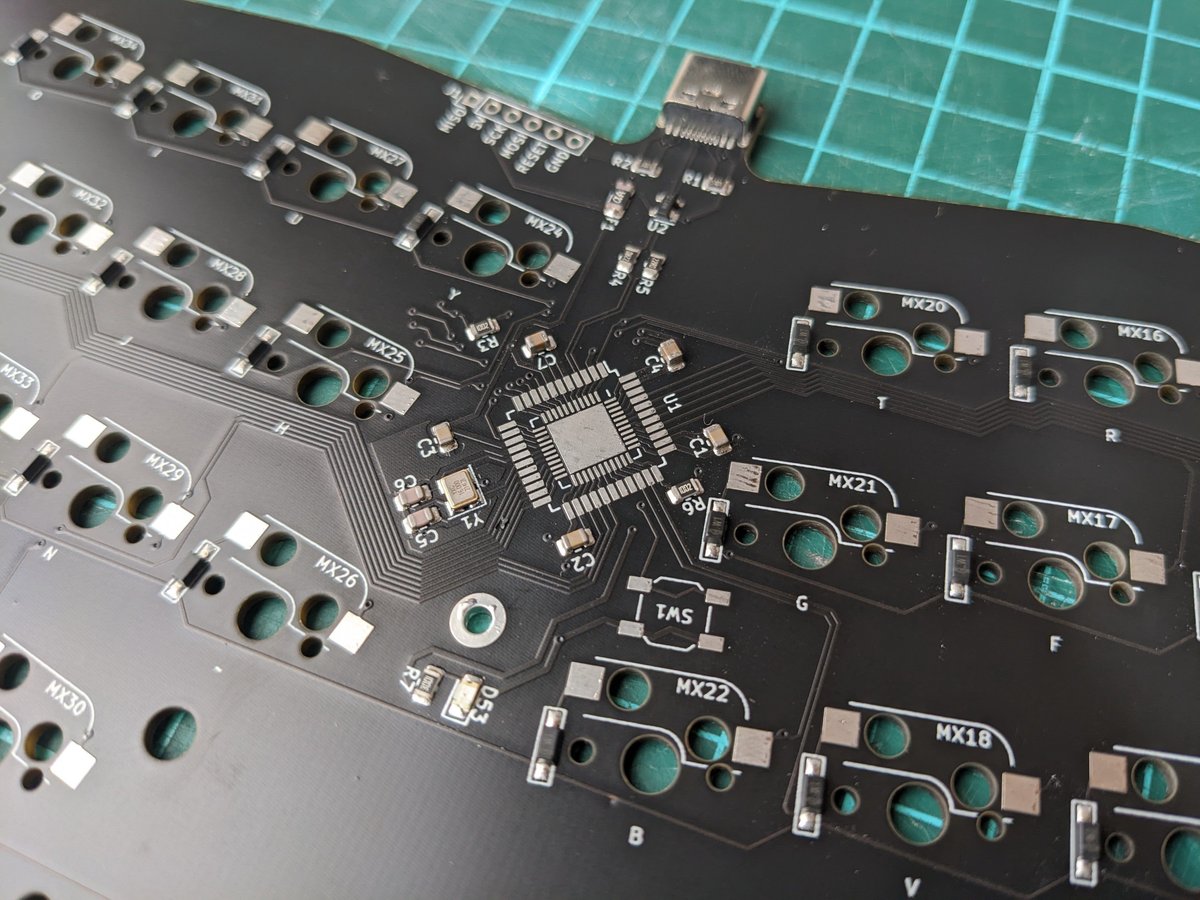
座標の取得はキースイッチに割り振られたアノテーションの番号の順(昇順)に従って行います。例えば以下の回路図では左上から下に向かってSW_1, SW_2となっていますので、Fusion360のスケッチの左上から対応するスイッチを順に取得していきます。この順番を間違うと意図した配置になりません(あとでテキストデータを編集することで修正もでききますが面倒)。

続いて3. KiCadのPCBエディターで自動配置における手順の補足です。ここでもFusion360の座標取得スクリプトと同様、ドキュメント掲載のコードを利用させていただきます。 ~/Documents/KiCad/6.0/scripting/plugins (お使いの環境に合わせて適宜変更してください) 以下にスクリプトを設置します。なお、ドキュメントのコードではキースイッチのアノテーションの接頭辞が「SW」前提となっていますので、回路図で割り振られているアノテーションの名称に合わせて変更します。 私の場合ですと「MX」が接頭辞として使われているので次のように変更します。
# ref = 'SW' + str(index +1)
ref = 'MX' + str(index +1)ドキュメントのarrange関数の最後に以下の記述を追加します。この記述によって、スクリプト実行後すぐにPCBエディタの描画が更新されます。
def arrange() :
...(省略)...
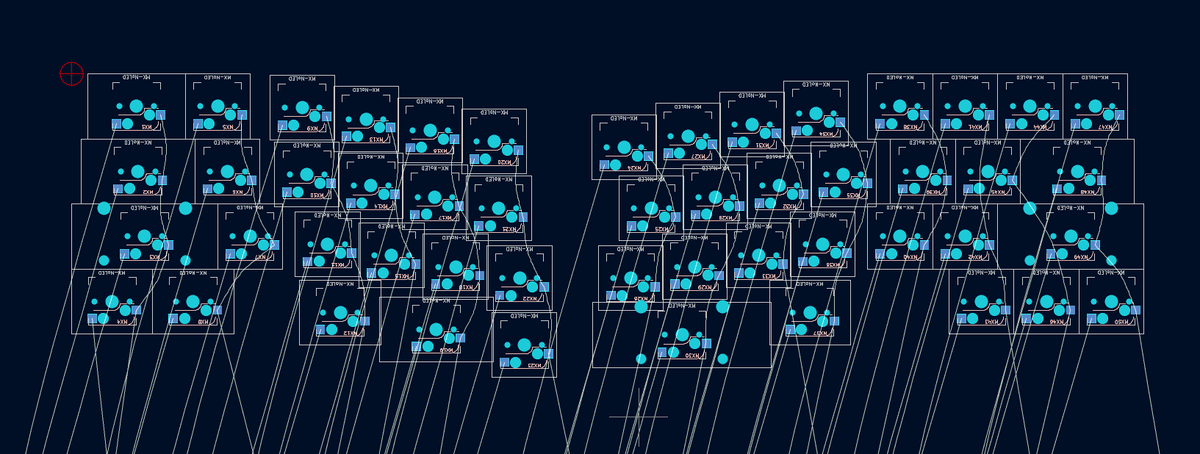
pcbnew.Refresh() # PCBエディタの状態を更新する次の画像が実行結果です。キースイッチが意図通り並んでいるのがわかります。

なお回転は自動化されていないので回転もスクリプトで制御できるようにするか、手動でフットプリントのプロパティから角度を変更します。


なおFusion 360でスケッチの左上に座標原点が位置するように配置しておりましたので、KiCadの図面上でも左上に配置されます。
これを解消する場合は、Fusion 360のスケッチデータをずらすかスクリプト実行時に指定数値分ずらしてKiCadのエディタで真ん中あたりに配置されるようにする必要があります。
この配置調整に関しては最終的に自動配置によるパーツが全て並び切った後、全体をまとめて手動で移動するのでも問題ありませんので気にならない場合は必要ありません。


自分の場合はスクリプトのarrange関数にオフセットする値を渡せるようにして、配置する位置を調整できるようにしています。何か修正があってスクリプトを再実行した際に位置が戻ってしまうと面倒なのでこうしています。
加えてダイオードなどの配置にも利用しやすいよう、アノテーションの接頭辞も引数で指定できるように変更しています。
# def arrange() :
def arrange(fp='MX', offset_x=0, offset_y=0) :
...(省略)...
for index, key in enumerate(keys):
# ref = 'SW' + str(index +1)
ref = fp + str(index +1)
print(ref)
# x = key[0]
# y = key[1]
x = key[0] + offset_x # offset_xとoffset_yの値分配置位置をずらす
y = key[1] + offset_y
fp = pcbnew.GetBoard().FindFootprintByReference(ref)
fp.SetPosition(pcbnew.wxPointMM(x,y))

ここまでが @skeletonkbd さんのドキュメントを実践してみた際の個人的補足です。
PCB設計の続き: 自動化の範囲を広げ(ようとした)る
ここからはダイオードの配置や回転が必要なフットプリントの配置を自動化した際の個人的メモです。実際に試行錯誤しながらメモしましたので結論までが回りくどいですがご容赦ください。
ダイオードを配置する
前述の通りスクリプトを引数付きで実行できるようにしたので、キースイッチの時と同様にダイオードも配置します。ダイオードのアノテーション「D」が引数に渡された場合は配置位置をキースイッチの中心座標からX軸方向で-7mmするようにしています。この配置位置に関してはPCBの設計方針によって変更します。
if fp == 'D':
pos_x = key[0] - 7 + offset_x # ダイオードの場合はxを-7mm
pos_y = key[1] + offset_y
else:
pos_x = key[0] + offset_x # offset_xとoffset_yの値分配置位置をずらす
pos_y = key[1] + offset_y
なお、ダイオードは回路図上でキースイッチ用途以外にも使われている可能性があります。スイッチ用途以外のダイオードが自動配置の対象にならないように、アノテーション番号はキースイッチのアノテーション番号(指定した座標数)の範囲外になるようにしてください。

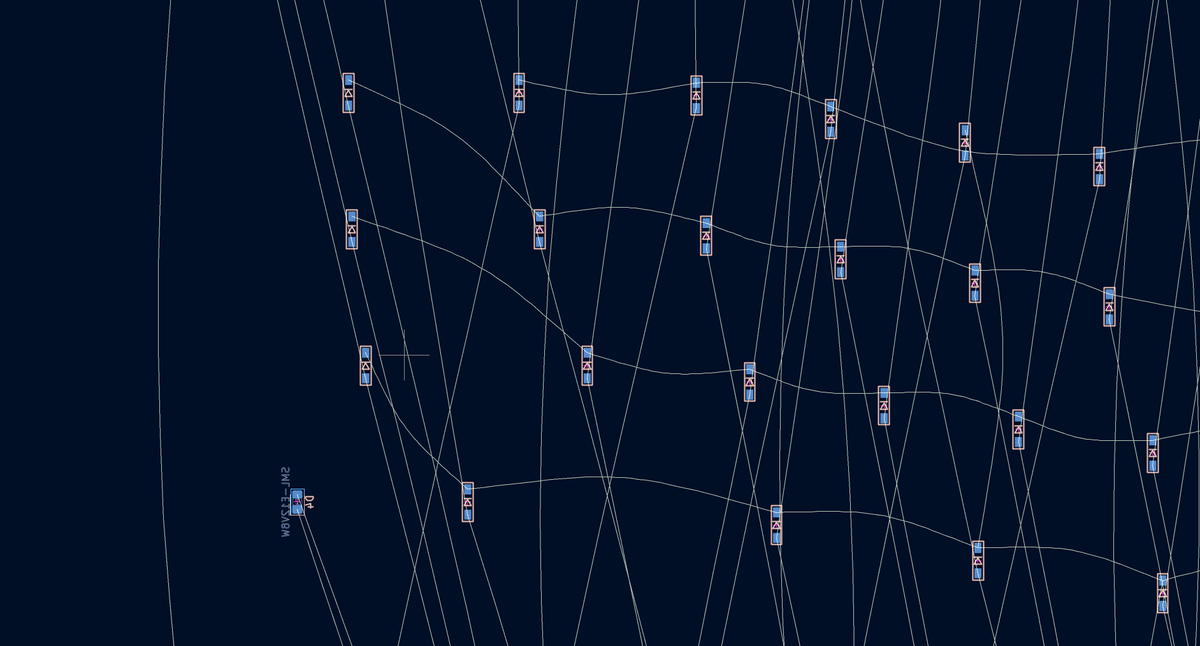
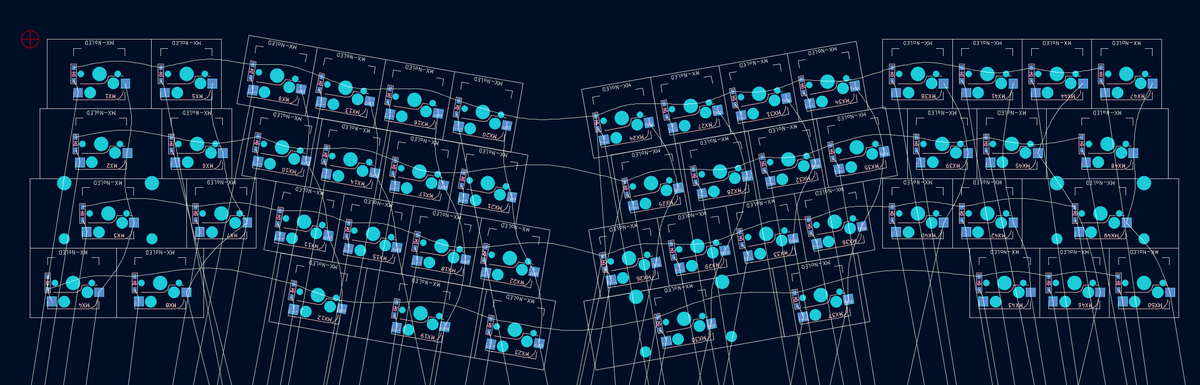
実行するとすでに角度変更をしたキースイッチのことを考慮していないので次の画像の通り位置がずれます。

キースイッチの回転も考慮してダイオードを配置する
この配置ずれを解消するには、キースイッチの中心座標を回転軸としてダイオードを回転させる必要があります。これを手作業で行う場合は、次のような手順で行なうことが考えられます。
スクリプトによってスイッチとダイオードを配置。この時点でスイッチの角度変更は行わない
スイッチとダイオードのフットプリントをグループ化
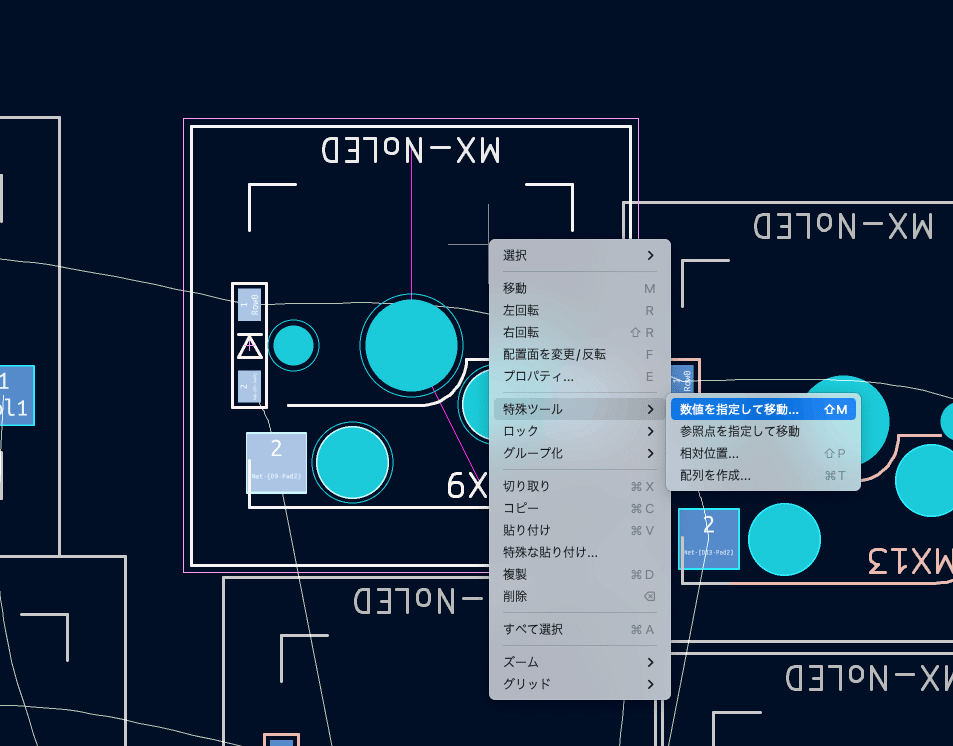
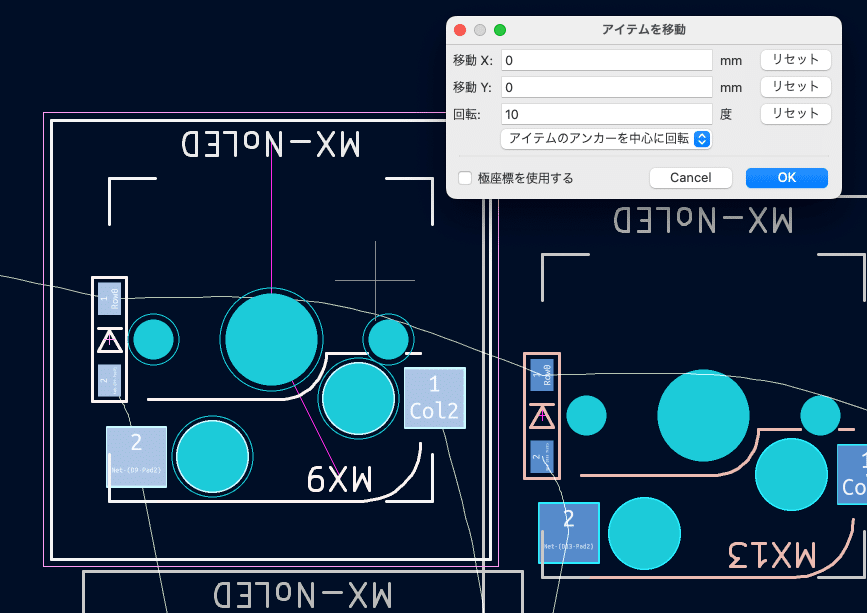
・グループ化する際にダイオードがキースイッチのフットプリントの外側にあると回転軸がずれるのでその点は注意グループを選択し、右クリックで出てくるメニューから「特殊ツール」>「数値を指定して移動…」を選択
「アイテムのアンカーを中心に回転」を選択し他状態で、任意の角度で回転させる




こちらも自動化を考えたのです今のところは実現していません。キー数も少なかったので手動でやってしまいました。。すいません。
ダイオードとキースイッチの番号が同じペアで、共通の座標を極座標(中心)として回転させてやるようにすれば実現できると思います。

現状のまとめ
回転を考慮してキースイッチとダイオードを配置する手順をまとめると次の通りになります。




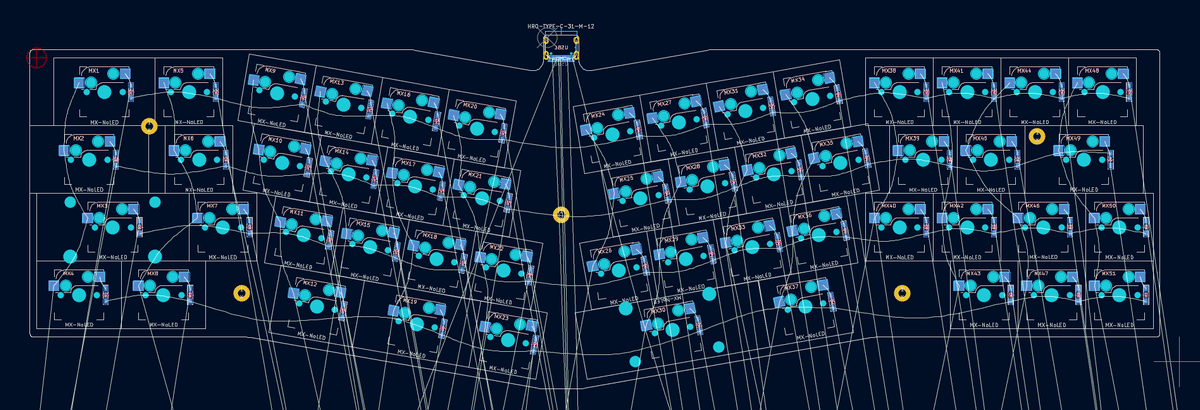
ちなみに上記の配列の29キー分を手作業で行った場合、グループ化から回転までの作業時間を測ってみましたが5分かからないくらいで完了しました。何も考えずにできる作業なのでAliceレイアウト程度であれば自動化のメリットはそこまでないかもしれません。ただ何か修正があったりした場合はここも自動化しておくと再配置が楽なのは間違いありません。
最終的にキー数調整したりフットプリントの向きなどを調整して以下の通りとなりました。

PCBとケース設計における工夫点
ATmega32U4-AUとMUのフットプリントを共有する
NORM/ALの方はPCBの中央部にかなり余裕があるため、ATmega32U4-AUとMUどちらも利用できるようなフットプリントを試しに設置してみました。
これでKiCadの設計データを変更しなくても、AU/MUどちらも使えます。

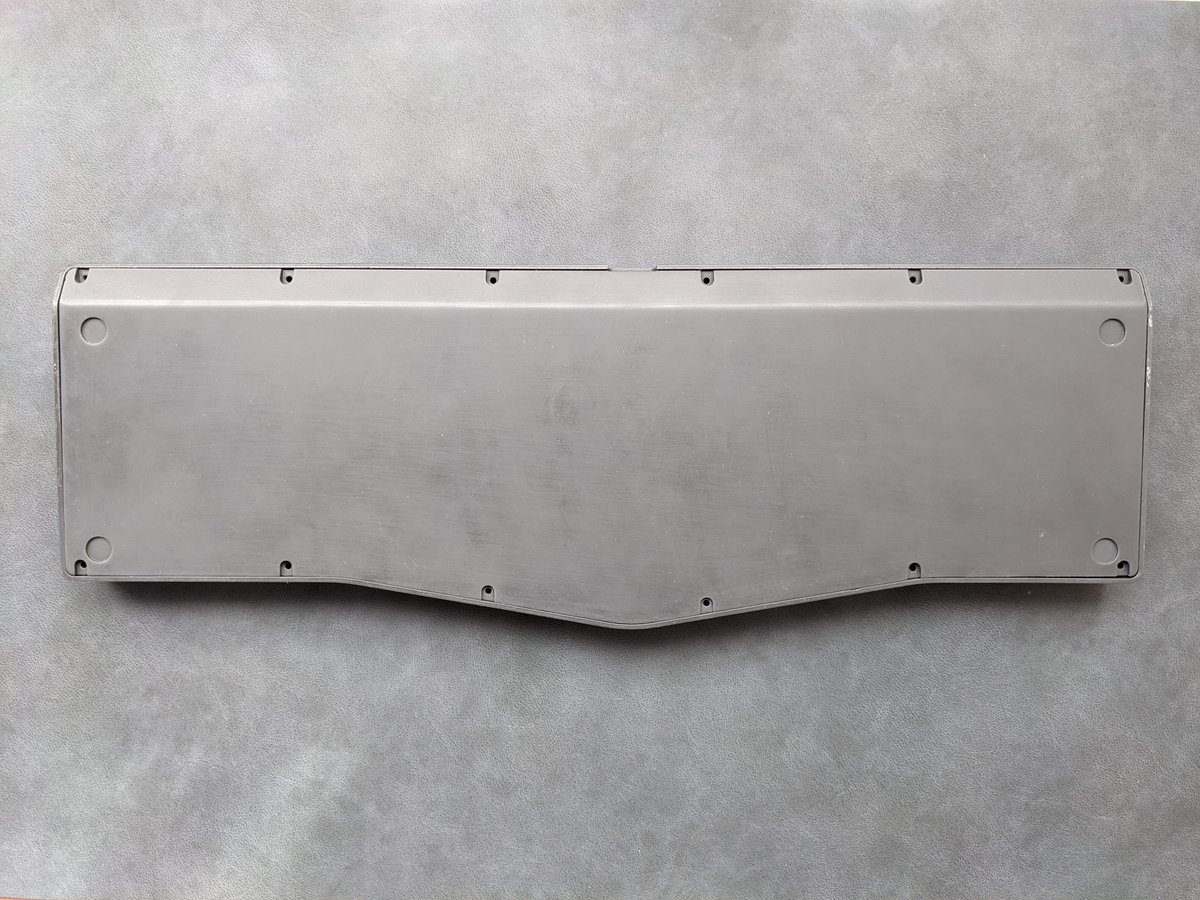
ネジ受け用のパーツ
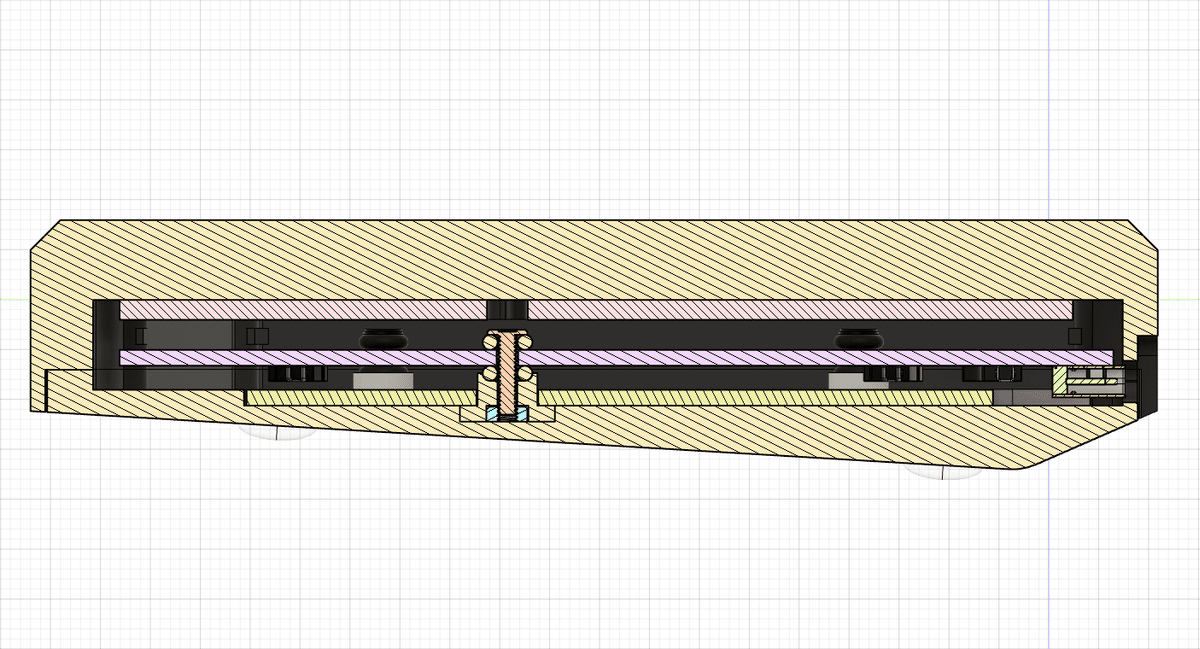
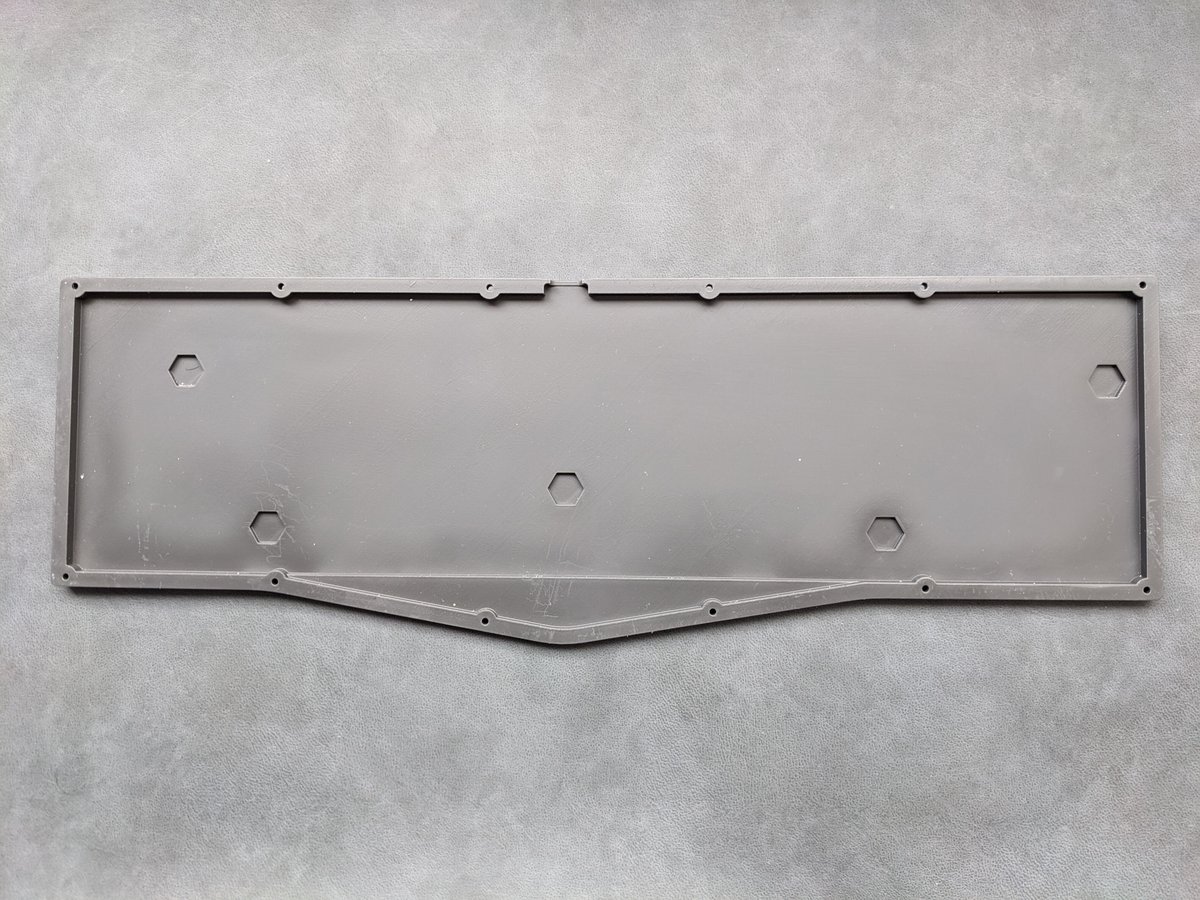
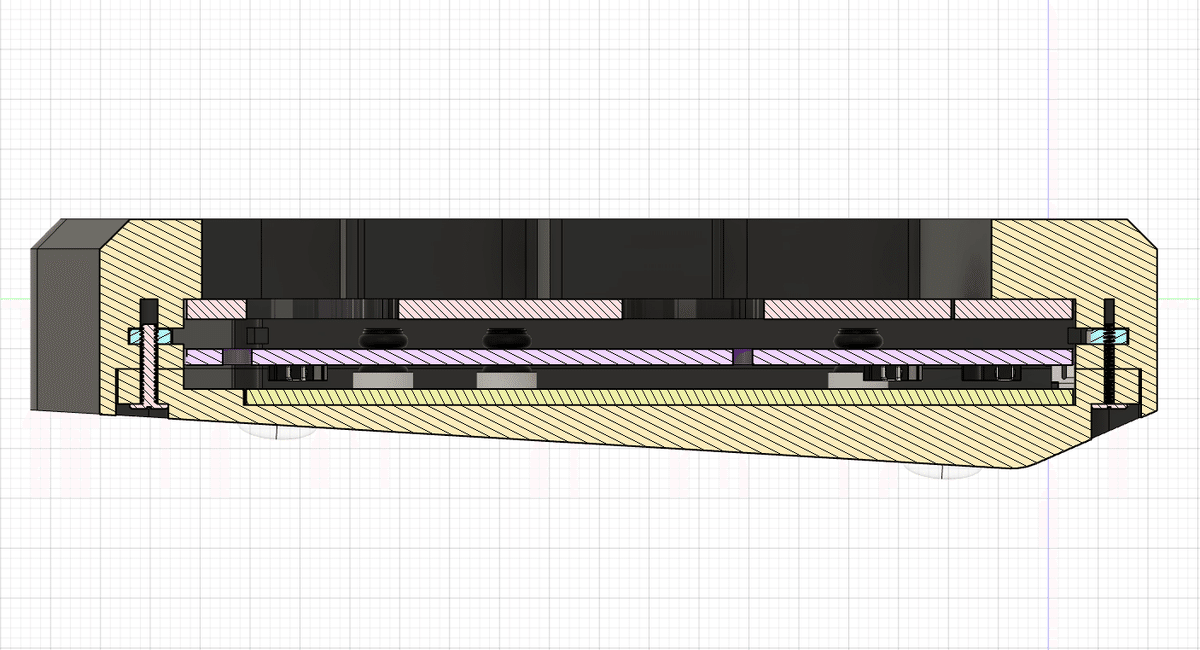
今回はレジンの3Dプリントによるケースとなります。マウント方式はNORM/AL・NORM/CORE共にネジと受け側にOリングを付けるいわゆるバーガーマウントっぽい方式を採用しています。そのためボトムケース側にはネジ受けの構造が必要です。
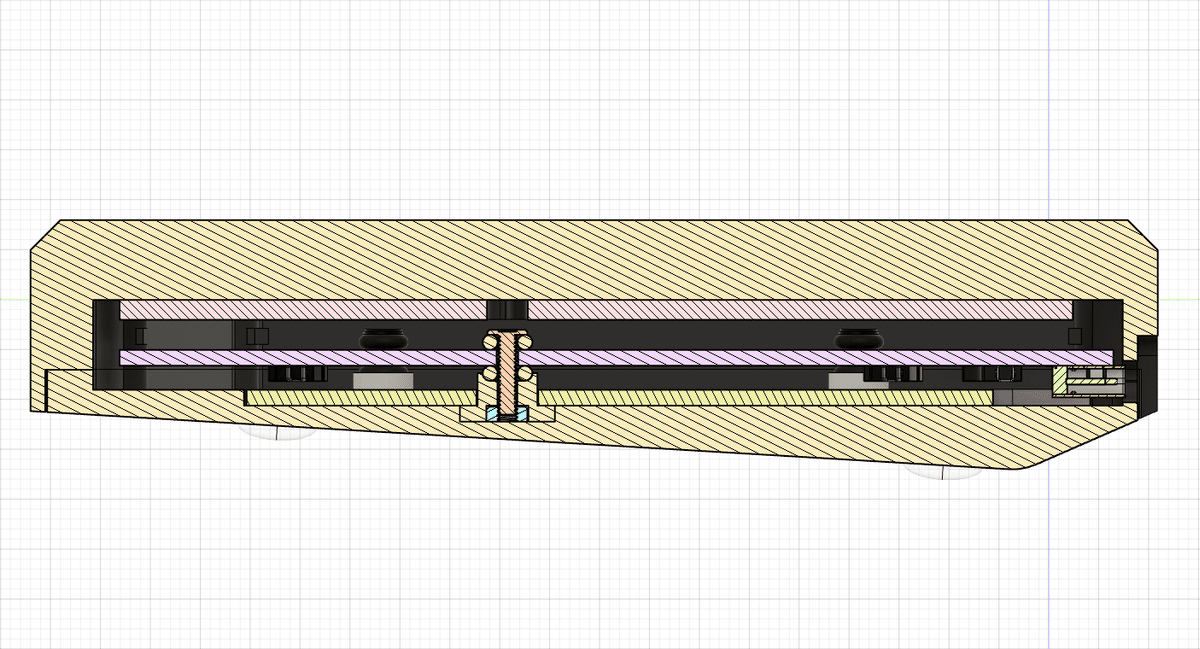
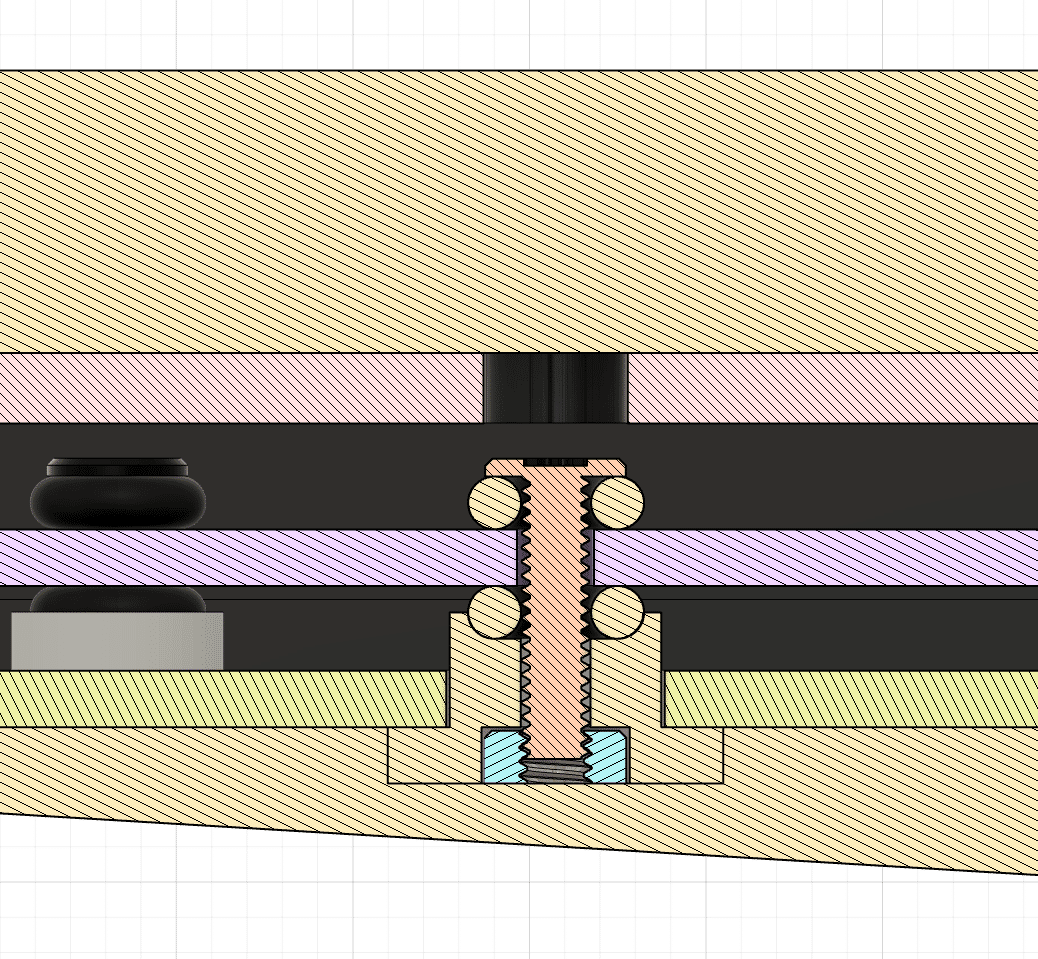
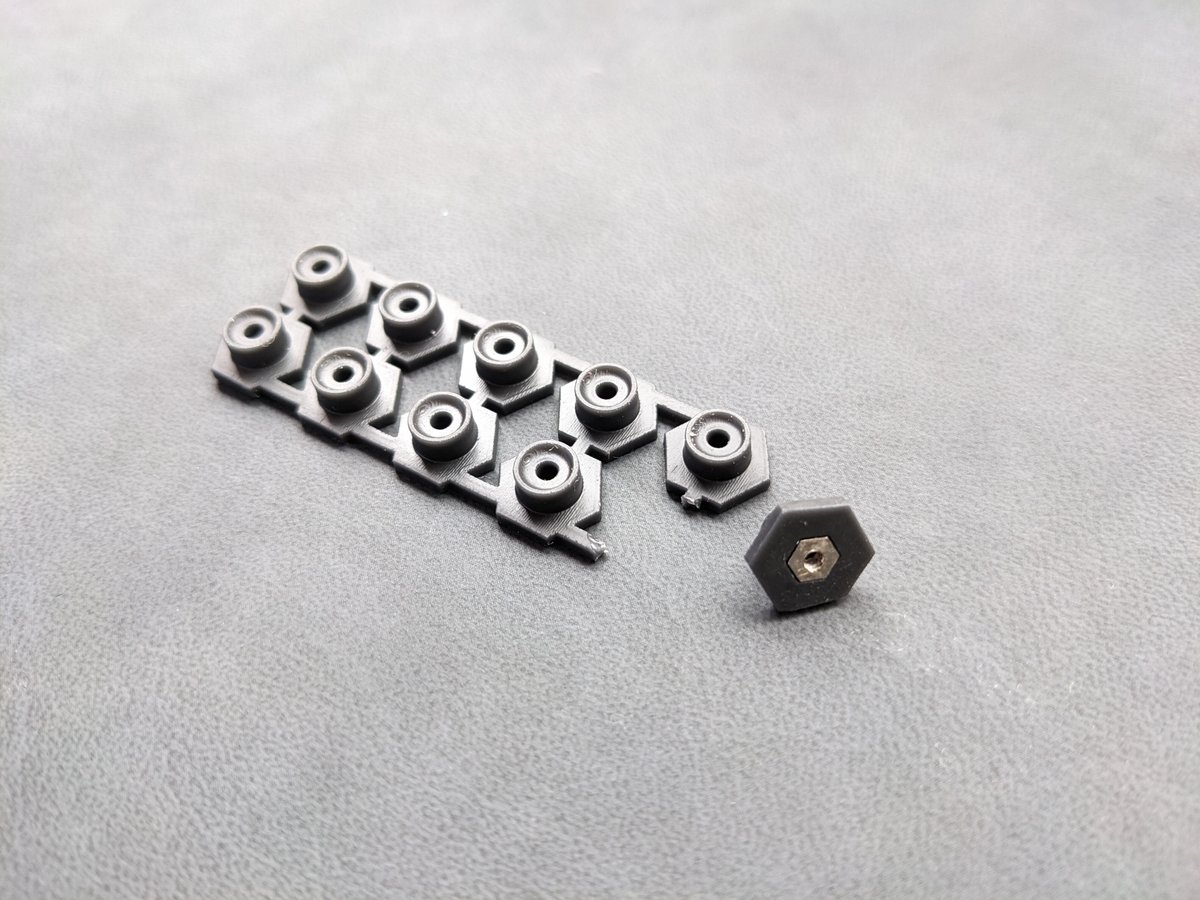
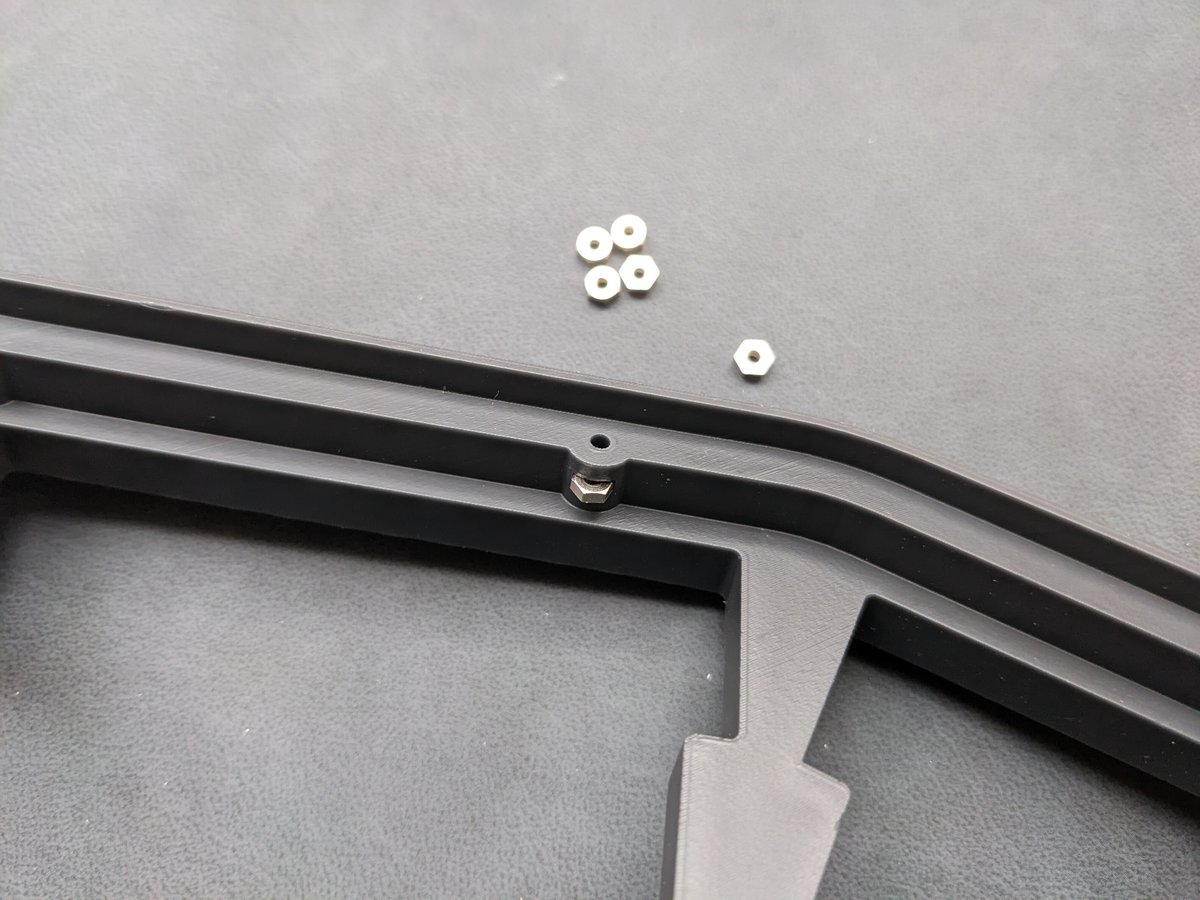
今回は次の画像のように6角ナットを仕込んだパーツをボトムプレートと組み合わせる方式にしてみました。




このパーツはボトム側の窪みと同じサイズで出力しているのでヤスリで削ってピッタリ嵌るようにします。組み合わせた後は簡単に外れないようにUVレジンで固めておきます。写真を撮り忘れましたが、パーツをボトムケースにはめた後に上から隙間に流し込むイメージで塗布しています。

さらにNORM/ALの方はボトムケースとトップケースをネジで組み合わせるため、ナットをトッププレート側に設けたスリットから差し込めるようにしています。




こちらもタイト目にケースを出力していますので一度ナットを差し込んだらケースを部分的に破壊しない限り取れません(後述)。念の為ここにもUVレジンで埋めて脱落するのを防止します。
ナットをネジで適切な位置に固定した状態でレジンを流し込むと、後で組み立てる際にナットがズレていたというようなことが起きません。

レジンの造形物はレーザーで溶かされる前の粉末レジンが表面に残りますが、JLCPCB側で掃除しておいてくれます。最終的に表面を研磨で仕上げてもらえます。研磨で発生したレジンの粉もきれいに取り除かれるのですが、1箇所だけスリットの奥に粉末が残っている箇所がありました。
この粉末の残留に気づかずナットを押し込んでしまった結果、適切な位置まで押し込めず、しかも取り出せないところまで入ってしまったのでケースを一部破壊してナットを取り出すことになりました。
粉末を除去後、再度ナットを適切な位置まで押し込みました。その後にレジンで固めてことなきを得ました。見えない部分なので問題なしです◎

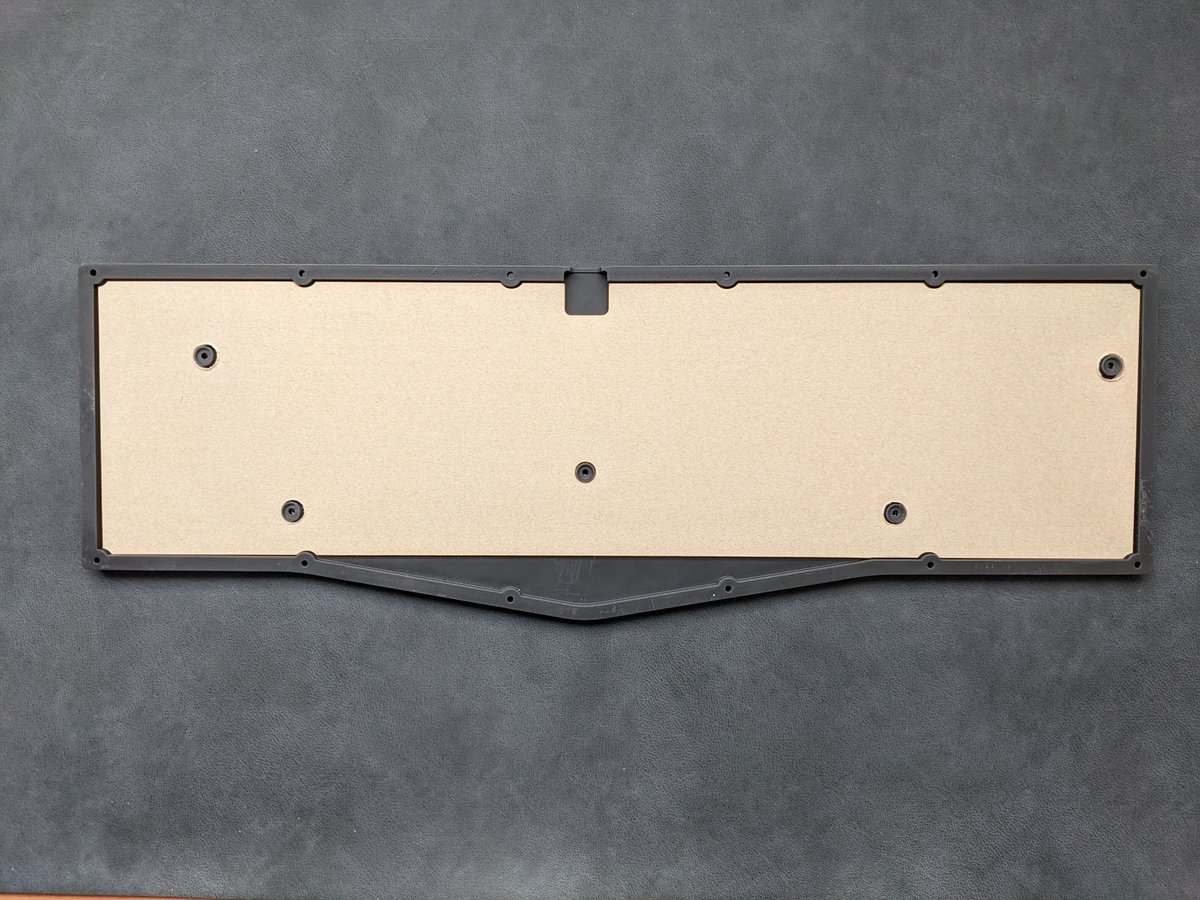
ケースの歪み防止用ボトムプレート
3Dプリント製のケースは多少なりとも歪みます。その歪みを矯正するためにボトムケースの内側にFR4製のプレートを設置してみることを考えてみました。FR4は厚みの割に硬質なのとPCB発注と同時に作れるのが良いです◎
またこのプレートは歪みの矯正用途と同時に、前述のネジ受け用のパーツが外れないように抑える用途も兼ねています。プレート自体はボトムケースに両面テープで貼り付け、もしくはレジンを隙間に流し込んで固定する予定です。

実物のケースの到着後にあらためてFR4によるプレート発注の予定でしたので、この写真は工作施設でレーザーカットを使用した際に作った検証用のアクリルプレートです。

キーキャップの製作
最初に載せたレンダリング画像の通り、モディファイアキーの印字がないキーキャップをレーザーカッターによる刻印とエポキシパテによる埋め込みで作りました。

作業中にほぼリアルタイムでツイートしたものが以下にまとまっています。興味がございましたらご覧ください。本当は2セット分作る予定でしたが、パテ埋め作業が大変で現状1セットしか作っていません…
レーザーカッターで文字を刻印したキーキャップに、エポキシパテを埋め込む際の学び
— copkbd (@copkbd) December 9, 2022
1. キャップ表面にワセリンを塗る
2. パテを文字の窪みに押しつけ埋め込む
3. はみ出たパテをパテで貼り付けて除去する
4. ワセリンを再度塗り、手に持ったパテで埋め込んだパテの表面を整える pic.twitter.com/BrKUWDbpz7
組み立て
各種パーツ組み合わせ後はネジでケースを組み立てていきます。



完成
今回初めて黒レジンによるケースを製作しましたが良い感じです。キーキャップの黒に比べてグレー寄りなので両者の明度の差が相まって好みの感じに仕上がりました。黒のラバースプレーを表面に塗布するつもりで準備しておりましたが、しばらくはこのまま使います。









次回予告
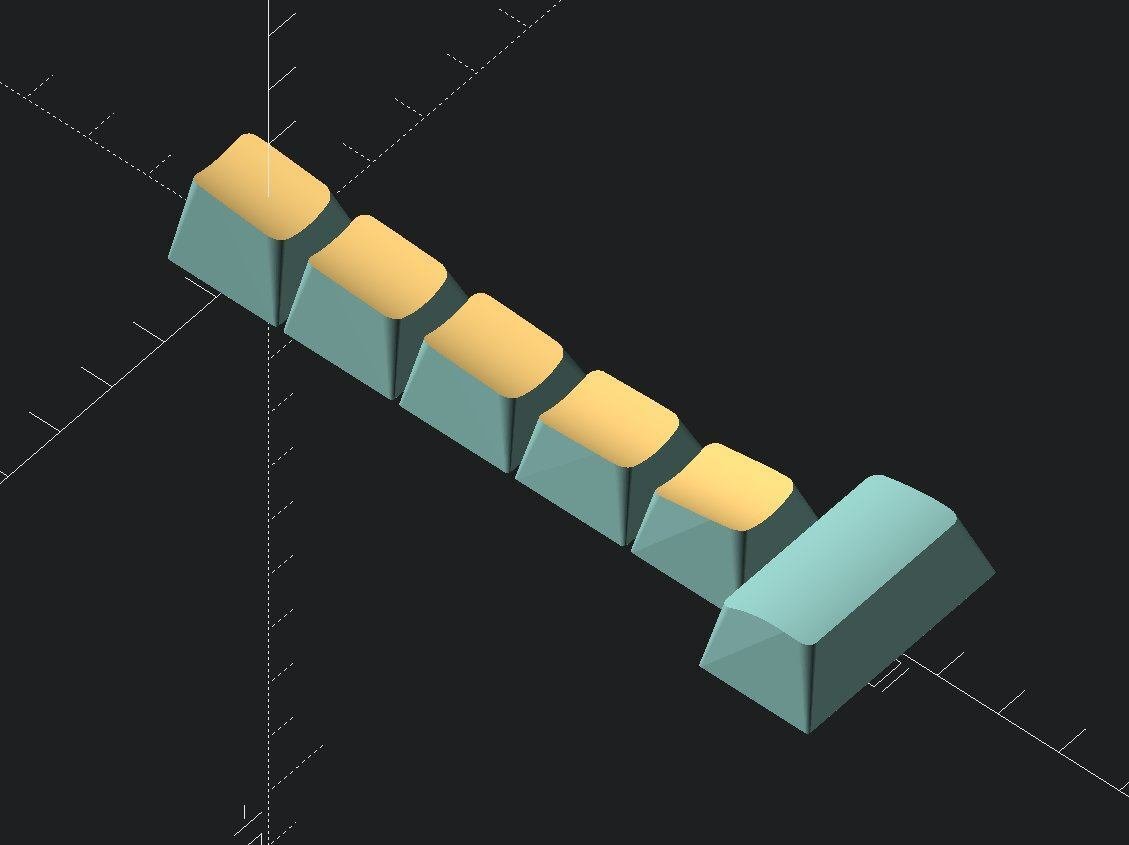
私の設計するキーボードは既成のキーボードで一般的に採用されている(と思われる)約6度のチルト角ではなく、3.4度のチルト角を採用しています。これは私がリストレストを使わないことに由来します。
この3.4度のチルト角のキーボードにおいてCherryやOEMプロファイルなど、6度のチルト角を基準に設計されていると思われるキーキャップを使用すると多少違和感があります。
この違和感を解消するため、オリジナルのキーキャップの設計を試みています。次回はこのオリジナルキーキャップの製作における顛末をまとて投稿する予定です。


この記事はNORM/ALを使って書きました。
