
09:配色のコツ【同一色相配色】
色相配色で一番シンプルで簡単な配色【同一色相配色】
同系色の配色パターンです。
色相とは「色み」のことです。
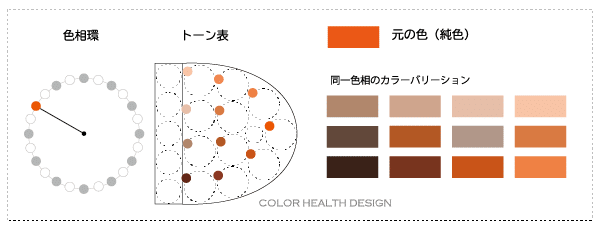
例えば、下記の画像の中の「同一色相のカラーバリエーション」として、色はたくさんありますが、これらの色の色相は、「元の色(純色)」のオレンジです。

元の色に、白や黒またはグレーを混ぜて出来る色はたくさんありますが、元の色相はひとつなので【同一色相】となります。
この色のグループの中で配色を施すことを【同一色相配色】といいます。

例えばファッションコーディネートなら
ベージュのトップス
ブラウンのボトムス
オレンジのバッグ
アイスブルーのシャツ
濃紺のスーツ
空色のネクタイ
例えばインテリアなら
ブラウンの建具や床
ベージュの壁
オレンジのソファ
例えばグラフィックやWEBサイトなら
バナー、ナビ、タイトルバーの背景色
など一
番簡単でまとまりやすい配色ルールですね。
同一色相の濃淡配色、グラデーション配色です。
別名「トーンオントーン配色」とも言います。
同一色相配色は色相環上で0~1つ離れた配色
類似色相配色は色相環上で2~3つ離れた配色です。
ざっくりと、オレンジ系、黄色系、緑系、赤系、青系、紫系など
同じ色相、似た色相系統でまとめる配色を同系・類似色相配色としています。
これだけでおしゃれな配色とは言い難いですが、馴染みやすく全体が落ち着くので、ベースカラーとして全体の7割程度を、同じ色相で整える際に使ったり、既に色数が多い場合の引き算として使える便利な配色です。
※色相環は日本色研のPCCSを元に記載しています。
関連記事:Illustratorでの色の作り方①
この記事が気に入ったらサポートをしてみませんか?
