
【Shopify Tips:21】 商品ページのテンプレート作成方法
テンプレートとは
初期設定では、商品詳細ページのレイアウトはデフォルトの状態で共通となっています。
例えばAという商品詳細ページだけに商品紹介のムービーを表示させようとした場合でも、他の商品詳細ページすべてにムービーのセクションが表示されてしまいます。
ある特定の商品だけ、異なるセクションの組み合わせを用いて表示させたい場合に必要なのがテンプレートです。新しいテンプレートを作成することで、同じタイプの他のテンプレートに干渉することなくセクションの追加・削除といった調整を行うことができます。
■こういう人にオススメ
・商品A、商品Bでそれぞれ違う商品詳細ページの構成・レイアウトにしたい
■具体的な事例
例:
・商品Aは「GORE-TEX素材」なので、GORE-TEXのテキスト情報や専用動画を商品詳細ページに設置したい(スポーツ用品のECサイト)
・商品Bは「国産ジーンズ」なので、商品Bのみにジーンズ生地のこだわりや織り機の紹介テキストを設置したい(デニムのECサイト)
・商品A、商品Bそれぞれで生産者が違うので、商品毎にワイナリーの情報を変更したい(ワイン専門のECサイト)
テンプレートを設定できるページ
テンプレートを設定できるページは、商品詳細ページの他にも以下があります。
コレクション
商品
ブログ
ブログ記事
ページ
それぞれのページで、テンプレートを作成することができます。
ですが、カスタマイズできる内容や追加できるセクションはテーマにより変わります。
テンプレートの作成方法
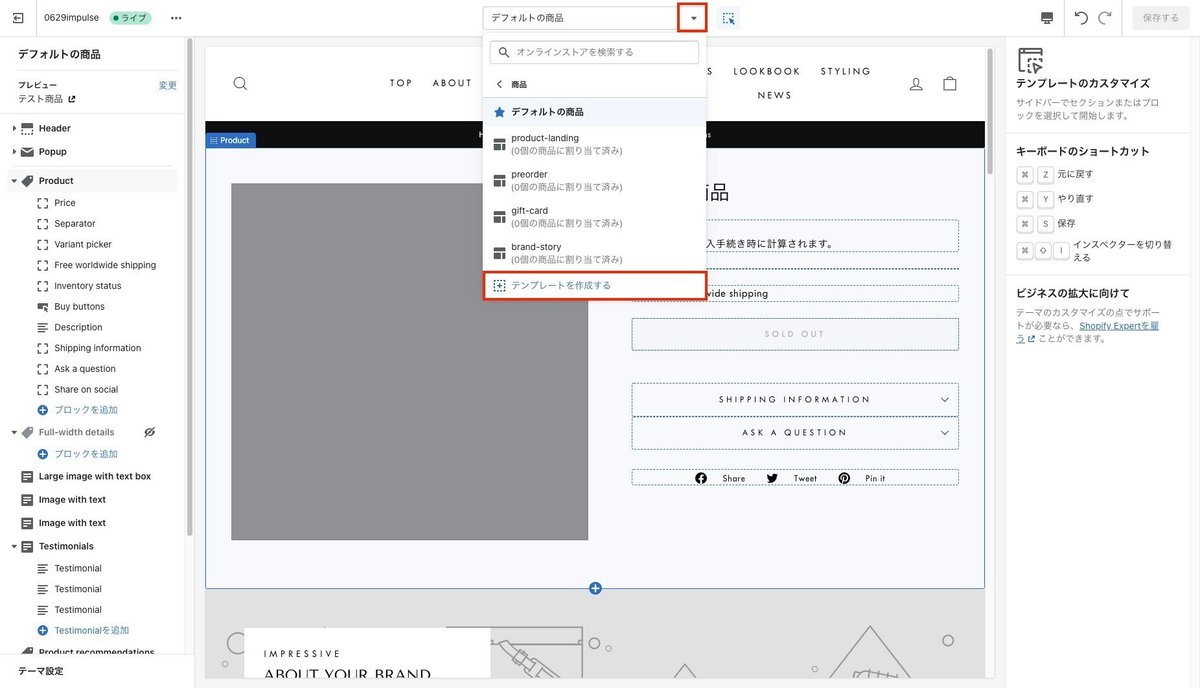
カスタマイズ画面上部のプルダウンを選択し、「商品」を選択します。
プルダウン下部の「テンプレートを作成する」を選択します。

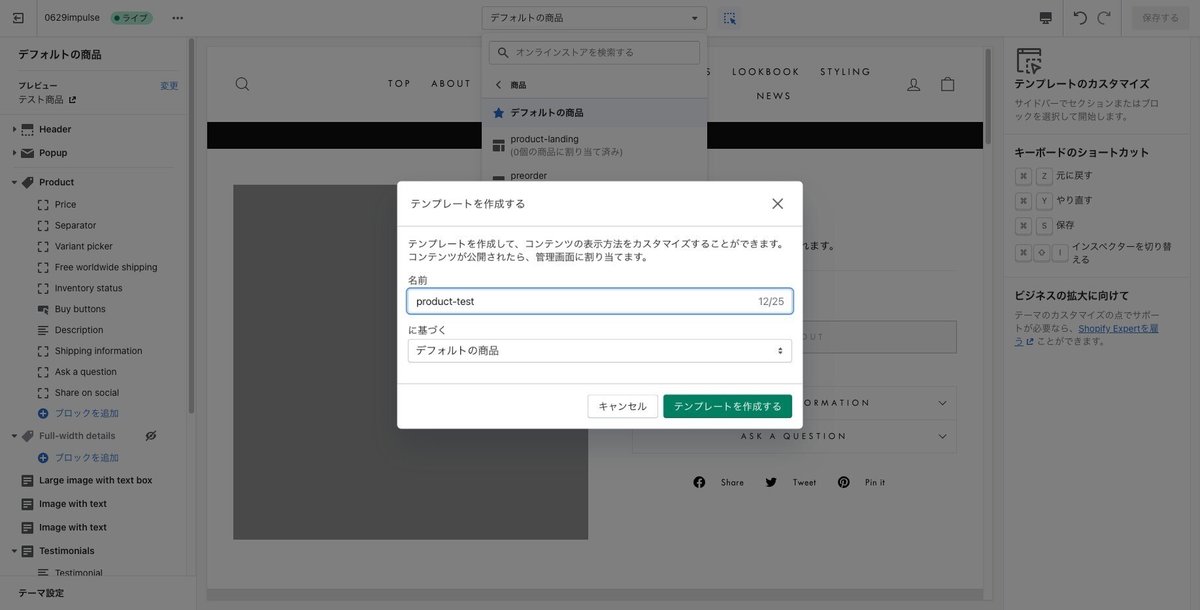
ポップアップが表示されるので、テンプレート名を入力します。


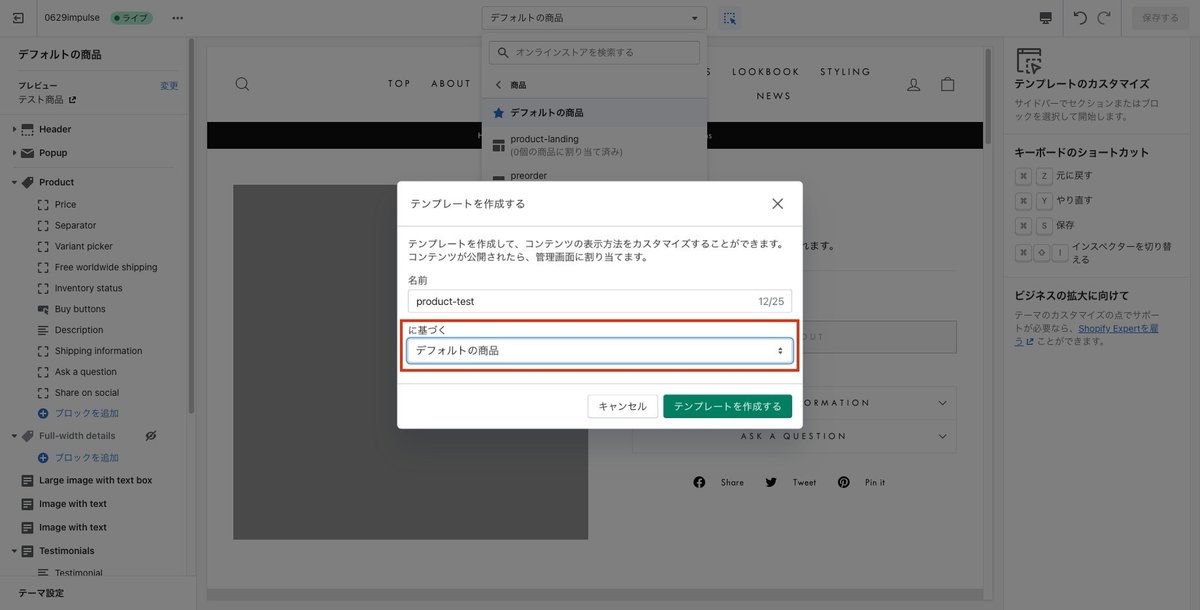
「に基づく」については、選んだテンプレートをベースに今回の新しいテンプレートを作成することができます。今回はデフォルトの商品ページをもとに新規テンプレートを作成しますので、「デフォルトの商品」を選択します。
選んだら「テンプレートを作成する」ボタンを選択します。
テンプレートのコンテンツを調整する
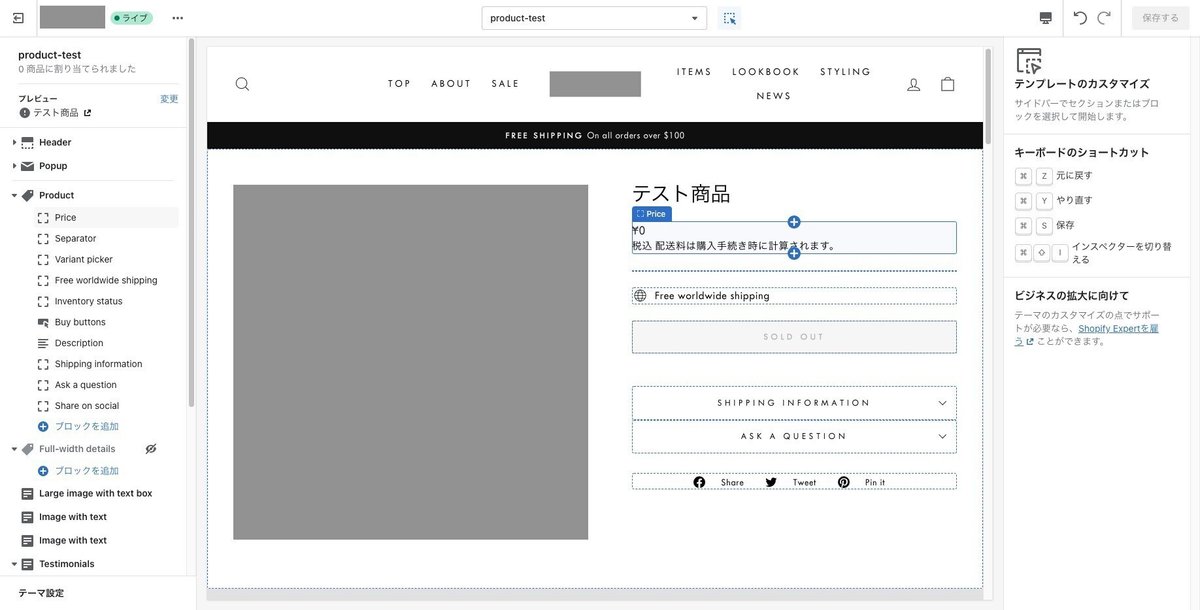
テンプレートを作成すると、自動的に新規テンプレートのカスタマイズ画面に遷移します。

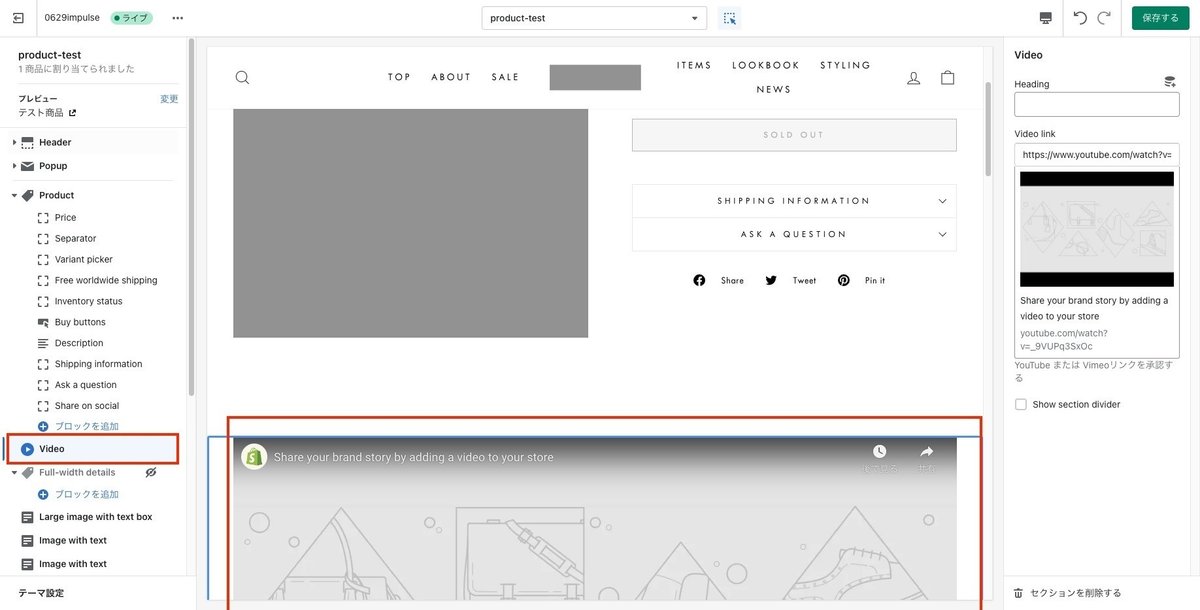
通常のカスタマイズと同様に、セクションの追加や削除などのカスタマイズを行います。
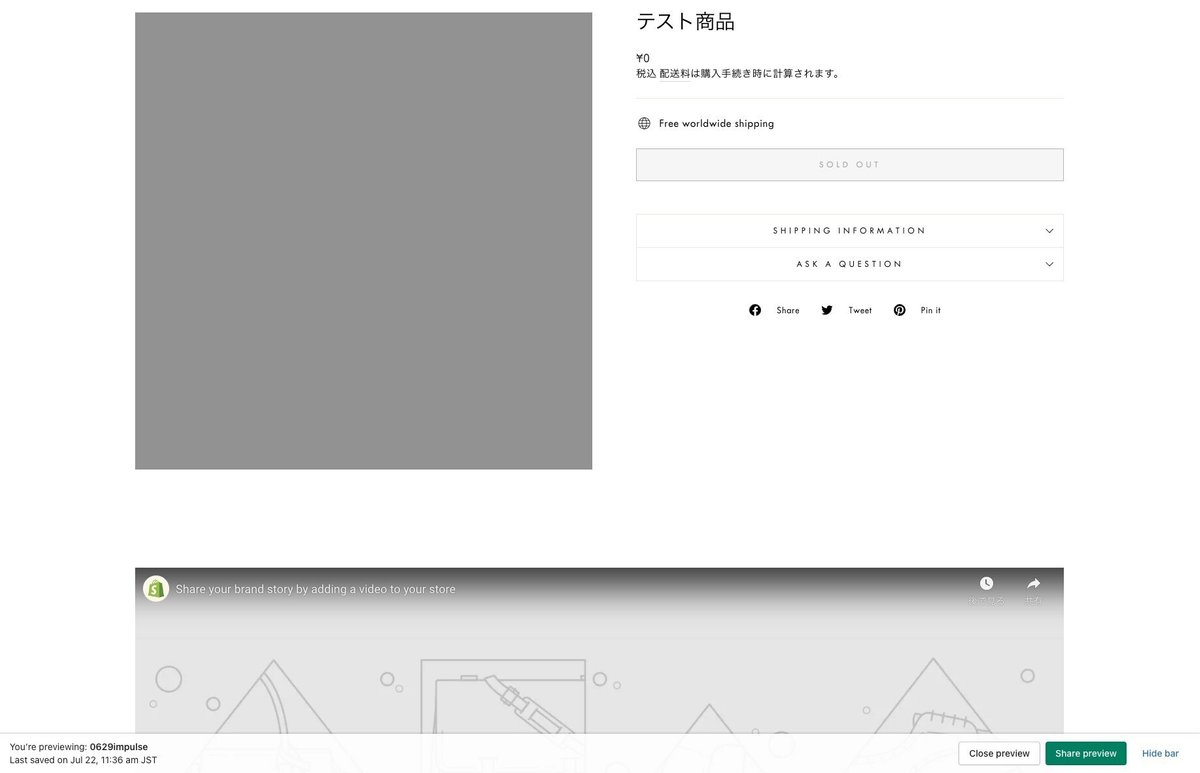
今回は、商品画像のすぐ下に動画のセクションを挿入してみます。

商品のテンプレートを変更する
今回新規で作成したテンプレートを適用させる商品を選択します。
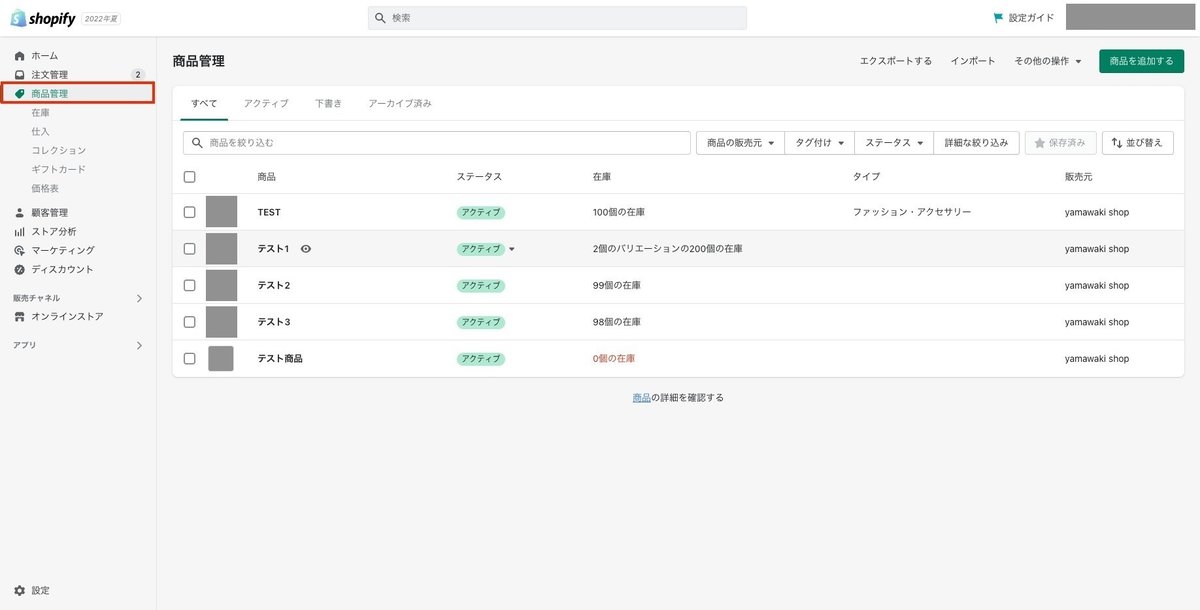
商品管理画面に移動し、作成したテンプレートを適用させたい商品を選択します。

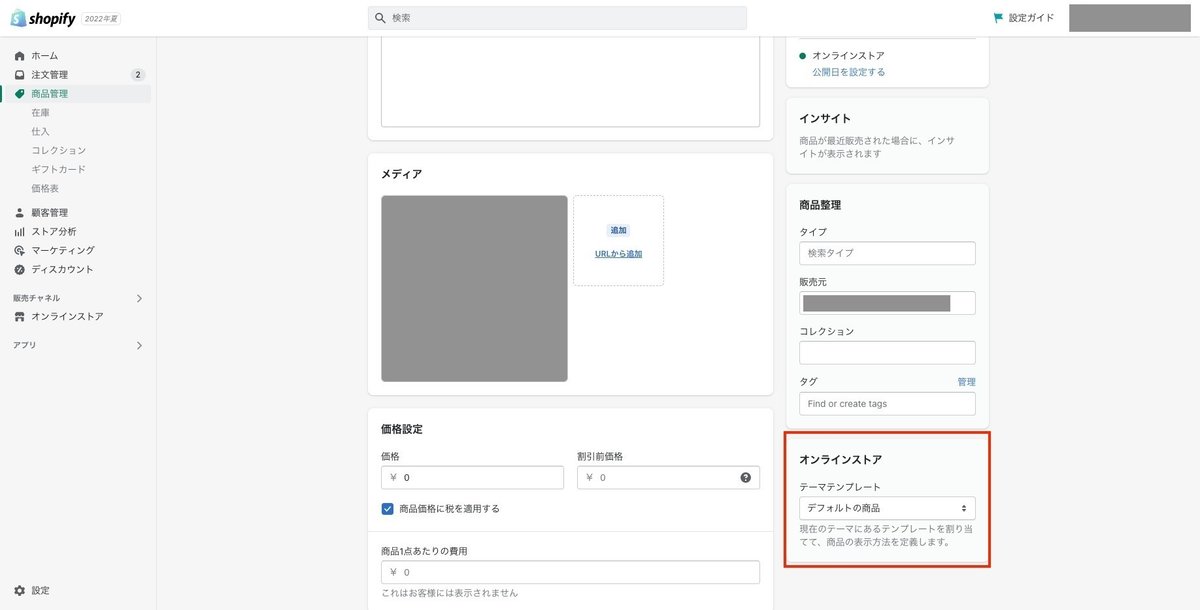
商品を選択したら、「テーマテンプレート」の項目までスクロールします。

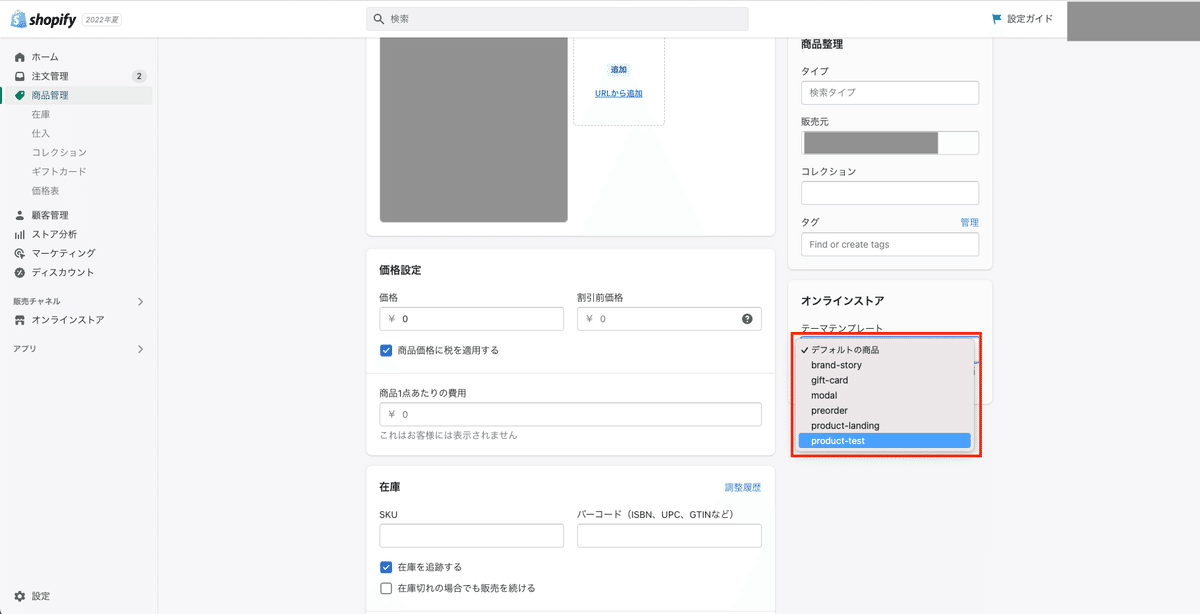
矢印ボタンを選択すると、利用できるテンプレートがプルダウンで表示されます。ここで商品に適用させたいテンプレートを選択することができます。

選択後、保存して完了です。
プレビューの確認
設定が完了したらプレビューの確認をしてみましょう。
先程設定したテスト商品の下には動画セクションが表示されています。

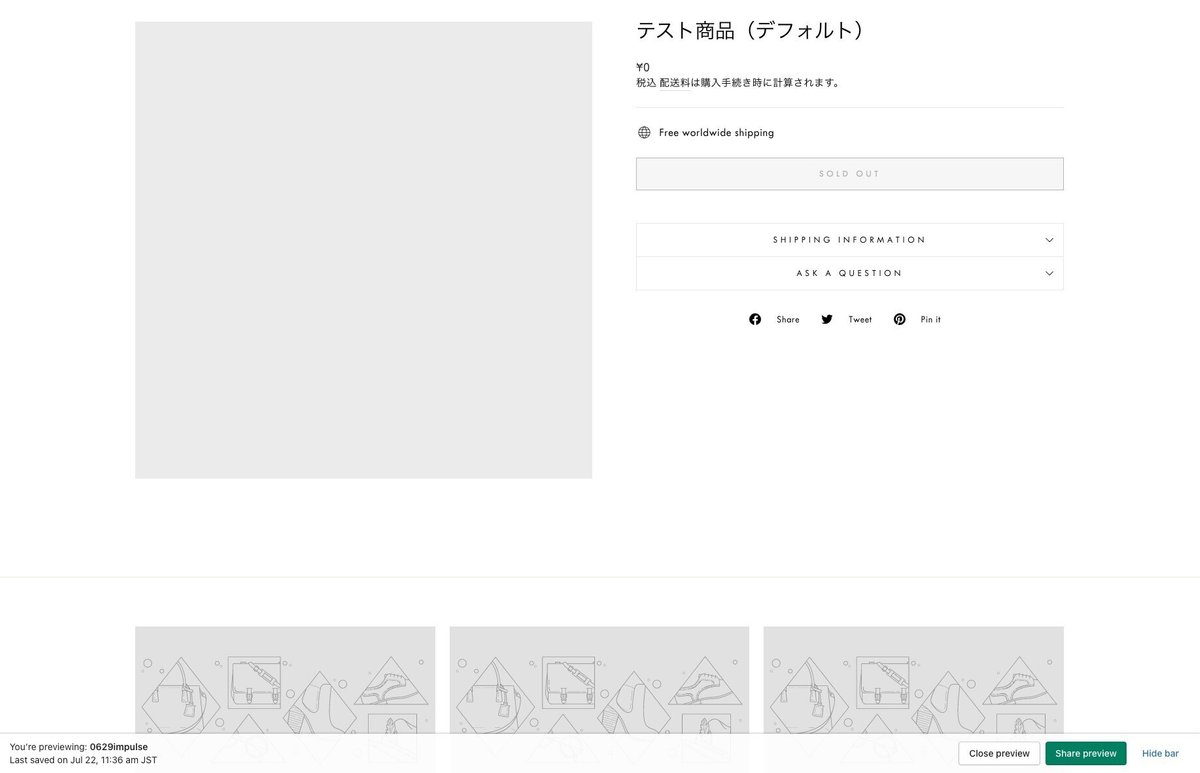
テンプレートを設定していない(デフォルト状態)の商品には表示がされていません。

このように、特定の商品ごとにページの内容を変えて表示させることができました。
テンプレートを削除したい場合
作成したテンプレートが不要になった場合は、削除をすることができます。
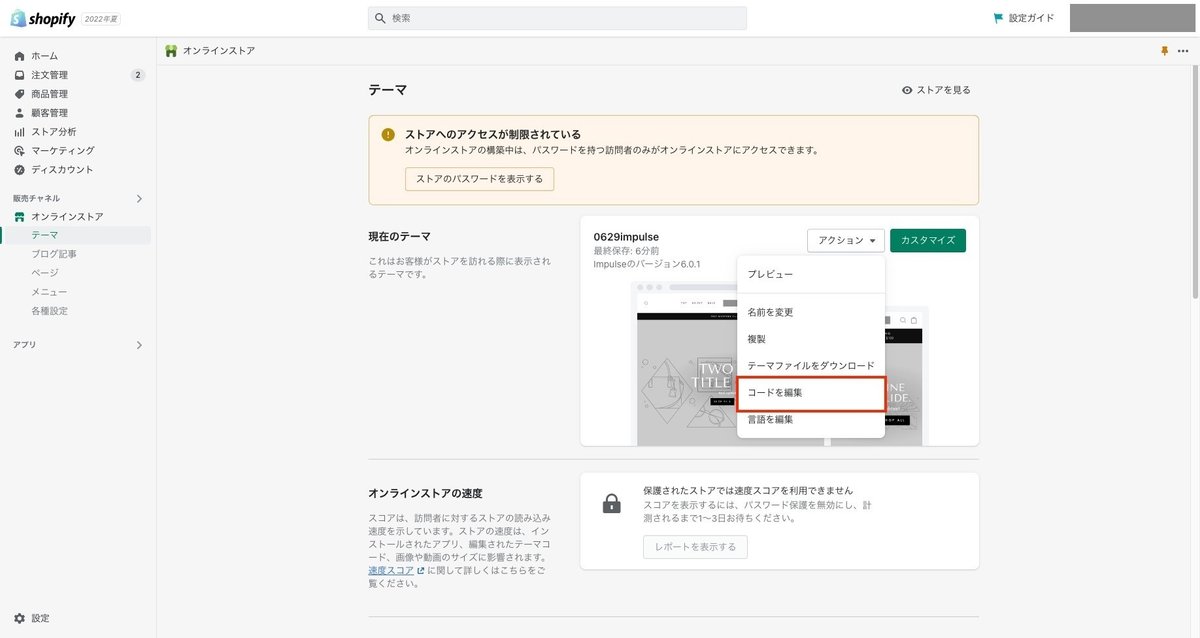
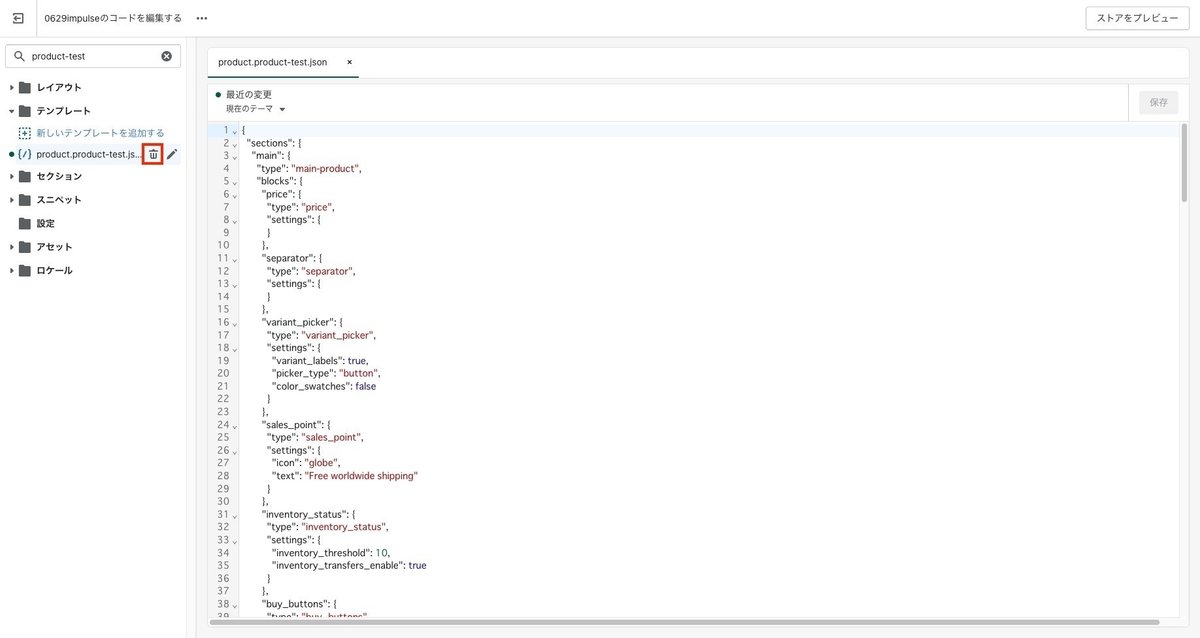
管理画面からコードを編集を選択します。

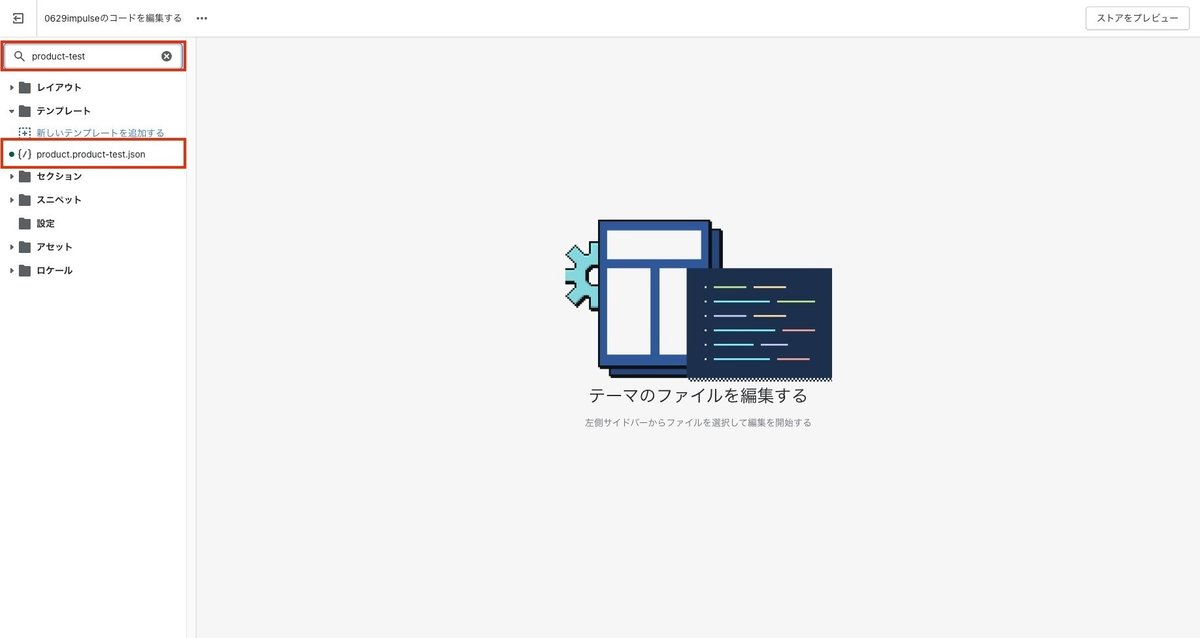
「ファイルを検索」から、削除したいテンプレートの名前を検索します。今回は、先程追加した「product-test」を検索してみます。
「テンプレート」フォルダ内の「product.product-test-json」がヒットしました。

名前を選択すると、ゴミ箱ボタンが表示されます。こちらを選択すると、テンプレートの削除ができます。

まとめ
テンプレートは、カテゴリーごとに最大50個まで設定可能です。
テンプレートを利用することで、他のページに干渉することなく特定の商品やコレクションに特化したレイアウトを作成することができます。
テンプレートをうまく活用して、より魅力的なページの作成をしましょう。
