
Daily UI Challenge #001-007 〜独学UIUXデザイン〜
こんばんは、リケジョサラリーマンのここです。
#社会人5年目 #外資系企業勤務 #エンジニア
#旅行好き #日中カップル #国際結婚 #UIUXデザイン勉強中
今年からずーっと勉強しようしようと思いながら、
本気で頑張れていなかったデザインの勉強を始めました。
目標は年内にUIUXデザイナーとして案件に応募できるレベルになることです。
そんな私の勉強方法は「独学」です。
デザインツールFigmaの基本的な使い方を覚えたあとは、
とりあえず実践しながら、分からないこと・知りたいことがあれば
適宜調べていくスタイルで勉強しています。
主な教材はYouTube動画です。
また、デザインの業界は日本よりも海外の方が進んでいるということで
基本的には英語で情報収集するようにしています。
(英語の勉強も兼ねて。。)
Daily UI とは
デザインの実践として選んだのが
”Daily UI challenge”
です。
毎日一つお題が届き、それを100日継続するというものです。
お題はとてもシンプルで、各自の作りたいものに応じて
色々なデザインが生み出されるようになっています。
私と同じく初心者からデザイナーに転身された方から
Daily UIに取り組んで、デザインを身につけたという話を聞き
私もチャレンジしてみることにしました。
残念ながら、毎日1つはできていませんが
今日はこれまでに取り組んだ7つのお題をシェアしたいと思います。
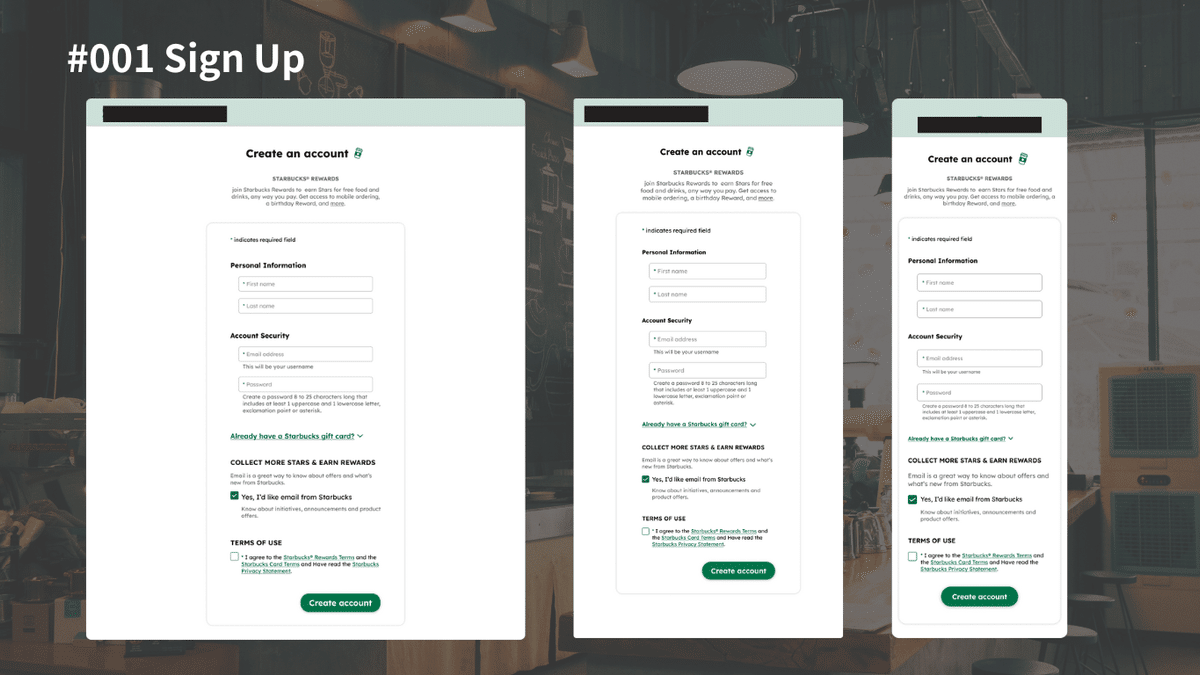
#001 Sign Up
とあるコーヒーチェーンのSing-Upページのmodifyをしました。

🔹Learning
Webpage, Tablet, Mobile のレイアウト構成
Marginの取り方、Layout gridの設定、フォントサイズなどを調べましたフォントカラーの選び方
情報の重要度に応じて、アクセントカラーにする・薄くする・太くする
などを学びました。
また、既存のHPでも情報の序列化が完璧ではないということも気づきました。
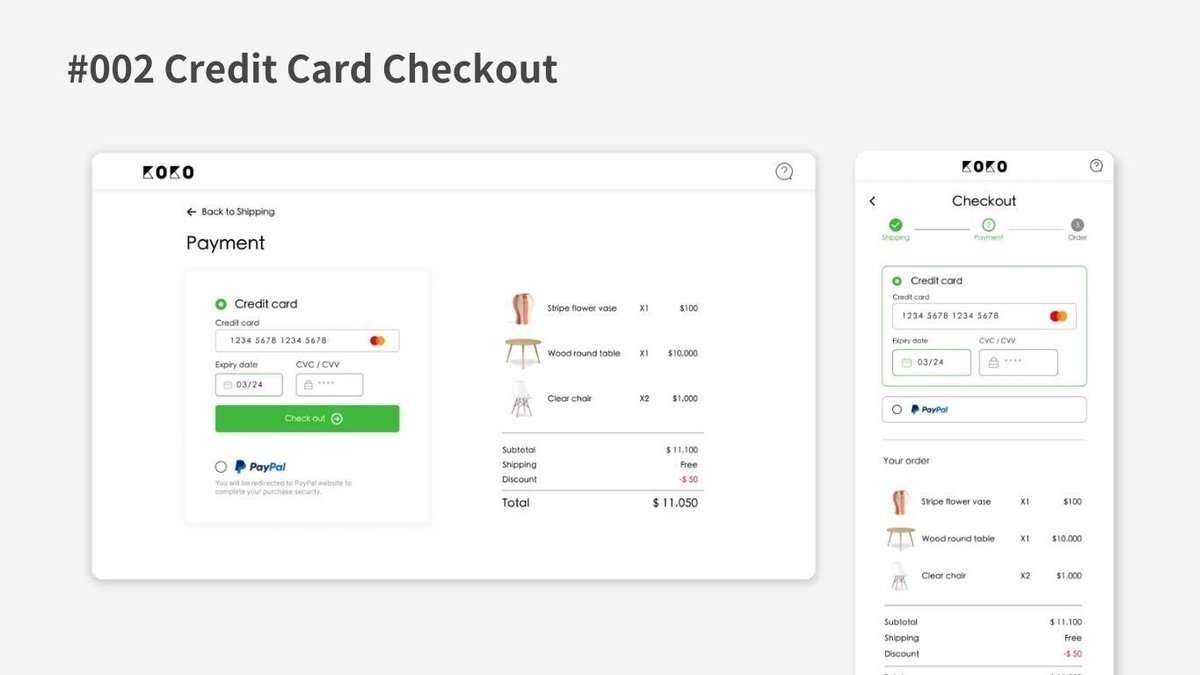
#002 Credit card checkout
インテリショップのチェックアウトページ、という設定で作成しました。
ライトグリーンのアクセントカラーを取り入れて、
クリーンでファッショナブルなインテリアショップというイメージにしてみました。

🔹Learning
Check outページの構成
チェックアウトページというものを意識して見たことがなかったので
実際のオンラインショップのチェックアウトページをたくさん参照しました。そこで基本的なページの構成を学びました。ブランドロゴのPluginを活用
master card, paypalなどブランドのロゴを引っ張ってこれるPluginを発見しました。
→「Brandfetch」というPluginです
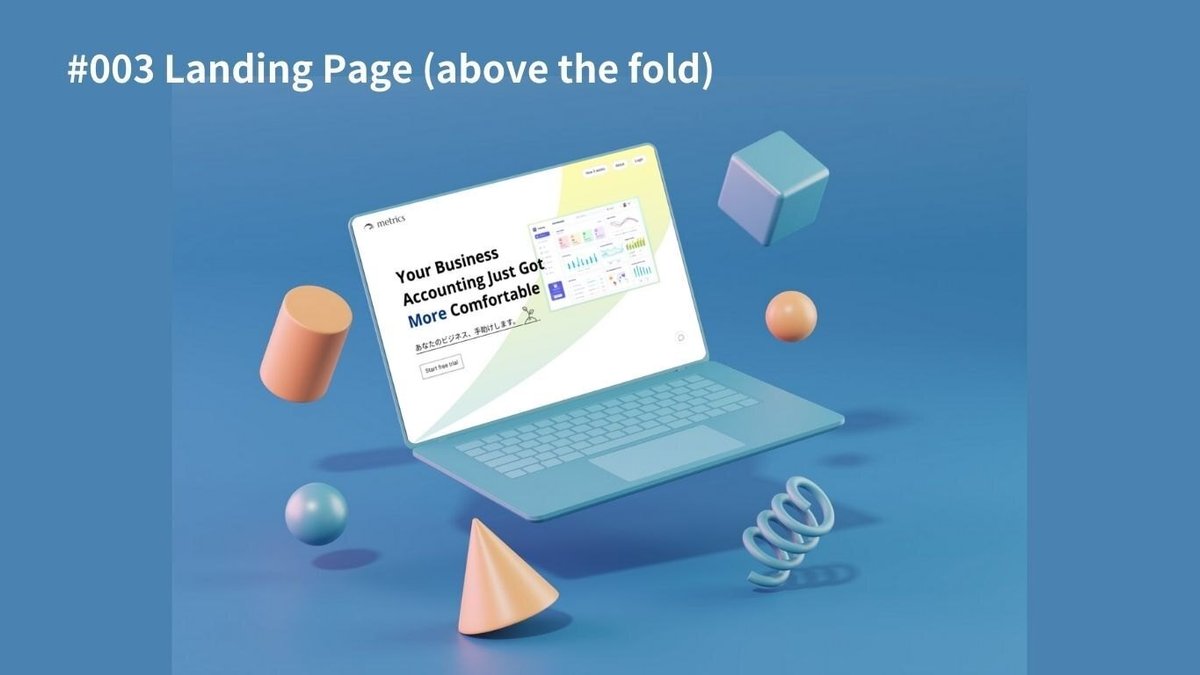
#003 Landing page
仮想のWebサービスのLanding Pageを作ってみました。

#003 Landing page
🔹Learning
Landing pageとは
これもLanding pageとは、というところから調べて色々なサイトのLanding pageを参照しました。Inner shadow
FigmaのEffectでInner shadowというものを初めて使ってみました。
立体感が出て結構好きだなと思いました。
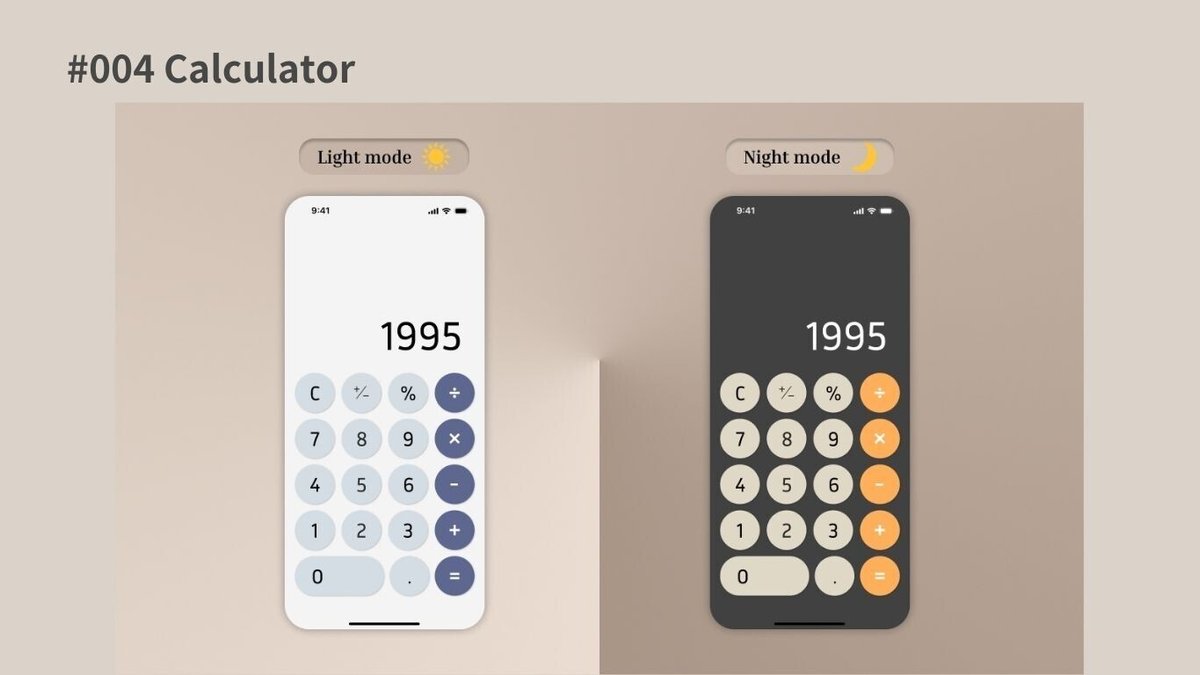
#004 Calculator
iPhoneのCalculatorをベースに、
”ナチュラルカラーのCalculator”というテーマで作成してみました。

🔹Learning
図形配置
簡単そうに見えて、計算機のボタンの円と数字や記号とのサイズバランスを取るのが難しかったです。
記号は色々と工夫しながら統一感が出るようにしました。Natural colorの配色
テーマをNatural colorと設定したので、Natural colorの配色について調べました。
調べて出てきた中から自分の気に入ったパレットを選び、
そこから更にLight modeとNight modeの組み合わせを作ってみました。
#005 App icon
デザインお手伝い中のサービスのアイコンを作ってみました。
これは諸事情から未公開とさせてください。
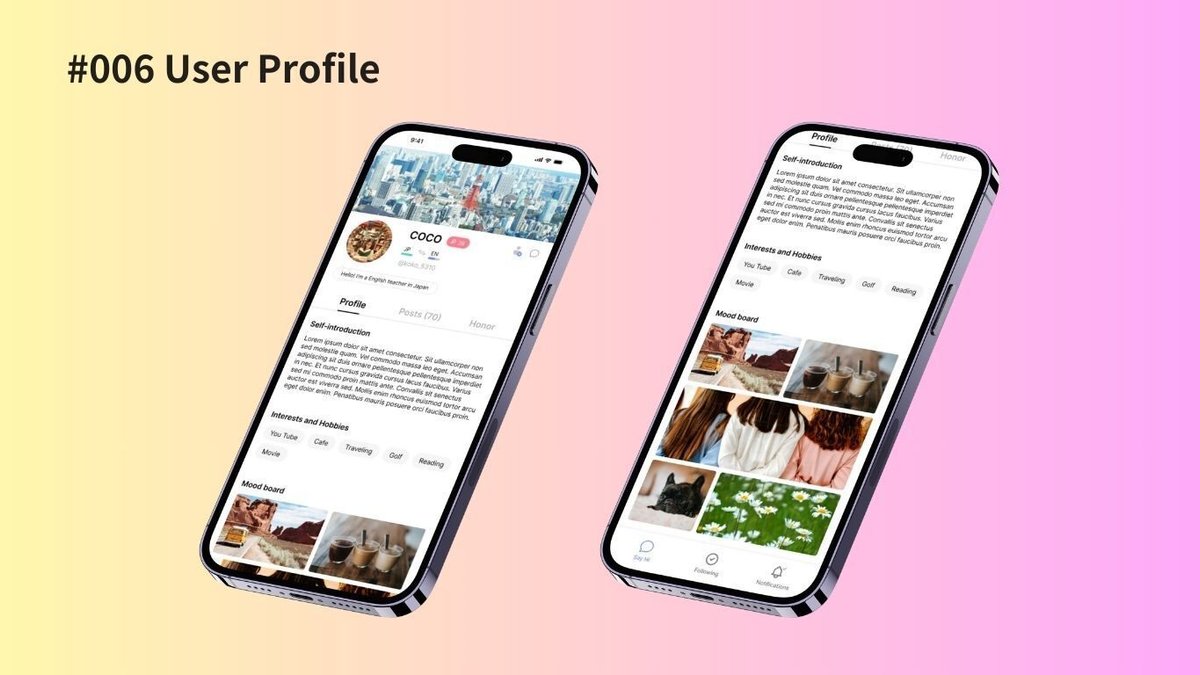
#006 User profile
Language exchangeアプリのUser profileを作ってみました。
昔使っていた”Hello Talk”というアプリを参考にしてみました。
”ひとこと”用の吹き出しを作ったり、
写真で自分を表現できるMood boardを作る工夫をしました。

🔹Learning
吹き出し(speech bubble)の作り方
円と円を重ねて引き算(subtract)して吹き出し部分を作る、strokeを一部分消すなど色々と勉強になりました。
が、ややこしすぎてもう忘れてしまいました。。もう一度復習します。。
<参考動画>
https://youtu.be/O-QUzdbnFgw?si=hSLHzNTYnTwdbuXE
📣もっと良い方法があれば教えてください〜〜笑スクロール時に一部を固定する方法(Prototype)
プロトタイプを作成して、スクロールするときにBottom barを固定する方法を知りました。
固定するコンポーネントを選んで、”Position"を”Scroll with parent"から” Sticky" or "Fixed"にするだけでOKでした
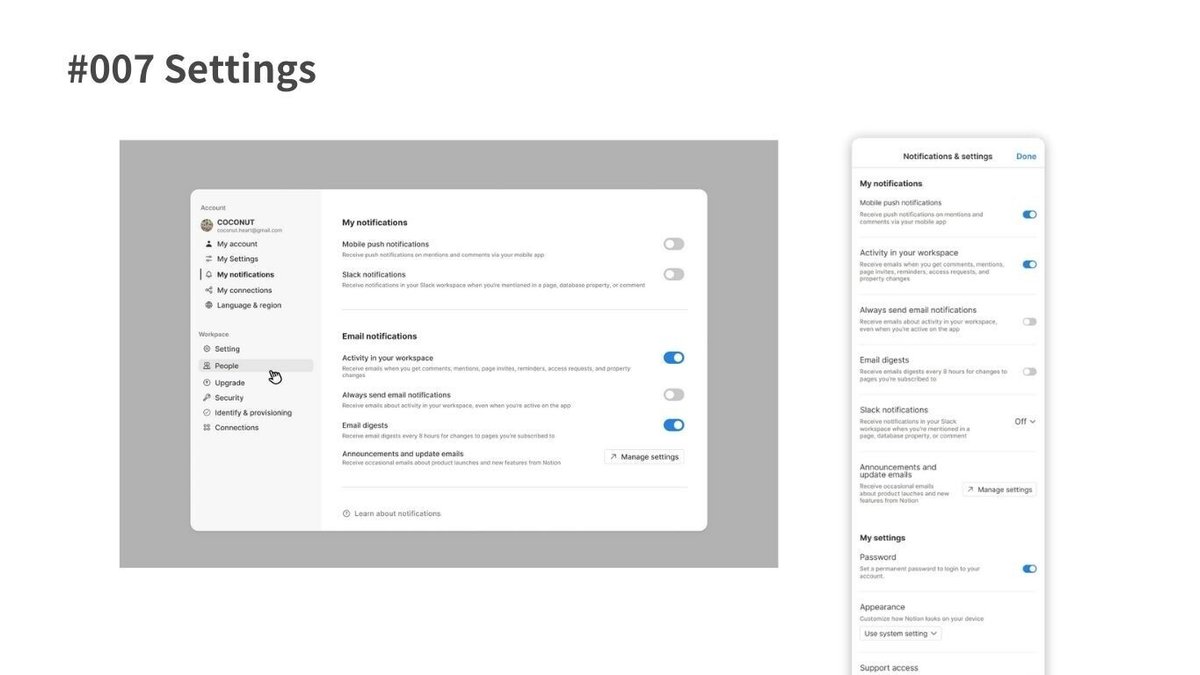
#007 Settings
NotionのSettingをベースに作成しました。
色々なSetting pageを見た結果、Notionがシンプルでいいなと思ったからです。

🔹Learning
Toggle buttonの作り方
Variantからon/offでスイッチできるようにしました。Variantのアイコンを簡単に変える方法
別でアイコンリストを作って、同じVariantでもリストから選択肢で選べるようにしました。
Instance swapというようです。Variantめちゃ便利です!
最後まで読んでいただきありがとうございました。
今回はすでにあるデザインをベースに作成したもが多くなりました。
ベースとなる良いデザインを探すことも勉強になりましたが、
#008以降は”自分のオリジナル”を意識して
作っていきたいと思います!
以上
この記事が参加している募集
いただいたサポートはSide Hustle活動のための資金にしたいと思います。 宜しければサポートお願いします♪
