
【CLINKme応用編】背景・画像リンクにGIFを入れる方法💡
こんにちは、CLINKme(クリンクミー)運営担当です🐰
前回の記事では応用編として【背景の色を濃く・薄くする方法】について解説しましたが、今回も同じく応用編。
今回は、背景画像と画像リンクに「GIF」を入れる方法について解説していきたいと思います!
\ 背景の色を濃く・薄くする方法についてはこちら /
背景にGIFを入れる方法
静止画ではなく動きのあるGIF画像を入れることで、CLINKmeでのマイページがさらに充実すること間違いなし。
まず初めに、背景にGIFを入れる方法についてご紹介します!
画像リンクにGIFを入れる方法については、後ほど解説するのでお待ちください。
✅1.マイページで「編集」をタップ

まず初めにマイページの下部にある「編集」をタップします。
✅2.「背景」をタップ

次に右上の「背景」をタップします。
✅3.「アップロード」をタップ

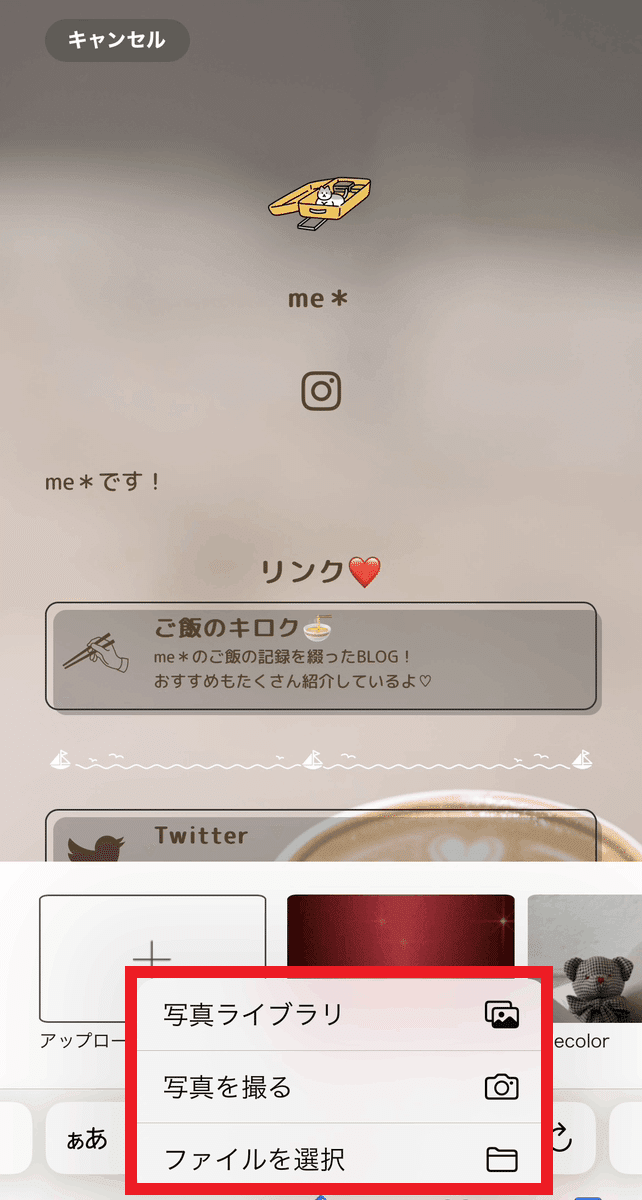
左下に出てくる「アップロード」をタップします。

そうすると「写真ライブラリ」「写真を撮る」「ファイルを選択」の3つが出てくるので、「写真ライブラリ」を選択して好きなGIF画像をアップロードします。(※3つの選択が出てくるのはiOSに限る)
今回はスマホでの操作になるので「写真ライブラリ」を選択したバージョンで解説。
PCならPC内フォルダから画像を選んでください。
✅4.「適用する」をタップ

GIF画像をアップロードして背景が変わったことを確認したら、右上の「適用する」をタップします。
すると見てください!

こんな感じでGIF画像が設定され、動きのある背景の完成です!
画像リンクにGIFを入れる方法
では次に、画像リンクのボタンにGIF画像を入れる方法について解説していきます。
✅1.マイページで「編集」をタップ

先ほどと同様、マイページの下部から「編集」をタップします。
✅2.「+」をタップ

次に、リンク設定をするための「+」をタップします。
✅3.「ボタンタイプ」をタップ

タイプとパーツを選択する画面になるので、リンクタイプの方の「ボタンタイプ」をタップします。
✅4.「画像をアップロードする」をタップ

次に「画像をアップロードする」をタップすると、「写真ライブラリ」「写真を撮る」「ファイルを選択」の3つが出てくるので、「写真ライブラリ」を選択して好きなGIF画像をアップロードします。
(※3つの選択が出てくるのはiOSに限る)
こちらもスマホでの操作になるので「写真ライブラリ」を選択したバージョンで解説しています。
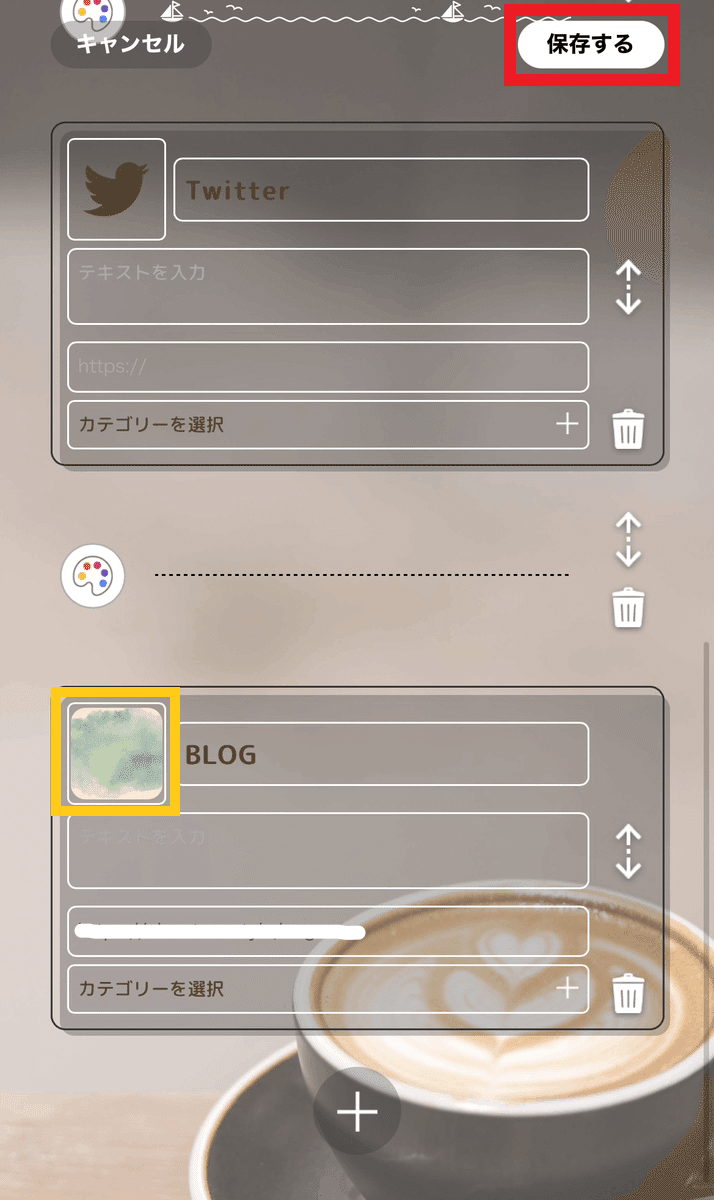
✅5.「保存する」をタップ

画像ボタンの部分に自分で選んだGIF画像が反映されたら、リンクのURLなどを入力し、最後に右上の「保存する」をタップします。

これで設定完了!
ボタン部分がしっかりGIF画像になっていますね。
他の人より1ランク上のCLINKmeを
GIF画像を取り入れれば、マイページをさらに華やかにさせることが可能です。
そのために前回と今回の応用編を取り入れて、ぜひ自分だけのオリジナルマイページを作ってみてください!
\クリスマス背景もおすすめだよ🐰🎄/
この記事が気に入ったらサポートをしてみませんか?
