
2年目Webディレクターと、2年目Webデザイナーが、STUDIOを使ってみた
こんにちは。Webディレクター2年目の鈴木です。今回はノーコードツール「STUDIO」を使ってみたので、そのまとめを記事にしました。デザイナーの意見も取り入れるため、Webデザイナー2年目の松田さんにも協力してもらいました。
参考サイト集にもSTUDIOで作られたサイトがたくさん掲載されていたり、Xでも次々とアップデート情報が流れてくるなど、すごいツールなんだろうな〜というぼんやりとした印象はありました。ただ、実際の使い勝手、どんなツールで何がすごいのかは、正直わかっておらず。。
今回は実際に使ってみて、STUDIOについての気づき・思ったことを書いていきます!
1.STUDIOの基本的な機能
まずは基本的な機能について。どんなことができるツールなのかを、ざっくり紹介していきます。
1-1.ドラッグ&ドロップで要素を設置
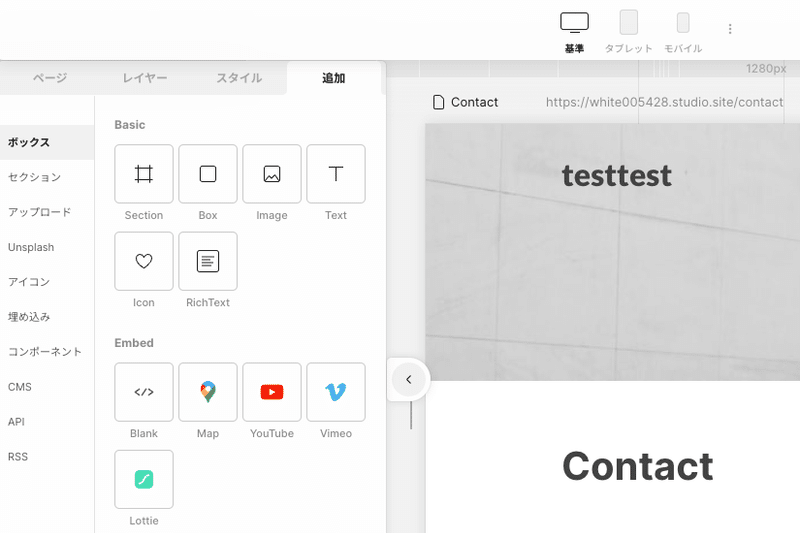
テキスト、画像、図形はもちろん、フォームやカルーセルもドラッグ&ドロップで設置可能。フォームは、項目を追加する、特定の項目を回答必須にする、といった設定も簡単にできます。

1-2.marginやpaddingも数字入力で設定
margin、padding、横幅も、数値を入れるだけで設定されます。正しく設定されていなければ画面サイズが変わった時に崩れてしまうので、ある程度のコーディング知識は必要と言えます。

1-3.ページの追加やディレクトリ管理も簡単
ページの追加、ディレクトリ管理、リダイレクトの設定も、STUDIO内で完結します。サーバーにアクセスする必要はありません。

1-4.CMSも利用可能
料金プランによってはCMSも入れられるため、NEWSのような更新コンテンツも作成可能です。コンテンツに応じた記事のテンプレートも作れるため、NEWS、制作実績、コラムなど、複数の更新コンテンツを管理できます。

1-5.フォームの回答もSTUDIO内に格納
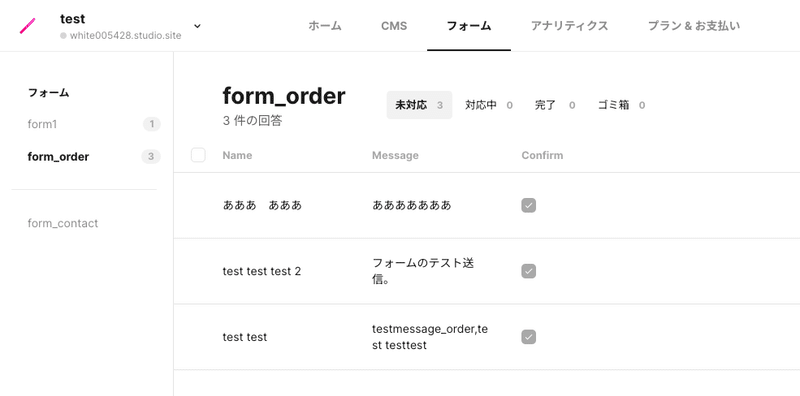
フォームをドラッグ&ドロップで設置できるのは先ほど記載しましたが、受け付けた回答もSTUDIO内で管理可能。フォームごとに格納してくれます。また、回答受信メールの送信先設定もできます。

2.使ってみて得た気づき 〜デザイナー編〜
基本的な機能を知ると、まさにノーコードツール、サイト制作の様々な工程をコーディングせずに実現できることがわかります。ここからは、実際にSTUDIOでサイトを作ってみて、気になった点を書いていきます。まずはデザイナー視点から。
2-1.検証が手軽
直感的なレスポンシブデザインの作成・確認が可能
STUDIOはアートボードが可変的で、ブレイクポイント以外の画角がどのような状態かも確認できます。どんな画角の媒体からアクセスしても見やすいデザインが望ましいので、検証しながらデザインできるのはありがたい機能だと感じました。
また、URLにアクセスするだけで自身の端末から確認ができます。デザイン提案の際など、クライアントも実機で検証できるのが非常に便利です。


修正の反映がスピーディー
現状はコーディングフェーズで修正が入ったら、まずデザインを検証して、それからコーダーさんにコーディングを依頼しています。その後、上がってきたものに崩れや違和感がないかチェックして、ようやく反映が完了になります。
STUDIOであれば、どの段階で修正があっても自分で検証と実装できることが嬉しいポイントです。
2-2.今後の向き合い方
デザインを作って終わりではない
現状、コーディングはコーダーさんに依頼していますが、STUDIOはデザイナーのみで実装可能です。デザインデータのみを作って依頼した場合と比べると、レイアウトの調整・検証など、全体的な作業時間は増えると感じました。
学び続けること、工夫を怠らないことが大切
ツール特有の癖や制限を把握しないと、表現の幅も狭まって”STUDIOっぽいデザイン”になると思います。また、コードを書く必要は無いですが、コーディングへの理解があると表現の幅が広がったり作業の効率は上がると感じました。
目的に合わせて使うべし
あくまでノーコードツールであってデザインツールではないので、特殊なデザイン効果や動きを直感的に作るのは難しいです。figmaからデータを取り込めるfigma to STUDIOは便利ですが、表面的なコピーペーストのため、現段階ではサイトの構造化を意識するならSTUDIOで作りきった方がSEOに強いサイトになると感じます。
3.使ってみて得た気づき 〜ディレクター編〜
続いて、ディレクター視点でも気になった点を紹介していきます。ディレクターも実際にSTUDIOを使ってみました。先ほどのデザイナーの感想も踏まえながら、書いていきます。
3-1.制作・コミュニケーションの効率化
デザイナーがデザインを作成すれば、そのままコーディングに反映されるため、これまでコーダーが担っていた仕事の分が短縮される……と最初は思っていました。
実際には、先述のデザイナーの気づきにもありますが、作成した上でレイアウトの調整・検討が必要です。私はpaddingやmarginをあまり理解できておらず、かなり時間がかかってしまいました。。
とはいえ、STUDIOの操作に慣れて、コーディングの考え方も身につければ、かなり制作の効率化に繋がりそうです。クライアントからFBをもらった際、デザイナーが修正して、その場で動きを見せて確認してもらう、という進め方もできると思います。
3-2.まだ実現できないこととその対策
ノーコードツールではあるものの、カスタムコードを追加できるなど、作れるサイトの幅は広がっています。
それでも、ページャーを入れられない、複雑な動きを取り入れるのは難しい等、まだ出来ないことはあるようです。見積もり時にSTUDIOを使うかどうか、情報設計時にはこの機能を入れられるかどうか、クライアントとよく確認する必要があると思います。
3-3.今後のツールの進化に対して
今後も制作を短縮するツールが出てくれば、作業の効率化が進んでいくと思います。
ただ、品質は保ったまま、作業を効率化させなければ意味がありません。そのためには、このクライアントに対してはどのツールが使えそうか、案件ごとに判断する必要があると思います。ディレクターもツールを実際に使い、どんな依頼・案件で使えるかを想像しながら、常に情報収集する必要があると感じました。
4.現状の導入案
4-1.デザイン〜公開まで全工程でSTUDIOを利用
STUDIOではまだ実現できないこともありますが、日々機能がアップデートされています。LPや数ページのサイトであれば、多少STUDIOの使い方に慣れているだけでも、短期間で制作できるのではないかと思います。
上場しておりIR情報も頻繁に更新されている会社でも、STUDIOが使われていました(例:株式会社フーディソン)。STUDIOの操作に慣れてくれば、大規模なサイトも制作できそうです。
4-2.一部工程でSTUDIOを利用
普段の制作工程の中で、部分的に導入することもできないかなと考えてみました。モック、提案時のデザイン、情報設計等を考えましたが、これらはfigmaで十分そうです。ただし、FVがブレイクポイントでどうなるか等、レスポンシブの検証で役に立ちそうです。
5.まとめ
品質は保ちながら、ツールを使って効率を上げる、というのがツールの理想的な使い方だと思います。
STUDIOでそれを実現するためには、まずSTUDIOの操作に慣れる、そしてSTUDIOの機能内で表現するための、工夫を怠らないことが重要だと思いました。また、コーディングの知識も身につけ、アップデートのキャッチアップも欠かさずに行うことで、より幅広い表現が可能になると思います。
簡単にサイトを作れるツールではありますが、サイトの品質を保つためには、やはり勉強・経験が欠かせないということがわかりました。以上、STUDIOを使ってみての気づきでした!
この記事が気に入ったらサポートをしてみませんか?
