
バナートレース#1
こんにちは!さきです!
今回の記事から、トレースを行って学んだこと、感想等々書いていきたいと思います!操作方法や言語化の仕方など、かなり詳しく書いていきますので是非読んで頂けると嬉しいです。
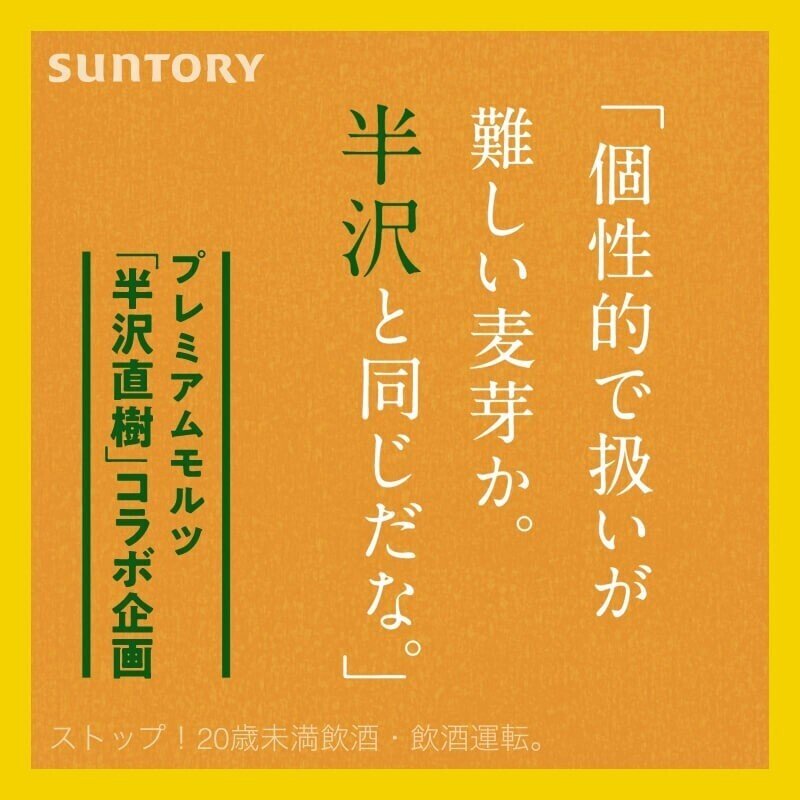
①今回のバナー

今回のバナーは半沢直樹×プレミアモルツのコラボのバナーです。一目みただけで色使いからビールを連想することができますね。
個人的にこのバナーのデザインはとても好きです。
後の言語化をする段階で、どういう箇所が自分が良いと思ったポイントなのか、具体的に分かるようになっていきました。
ちなみに、半沢直樹×プレミアモルツの特設WEBページもあるのですが、
そちらのWEBページもデザインがとても素敵なので貼っておきます。
②学んだこと
シンプル且つ文字だけの広告だったので、そこまで苦戦はしないかな、、、と思っていたのですが実際トレースを行ってみると疑問点がいくつか出てきました。そこで、今回学んだ操作方法、参考サイト等を以下に記載します。
・スポイトツール
全てのトレースで必要になってくるスポイトツール!スポイトツールの機能を簡単に表すと「コピーしたいところをスポイトツールでクリックすると、クリックしたものがオブジェクトに反映される」というようなものです。例えば、「半沢」という緑のカラーをスポイトツールでクリックすれば、自分が作成しているフォントにも同じ緑色が適用されます。これはフォントに大きさや色を適用したい時にも使用できて便利です。

・変形パネル
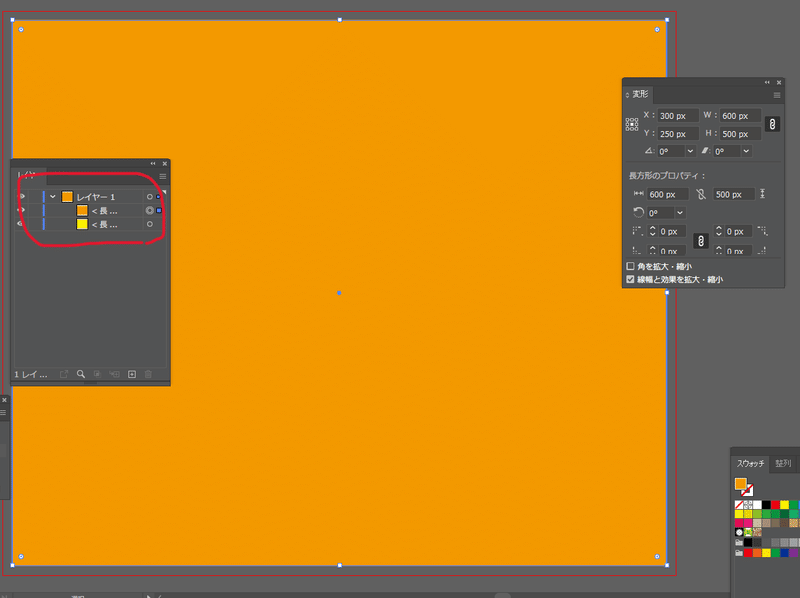
今回のバナーでは一番後ろが黄色い背景、その上がオレンジの背景という作りになっています。オレンジの背景を均等に配置させるのは目視で操作するのみだと中々難しいですが、変形パネルを使えば簡単に均等に配置させることができます。操作手順を以下に記載します。
まず、背景を用意し(ctrl+C)でコピーをします。その後、(ctrl+F)で背景の全面に貼り付けます。画像では分かりにくいですが、レイヤーに2つ長方形がある状態です。(赤丸参照)

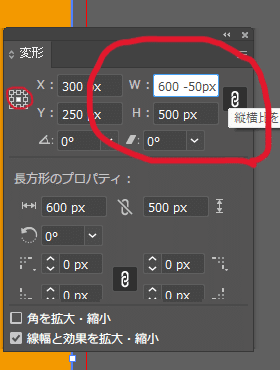
次に変形パネルのW(大きさ)にー〇pxと適当な数字をいれます。今回はとりあえず「50px」と入力しました。その際左側の基準点を真ん中にすることに注意。(私は最初基準点が左側になっていたため、上手く均等に配置させることができませんでした)

上記の操作が完了したら、あとはEnterキーを押すだけ!
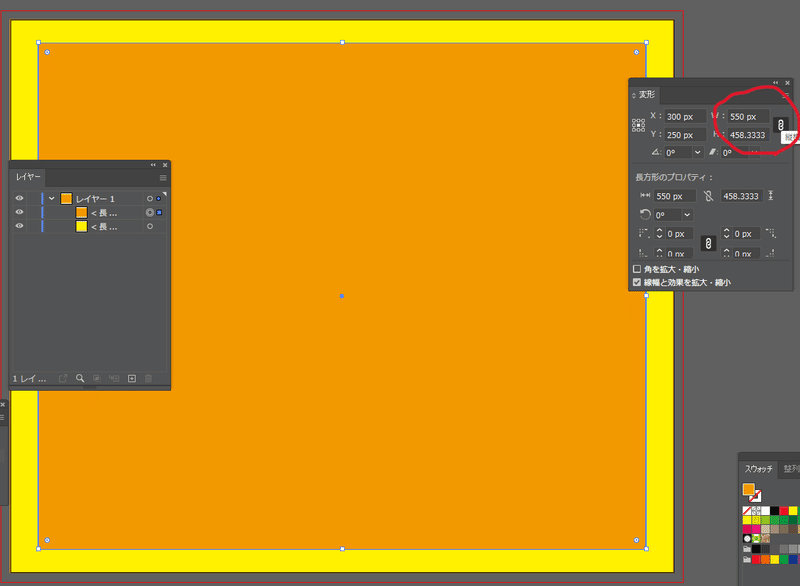
均等に配置させることができました!(下記画像参照)

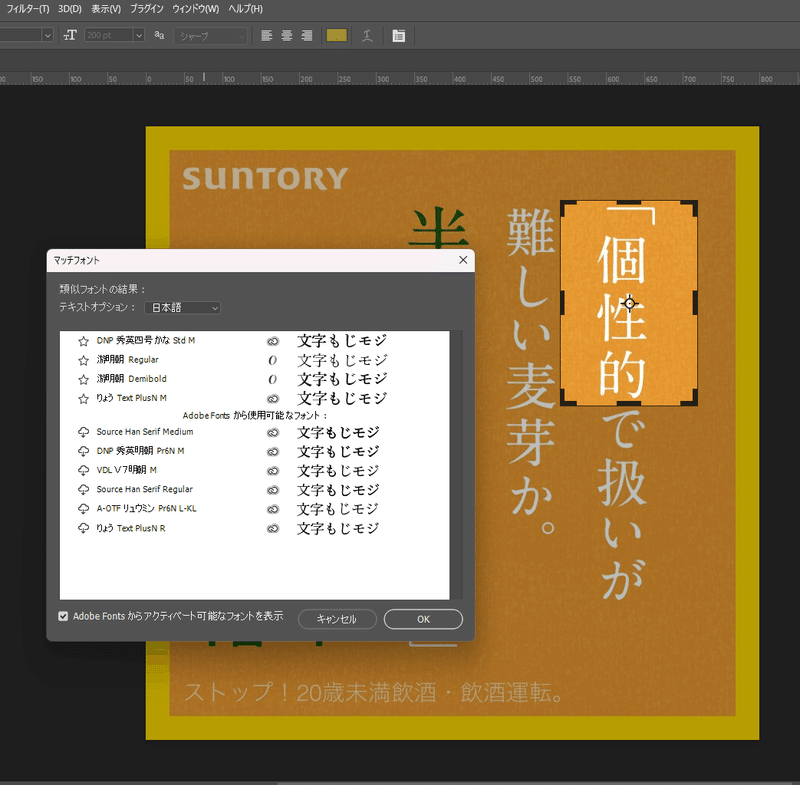
・マッチフォント(photoshop)
バナーに使っているフォントが、どのフォントか分からない場合、photoshop内にあるマッチフォントという機能を使って、似たフォントを探すことができます。(書式→マッチフォントで選択)
調べたいフォントを3行以内で選択すると、似たものをマッチフォントの機能でいくつか選んでくれます。後は気になるフォントをいくつか試して、一番良さそうなフォントを選べばOKです。

・素材検索サイト
オレンジのザラザラの背景を再現するため、以下の素材サイトを利用しました。デザイナーにとって良い素材サイトを知っておくというのは、とても大事なことだと思っており、良いサイトがあればブックマークを繰り返している毎日です。
結果、以下のように完成させることができました。

結構良い感じにできたのでは!!嬉しい!
③デザインの言語化
最後にデザインの言語化について書いていきたいと思います。
言語化については全部で7種類あります。フォーマットに記載の通りなのですが、言語化について1つ1つもう少し詳しく書いていきます。


・カラーイメージ
冒頭にも書いた通り、黄色、オレンジ、白を使用しているため、一目見てビールをイメージすることができます。アクセントカラーも渋めな緑色のため、全体的に大人っぽい渋めなイメージだと思いました。
・フォントイメージ
最初の鍵カッコのところは、明朝体、左側のコラボ企画の箇所はゴシック体と分けられています。左下の注意書きの箇所だけ少し薄い感じ!!
インパクトのあるフォントを使用するというよりかは、全体的にスタイリッシュなフォントイメージです。
・デザインの特徴
「半沢直樹」とのコラボ企画というのを文章で説明せずに、台詞を使って表しているのがセンスがあって良いなと思いました!!台詞を読むだけで、「半沢」という文字が強調されているため半沢直樹と何かとコラボしているのかな?ということが分かります。また、余白が多いシンプルなデザインなため、見てる方にもストレスがかかりません。情報もそこまで広告に記載がないため、逆に「どんなコラボ企画なんだろう?」と興味がそそられます。
・ターゲット
渋めな色使いからしても、40代以上の男性がターゲットかな?とも思ったのですが、半沢直樹は世代問わず人気なドラマで、且つお酒の広告なので20歳以上の半沢直樹を見てるファン層をターゲットとしました。
・デザインの構造
デザインの構造=レイヤーの作りになるのですが、今回はシンプルな作りで
上からテキスト⇒オレンジ⇒黄色の背景となっていると解釈しました。
・デザインを良くするための工夫
この項目を考えるのにいつも1番時間がかかるのですが、正直直すところはないな・・・と思っていました。あえていうならどことコラボしているか主張強めて商品をアピールすることかなと思いました。
・視線誘導の法則
まず、視線誘導の法則とは何ぞや・・・ということですが、、
説明を以下に記載します。
集客や販促を意識してデザインする上で、重要な要素や情報がユーザーにきちんと見てもらえるように、視線誘導を用いて情報を分かりやすくユーザーに届け、狙った効果を得られるようにすること。
今回の、バナーだと右から左に視線が流れていくので、N型の法則となります。左側に会社名や、何のコラボ企画か、ということが記載されており、「おー!プレミアモルツとのコラボか!買ってみよ!」とユーザーがこの広告を見た後、思うようになるのではないでしょうか。
④トレースした感想
今回のバナーはシンプルで、めちゃくちゃ時間がかかった!!!!難しかった!!!!というわけではなかったのですが、自分好みの広告で完成した時はとても嬉しかったです。余白多めの広告って安心できて良いなと思いました。
トレースするにつれてillustratorやphotoshop、素材サイトの選び方、使い方も段々分かるようになっていき、できることが増えて嬉しいです!
次回はもう少し難しめのバナーのトレースについて書いていきたいと思います。
読んで頂き有難うございました!
この記事が気に入ったらサポートをしてみませんか?
