
デジタルな振る舞い③
デザインとセンス
なんとか第2タームが終わり、第3タームへ突入したが、これまた苦手な分野であるデザイン。私的にはセンスが問われる内容であった。
ただ、講義の中でセンスは経験よってに磨かれるとの事であり、半信半疑ではあるが、とにかく着いて行くしかないのである。
Canva
webサイトを作成するという事でやってみたが、意外とついていけた事もあり楽しいというのが第一印象であった。
ついていけた理由に、例えばwebサイトを作成する際に、色んな素材をcanvaや他のサイトから拾ってきて載せるだけ。
1から全て作らなくても良い素材が沢山ある為、それを上手く使いこなすだけでも十分に形になるのである。

https://www.canva.com/ja_jp/
マトリックス表
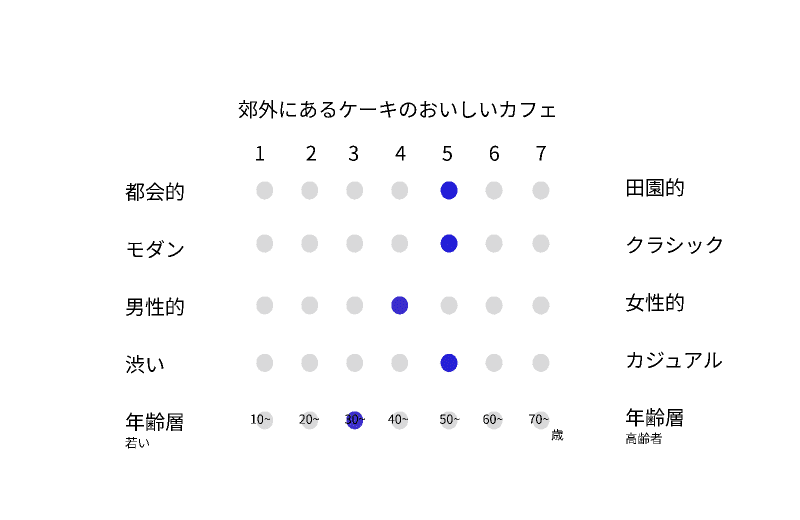
デザインのセンスについては、マトリックス表を用いて考える事である程度理解が出来た。

まず誰をターゲットにするか、コンセプトはどうすべきかなどデジタルは何を伝えたいのかが重要であり、その為に表現する事が大切である…当たり前の話と思われる方も多いと思うのだが、私には確かにその点が欠けていたように感じた。
表を用いる事で色やフォントなど、今まで意識していなかった所まで意味がある事を知り、自分の好みで選択していたはいけないのだと理解した。
こうしてみてみると、世の中にある商品ひとつひとつのデザインに意味があり、ひょっとすればそれを無意識に捉え、手に取っているのではないかと気づいた。たまたま飲んでいたペットボトルのお茶ひとつにも意味があると、そうしてみると伝えたいメッセージが理解出来たような気がした。
figma
webサイトを作成するにあたり、figmaというツールも使う事となった。デザインの世界ではもうほぼこれを使用し、canvaは初心者〜中級者用なのだと理解した。
というのも、使い勝手が非常に悪い。素人的にはcanvaの切った貼ったが非常に楽で、普段携帯電話しか触らない自分でも使いこなせたが、figmaはひとつひとつが非常に面倒であった。
ただ、触っているうちに自由度が非常に高いんだなと思った。
デザインの大きさも自由に作成出来るし、携帯用やタブレット用に用意されているし、色も非常に細かく設定されていた。
また、アプリを開発する際に、複数同時に作業が出来たり、操作イメージが分かるよう、実際にワイヤーを繋げる事でボタン操作した時にどの画面に繋がるのか、そういった事も出来る優れたツールであると理解した。

まとめ
canvaもfigmaも使う側の目的やスキルによって選択すればよいものだと思った。
figmaは開発段階からの構想や、実際の使い勝手をシミュレート出来るものであり、そういった事を専門に商売として使う場合や、そういった事に関与しなくても、理解していれば良いと思った。
動画の講義でも話されていたが、『あたたかい』だったり『優しく』だったり、クライアントとデザイナーで印象が違っている事は沢山あり、クライアント側とのコミュニケーションが凄く大事であるとともに、実際にこういったツールを使ってある程度のメッセージがあれば、双方で納得出来るものが無駄な回り道なく作れるのだと理解した。
それを理解せず、全く分かってくれないとか、デザインを理解していない人ほど言いそうだなと、自分だったら言ってそうと思いつつ、非常に勉強になったと感じた。
普段からマーケティング戦略とか言ってる自分であるが、対話をする際の深みが増した良い機会となったと思う。
この記事が気に入ったらサポートをしてみませんか?
