
1/12 デザインの4つの基本原則 デザイン日記vol.7
良いデザインの作品には下記にある4つの基本原則が使われています。各原則が互いに関連していて、どれか一つの原則しか使わないということはありません。まずは基礎の基礎から理解を深め、デザインに活かす事のできるにいていきたいです。では、今日はそんなデザインの4つの基本原則についてと、実際に4原則をわかりやすく使っているサイトを見ていきたいと思います。
コントラスト (Contrast)
コントラストの考え方は、ページ上の要素同士が単に類似するのを避けるという狙いがあります。コントラストは、ページ上で視覚を引きつける要因になることがよくあります。つまり、見ている人を読む気にさせるという働きをします。また、情報をより明確に伝える役割もします。
反復 (Repetition)
反復はデザインの視覚的要素を作品全体を通して繰り返すことです。色・形・テクスチャー・位置関係・線の太さ・フォント・サイズ・画像のコンセプトなどを反復させることができます。
整列 (Alignment)
ページ上では、全てを意図的に配置する必要があります。あらゆる要素が他の要素と視覚的な関連を持つ必要があります。また、整列をすることでスッキリと洗練された見え方になります。
近接 (Proximity)
互いに関連する項目は、近づけてグループ化する必要があります。近接は、情報の組織化に役立ち、混乱を減らし、明確な構造を見る人に提示します。
実際のサイトから

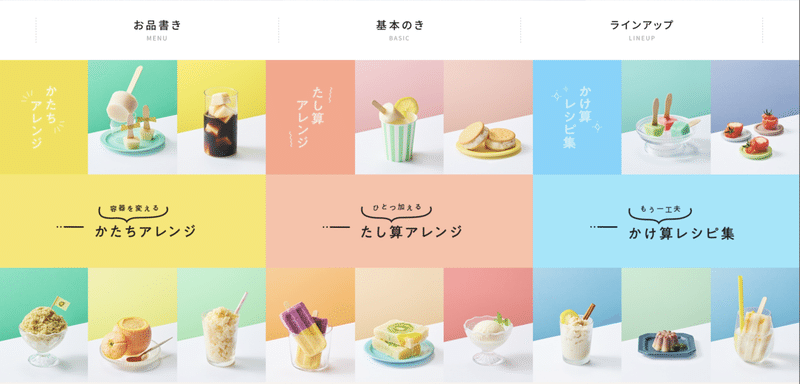
こちらのサイトでは整列・反復がわかりやすく使われていて、見た目が綺麗です。各線がずれておらず、ボックスの配置も整っています。また、「かたちアレンジ」、「足し算アレンジ」、「かけ算レシピ集」といった対になっている文言も横がピッタリ整列されています。目に見えない線があるようです。また昨日のnoteでも書きましたが、3色配色です。楽しんで豆乳アイスを作って欲しいという思いからか、ポップな印象を抱かせるようなデザインです。

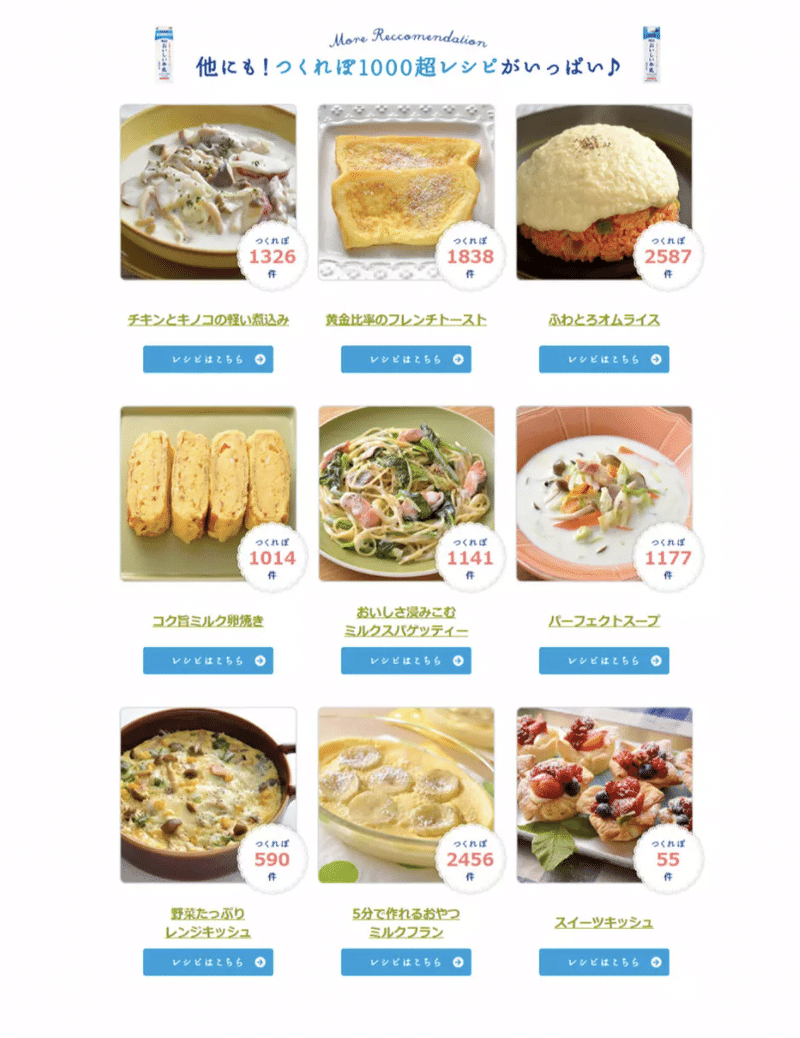
cookpad株式会社のランディングページです。人は無意識のうちに近くに並べられたものをグループとしてみなします。同じグループの要素は近くに配置し、それぞれの要素間を大きめに取ることによって、それぞれのグループの境界が明確になり、わかりやすいデザインとなります。ここでは、それぞれの要素間があまり取られておらず、画像と説明文、レシピはこちらボタンのグループ化があまりうまくされていないような感じがします。それぞれの画像と文字、ボタンが近くに配置され、それぞれのグループ間の余白をあけると良い近接が使えていると言えるのではないでしょうか。
ここでは反復も使われており、それぞれの要素の表示内容やデザインを揃えることによって同じカテゴリーの情報であることを示唆し、わかりやすいデザインとなっています。
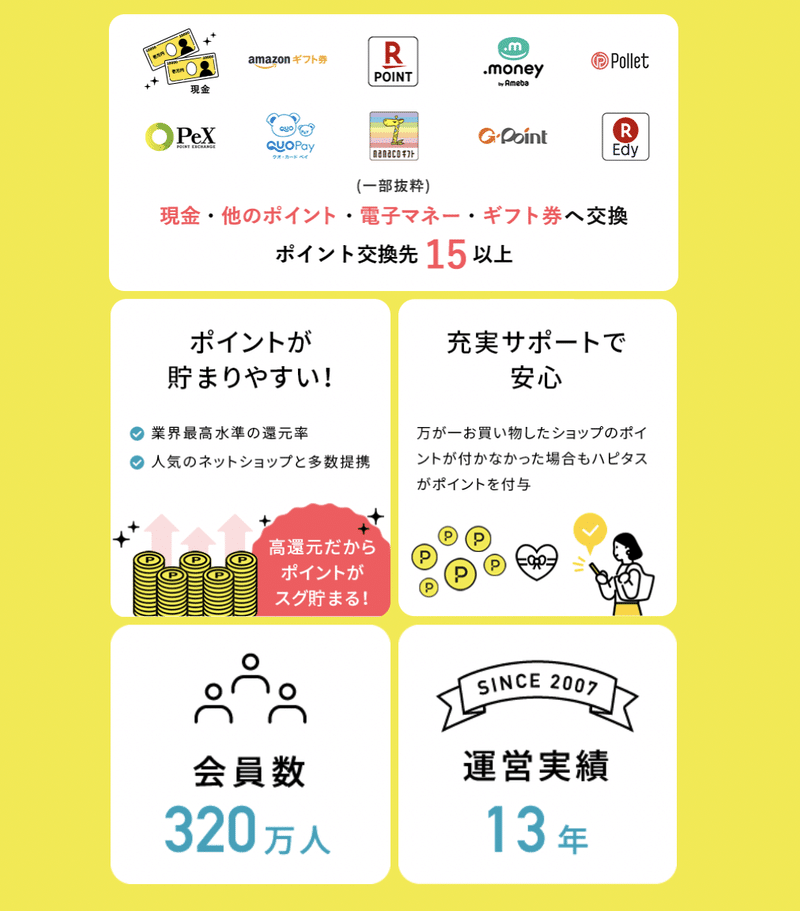
・ポイントサイト ハピタス

最後にポイントサイトハピタスの例を見ていきましょう。ここではコントラストがわかりやすく使われています。コントラストはデザインの中で強弱をつけることによって、直感的に伝わるデザインを作ることができます。また、重要な情報を目立たせるために、意識して作る必要があります。交換先の手段についてのカードでは、どのような交換ができるのか・何種類の交換先があるのかを目立たせるためにその色を変えてピンクを使っています。また、会員数・運営実績のカードでも、特に目立たせたい320万人・13年という数字を色を変えて大事な情報をしっかりと伝えられています。
この記事が気に入ったらサポートをしてみませんか?
