After Effectsのエクスプレッションって、そもそも何ができる?[エクスプレッション超初級①
合同会社Cinergia(シネジア)のシマダです。
エクスプレッションはモーショングラフィックのクオリティアップにつながりますが、苦手意識を持っている人が多いのでは無いだろうかと思いこの記事を書きました。
少しでも多くの映像クリエイターにエクスプレッションを楽しんでもらえたらと思っています。
※この記事ではコードは参考例として記載していますが、理解が難しい部分もあるため、参考程度にご覧ください。
ダウンロード
今回のエクスプレッションの入ったAfterEffectsプロジェクトをダウンロードできます。
実際にプロジェクトデータを開いて動きを確認したり数値を変更して触れるところから始めてみましょう。
※「CC 2024」と「CC 2023」のバージョンからお選びください。
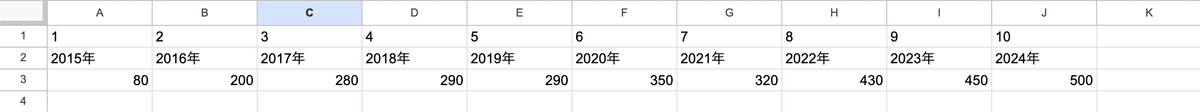
「グラフ.CSV」の素材データです。プロジェクトを開いたらリンクしてください。
エクスプレッションってなんのために必要?
エクスプレッションは「単純作業を簡略化」・「修正作業・調整作業の手間を削減」ができます。
浮いた時間でディティールを追求したり、微調整が楽になるため細部まで詰めることができたりと制作物のクオリティを上げる事につながります。
エクスプレッションでできること
エクスプレッションでできる事とはなんでしょうか?
具体例を交えながら紹介していきます。
①,数値を一定のルールで変更し続ける
②,取得した値を他の値にリンクさせる
③,外部から情報を取得して表示させる事ができる
①数値を一定のルールで変更し続ける
同じ動きを繰り返したり、ランダムに変化させ続けることができます。
例えば下のアニメーションのように回転し続ける 拡大縮小を繰り返す ランダムに位置が変わり続けるなどがあります。
ー 回転し続ける ー

[回転]
エクスプレッション
time*120ー 拡大縮小を繰り返す ー

[スケール]
キーフレーム :
0s -100% ,0.5s -150%,1s-100%
エクスプレッション
loopOut()ー ランダムに位置が変わり続ける ー

[位置]
エクスプレッション
wiggle(3,10)エフェクトに適応して背景素材に使えそうなものを作ってみましょう
フラクタルノイズのパラメーターにある「展開」にエクスプレッションを適応してみました!!
ー フラクタルノイズにエクスプレッションを適応して背景素材を作る ー

◼️平面素材(カラー : 青)◼️
<フラクタルノイズ>
パラメーター
[フラクタルの種類] ダイナミック(プログレッシブ)
[ノイズの種類] ブロック
[トランスフォーム-スケール幅] 25
[トランスフォーム-スケール高さ] 3600
[複雑度] 1
[描画モード] 加算
エクスプレッション
[展開]
time*60②取得した値を他の値にリンクさせる
複数のオブジェクトのアニメーションが連動している場合に全てのキーフレームを手動でつけていくと、修正や調整作業でまた全ての設定を変更していかなければなりません。しかしエクスプレッションで定義しておけば、ひとつのレイヤーを変更するだけで、他のレイヤーも自動的に変更されます。
このようにアニメーションを後から修正する際に一括で調整する事が可能になります。
例えばXとYを両方リンクさせる場合は親子化をすれば良いので簡単ですがどちらか一方をリンクさせる場合はエクスプレッションで対応する事になりますね。
下のアニメーションではモデル画像の位置を動かした時にカメラ画像がY軸のみリンクして動くように設定しています。
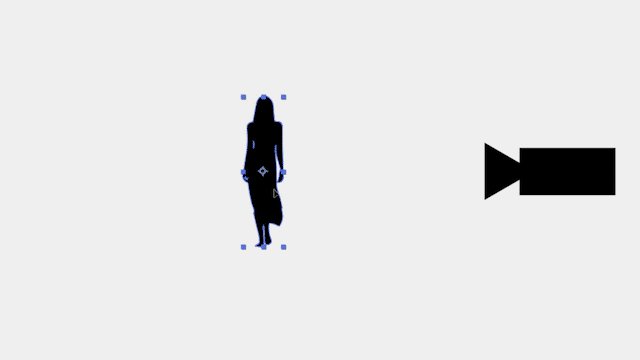
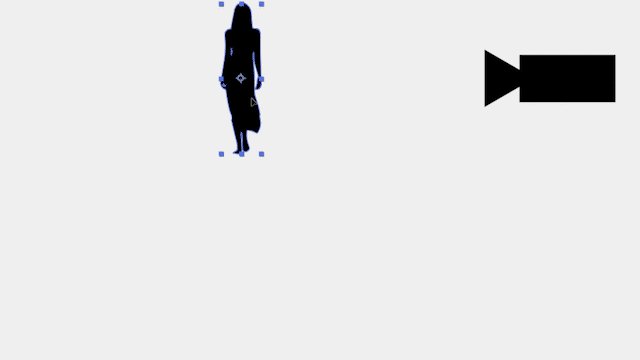
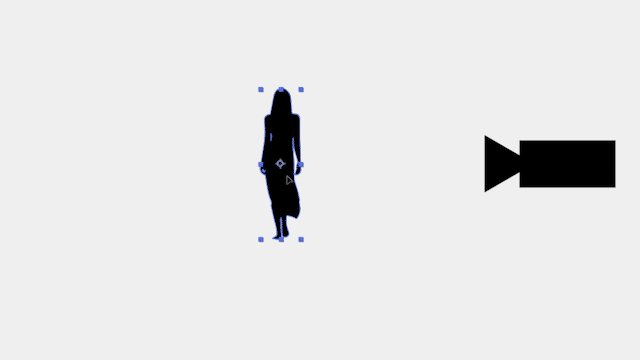
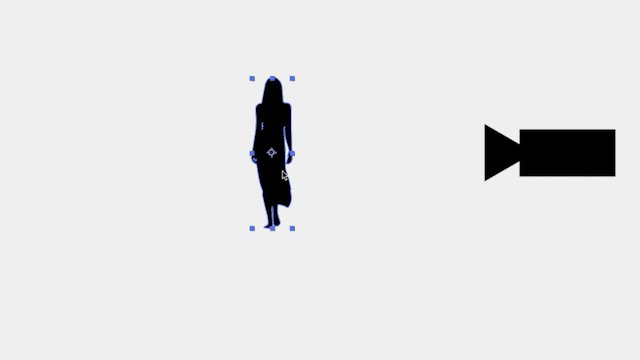
ー 位置のY軸の動きのみリンク ー

◼️カメラアイコンレイヤー◼️
[位置]
エクスプレッション
posiY = thisComp.layer("ターゲットレイヤーの名前を入力").transform.position[1];
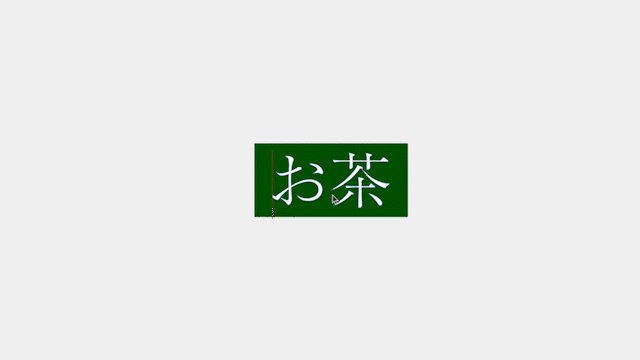
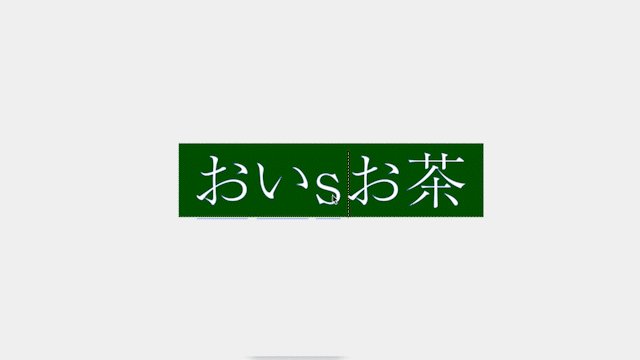
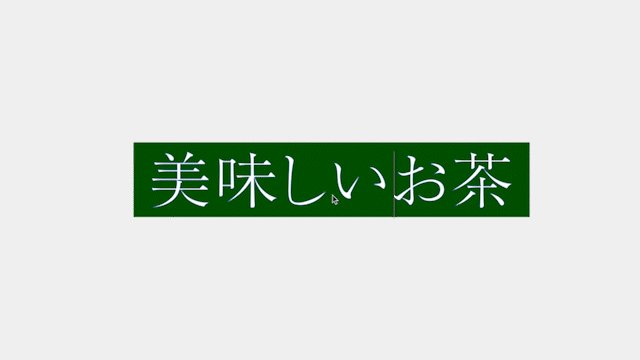
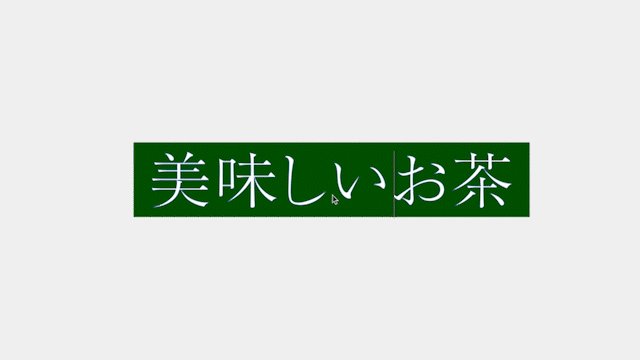
[value[0], posiY]こちらの例では文字を入力し直すとボックスの大きさが変わるエクスプレッションです。
テキストレイヤーの幅にリンクしてボックスのサイズが変更されるので修正対応もやりやすくなります。
ー テキストの文字量に比例してボックスの大きさを変更 ー

※下記エクスプレッションはダストマンさんの記事を参考にしております
◼️シェイプレイヤー(長方形シェイプ)◼️
[コンテンツ - サイズ]
エクスプレッション
s = thisComp.layer("テキストレイヤー名前");
w = s.sourceRectAtTime().width;
h = s.sourceRectAtTime().height;
[w+100,h+50][コンテンツ - 位置]
エクスプレッション
s = thisComp.layer("テキストレイヤー名前") ;
w = s.sourceRectAtTime().width/2;
h = s.sourceRectAtTime().height/2;
l = s.sourceRectAtTime().left;
t = s.sourceRectAtTime().top;[w+l,h+t]③外部から情報を取得して表示させる事ができる
コンポジションの設定やCSVファイルなどの外部データから特定の値をエクスプレッションで取得し、それを基にアニメーションを制御することもできます。
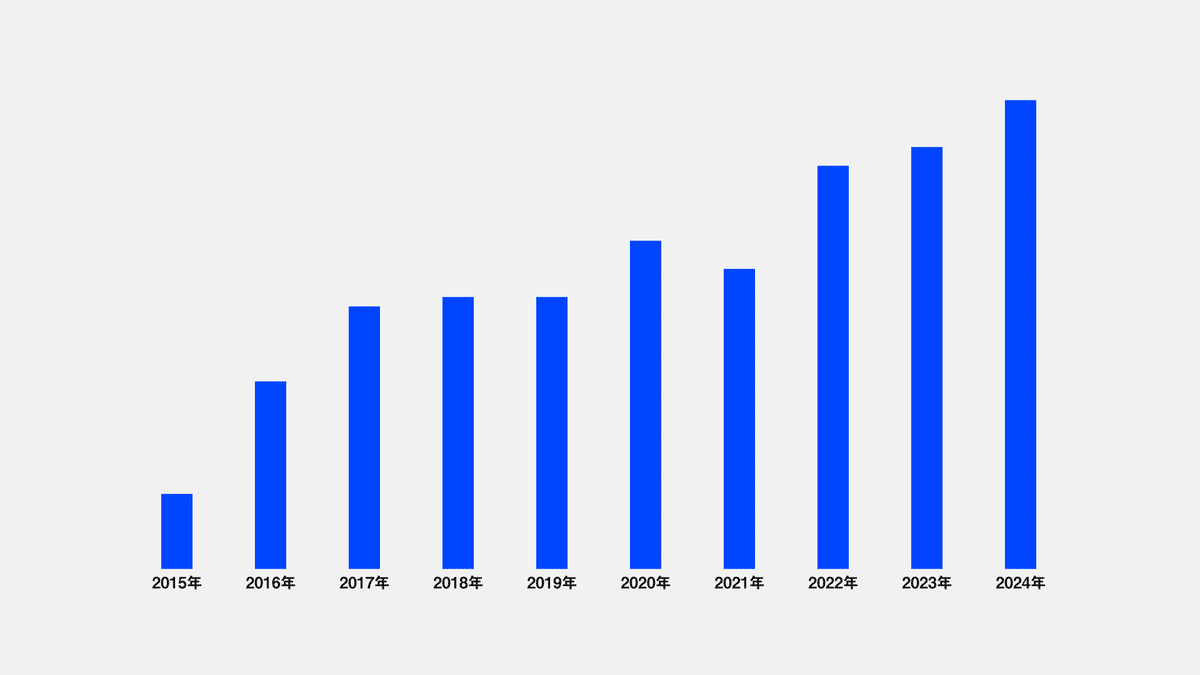
例えばCSVに打ち込まれた内容をテキストとして表示し数値をグラフとして表示させれことも可能!!
もちろんCSVの内容を書き換えるとテキストも変更されます。
ー CSVをテキストレイヤーにリンク ー



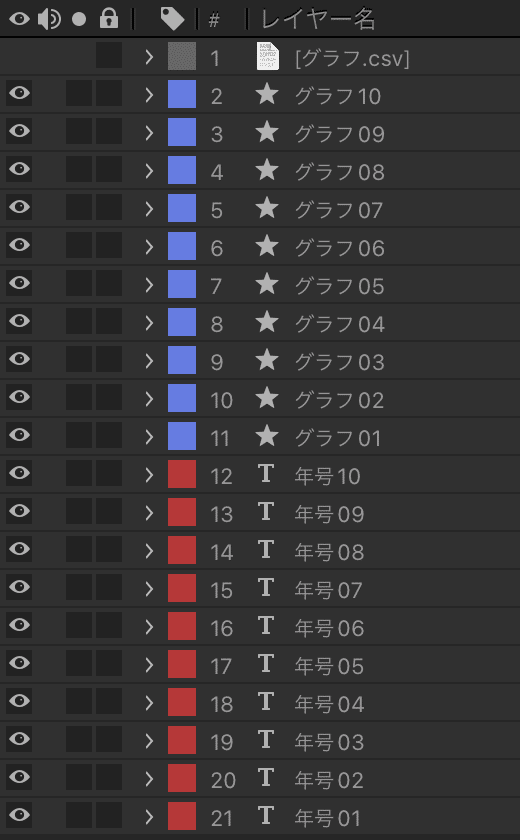
◼️年号(テキストレイヤー)◼️
[ソーステキスト]
エクスプレッション
myNum = parseFloat(thisLayer.name.slice(-2));
myListNum = myNum + " 0";
thisComp.layer("グラフ.csv")("データ")("Outline")(myNum)(myListNum)[位置]
エクスプレッション
myNum = parseFloat(thisLayer.name.slice(-2));
myW = thisLayer.sourceRectAtTime().width;
xPosi = (myNum * 150) + myW;
[value[0]+xPosi,value[1]]"◼️graph(シェイプレイヤー - 長方形シェイプ)◼️
[コンテンツ - サイズ]
エクスプレッション
myNum = parseFloat(thisLayer.name.slice(-2));
myListNum = myNum + " 1";
listText = thisComp.layer("グラフ.csv")("データ")("Outline")(myNum)(myListNum);
graphNum = parseFloat(listText) * 1.5;
[value[0],graphNum][コンテンツ - 位置]
エクスプレッション
myH = thisLayer.sourceRectAtTime().height;
yPoshi = myH / -2;
[value[0],yPoshi][位置]
エクスプレッション
myNum = thisLayer.name.slice(-2);
targetName = "年号" + myNum ;
targetLayer = thisComp.layer(targetName);
targetPosiX = targetLayer.transform.position[0];
myW = targetLayer.sourceRectAtTime().width;
myXPosi = targetPosiX + (myW/2);
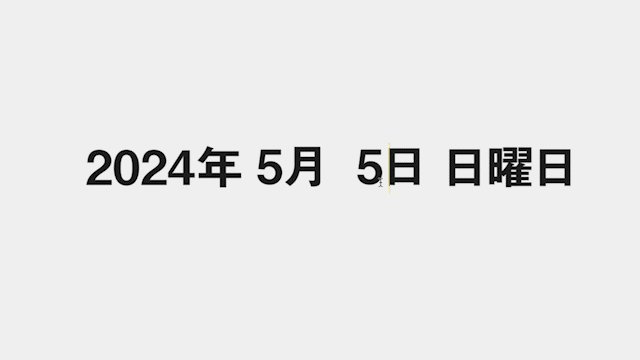
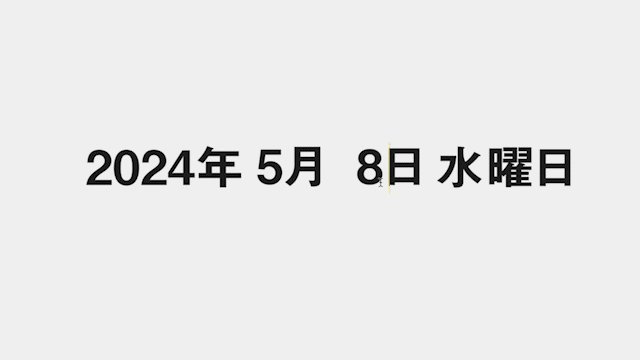
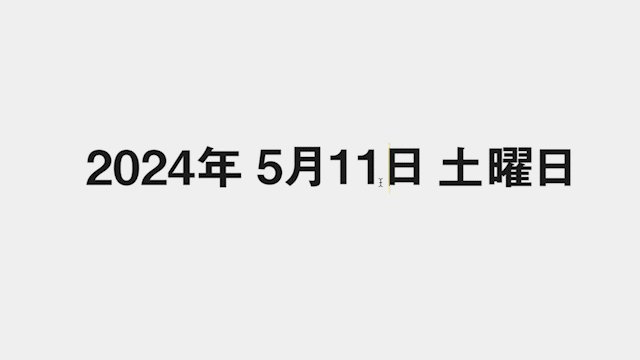
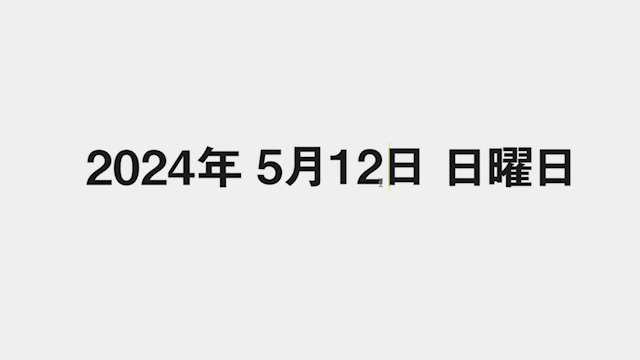
[myXPosi,value[1]]他にも西暦と月と日から曜日が取得でき、日付を変更すると表示される曜日が変更されます。
ー 日付から曜日を変更する ー

◼️テキストレイヤー◼️
[ソーステキスト]
エクスプレッション
year = thisComp.layer("西暦").text.sourceText.slice(0,-1);
month = thisComp.layer("月").text.sourceText.slice(0,-1);
day = thisComp.layer("日").text.sourceText.slice(0,-1);
date = new Date(year, month - 1, day);
dayOfWeek = date.getDay();
days = ["日曜日", "月曜日", "火曜日", "水曜日", "木曜日", "金曜日", "土曜日"];days[dayOfWeek];エクスプレッションを書くための考え方
エクスプレッションは長々とコードが続くので難しく見えるのかもしれませんが実は単純な命令の組み合わせです。
その命令の組み合わせを考え方もコツがあるので順番にやっていきましょう。
エクスプレッションの考え方のコツ
①現状とゴールを把握
②ゴールの具体化
③手順を言葉と数式で考える
④言葉をコードに置き換える
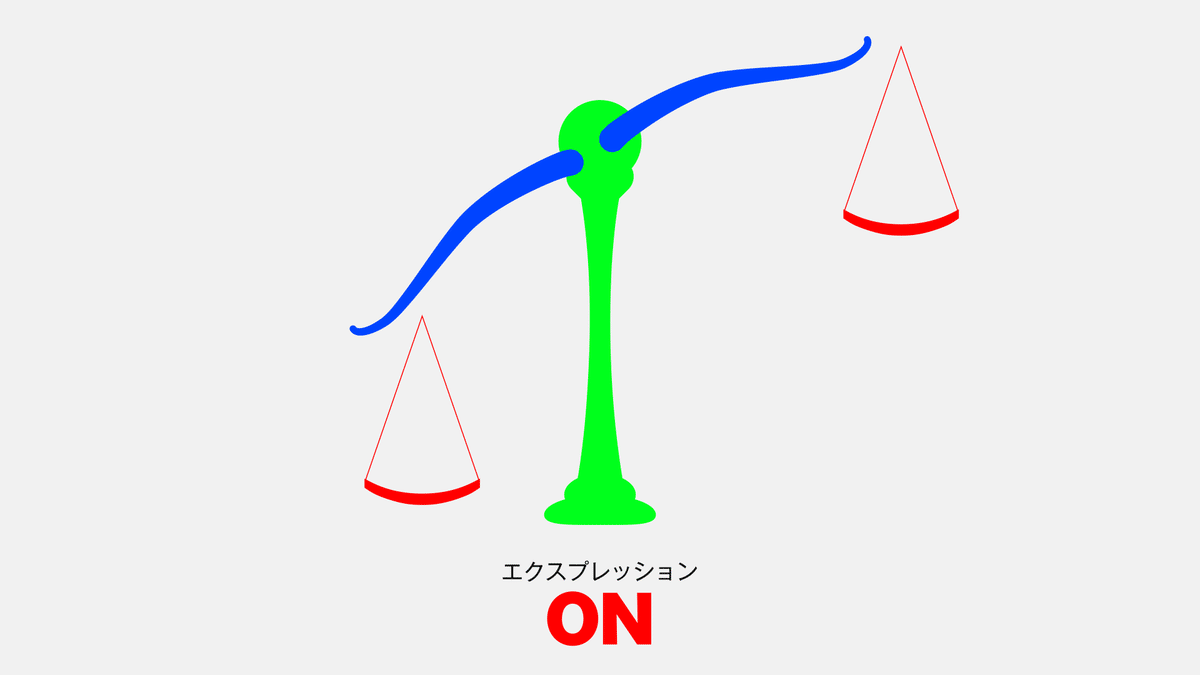
下の天秤のアニメーションを例にしてエクスプレッションを考えていきましょう。

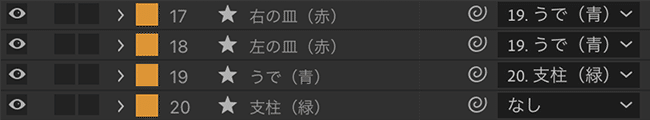
こちらは4つのシャイプレイヤー「支柱(緑)」「うで(青)」「左の皿(赤)」「右の皿(赤)」で構成されています。
「左の皿(赤)」「右の皿(赤)」は「うで(青)」を親にしています。

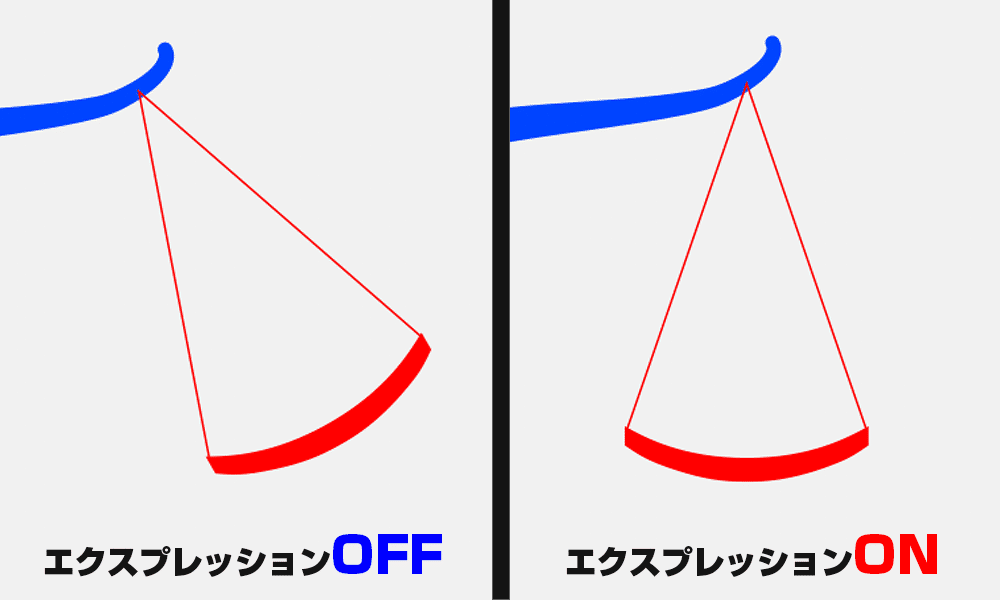
①現状とゴールを把握
現状(エクスプレッションがOFFの時)は「左の皿(赤)」「右の皿(赤)」が「うで(青)」の回転と共に傾いています。
ゴール(エクスプレッションがOFFの時)は「うで(青)」が傾いても「左の皿(赤)」「右の皿(赤)」は傾むいていません。

②ゴールの具体化
ゴールの具体化とは「もし手作業でアニメーションさせるなら」を考えてみます。
この場合は「左の皿(赤)」「右の皿(赤)」が傾いているので回転にアニメーションをいれていきます。
「うで(青)」が30度傾くと「左の皿(赤)」「右の皿(赤)」も30度傾くので"-30度"のキーフレームを打つ必要があります。
つまり「うで(青)」の傾きと逆の方向に傾けると言う事になりますね。
③手順を言葉と数式で考える
「うで(青)」の傾きと逆の方向に傾けるとはどうすれば良いでしょうか?
まず「うで(青)」の回転に連動しているのでこの「うで(青)」の回転の値は必要になります
次に逆回転させると言うことは正の数字は負の数字に、負の数字は正の数字に置き換え(例えば"30"は"-30"に置き換え)なければなりませんが、これは中学生の数学でやったマイナスの掛け算です。
数字自体は変わらずプラスマイナスを反転させるだけなので"-1"を掛ければ良いわけなので下記のように書く事ができます。
"「うで(青)」の回転の値" × "-1"
④言葉をコードに置き換える
ここまでできると後はコードに置き換えるだけです。
「うで(青)」のレイヤーは、「 thisComp.layer("うで(青)") 」
回転の値は、「 transform.rotation 」
×(掛け算の記号)は、「 * 」
に置き換えられます。
つまりまとめると
thisComp.layer("うで(青)").transform.rotation*-1になるわけですね。
失敗と調整
上記のコードを実際に入力してみましょう。
※キーフレームを打つ時に使うストップウォッチのマークWindowsならAlt、MACならoptionを押しながらクリックするとエクスプレッションを打ち込めるようになります。

これは思っていた動きとはちがいますね、、、
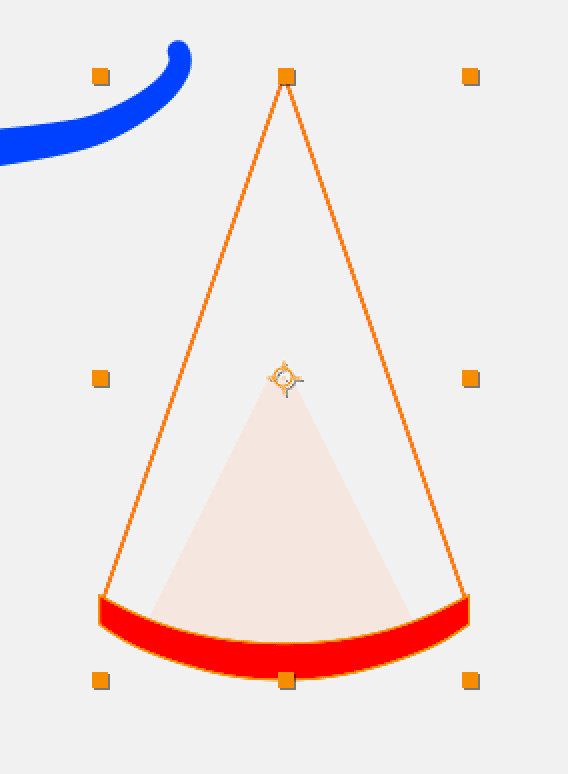
「左の皿(赤)」「右の皿(赤)」の傾きは打ち消しているものの、「うで(青)」から離れてしまいました。
アンカーポイントがシェイプの中心に来ているため、シェイプの中心を軸にして回転するようになってしまったのが原因です。

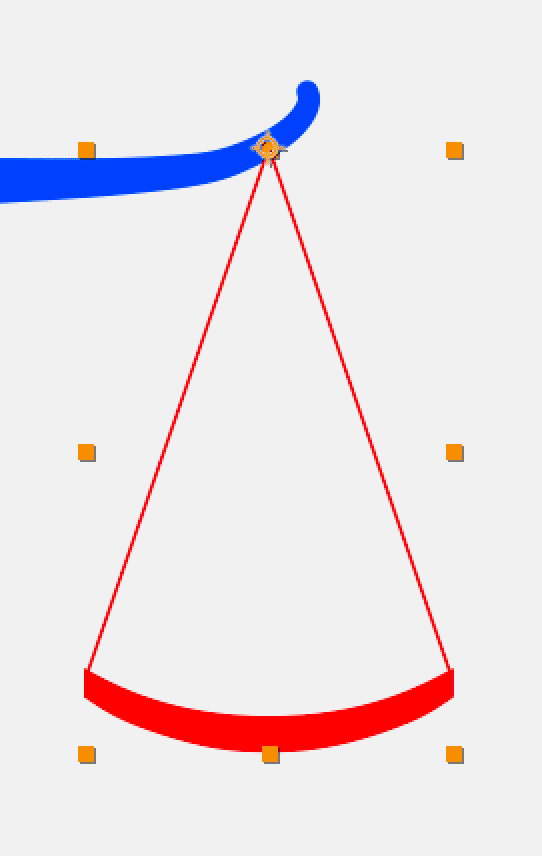
「うで(青)」と「左の皿(赤)」「右の皿(赤)」それぞの接触している位置にアンカーポイントを打ち直しましょう。

回転軸が接触点になったため、うまく想定通りの回転になりましたね。
慣れないうちは頭の中でイメージしたことと実際に動かしてみた後とでは想定していなかった事がおこります。
エクスプレッションの記述が間違っていたり、アンカーポイントの位置などのエクスプレッション以外の要因もあり、これに関しては都度調整していくしかありません。
まとめ
「単純作業を簡略化」・「修正作業・調整作業の手間を削減」ができるので制作物のクオリティを上げる事につながる。
エクスプレッションでできること
①数値を一定のルールで変更し続ける
②取得した値を他の値にリンクさせる
③外部から情報を取得して表示させる事ができる
エクスプレッションの考え方のコツ
①現状とゴールを把握
②ゴールの具体化
③手順を言葉と数式で考える
④言葉をコードに置き換える
エクスプレッションは難しそうに見えますが使いこなせるとかなり役に立ちます。
少しでもみなさんのお役に立てれば幸いです。
メンバーシッププラン『AEのエクスプレッションに触れよう!!』にて記事を公開中<初月無料>
エクスプレッションの説明に加え、毎月スクリプトやプロジェクトデータも配布しているので開始初月からとにかくエクスプレッションを使うことができます。
その他のメンバーシッププランはこちらから
[合同会社Cinergia]
director & editor : シマダマサキ