
デザイン観察02_iPad Air
言わずと知れたWebサイトトレンド先駆けであるApple社のサイト観察をしてみる
iPadAirのサイト
https://www.apple.com/jp/ipad-air/
サイトのテーマとコンセプト
・新しい商品へのワクワク感、若い人をターゲットとしている?
かっこよさ、新鮮さ、驚きを与える
・目的はユーザーが商品の特徴を理解し買いたくなること

色とフォント

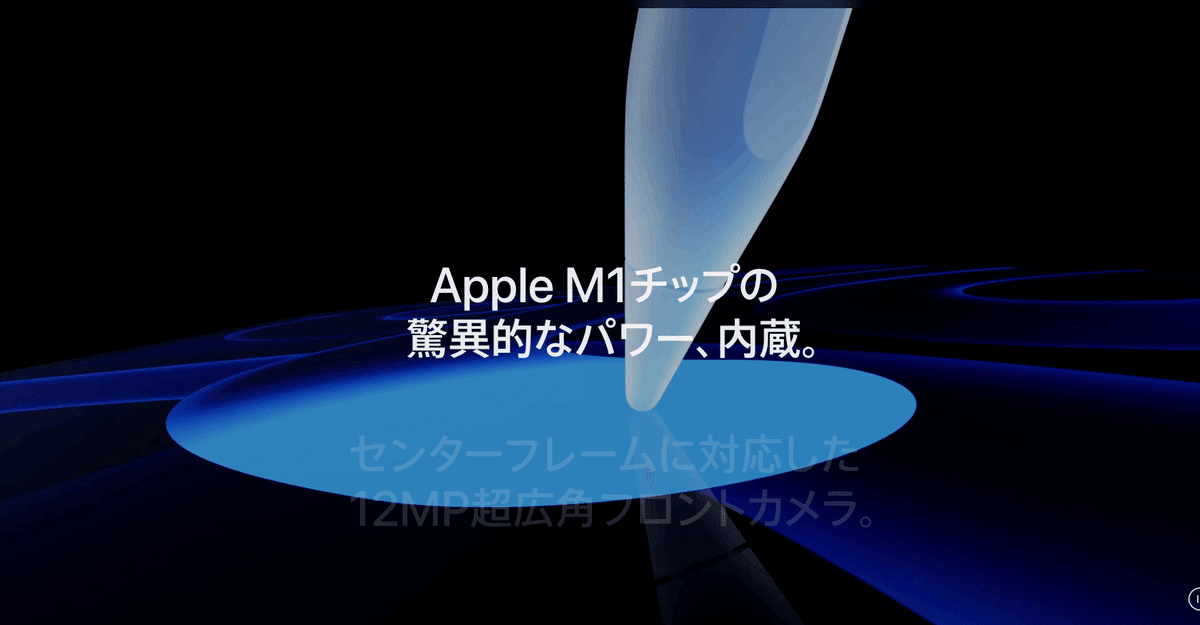
文字色は基本黒だけど強調させたいところだけ横グラデ
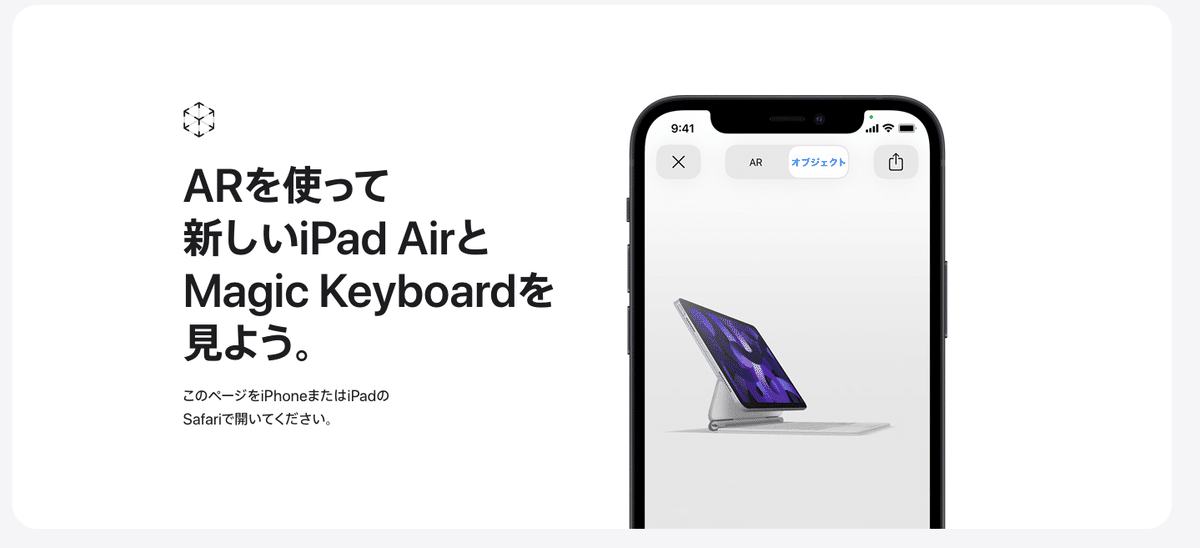
背景色はセクションごとに白になったり黒になったり。その度にガラッと変わる感じある。
商品はカラフルでそれを目立たせるために文字や背景色はモノトーンで統一されている。
フォントはSF Pro JP。SF Pro は macOS や iOS, tvOS デバイスのシステムフォントとして採用されているらしい。
フォントは大小極端に使われており、メリハリがある。大きなフォントは100px近くあり、短文のため読もうとしなくても目に飛び込んできて自然と読ませられる。

動き

めっっっっっちゃ動く、とにかく動く。
スクロールさせるごとに文字と背景の画像・映像が変わっていく
商品画像は大体、斜めに弧を描いて手前から奥に動いていく
また、3つのipadが動くのも、スクロールしていくごとに3つの間の距離が広がっていく。1つ1つバラバラで動かしている。のでより動的に見える。


気づいた点
さすがApple、どんどんスクロールしたくなる仕掛けがたくさんある。
次々と魅力的な商品画像・映像とキャッチーな説明文が出てきて、ユーザーはスクロールを止めることができない
商品の画像・映像はCGを多用していてダイナミックな動き。
斜めに弧を描いて手前から奥に動いていくため、つい目で追ってしまう。
機能はこのサイトを見るだけでほとんど抑えられる。説明書よりずっと読みたくなる。
参考サイト
