
デザイン観察01_ASHITA no KATACHI
フジ住宅の新しい自由設計ブランド、ASHITA no KATACHIのサイト
TOPページ
第一印象:おしゃれ〜&落ち着く
ヒーロー動画の背景がのれんになってるのが粋だな
カーソルデザインが面白い、そのままクリックするとコンセプトムービーへ移る。動画を見たくなる。動画を配置するんじゃなくてカーソルに追従させるの面白い。
キャッチコピー
想いを映す、家づくり
色
ベースカラー ベージュ
メインカラー ダークブラウン
アクセントカラー ローズピンク(rgb(197, 71, 99))
Lifestyleのページ

おしゃれな生活雑誌読んでるみたいな余白、画像と文字のまとまり・配置

ユーザーが迷わない工夫
最初は昼で Background-colorはベージュ
スクロールしていくとだんだん濃い茶色になり夜へと移り変わっていく
背景色の移り変わりで1日を表している

日本語は游ゴシック
ROOM GALLERYのページ

コンセプトはアウトドア好きな家族が立てた新築の家
間取りのイラストが最初に現れてその後に写真のギャラリーに移る
その際に今どこにいるのか左に小さくマップが現れてわかりやすくなっている
ユーザーが迷子にならず、かつ雰囲気が統一されていてみやすい、しかもその左のMAPは拡大できる仕様…

自分でドラックしてスライドするタイプのギャラリーはわかるようにカーソルが「DRAG」という文字表示に変わる
今はユーザーの行動をカーソルで表すのも主流なのかな?

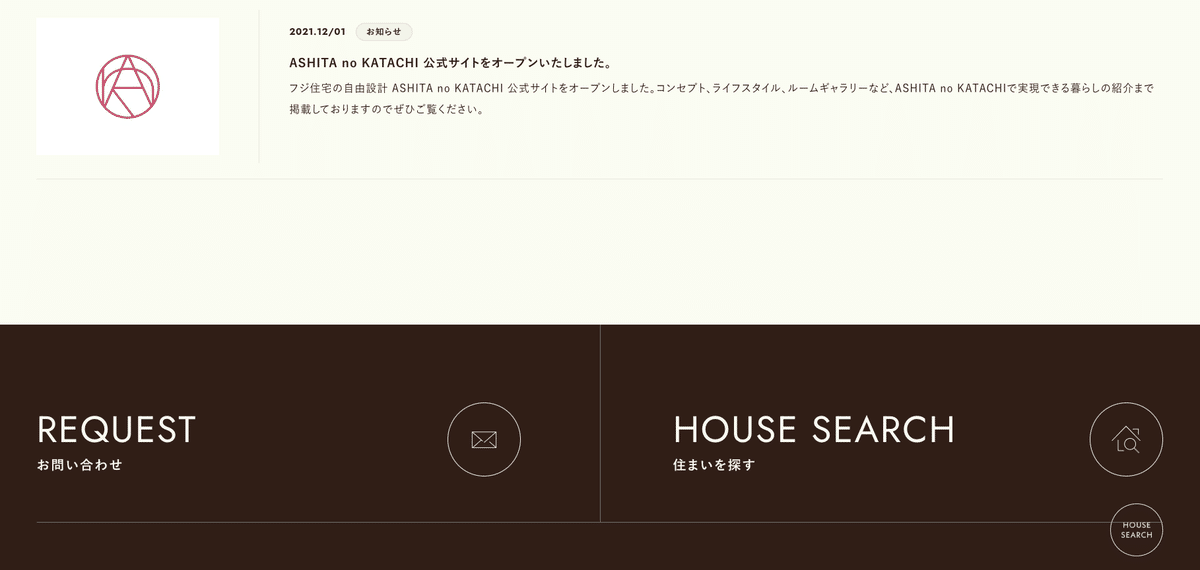
お問合せを押すと、フジ住宅のメールフォームへ移動する。フジ住宅のサイトは青を基調とした大人っぽい&堅い雰囲気のサイトだ。
今回のように異なる雰囲気のWebサイトを作ることは同じサイトじゃ伝えられない雰囲気や想いを伝えるのに役立つ。
ロゴに円が使われている&サイトの至る所に円付きのアイコン



気づいた点
・動画の多用
・ゴリゴリ動く
・ユーザーのカーソルに合わせて動く
・文字がキュッとまとまって余白多い
・画像と文字の配置にリズムを感じる
・ユーザーが迷わないようメニューや地図を左に配置する工夫
・至る所に円が使われているという共通点
・カーソルに合わせてユーザーの動作を促す(dragとかムービーを見るとか)
こんなに工夫が施されてて驚いた
