
B人材とC人材のチームで納得感あるクリエイティブが実現
B人材(ビジネスパーソン)がメインのあすか委員たちが、「みんなの想いのこもったロゴ」づくりに、C人材(デザイナー)である篠原さんのリードでチャレンジしていきます。全くわからないところから、徐々に意見を出せるようになっていき、最終的には「これだ!」というロゴが完成します。連載第2回です。
「創る」場に気持ちがのり、人が巻き込まれていく
ーロゴ制作のプロセスは、DAY2に入りましたね。
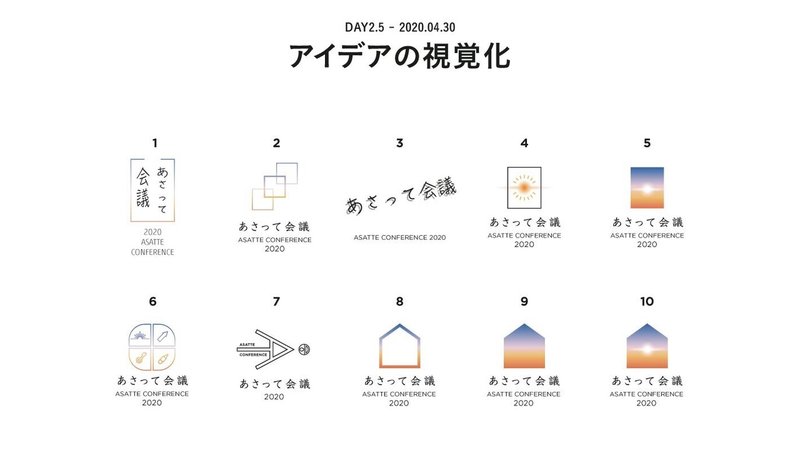
篠原:ラフ案を踏まえた上で、もう1度同じサイクルを回しました。ここでみんなの中から、グラデーションのイメージが出てきました。話し合ってみると、「朝日」がふさわしいということになったので、その要素は絶対入れよう、と(1.2)。
加えて、矢印、朝日、ドアなどのモチーフも出てきました。たとえばドアは、「(あすか会議がオフラインから)オンラインになったことで、ドアみたいに皆の家と家をつなげられる」というコメントから生まれました。そうやって、みんなの話の中から方向性を見つけていくのです。

この頃になるとみんなノリノリになってきて、「スケッチ欲」が出てきました。絵を描いてくれるようになったので、それをもとに私が手を加えながらアイデア出しをしました(3.4)。最終的には10案くらいの絵を起こしました(DAY2.5)。ここは、「デザイナーの篠原さんに任せるよ」と信頼してもらった部分です。

この時点で、これまでのワークショップに参加していない人の意見も入れようと、Facebookグループに投稿して、気になったロゴに「いいね」で投票してもらい、コメントももらようにしました。
南:ものすごくたくさんのコメントが来たよね。
篠原:facebookという使い慣れた場で、コメントしやすい形で投稿したというのが良かったのかな。とにかく「反応しやすい」「敷居を低く」はずっと心がけていましたね。
南:確かに言いやすかったです。誰かが書き始めるとみんなも書くし、好き放題に言える場でした。言いやすかったという声は他の人からも聞きましたね。
アイデア出しのハードルは低く、コンセンサスを大切に
ー意見の吸い上げ方が良いですね!先ほど、「みんながどんどん絵を描き始めるようになった」と仰ったのですが、それも意図してファシリテートしましたか?
篠原:「下手でもいいから」というのを常に押し続けました。たとえばDAY1で私が描いた絵は、敢えて下手に描いています。ハードルを低くしたかったので、落書きみたいに線を繋げただけのものを描いていました。
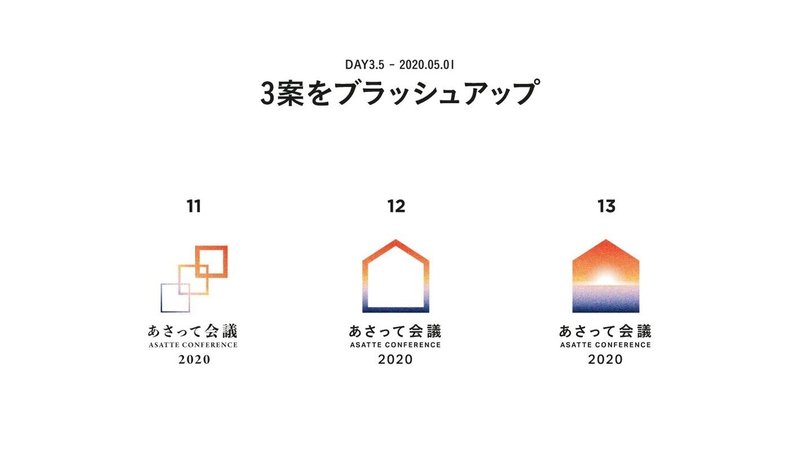
ーそして、(DAY3.5)で3案に絞られました。

篠原:意見を拾いつつ、ロゴとして成立する方向性を意識してピックアップしました。たとえば6番は人気でしたが、すごく線が細かいので、いざ使うと小さくなって、何が描いてあるかわからなくなる。そうすると、ロゴの意味がなくなるので……ということをコメントに書いて、みんなに合意してもらい省きました。1個1個、なぜこれはダメなのか、なぜ良いのかという理由をコメント欄で説明していきました。
12は、あさひ感がちょっと少ない、11は抽象度が高すぎて皆理解しないんじゃないかという意見があって、最終的にこの一番右(13)でいこう、と。
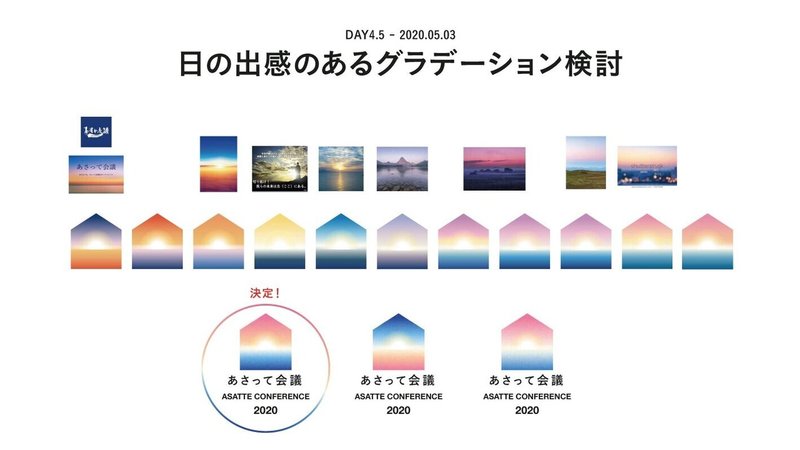
ーそしてDAY4.5でグラデーションの検討に入った。
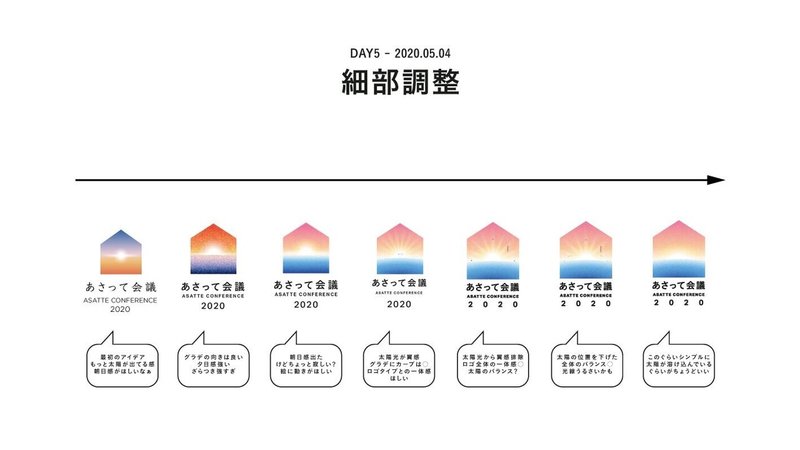
篠原:「あさひ感」のあるグラデーションはどんなものかを考えました。最初の案は、「夕焼けっぽくて、日が沈んでいる」という意見が出ました。あすか会議は、次に繋がる、日の出の方がふさわしい。なので、日の出感のあるグラデーションを創ろうと再検討しました。

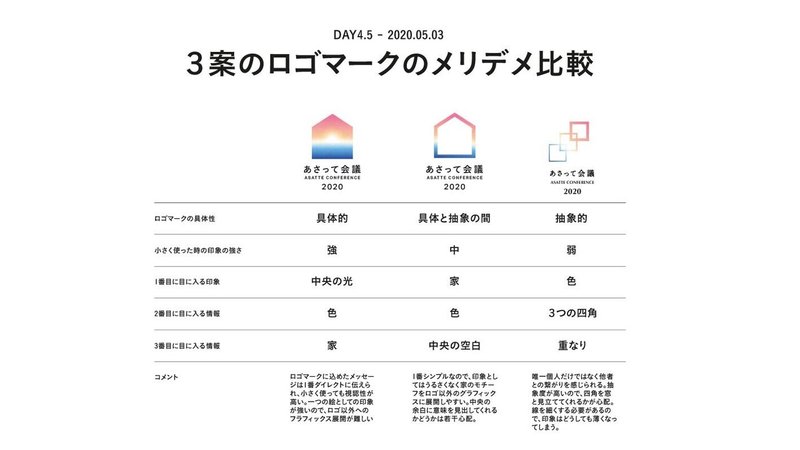
ーそして、メリデメ比較ですね。この左の項目はロゴ制作の基本視点なんですか?
篠原:ここは私の独自です。実は、専門が工業デザインなので、本来グラフィックスはあまり手掛けません。ただ、他のメンバーよりは専門知識があるし、プロ意識を持ってやろうと思い、普段工業デザインでしているプロセスを応用しました。

それから、Takramでは様々なプロジェクトの内容を共有し合う文化があるのですが、そこで得た知恵を使ったのも大いにあります。たとえば、クライアントと一緒にワークショップをして、その場でロゴのプロトタイプまで創ってしまう手法。一緒に創るのでコミュニケーションコストは低く、しかもより良いものが短期間で創れます。そのプロセスを、そのまま真似をすると、1日のワークショップで100案ぐらいを創りこむのですが、今回は、アレンジしてもう少しゆるくやりました。ただ、基本のやり方はすごく似ています。みんなの思いを汲み取ったら、すぐに可視化し、印象を理解したうえで好きな方向性を皆で探る、ということをやりました。
ー色にも意味がありますね。ここも話し合いで?
篠原:ここまでくると、私のアイデアで進めています。「あすか会議」と「あさって会議」は離れているようで実は親子関係のように繋がっている。だから何かしら、「あすか会議」との関係性は作っておいた方がいい。繋がりを意識する意味でも、そういう色は残しておこうと最初から考えていました。そこで、あすか会議から「継承」という意味を込めてブルーの再定義を行いました。

言語コミュニケーションで起こるズレは「見える化」で解消する
ー完成デザインと使用例を共有したら、どんな反応がありましたか?
篠原:Facebook上で発表したので、リアルな反応はよく分かりませんでしたが、喜んでくれているのは伝わりました。よく聞いたのは、「今までクリエイターに投げていた依頼方法と全然違った」と。ポンと要件だけ投げて終わりだったけれど、「クリエイターとちゃんと対話しながらやることでこんなに良くなるんだね」と。
ー南さんはいわゆるB人材ですけれど、制作に携わってみて新しい気づきはありましたか?
南:すごく面白かったです。最初は、キーワードを集めていって、それが想いの土台になる。でも、キーワードではイメージは伝わらないので、イメージを絵にする。すると「そうそう!これこれ!」とか「あれ?同じことを言っていたつもりなのに、違ったな」とか。いかに「見える化」が大事かというのがわかりました。私なりの言葉で言うと、デザインとして見える化したらビッグワードはなくなるな、と。「明るい太陽」と言っても、みんな違うのを思い浮かべる。でも、10パターンぐらい出したら、「これだ」と言えるじゃないですか。
篠原:太陽のグラデーションの議論はまさにそれですね。皆はどのグラデーションを言ってるの?「あさひ」って皆が言うのはどれ?それ、夕焼けじゃないの?って。

南:あれは面白かった。みんなで朝焼けをググってみたりしましたよね。
篠原:「マジックアワー」でちょうど紫っぽくなる時間帯があるのですが、そんな「あさひ」をイメージしている人も何人かいたりして。一言で「あさひ」と言っても、みんなイメージはバラバラだということが、見える化するとハッキリわかりますよね。
南:そう。結局、「早めに集合すること」みたいな曖昧な話をクリエイティブ制作の現場でもしていたのだということに気がつきました。
****
あすか委員が想いを込めた、訴求力のあるロゴ。この成功の背景には、何があったのでしょうか。次回は、ビジネス現場における、B人材、C人材の関わりという観点から、お話を聞いてみます。(最終回へ)
