
ワードプレス「Elementor」を使ってコーディングなしでポートフォリオサイトを作る方法
こんにちは!ちーさんです。
前回は、ワードプレスの初期設定についてシェアしましたが、今回はワードプレスによるサイト作成で、ポートフォリオサイトなどブログじゃないサイトを簡単に作る方法をシェアしたいと思います。
前回紹介した方法で、ワードプレスにアクセスができたら、いよいよサイトの中身を作っていきます。
最初は、初期設定状態なのでデフォルトテンプレートのイケてない感じになってると思います。
これをどんどん修正していきましょう。
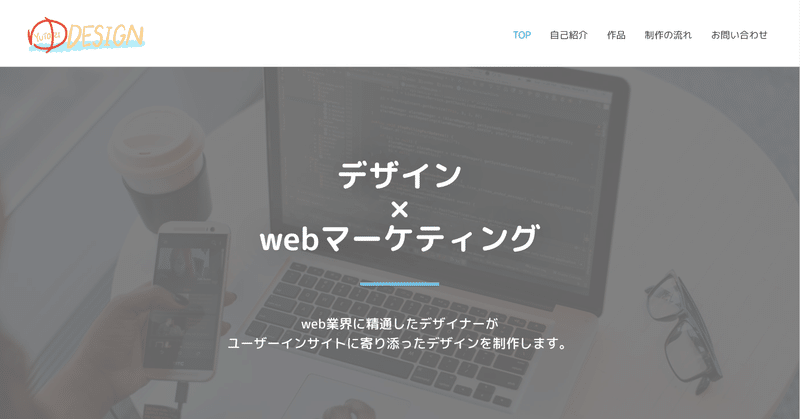
実際に作成したサイトはこちら↓
こちらのサイトを事例として、説明していきます。
ブログじゃないサイトとは?
多くの人がワードプレス=ブログというイメージを持っていると思います。
実際、ワードプレスを立ち上げた初期設定ではブログ形式のデザインになっています。
しかし、ワードプレスは実はブログだけじゃなく、コーポレートサイトやポートフォリオサイトなど、色々なサイトを作ることができます。
ちなみに、私が今デザインを勉強している「ぬるま湯塾」のサイトも、ワードプレスを使って作られているそうです。
固定ページと投稿ページ
ワードプレスには、固定ページと投稿ページという2種類のページがあります。
固定ページはブログじゃないページで、投稿ページはブログ投稿が蓄積していくいわゆるブログっぽいページのことです。
デフォルトのブログ設定だと、投稿ページがメインになっているのですが、固定ページを作成して、固定ページをTOPに表示すると、ブログじゃないサイトができます。
固定ページを簡単に編集できるプラグイン「Elementor」
ワードプレスにはプラグインという、色々な機能を後付けできるものがあります。
これを駆使することで、様々な機能をサイトに実装できます。
今回紹介したいのが、Elementorというツールです。
ワードプレスで固定ページを編集する場合、細かいことをしようとするとhtmlやCSSといったコードを書く必要がありました。
ですが、Elementorというプラグインをつけると、固定ページも一切コードを書くことなく、パワーポイントのように直感的に操作できるというものです。
イメージとしては、WixやSTUDIOのような感じです。
プログラミング苦手な私のような人にとってはめちゃくちゃ嬉しいです。
今回の記事では、このElementorを使うという前提でサイト作成方法を説明していきます。
サイト作成手順
ワードプレスによるサイト作成手順はこんな感じです。
1.テーマを選ぶ
2.必要なプラグインを入れる
3.必要な固定ページを作る
4.サイトTOPを固定ページに設定
5.メニューを作成
6.各固定ページを編集
こちらの手順を順番に解説します。
1.テーマを選ぶ
ワードプレスには、テーマという機能があり、テーマを選んでサイト作成するとある程度デザインが出来上がった状態からスタートできるので便利です。
テーマには無料と有料がありますが、無料でも全然使えるものがたくさんあるので、まずは無料から探してみてください。
Elementorを使う際の注意点ですが、実はElementorと相性のいいテーマと悪いテーマというのがあります。
また、Elementorで固定ページを作る場合、割と自由にデザインするので、そこまでテーマのデザイン性は気にしなくて大丈夫です。
今回は、Elementorと相性がいいとされる「Astra」というテーマを選択しました。
2.必要なプラグインを入れる
テーマが決まったら、プラグインを入れていきます。
まずは、Elementorのプラグインを入れましょう。
その他、Elementorで使えるテンプレート素材が選べるプラグインというのもあるのでそれも入れておきます。
以下2つです。
・Envato Elements
・Starter Templets
ワードプレスのプラグイン新規追加のところから探してみてください。
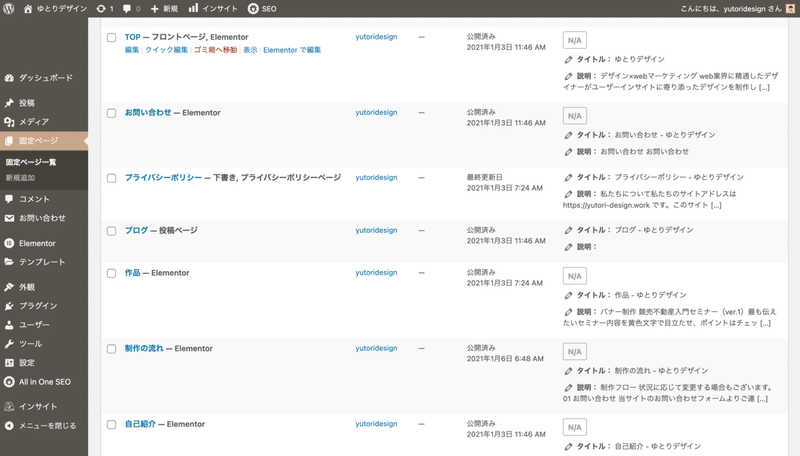
3.必要な固定ページを作る
続いて、サイト全体で必要な固定ページを作っていきます。
私が作成したポートフォリオサイトの場合
・TOPページ
・自己紹介
・作品
・制作の流れ
・お問い合わせ
です。
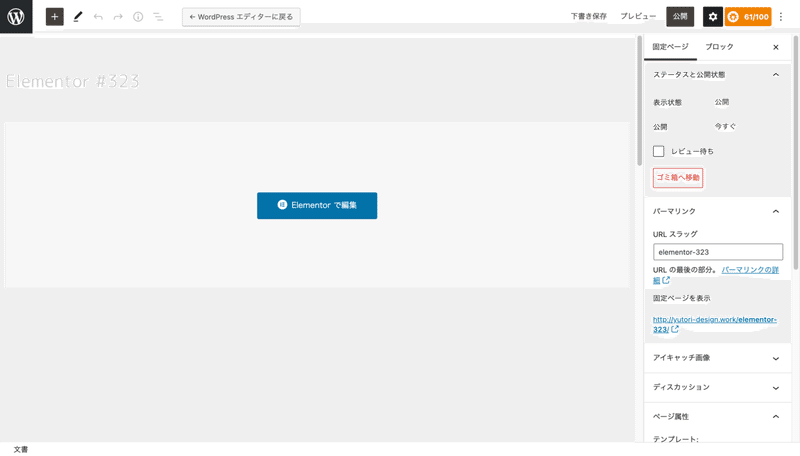
固定ページを作成すると、最初はElementorを使わない形での編集画面が出てくるので、「Elementorで編集」をクリックしましょう。

Elementorで編集してから「WordPressエディターに戻る」と、レイアウトが崩れるので、一度Elementorを使ったらそのボタンは決して押さないでください。
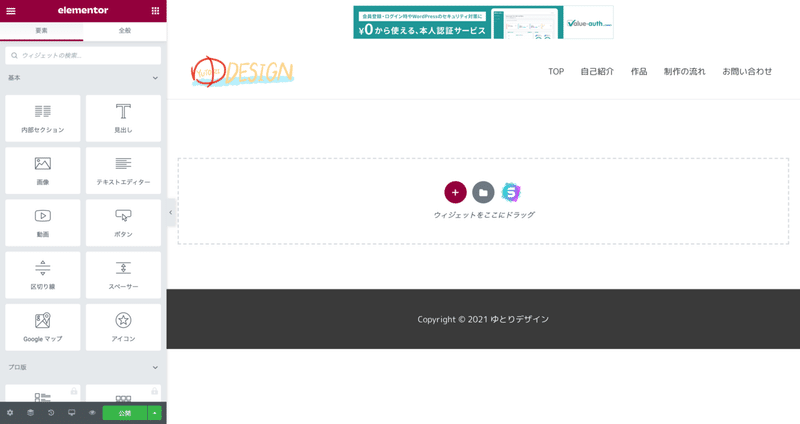
こちらがElementor編集画面です。

細かい編集は後で行うので、とりあえず公開しちゃいます。
Elementorを終了してワードプレス管理画面に戻るは、左上のワードプレスのアイコンをクリックします(分かりにくい)。
4.TOPを固定ページに設定
ワードプレス管理画面の「外観」→「カスタマイズ」→「ホームページ設定」で、ホームページの表示を「固定ページ」に切り替えます。
そうすると、TOPページがブログじゃなくなります。

ホームページを先ほど作成したトップページに設定しましょう。
ちなみに、見た目をいじる設定は大体「カスタマイズ」にあります。
5.メニューを作成
続いて、サイトのメニューを作成します。
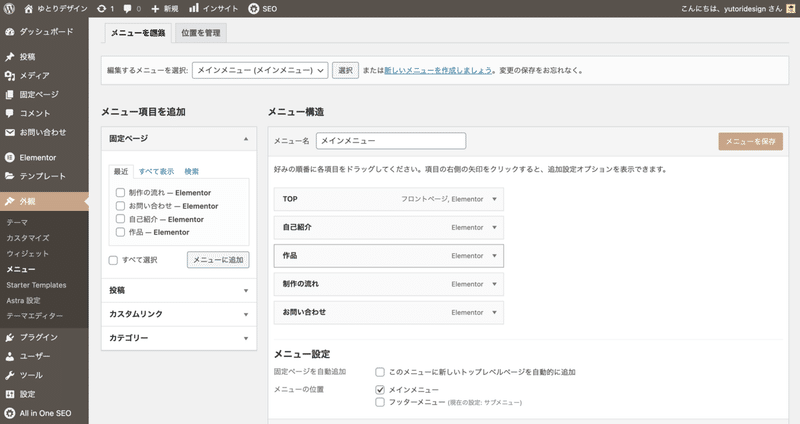
「外観」→「カスタマイズ」→「メニュー」を開くと、こんな感じの画面になります。

左側がメニュー選択画面、右側が実際にメニューを作る画面です。
「メニューを作成」をクリックし、左側からメニューに追加したいページを選んで追加していきます。
順番や構造はドラッグ&ドロップで変更できます。
「メインメニュー」にチェックを入れて保存すると、サイトの右上にメニューが出現します。
6.各固定ページを編集
ここから、いよいよページの中身を作っていきます。

「固定ページ一覧」から、「Elementorで編集」を選んで編集画面に飛びます。

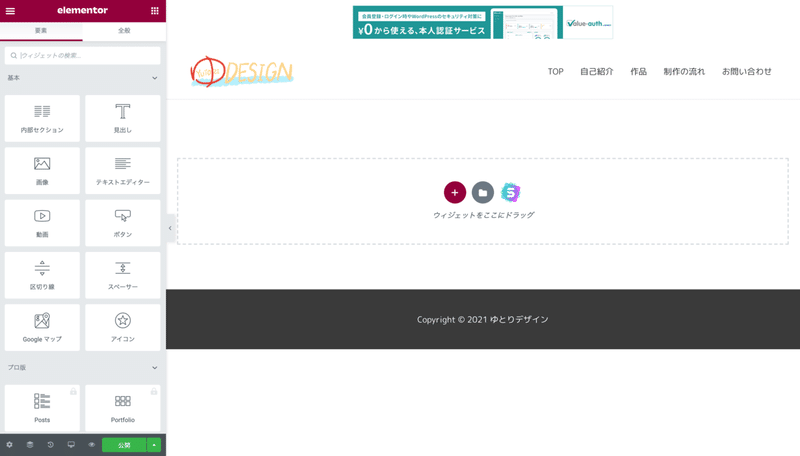
固定ページの見た目の作り方は、2種類あります。
・ウィジェットから作る
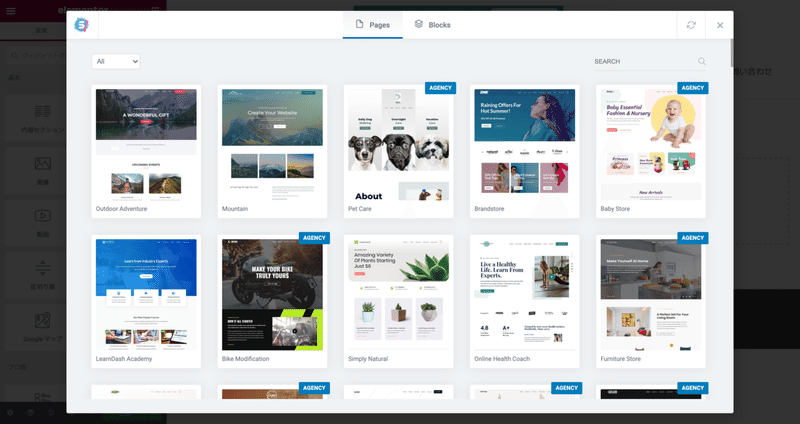
・テンプレートから作る
ウィジェットから作る場合は、左側からパーツを選択してドラッグして実装します。
テンプレートから作る場合は、「ウィジェットをここにドラッグ」の上にある右から2つのアイコンどちらかをクリックするとテンプレートが選べます。

最初からほぼ完成形のHPを選べちゃったりもするので、ここからイメージに近いものを選べばめっちゃ楽にサイトが作れます。
あとは、これをカスタマイズしていくだけです!
「自分でやるのが面倒くさい」「読んだけどいまいちやり方が分からない」「コンテンツのデザインをしてほしい」ということがありましたら、デザイン募金から依頼をいただければ相談にのります。
最後まで読んでいただき、ありがとうございました。
主な情報発信はTwitterでやってるので、Twitterフォローしてもらえると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
