
カスタマイズなしで、Googleマップのリンクをkinotneに埋め込む方法を探した話 【標準機能 + プラグイン】
みなさん、こんにちは。ちゃんえりです。
kinotne hackの記事がなかなか書き上がらないので、先にkintoneの小ネタについて書こうと思います。
ちょっとお遊び的な内容なので、実運用には向きませんが、
なるほどー。くらいな気持ちで見ていただけると幸いです。
今回はタイトル通り、Googleマップのリンクをカスタマイズなしで、kintone に埋め込む方法です。
カスタマイズをすれば、kintone上にマップを表示することができますが、
難しいし、リンクでも良いからパッとマップを見たい!という方は多いと思います。
そんなご要望にお答えすべく、方法を探してみました!
ただ結果、設定がかなり難しいので、上でも書きましたが実用的ではないと思いますし、おすすめしません。
設定して不具合などが起きても保証できませんので、ご了承ください。
それでもOKな人は続きをご覧ください。
前提のお話や、色々実験した結果なども書いていきますが、
結論だけ知りたい人は、
目次の「③ リッチエディタを改良してみる 【成功】」から
ばびゅーん=≡Σ((( つ•̀ω•́)つ と飛んでいってくださいな。
前提のおはなし
まずは、Googleマップのリンクがどのような構成になっているか確認しないことには、リンクを作れませんので、そこを調べていきましょう。
まず、マップにアクセスした直後は、「google.co.jp/maps/・・・」
ですね。("・・・" のところには、おそらく現在地付近の緯度経度がでているんだと思います。)

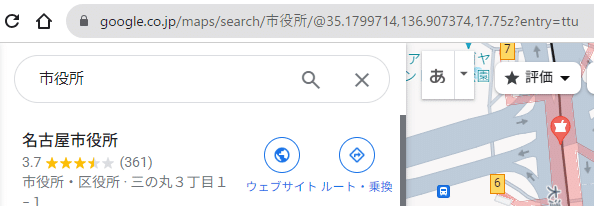
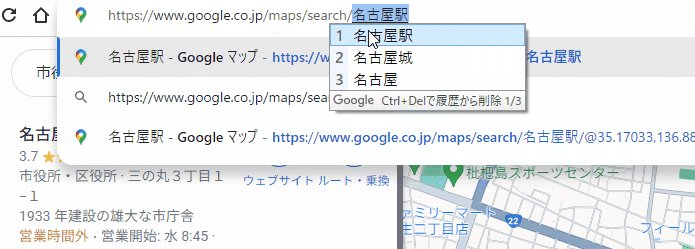
では、次に「市役所」で検索してみましょう。

「google.co.jp/maps/search/市役所/・・・」
"maps/"の後ろに"search/"がつき、更に検索した"市役所"という文字が入っていますね!
これは、"search/"の後ろに検索したい語句を入れれば、検索することができるのでは !?
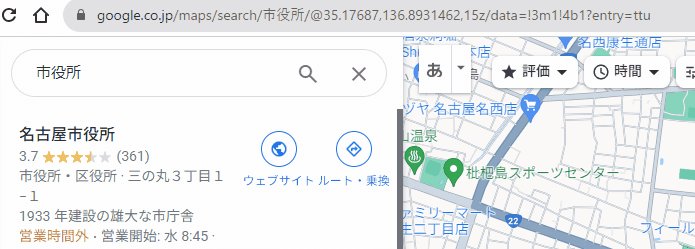
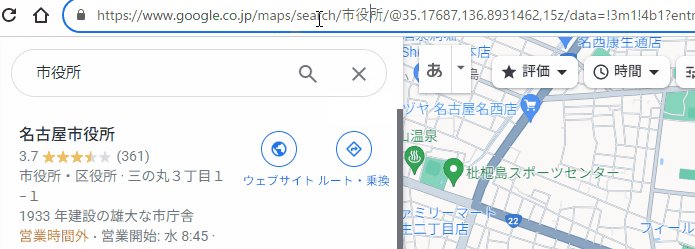
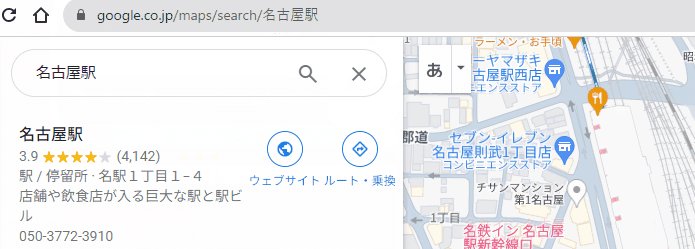
試しに直接URLを叩いてみます。

デタ━━━━━━━(゚∀゚ )━━━━━━━━━!!
予想通り、検索できましたね!
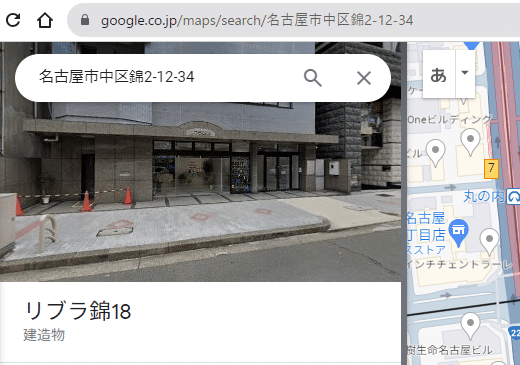
もちろんですが、住所でも検索できます。

これを使えば、kintone上で
「google.co.jp/maps/search/」と「検索したい語句」を文字列結合したらリンクが作れそうです!
早速試してみましょう。
① 文字列(1行)フィールドで試してみる【失敗】
文字列結合といえばこれ! ちなみに、文字列一行フィールドにURLを入れると、自動でリンク文字列になります!便利ですね!!
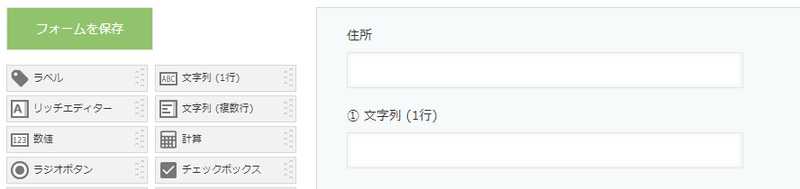
というわけで、早速試してみましょう。アプリ構成はこんな感じ。

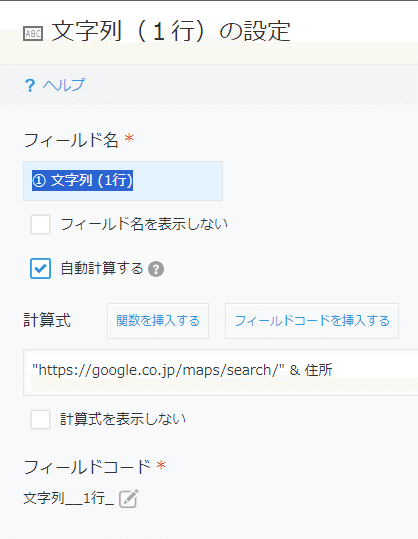
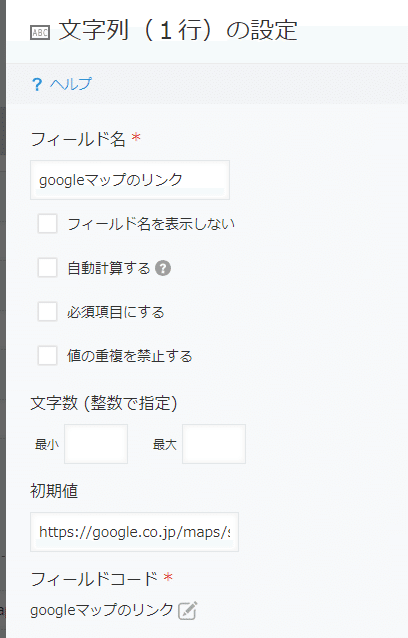
文字列一行フィールドの設定を下記のように設定します。

自動計算にチェックをいれ、計算式に
「"https://google.co.jp/maps/search/" & 住所」を設定します。
アプリを更新して、実際にアプリを試してみます

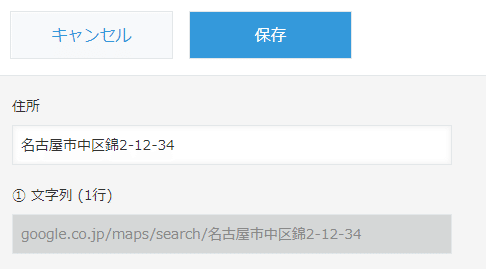
入力画面はこんな感じ。問題なくURLが出てますね。いざ、保存!!!

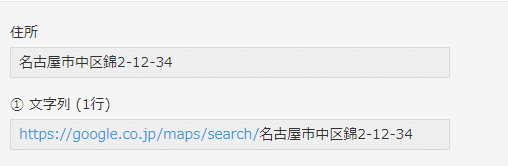
うーん、だめですね。「https://google.co.jp/maps/search/」まではリンク判定になりましたが、住所部分がリンクになりません。
これは、日本語のママだとうまくリンクにならないようですね。
方法を変えましょう。
② リッチエディタを使ってみる【失敗】
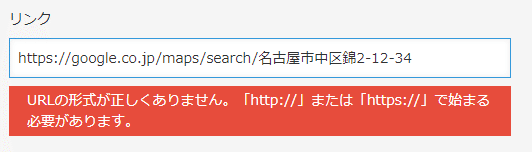
本当は、リンクフィールドを使ってやりたいんですが、実はリンクフィールドには、日本語を含めることができません……。

なので、他にリンクを表現できるリッチエディタならどうだ!ということで挑戦です。
ただ、問題はリッチエディタは標準で文字列結合をすることができません……。
うーん。ここは仕方がないので、文字列結合ができるプラグインを使用します。
今回は、サイボウズさんのサンプルプラグインを使用します。
使い方や設定方法は上記のサイトからご確認ください。
※ このプラグインはプラグイン開発のためのサンプルで、サポート対象外です!!! 理解した上でご使用ください。
というわけで、まず下準備。サイボウズさんの文字列結合プラグインは、
フィールド同士を結合するプラグインなので、任意の文字列を結合するという設定がプラグイン側で行えません。
なので、まずは、「https://google.co.jp/maps/search/」を初期値設定したフィールドを作っておきましょう。

設定してアプリを更新するとこんな感じ

みなさんがわかりやすいように設定いただければ大丈夫です。
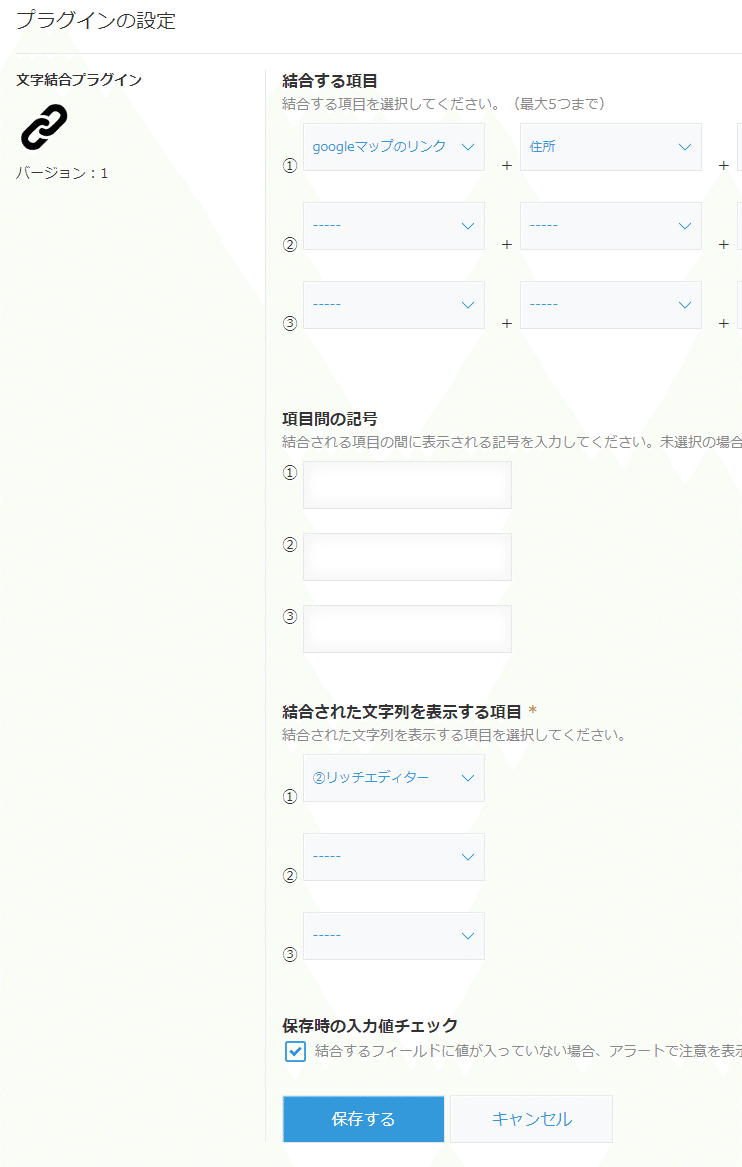
では、更に文字列結合プラグインの設定をしていきます。

Googleマップのリンクと住所を結合して、②リッチエディタに表示するという設定です。
保存して、アプリを更新します。
さて、運命の時がやってきました。試してみましょう。

文字列一行と同じ結果ですね……。
もう無理か。。。と諦めかけていましたが、パッと!ひらめきました!!
③ リッチエディタを改良してみる 【成功】
ここから少し、専門的になります。
リッチエディタの内部データは、実はHTMLで構成されています。
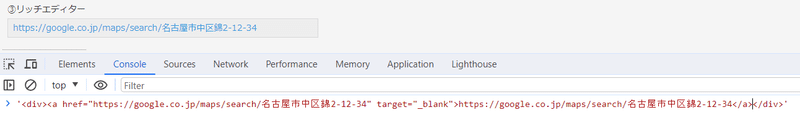
試しに、リンクを書いてみると、内部的なデータはこのようになります

<div><a href="https://google.co.jp/maps/search/名古屋市中区錦2-12-34" target="_blank">https://google.co.jp/maps/search/名古屋市中区錦2-12-34</a></div>'ちょっと意味がわからないと思いますので、解説します。
「<a href=・・・>」から始まるコードが、リンクに関するコードです。
「href」の中にURLを入れると、そのリンク先に飛びます。
「target="_blank"」は別タブで開くという意味です。
<a>と<\a>の間にある文字が、表示する文字列です。
と、すこし専門的なお話をしましたが、結果このコードを文字列結合で作ることができれば、リンクが表示できそうです!
やってみましょう。
中間フィールドを増やします。

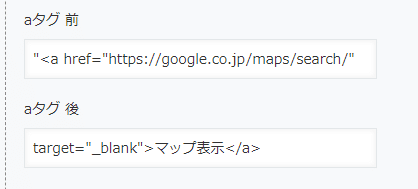
前:「<a href="https://google.co.jp/maps/search/」
後:「" target="_blank">マップ表示</a>」
※ マップ表示の部分の文言を変えることで好きな文字を表示できます。
文字列結合プラグインを編集します。

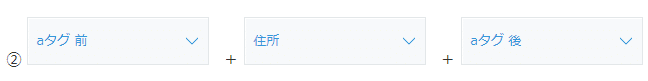
「aタグ 前」と「住所 」、「aタグ 後」を結合して、
「③ リッチエディタ」に表示するという設定です。
さあ、準備はできました、試していきましょう。┣¨キ((p>ω<q))┣¨キ

できました!!!!
無事、設定した住所のマップがひらきました。いやぁ、長い道のりでした。
まとめ
さて、長々と書きましたが、最終的にはaタグを無理やり書くという方法に落ち着きました。
結局、プログラムが分かる人にしか設定できない内容ですね……。
再三申し上げますが、まったくおすすめしません。
これをするくらいなら、素直にGoogleマップと連携できるプラグインを使用したほうが良いです!!!
私のおすすめは、アーセスさんの「GoogleMapリンクプラグイン」と
あっとクリエーションさんの「詳細マッププラグイン」です。
アーセスさんの「GoogleMapリンクプラグイン」は、
その名の通り、Googleマップへのリンクを表示できます!
ただ、モバイル版では動作しませんので、ご注意ください。
あっとクリエーションさんの「詳細マッププラグイン」は、
レコード詳細画面にマップを表示することができます!
わざわざマップを開かなくてもkintone上だけで完結できるので便利ですね。
ただ、Googleマップを使用するにはAPIキーの発行が必要になり、少し大変です。
以上!長い時間お付き合いいただきありがとうございました。
おわり。
この記事が気に入ったらサポートをしてみませんか?
